——/20160815/——
1.如何命名变量?
- R1:变量要以一个字母、下划线或者美元符开头;
- R2:可以使用任意多个字母、数字、下划线或美元符;
- R3:要避开JavaScript的所有保留字。
(附)JavaScript保留字:
abstract, as,
boolean, break, byte,
case, catch, char, class, continue, const,
debugger, default, delete, do, double,
else, enum, export, extends,
false, final, finally, float, for, function,
goto,
if, implements, import, in, instanceof, int, interface, is,
long,
namespace, native, new, null,
package, private, protected, public,
return,
short, static, super, switch, synchronized,
this, throw, throws, transient, true, try, typeof,
use,
var, void, volatile,
while, with.
2.页面完全加载后再执行JS代码
function init(){
}
window. onload= init;
--20160905--
1.JS操作符的优先级
算数操作符>比较操作符>逻辑操作符>赋值操作符
2.常用函数表达式
条件判断
if 多重判断
if(case 1){
}
else if(case 2){
}
else{}
switch 多种选择
switch(表达式){
case 1;
执行代码块1;
break;
case 2
执行代码块2;
break;
......
case n
执行代码块n;
break;
default:
执行代码块x;
}
循环
for循环
for(初始化变量;循环条件;循环迭代){
循环语句;
}
while循环
while(判断条件){
循环语句;
}
do while循环
do{
循环语句;
}
while(判断条件)
break退出循环(上述循环执行过程中特殊情况退出循环使用)
for(初始化变量;循环条件;循环迭代){
if(特殊情况){
break;
}
循环语句;
}
continue 继续循环
continue的作用是跳过本次循环,本次循环语句不被执行,不影响后续循环的执行。
for(初始化变量;循环条件;循环迭代){
if(特殊情况){
continue;
}
循环语句;
}
Tips:三种循环的区别?
for循环比较简洁,会比while更常用些,尤其是使用array的时候,优先使用for循环。
但是如果想做无限循环,while更方便点,比如说:
int i = 1;
while (i == 1){ ... }
还有一种do..while,和while差不多,但是do...while在任何情况下都会先执行命令一次,即使i不符合设定条件;这些循环大部分情况都是可以互换的。在不同的场合,有的循环就会更方便点。
--20160906--
1.关于声明变量
var i=1;//显性声明
i=1;//隐性声明
两者的区别在于使用“var”声明的是局部变量;不使用“var”则声明了全局变量,即便是在函数内部。
当我们使用访问一个没有声明的变量时,JS会报错。而当我们给一个没有声明的变量赋值时,JS不会报错,相反它会认为我们是要隐式申明一个全局变量,这一点一定要注意。
2.关于变量的生命周期
变量的生命周期从被声明的时间开始:
function int(){
var i = 1;
j=1;
}
显性声明的局部变量(i)会在函数运行结束后删除,隐性声明的变量即便在函数内部,也默认为全局变量,会在页面关闭后删除。
--20160908--
1.Date对象
2.String对象常用方法
var mystr = "I love JavaScript!";
mystr.length;//返回字符串长度,18
mystr.toUpperCase();//全部大写
mystr.toLowerCase();//全部小写
mystr.charAt(index);//返回下标为index的字符
mystr.indexOf(substring,startpos);//从下标为startpos位置开始查找substring首次出现的位置并返回该位置下标;
mystr.indexOf("v",5);//返回9
mystr.split(seperator,limit);//从seperator位置分割字符串,limit规定分割次数,返回字符串数组;
mystr.substring(startPos,stopPos);//返回从startPos位置开始stopPos位置结束的所有字符
mystr.substr(startPos,length);//返回从startPos位置开始,长度为length的所有字符
*注意:如果参数startPos是负数,从字符串的尾部开始算起的位置。也就是说,-1 指字符串中最后一个字符,-2 指倒数第二个字符,以此类推。*
3.Math对象
注意:Math 对象是一个固有的对象,无需创建它,直接把 Math 作为对象使用就可以调用其所有属性和方法。这是它与Date,String对象的区别。
Math.ceil(x);//向上取整
Math.floor(x);//向下取整
Math.round(x);//把一个数字舍入为最接近的整数(注意:如果 x 与两侧整数同等接近,则结果接近 +∞方向的数字值 )
Math.random(x);//返回介于 0 ~ 1(大于或等于 0 但小于 1 )之间的一个随机数
4.Array对象常用方法
myArr.contact(array1,array2,...,arrayN);//方法用于连接两个或多个数组。此方法返回一个新数组,不改变原来的数组
myArr.jion(分隔符);//把数组中的所有元素放入一个字符串,元素是通过指定的分隔符进行分隔的;省略分隔符会使用逗号作为分隔符。
myArr.reverse();//用于颠倒数组中元素的顺序
myArr.slice(start,end);//返回一个新的数组,包含从 start 到 end (不包括该元素)中的元素。可使用负值从数组的尾部选取元素。
myArr.sort(方法函数);//使数组中的元素按照一定的顺序排列
5.window对象
setInterval(函数/代码,间隔时间);//在执行时,从载入页面后每隔指定的时间执行代码。
setTimeout(函数/代码,间隔时间);//在载入后延迟指定时间后,去执行一次表达式,仅执行一次
history.length;//该属性返回浏览器列表中的URL数量
history.back(); history.forward(); history.go(x);//加载前一个URL,后一个URL,去往某一个URL(x为正去往后一个,为负去往前一个);
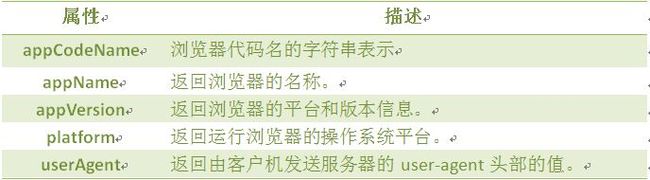
6.location对象和navigator对象
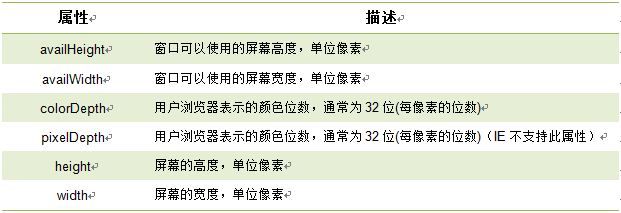
7.screen对象
——20160910——
1.查询获取HTML文档中元素节点的方法
document.getElementById("Id名");
document.getElementsByName("name属性的值");//通过元素的 name 属性查询元素;(因为文档中的 name 属性可能不唯一,所有 getElementsByName() 方法返回的是元素的数组,而不是一个元素。和数组类似也有length属性,可以和访问数组一样的方法来访问,从0开始)
document.getElementsByTagName("元素标签名");//和数组类似也有length属性,可以和访问数组一样的方法来访问,所以从0开始。
Tips:
- ID 是一个人的身份证号码,是唯一的。所以通过getElementById获取的是指定的一个人。
- Name 是他的名字,可以重复。所以通过getElementsByName获取名字相同的人集合。
- TagName可看似某类,getElementsByTagName获取相同类的人集合。如获取小孩这类人,getElementsByTagName("小孩")。
2.获取元素属性的方法(getAttribute),增加新属性或设置现有属性为指定的值(setAttribute)
var x = document.getElementById("IDname");
var y = x.getAttribute(name);//获取元素属性
or
var x = docuement.getElementByTagName("TagName");
var y = x[i].getAttribute(name);//获取元素属性
var z = x.setAttribute(name,value);//设置元素属性
3.节点属性
在文档对象模型 (DOM) 中,每个节点都是一个对象。DOM 节点有三个重要的属性 :
- nodeName:节点的名称;
- nodeValue:节点的值;
- nodeType:节点的类型;
一、nodeName 属性: 节点的名称,是只读的。
- 元素节点的 nodeName 与标签名相同;
- 属性节点的 nodeName 是属性的名称;
- 文本节点的 nodeName 永远是 #text;
- 文档节点的 nodeName 永远#document;
二、nodeValue 属性:节点的值
- 元素节点的 nodeValue 是 undefined 或 null;
- 文本节点的 nodeValue 是文本自身;
- 属性节点的 nodeValue 是属性的值;
三、nodeType 属性:
节点的类型,是只读的。
以下常用的几种结点类型:
元素类型 节点类型
元素 1
属性 2
文本 3
注释 8
文档 9
4.访问子节点和父节点
elementNode.childNodes;//访问选定元素节点下的所有子节点的列表,返回的值可以看作是一个数组,他具有length属性。
node.firstChild;//属性返回‘childNodes’数组的第一个子节点。如果选定的节点没有子节点,则该属性返回 NULL。与elementNode.childNodes[0]是同样的效果。
node.lastChild;//属性返回‘childNodes’数组的最后一个子节点。如果选定的节点没有子节点,则该属性返回 NULL。与elementNode.childNodes[elementNode.childNodes.length-1]是同样的效果。
elementNode.parentNode;//获取指定节点的父节点,父节点只有一个。
5.访问兄弟节点
node.nextSibling;//属性可返回某个节点之后紧跟的节点(处于同一树层级中)。
node.previousSibling;//属性可返回某个节点之前紧跟的节点(处于同一树层级中)。
6.插入节点/删除节点/替换节点
elementNode.appendChild(newNode);//在指定节点的最后一个子节点列表之后添加一个新的子节点。
elementNode.insertBefore(newNode,node);//在已有的子节点前插入一个新的子节点。newnode: 要插入的新节点;node: 指定此节点前插入节点。
nodeObject.removeChild(node);//从子节点列表中删除某个节点。如删除成功,此方法可返回被删除的节点,如失败,则返回 NULL。
node.replaceChild (newnode,oldnew ) ;//实现子节点(对象)的替换。返回被替换对象的引用。