BootStarp-插件之FileInput的使用总结
BootStarp-插件之FileInput的使用总结(SSM)
做文件和图片上传的时候听到比较多的插件就是百度的web-uploader 和 BootStarp的FileInput,这里先说一下自己使用FileInput的总结。
1、准备js、css,这个没什么说的,自己做测试使用的是cdn,地址是
其中zh.min.js这个是汉化使用的,把插件里面的所有英文转为中文显示
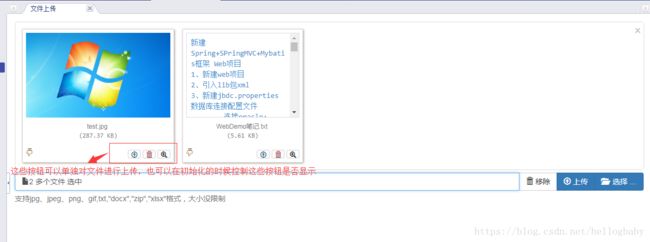
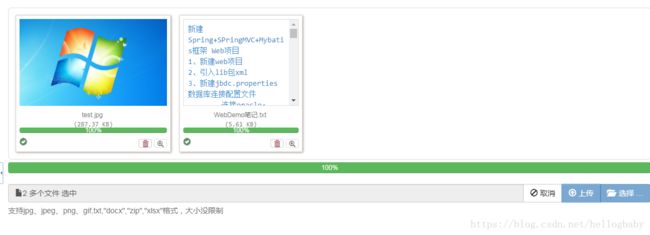
2、在jsp页面上面只需要一个input框,为了提示效果好一点,我在页面加了一些文字提示,如下:
支持jpg、jpeg、png、gif,txt,"docx","zip","xlsx"格式,大小没限制
input 里面的 multiple属性,代表了这个文件框可以上传多个文件,如果不写这个属性,就只能做单文件上传
3、js中初始化input文件框,代码如下:
$('#file-pic').fileinput({
//初始化上传文件框
language: "zh",//配置语言
showUpload : true, //显示整体上传的按钮
showRemove : true,/显示整体删除的按钮
uploadAsync: true,//默认异步上传
uploadLabel: "上传",//设置整体上传按钮的汉字
removeLabel: "移除",//设置整体删除按钮的汉字
uploadClass: "btn btn-primary",//设置上传按钮样式
showCaption: true,//是否显示标题
dropZoneEnabled: false,//是否显示拖拽区域
uploadUrl: getPath('/gz/tool/toolAction/uploadImgFile'),//这个是配置上传调取的后台地址,本项目是SSM搭建的
maxFileSize : 9999,//文件大小限制
maxFileCount: 9999,//允许最大上传数,可以多个,
enctype: 'multipart/form-data',
allowedFileExtensions : ["jpg", "png","gif","docx","zip","xlsx","txt"],/*上传文件格式限制*/
msgFilesTooMany: "选择上传的文件数量({n}) 超过允许的最大数值{m}!",
showBrowse: true,
browseOnZoneClick: true,
slugCallback : function(filename) {
return filename.replace('(', '_').replace(']', '_');
}
});
多文件上传到时候,fileinput使用多线程调用后台url,也就是n个文件上传就会调用n次后台,后台每次只接收一个文件。
SpringMVC后台接收文件使用MultipartFile对象,具体配置如下:
@RequestMapping(value={"/uploadImgFile"})
@ResponseBody
public JSONObject uploadImgFile(@RequestParam("uploadImgFile") MultipartFile uploadImgFile) {
try{
return map2JSON(toolService.saveImgFile(uploadImgFile));
}catch(Exception e){
e.printStackTrace();
log.error("上传-文件-失败");
return null;
}
}
SprinMVC也可以接收多个文件,使用MultipartFile[]数组的方式,会得到一个文件数组,循环即可。
4、文件上传之后,可以在js中写方法进行其余的操作,
$('#file-pic').on("fileuploaded", function(event, data, previewId, index) {
alert("上传成功");
});
总结
对于这些轻量级的插件,当然是掌握的越多越好,说不定什么时候就用到了,学习也简单,花点时间看看API,做一个demo,然后写下来,多积累一点,总会有好处的。