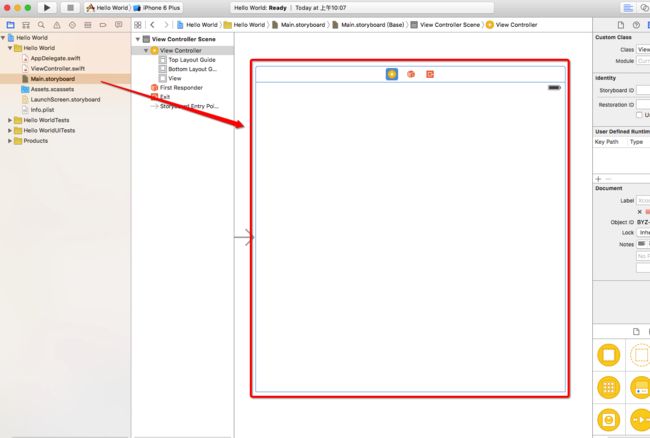
Interface Builder(界面生成器)简称IB,用来设计应用的用户界面,IB很早之前就存在着,它与1988年面世,主要用于OS X应用,Iphone和iPad等iOS设备应用.当时是一个独立的应用(安装Xcode时会自动安装IB),而现在,IB已经被完全集成到Xcode中去了.我们打开Hello World工程中的Main.storyboard 在中央看到一个完全空白的ios设备屏幕,可以在这个背景上编辑界面了如图1-3-1
1.3.1 Storyboard
在讲解Storyboard之前,不得不提一提xib.最初的文件类型是没有.xib的而叫做nib.xib是从nib衍生过来的,二者并没有本质的区别,一个xib文件可以包含任意数量的对象.而Storyboard也是近几年IB支持的另一种文件类型.
Storyboard包含多个视图和控制器,以及应用运行时进行相互连接的配置信息.和一次就加载完成所有内容的xib文件不同,storyboard不会一次加载所有内容,你需要在加载某个视图和控制器时向它指定特定内容.在Xcode6中的所有iOS项目模板都使用了storyboard.
每一个storyboard都是由一组或多组相对应的视图和控制器构成的.视图就是眼睛能看到并可以在IB中进行编辑的部分,而控制器则是编写的应用代码,用来处理用户的交互事件.应用的实际操作都是在控制器内执行的.
在IB中,你会看到一个由正方形表示的视图,这个正方形视图就代表着iOS设备的屏幕,为什么屏幕是正方形的?ipone设备不都是长方形吗?这是因为早期的iOS设备只有iphone/iPod touch.最初版本使用的是iphone形状的设计区域(也就是现在看到的正方形)辅助iOS开发.iPad面世后,IB进行了改良,同时支持iPhone和iPad开发.Xcode6和iOS8中,苹果公司鼓励使用一个storyboard就可以在iPhone和ipad上运行,当应用程序在设备上启动时,它会改变自身来匹配当前屏幕的尺寸.(以后的章节会专门讲解).
在点击正方形内任意位置点击,会在顶端一行看到三个图标如图1-3-2,从左至右依次是:视图控制器(View Controller)/第一响应者(First Responder)/Exit(离开),
视图控制器(View Controller):iOS应用程序中重要的部分,是应用程序数据和视图之间的重要桥梁,ViewController管理应用中的众多视图。iOS的SDK中提供很多原生ViewController,以支持标准的用户界面,例如表视图控制器(UITableViewController)/导航控制器(UINavigationController)/标签栏控制器(UITabbarControlle)和iPad专有的UISplitViewController等
第一响应者(First Responder):指用户当前正在使用与之交互的控件
Exit(离开):用来终止当前程序
除了这些图标以外,还有一个显示层级视图的区域如图1-3-3
在层级视图里显示了storyboard的所有内容,本实例只有一个场景,它的名称是View Controller Scene.可以看到它包含了一个名称为View Controller的子项,往下又包含了一个名称为View的子项,而View里面又包含了Label和Switch控件子项.
View图标代表UIView的一个实例.UIView对象是用户能够看到并与之交互的一块区域.点击View图标,Xcode就会自动在场景区高亮显示所对应的可视化视图.
1.3.2 资源库
工作区右侧为实用工具视图,在下半部分成为库面板如图1-3-4
库面板顶部工具栏中的图标将它分为4个部分:
文件模板库(File Template Library):这个部分包含一些文件模板,可以通过它们向项目中添加新文件.
代码片段库(Code Snippet Library):这部分包含一些代码片段,可以直接把它们拖到源代码中使用.这个功能很方便,也可以设置快捷键,当在编辑去输入快捷键会自动提示并添加到代码中区.
对象库(Object Library):这部分包含各种可重用对像,比如文本框/按钮/滑块等等,可以用来设计iOS界面的任何对象.
媒体库:(Media Library):这个库包括用户的所有媒体文件,图片/声音/影片文件等.
注意 库面板底部的搜索框,可以很方便的找到你想用的控件,比如输入UIbutton 按钮就会出现在库里面
1.3.3 属性修改
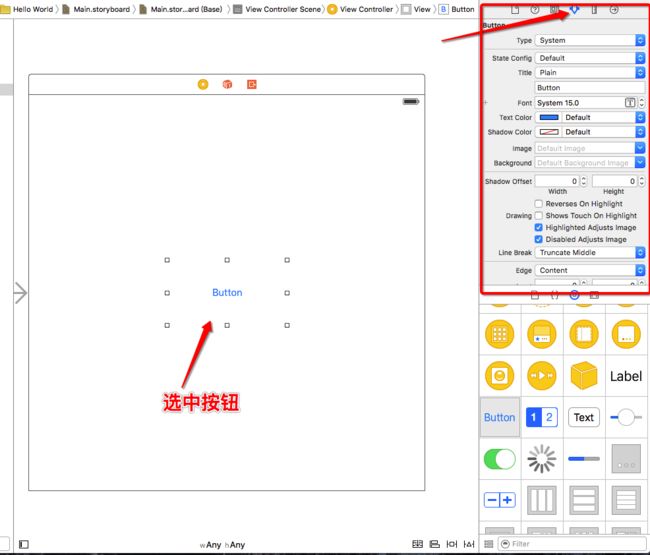
在场景中拖入一个按钮如图1-3-5
在属性列表中可以根据自己的喜好来改变按钮的外观,比如按钮的背景颜色,按钮的文字大小,按钮的文字颜色等等.在这里举一个例子,修改按钮的文字以及文字的颜色如图1-3-6
注意 在输入文字之后需要点击回车键或者点击其他输入框之后,按钮的文字才会变成我们刚才输入的文字
这节讲了关于Interface Builder的简介,下一节我们来做一个简单的例子,来进一步了解强大的IB.
欢迎加入Swift QQ交流群:513653400