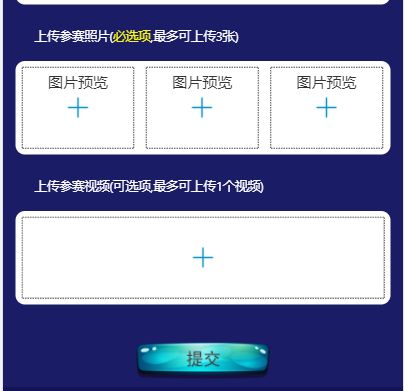
上周帮其它公司套一下一个web端微信投票系统的后台接口,遇到了一个图片以及视频上传报名的小问题,网上实现方式有很多但都不是ui上面的效果,于是自己动手改造了一个。先来看看效果图
流程很简单,就是点击每一个加号浏览本地图片并确定后会自动发送一个formData到后台提交图片,成功后会返回图片在后台的url,前端界面会在提交过程中显示上传进度,上传过程会有提示,先看基本html代码吧
每块div代表一个file选择框,这里就不放另外两个了
上传部分使用了h5的xmlhttprequest,并监听上传进度(整体代码就在这里了):
//图片预览
var
uploder
=
{
fileToUpload: document.
getElementsByClassName
(
"fileToUpload"
),
thumb: document.
getElementsByClassName
(
"thumb"
)
};
imgArr
=
[];
//传到后台的图片
videoUrl
=
''
;
//传到后台的视频
function
showPreview
(img, index) {
var
file
=
img
.
files
[
0
];
//当前文件(默认只能单选)
var
len
=
uploder
.
fileToUpload
.length;
var
fileSize
=
0
;
if
(
file
.size
>
1024
*
1024
) {//获取文件大小做相应限制
fileSize
=
(Math.
round
(
file
.size
*
100
/
(
1024
*
1024
))
/
100
).
toString
()
+
'MB'
;
console
.
log
(
fileSize
);
}
else
{
fileSize
=
(Math.
round
(
file
.size
*
100
/
1024
)
/
100
).
toString
()
+
'KB'
;
console
.
log
(
fileSize
);
};
if
(window.
FileReader
) {
//文件预览
var
fr
=
new
FileReader
();
fr
.
onloadend
=
function
(e) {
for
(
var
i
=
1
;
i
<=
len
;
i
++
) {
if
(
i
==
index
) {
//当前图片索引
document.
getElementById
(
'previewIndex_'
+
i
).
src
=
e
.target.
result
;
var
fd
=
new
FormData
();
fd
.
append
(
'file'
,
file
);
//'file'为传过去的参数(type String)
console
.
log
(
file
);
var
xhrs
=
new
XMLHttpRequest
();
xhrs
.
upload
.
addEventListener
(
"progress"
,
uploadProgress
,
false
);
//监听上传进度
xhrs
.
addEventListener
(
"load"
,
uploadComplete
,
false
);
xhrs
.
addEventListener
(
"error"
,
uploadFailed
,
false
);
xhrs
.
open
(
"POST"
,
'http://vote.jiugoule.net/index.php?s=app/participate/upload&uid=93&token=b8d3bce08ccd81677f935c2da6e7b4f0&activity_id=2'
);
xhrs
.
send
(
fd
);
function
uploadProgress
(event) {
//上传中
if
(
index
==
4
) {
//添加视频背景图
$
(
".video-bg"
).
show
();
}
if
(event.
lengthComputable
) {
var
percentComplete
=
Math.
round
(event.
loaded
*
100
/
event.
total
);
//console.log(document.getElementById("proTxt_" + index),index);
document.
getElementById
(
"proTxt_"
+
index
).
innerHTML
=
percentComplete
.
toString
()
+
'%'
;
document.
getElementById
(
"proLong_"
+
index
).style.height
=
percentComplete
.
toString
()
+
'%'
;
}
};
function
uploadComplete
(event) {
//上传完成
if
(
index
==
4
) {
//视频(需知道位置)
document.
getElementById
(
"proTxt_"
+
index
).
innerHTML
=
"视频上传完成,点击更改"
;
$
(
".video-select"
).
css
({
//防止file选择被遮挡
'z-index'
:
6
});
//return;
var
resVideo
=
eval
(
"("
+
event.target.responseText
+
")"
);
//视频
videoUrl
=
resVideo
.data.
url
;
}
else
{
var
resJson
=
eval
(
"("
+
event.target.responseText
+
")"
);
imgArr
.
push
(
resJson
.data.
url
);
document.
getElementById
(
"proTxt_"
+
index
).
innerHTML
=
"上传成功"
;
setTimeout
(()
=>
{
document.
getElementById
(
"proTxt_"
+
index
).style.display
=
"none"
;
document.
getElementById
(
"proLong_"
+
index
).style.display
=
"none"
;
},
500
)
}
};
function
uploadFailed
(event) {
//上传失败
};
};
}
};
fr
.
readAsDataURL
(
file
);
};
}
传到后台的地址以及成功后处理方法因人而异。
//图片预览
var
uploder
=
{
fileToUpload: document.
getElementsByClassName
(
"fileToUpload"
),
thumb: document.
getElementsByClassName
(
"thumb"
)
};
imgArr
=
[];
//传到后台的图片
videoUrl
=
''
;
//传到后台的视频
function
showPreview
(
img
,
index
) {
var
file
=
img
.
files
[
0
];
//当前文件(默认只能单选)
var
len
=
uploder
.
fileToUpload
.length;
var
fileSize
=
0
;
if
(
file
.size
>
1024
*
1024
) {
fileSize
=
(
Math
.
round
(
file
.size
*
100
/
(
1024
*
1024
))
/
100
).
toString
()
+
'MB'
;
console
.
log
(
fileSize
);
}
else
{
fileSize
=
(
Math
.
round
(
file
.size
*
100
/
1024
)
/
100
).
toString
()
+
'KB'
;
console
.
log
(
fileSize
);
};
if
(window.
FileReader
) {
//文件预览
var
fr
=
new
FileReader
();
fr
.
onloadend
=
function
(
e
) {
for
(
var
i
=
1
;
i
<=
len
;
i
++
) {
if
(
i
==
index
) {
//当前图片索引
document.
getElementById
(
'previewIndex_'
+
i
).
src
=
e
.target.
result
;
var
fd
=
new
FormData
();
fd
.
append
(
'file'
,
file
);
//'file'为传过去的参数(type String)
console
.
log
(
file
);
var
xhrs
=
new
XMLHttpRequest
();
xhrs
.
upload
.
addEventListener
(
"progress"
,
uploadProgress
,
false
);
//监听上传进度
xhrs
.
addEventListener
(
"load"
,
uploadComplete
,
false
);
xhrs
.
addEventListener
(
"error"
,
uploadFailed
,
false
);
xhrs
.
open
(
"POST"
,
'http://vote.jiugoule.net/index.php?s=app/participate/upload&uid=93&token=b8d3bce08ccd81677f935c2da6e7b4f0&activity_id=2'
);
xhrs
.
send
(
fd
);
function
uploadProgress
(
event
) {
//上传中
if
(
index
==
4
) {
//添加视频背景图
$
(
".video-bg"
).
show
();
}
if
(event.
lengthComputable
) {
var
percentComplete
=
Math
.
round
(event.
loaded
*
100
/
event.
total
);
//console.log(document.getElementById("proTxt_" + index),index);
document.
getElementById
(
"proTxt_"
+
index
).
innerHTML
=
percentComplete
.
toString
()
+
'%'
;
document.
getElementById
(
"proLong_"
+
index
).style.height
=
percentComplete
.
toString
()
+
'%'
;
}
};
function
uploadComplete
(
event
) {
//上传完成
if
(
index
==
4
) {
//视频(需知道位置)
document.
getElementById
(
"proTxt_"
+
index
).
innerHTML
=
"视频上传完成,点击更改"
;
$
(
".video-select"
).
css
({
//防止file选择被遮挡
'z-index'
:
6
});
//return;
var
resVideo
=
eval
(
"("
+
event.target.responseText
+
")"
);
//视频
videoUrl
=
resVideo
.data.
url
;
}
else
{
var
resJson
=
eval
(
"("
+
event.target.responseText
+
")"
);
imgArr
.
push
(
resJson
.data.
url
);
document.
getElementById
(
"proTxt_"
+
index
).
innerHTML
=
"上传成功"
;
setTimeout
(()
=>
{
document.
getElementById
(
"proTxt_"
+
index
).style.display
=
"none"
;
document.
getElementById
(
"proLong_"
+
index
).style.display
=
"none"
;
},
500
)
}
};
function
uploadFailed
(
event
) {
//上传失败
};
};
}
};
fr
.
readAsDataURL
(
file
);
};
}