一、View Animation 视图动画(API Level 1引入)
(一)、Tween Animation 补间动画
补间动画一共有五种:
RotateAnimation(旋转)、
ScaleAnimation(缩放)、
AlphaAnimation(透明度)、
TranslateAnimation(位移)、
AnimationSet(组合)。
实现方式有两种:
1.代码创建 2.使用xml
1、代码创建
(1)RotateAnimation(旋转)
//初始化RotateAnimation
/*fromDegrees、toDegrees表示开始、结束的角度(0度为水平方向右侧的开始角度)
pivotXType、pivotXValuex表示X轴旋转的类型、X轴的中心位置(0.0f-1.0f)
pivotYType、pivotYValue表示Y轴旋转的类型、Y轴的中心位置(0.0f-1.0f)
当type为Animation.ABSOLUTE时,这个个值为具体的像素值,当type为Animation.RELATIVE_TO_SELF或Animation.RELATIVE_TO_PARENT,这个个值为比例值,取值范围是[0f, 1.0f]
*/
RotateAnimation animation = new RotateAnimation(0, 360, Animation.RELATIVE_TO_SELF, 0.5f, Animation.RELATIVE_TO_SELF, 0.5f);
//动画执行时间
animation.setDuration(2000);
//动画重复次数-1表示不停重复
animation.setRepeatCount(-1);
//给控件设置动画
mView.startAnimation(animation);
(2)ScaleAnimation(缩放动画)
//初始化初始化ScaleAnimation
/*fromX、toX 开始、结束的X轴缩放比率[0.0f-1.0f]
fromY、toYtoY开始、结束的Y轴缩放比率[0.0f-1.0f]
pivotXType、pivotXValuex表示X轴旋转的类型、X轴的中心位置(0.0f-1.0f)
pivotYType、pivotYValue表示Y轴旋转的类型、Y轴的中心位置(0.0f-1.0f)
当type为Animation.ABSOLUTE时,这个个值为具体的像素值,当type为Animation.RELATIVE_TO_SELF或Animation.RELATIVE_TO_PARENT,这个个值为比例值,取值范围是[0f, 1.0f]
*/
ScaleAnimation animation = new ScaleAnimation(1f, 0.5f, 1f, 0.5f, Animation.RELATIVE_TO_SELF, 0.5f, Animation.RELATIVE_TO_SELF, 0.5f);
//动画执行时间
animation.setDuration(2000);
//动画重复次数-1表示不停重复
animation.setRepeatCount(-1);
//给控件设置动画
mView.startAnimation(animation);
(3) AlphaAnimation(透明度)
//初始化AlphaAnimation
// fromAlpha、toAlpha表示透明度的起始值和结束值,0.0f表示全透明,1.0f表示不透明。
AlphaAnimation animation = new AlphaAnimation(1.0f, 0.0f);
//动画执行时间
animation.setDuration(2000);
//动画重复次数-1表示不停重复
animation.setRepeatCount(-1);
//给控件设置动画
mView.startAnimation(animation);
(4) TranslateAnimation(位移)
//初始化AlphaAnimation
/*fromXType、 fromXValue: X轴开始位置();
toXType、oXValue: X轴到达位置();
fromYType、 fromYValue: Y轴开始位置();
toYType、oYValue: Y轴到达位置();
当type为Animation.ABSOLUTE时,这个个值为具体的像素值,当type为Animation.RELATIVE_TO_SELF或Animation.RELATIVE_TO_PARENT,这个个值为比例值,取值范围是[0f, 1.0f]
*/
TranslateAnimation animation = new TranslateAnimation(Animation.RELATIVE_TO_SELF, 0f, Animation.RELATIVE_TO_SELF, 0f, Animation.RELATIVE_TO_SELF, 0f, Animation.ABSOLUTE, 100);
//动画执行时间
animation.setDuration(2000);
//动画重复次数-1表示不停重复
animation.setRepeatCount(-1);
//动画结束后View停留在结束位置
animation.setFillAfter(true);
//给控件设置动画
mView.startAnimation(animation);
(4) AnimationSet(组合)
//创建一个动画集合
AnimationSet animationSet = new AnimationSet(true);
//创建几种动画
AlphaAnimation alphaAnimation = new AlphaAnimation(1.0f, 0.0f);
ScaleAnimation scaleAnimation = new ScaleAnimation(1f, 0.5f, 1f, 0.5f, Animation.RELATIVE_TO_SELF, 0.5f, Animation.RELATIVE_TO_SELF, 0.5f);
RotateAnimation rotateAnimation = new RotateAnimation(0, 360, Animation.RELATIVE_TO_SELF, 0.5f, Animation.RELATIVE_TO_SELF, 0.5f);
TranslateAnimation translateAnimation = new TranslateAnimation(Animation.RELATIVE_TO_SELF, 0f, Animation.RELATIVE_TO_SELF, 0f, Animation.RELATIVE_TO_SELF, 0f, Animation.ABSOLUTE, 100); animationSet.addAnimation(alphaAnimation);
//把动画添加进动画集合
animationSet.addAnimation(scaleAnimation);
animationSet.addAnimation(rotateAnimation);
animationSet.addAnimation(translateAnimation);
//设置时间
animationSet.setDuration(2000);
//是否循环
animationSet.setRepeatCount(-1);
mView.startAnimation(animationSet);
2、xml创建
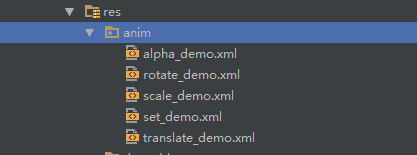
在res下创建anim文件夹
set标签下的属性(也可在动画标签里单独设置):
------插值器:interpolator动画的变化率
@android:anim/accelerate_interpolator: 越来越快
@android:anim/decelerate_interpolator:越来越慢
@android:anim/accelerate_decelerate_interpolator:先快后慢
@android:anim/anticipate_interpolator: 先后退一小步然后向前加速
@android:anim/overshoot_interpolator:快速到达终点超出一小步然后回到终点
@android:anim/anticipate_overshoot_interpolator:到达终点超出一小步然后回到终点
@android:anim/bounce_interpolator:到达终点产生弹球效果,弹几下回到终点
@android:anim/linear_interpolator:均匀速度。
------shareInterpolator:是否设置所有动画的变化率都使用set里的
android:shareInterpolator="true"
------startOffset:动画延迟时间
alpha_demo.xml:
scale_demo.xml:
translate_demo.xml:
set_demo.xml:
代码内使用:
Animation anim = AnimationUtils.loadAnimation(getApplicationContext(), R.anim.alpha_demo);
anim.setRepeatCount(-1);
mView.startAnimation(anim);
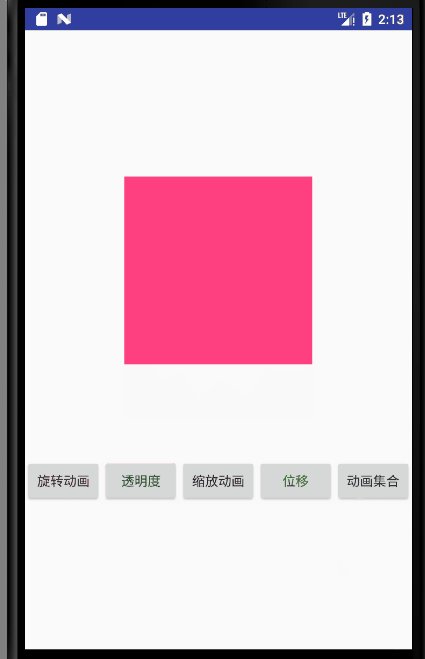
3、动画效果:
(二)、Frame Animation 逐帧动画
帧动画就是一张张图片连续的播放,产生连续的效果,图片不易过大,容易内存溢出。
在drawble下新建一个xml:
//oneshot属性表示是否循环播放,值为true则只播放一次。
代码:
ImageView mView = (ImageView) findViewById(R.id.image);
mView.setImageResource(R.drawable.frame_animation);
AnimationDrawable animationDrawable = (AnimationDrawable) mView.getDrawable();
animationDrawable.start();
效果:
二、Property Animator 属性动画(API Level 11引入)
(一)、ValueAnimator
ValueAnimator使用:
1.首先创建一个取值范围,我设的0-1000;
2.设置这个动画的时长:setDuration(5000),5秒钟。
-----这些都没改变我们view的属性,关键是下面
3.addUpdateListener 监听1-1000值得变化,意思在5秒内这个方法会从0数到1000
4.int value = (int) animation.getAnimatedValue();获得动态变化的值
5.让我们的view根据这个值得改变来进行改变
//初始化ValueAnimator
ValueAnimator valueAnimator = ValueAnimator.ofInt(0, 1000);
//监听动画
valueAnimator.addUpdateListener(new ValueAnimator.AnimatorUpdateListener() {
@Override
public void onAnimationUpdate(ValueAnimator animation) {
int value = (int) animation.getAnimatedValue();//当前的值
mView.getLayoutParams().width = value;
mView.getLayoutParams().height = value;
mView.requestLayout();
}
});
valueAnimator.setDuration(5000);//动画时长
valueAnimator.start();//启动动画
}
效果:
颜色的变化 :ofArgb():
ValueAnimator valueAnimator = ValueAnimator.ofArgb(R.color.red,R.color.blue);
valueAnimator.addUpdateListener(new ValueAnimator.AnimatorUpdateListener() {
@Override
public void onAnimationUpdate(ValueAnimator animation) {
int color = (int) animation.getAnimatedValue();
mView.setBackgroundResource(color);
mView.requestLayout();
}
});
valueAnimator.setDuration(10000);//动画时长
valueAnimator.start();//启动动画
(二)、ObjectAnimator
ObjectAnimator animator = ObjectAnimator.ofFloat(tv, "translationY", 0, 200, -100,0);
animator.setDuration(2000);
animator.start();
三、View Animation视图动画和Property Animator属性动画区别:
Property Animator能实现View Animation补间动画无法实现的功能 ,View Animation只能能对View的控件实例起作用。Property Animator,可以动态修改其属性的值。例如颜色的值改变。
Animator 与 Animation