uniGUI学习之UniHTMLMemo1富文本编辑器
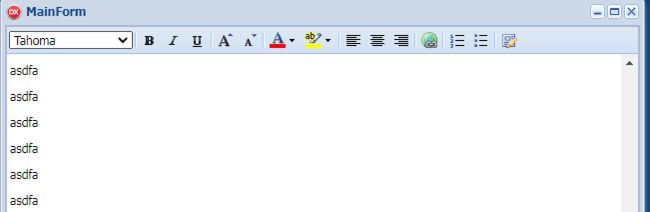
1]系统自带的富文本编辑器
2]jQuery+Bootstarp富文本编辑器插件summernote.js
1]系统自带的富文本编辑器
1、末尾增加
2、增加字体
3、解决滚屏问题
4、输入长度限制问题
5、显示 并 编辑 HTML源代码(主要是图片处理)
1、末尾增加
UniHTMLMemo1.Lines.Add(""+UniHTMLMemo3.Text);
UniHTMLMemo1.Lines.Clear();//清空输入框
- 1.
- 2.
在这里你会发现我在发送文字处增加了“
”,那是因为如果不增加这个,接收窗口显示时会把多次信息链接到一起,没有换行。
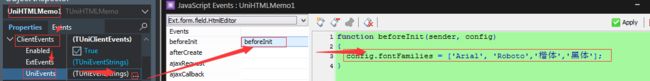
2、增加字体
function beforeInit(sender, config)
{
config.fontFamilies = ['楷体','黑体','隶书','幼圆','华文中宋'];
}3、解决滚屏问题
也许是uniHTMLMemo的BUG,uniMemo在不断增加新的消息时会自动滚屏,但是UniHTMOMemo不会,可在发完消息后和收到消息后添加调用javaScript函数解决。
/*HTMLMemo好友聊天滚屏*/
UniSession.AddJS('Ext.defer(function(){var me='+ UniHTMLMemo1.JSName +'.iframeEl.el.dom; me.contentWindow.scrollTo(0, me.contentDocument.scrollingElement.scrollHeight)}, 200);');- 1.
4、输入长度限制问题
该控件没有了MaxLength属性,可以在ClientEvents的UniEvents的beforeinit事件中实现
function beforeInit(sender, config)
{ config.enforceMaxLength=true;
config.maxLength=450;
}- 1.
- 2.
- 3.
- 4.
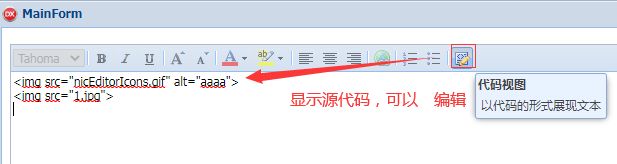
5、显示 并 编辑 HTML源代码(主要是图片处理)
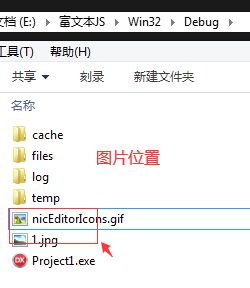
5.1引用本地图片
5.2先从Word里等复制图片,再 粘贴到UniHTMLMemo1
2]jQuery+Bootstarp富文本编辑器插件summernote.js,
解决系统自带的不能插入图片,字体少等问题 https://www.lanrenzhijia.com/comm/4520.html
最终效果:
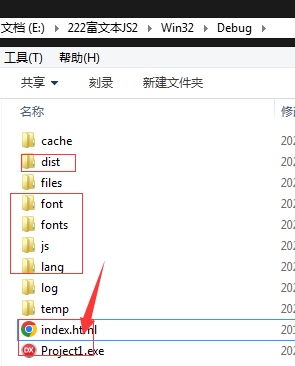
将文件解压到与EXE同一个目录下
将UniHTMLFrame1的HTML设置为
更多初始设置: https://www.likecs.com/show-540425.html
涂磊 欢迎您!
- 1.
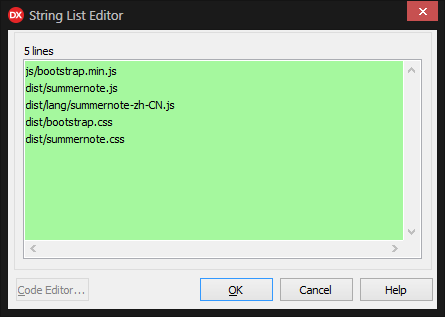
同时 ,加入引用CSS和JS文件
js/bootstrap.min.js
dist/summernote.js
dist/lang/summernote-zh-CN.js
dist/bootstrap.css
dist/summernote.css登录后复制
lang: \'zh-CN\',
height: 300,
placeholder: "详情...",
minHeight: null, // set minimum height of editor
maxHeight: null, // set maximum height of editor
focus: false,
disableDragAndDrop: true,
dialogsInBody: true,
dialogsFade: true,
fontSizes: [\'8\', \'9\', \'10\', \'11\', \'12\', \'13\', \'14\', \'15\', \'16\', \'17\', \'18\', \'19\', \'20\', \'21\', \'22\', \'23\', \'24\', \'25\'],
fontNames: [
\'Arial\', \'Arial Black\', \'Comic Sans MS\', \'Courier New\',
\'Helvetica Neue\', \'Helvetica\', \'Impact\', \'Lucida Grande\',
\'Tahoma\', \'Times New Roman\', \'Verdana\', \'Microsoft YaHei\'
],
toolbar: [
// [groupName, [list of button]]
[\'style\', [\'bold\', \'italic\', \'underline\', \'clear\', \'fontsize\', \'fontname\']],
[\'color\', [\'color\']],
[\'font\', [\'style\', \'strikethrough\', \'superscript\', \'subscript\', \'height\']],
//[\'para\', [\'ul\', \'ol\', \'paragraph\']],
[\'para\', [\'paragraph\']],
//[\'video\', [\'video\']],
[\'picture\', [\'picture\']],
[\'link\', [\'link\']],
[\'table\', [\'table\']],
//[\'hr\', [\'hr\']],
[\'undo\', [\'undo\']],
[\'redo\', [\'redo\']],
[\'help\', [\'help\']],
[\'codeview\', [\'codeview\']]
],