在整体介绍ABP项目之前我们需要从官方网站下载模板项目,下载以后放到一个本地目录下,启动VS打开源代码。具体下载的步骤如下:
一 创建ABP项目模板
1 进入官方网站然后选择特定的样板项目。
3 开始创建模板
二 创建数据库并启动运行项目
在拿到整个项目的源代码之后,我们仍然对整个项目缺少一个大概的了解,下面以我们创建的多页面的框架为例,在拿到一个陌生的开源项目之前我们总希望能够看到界面到底长成什么样?从而在大体上对这个项目有一个直观的认识,但是要做到这一步你需要进行下面的几个步骤。
1 打开解决方案,还原Nuget包。
具体步骤:在VS2017中打开创建项目--》右键解决方案--》还原Nuget包。
2 修改本地数据库的连接字符串。
可能对Asp.Net Core项目不熟悉的可能还不知道在哪里修改默认的配置,因为你会发现在整个项目中整个配置的方式和 Asp.Net MVC有一些不同,这里找到你将要启动的项目(示例中的启动项目为MyMultiPageWeb.Web.Host),然后双击打开appsettings.json,然后我们选择在这里配置数据库连接字符串。
这里需要特别注意的是Database是即将在SQL Server数据库中生成的数据库名称。
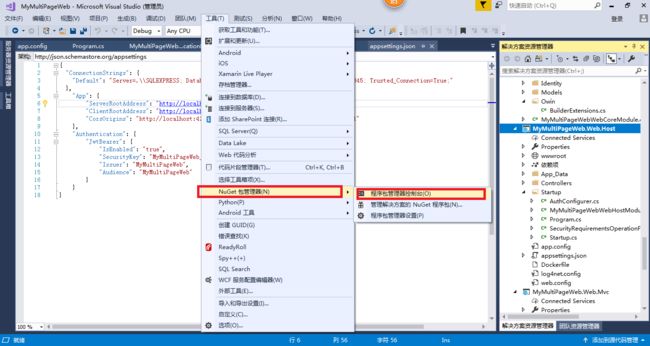
3 在Nuget管理控制台中执行Add-Migration命令。
B 选择默认的项目为XXX.EntityFrameworkCore
C 执行 Add-Migration 命令
在这个过程中,如果执行成功会在XXX.EntityFrameworkCore项目下面的Migrations文件夹下面生成对应的迁移记录。
4 执行Update-Database更新到数据库。
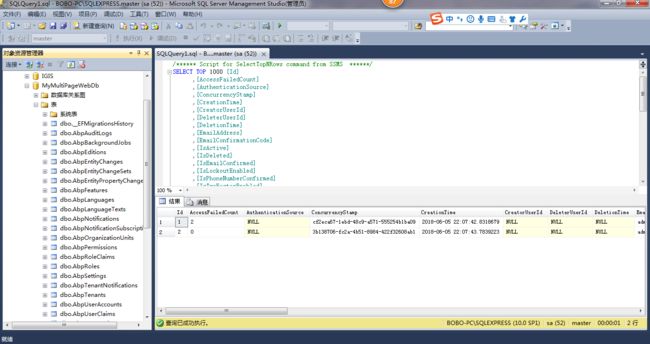
最后一步也是最重要的一步就是在控制台中输入Update-Database命令(注:后面可以不需要接任意参数),待更新完成之后便会生成数据库中的对应的表结构和种子数据,这样就算是完成整个数据库的生成工作了。
在这些表中还有一张数据库迁移的历史记录表(dbo_EFMigrationsHistory),其中记录了整个数据库历史迁移的数据。
三 项目启动界面截图
1 启动MyMultiPageWeb.Web.Host项目。
当前项目主要集成了时下非常流行的Swagger UI,主要用来生成Web API的文档,能够全方位的进行Web API的开发。
2 启动MyMultiPageWeb.Web.MVC项目
这个项目是一个完整的官方提供的ABP Web项目,下面通过几张截图来了解一下,项目启动时默认的用户名:admin 、密码为123qwe。
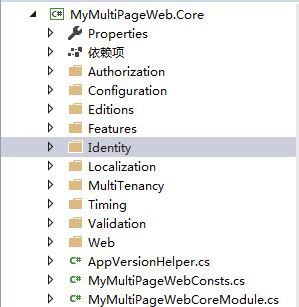
四 项目的源代码结构
整个项目的源代码结构如上面所示,上面是项目的源码,下面是项目的测试部分,整个项目的源代码是遵循DDD(领域驱动设计)的开发思想来进行组织的,下面就这些项目来进行说明:
MyMultiPageWeb.Application:应用层,主要包括定义和前台进行交互的接口层,调用领域层中对应的接口,默认包括:验证、配置、多租户、角色、用户、Session的一些操作,是整个Web API对外部提供调用的核心接口。
MyMultiPageWeb.Core:领域层,对现实业务进行抽象,通过调用ORM层的提供的接口来对当前的User、Role、Tenant等一系列的管理操作,并对外提供统一的Manager接口,从而供应用层进行相关的操作,另外还提供了诸如验证、配置、Feature、本地化等等一些列基础接口。
MyMultiPageWeb.EntityFrameworkCore:ORM层,该层顾名思义是使用EntityFrameworkCore来和SQL Server数据库进行交互的核心逻辑,包括一些常规的各种CRUD操作,以及通过Model First模式创建数据库,为数据库提供种子数据等一系列操作。
MyMultiPageWeb.Migrator:提供基于控制台的数据库迁移工具
MyMultiPageWeb.Web.Core:这个部分主要是另外一种WebAPI的访问方式,和应用层这种直接的映射的方式不同,在当前项目中为了更好地体现REST 风格的API ,我们会在我们的类中继承自AbpController这个基类,然后在当前的Controller类中通过[Route("api/[controller]/[action]")]这种方式来进行映射关系,这种风格更加符合REST的风格要求,在后面实际的项目中也会尽可能的采用这种方式。
MyMultiPageWeb.Web.Host:Swagger UI 集成Web API文档工具
MyMultiPageWeb.Web.Mvc:标准的Asp.Net Core MVC 项目,完整的前后端实现,这一部分将在后续进行一系列的分析和解读。
最后,点击这里返回整个ABP系列的主目录。