理解RTMP、HttpFlv和HLS的正确姿势
需求比协议重要,理解你的需求在前,选择应用的协议在后!
第一、是什么?
解释这个问题有很大的难度,你所处的角度不同,决定了所需答案的不同。不管怎么样,协议是为了解决问题而生的,它有着天然的指向性。同时,也有着它自身的局限。这三个协议的背后,有着一段凄美的爱情故事。我说说,你听听,在想当初….
千禧年的钟声敲响了,人们迈进了一个新的世纪。当时的移动和联通还不能互发信息,手机是什么样咱们心里也多少有点儿数。就在这样的环境里,就在这样一个网络生存条件下,一小撮内心躁动的人开始不安了!它就是Macromedia。
Macromedia
对,就是它。不知道没关系,这个公司就活到2005年。这是一个短命的公司,但它拿出了一个长命协议,影响了之后的网上生活,也为全民直播奠定了基础。这就是RTMP,一个实时消息传输协议,一个让在线看片成为可能得协议,一个让东京.热了的协议….
就这样,一个新的时代开始了!
当时间拨到了2012年, Adobe 正式发布 RTMP specification v1.0 的时候。本以为拿着媒体服务的金钥匙,可以在未来世界纵横驰骋。但Adobe错了,未来已来,但那是一个Html5的世界,一个不需要Flash的世界。
在这种大背景下,RTMP被替换是迟早的,不是它不帅,只是这个世界变化快!
HttpFlv的出现最早是2008年,从它的协议本身我们能看到Adobe的影子,就是flv协议本身。也可以说,httpflv是争夺与放弃之间妥协的产物。人们再也不愿意看到Adobe,但又不得不面对海量Flv历史文档。在仇恨与无奈的交织中,httpflv诞生了。
HttpFlv 就是 http+flv ,将音视频数据封装成FLV格式,然后通过 HTTP 协议传输给客户端。理解HttpFlv协议,这就话就是关键。
但聪明地你马上就会发现,虽然传输协议变了,但在flv数据格式下,脱离FlashPlayer还是无稽之谈。但在2016年,这一切都发生了改变,因为flv.js问世了!
Bilibili,也就是传说中的B站,不仅贡献了弹幕,为我们提供了另一种观影交互体验。更重要的,Flv.js的诞生,让我们在视频播放领域彻底告别Adobe时代。一个全新、干净的HTML5就这样向我们走来了。
关于HLS
现实世界就是这么残酷,伴随协议更迭的,是一个巨头倒下,另一个巨头崛起的故事。谈HLS 就不得不谈苹果,谈苹果就不得不提乔帮主。
我总是不想刻意拔高一个人,但这逼 …. 哎,不说了。就记住吧,悲剧的开端,往往是荣耀的起点。是悲剧还是荣耀,只取决于你!
好,返回头继续说HLS,HLS就是“HTTP Live Streaming”的缩写,它诞生自2009年,QuickTime和iPhone3GS黄金搭档下的一个标准,一个意在颠覆流媒体产业的新协议。
它的工作原理简单来说就是把一段视频流,分成一个个小的基于HTTP的文件来下载。当媒体流正在播放时,客户端可以根据当前网络环境,方便地在不同的码率流中做切换,以实现更好的观影体验。
HLS的出现是为了解决苹果原生环境中的流媒体播放,这个协议可以方便地让Mac和iPhone播放视频流,不依赖Adobe,更不用去管什么标准委员会。依赖自己,永远是最大力量的保障。
RFC 8216
但幸运之神就是这么奇怪,当它给你打开一扇门的时候,也在不经意间给你关上了一个。就苹果来说,HLS经过10年的发展,RFC 8216发布了HLS的第七个版本。Adobe早已是昨日黄花,未来已来,这是一个Html5的世界。在视频播放领域,全民直播已经开启,这是一个实时性需求强于稳定性的播放环境。苹果也跟曾经的Adobe一样,猜中了故事的开始,却踩空了这个故事的结局。
这也许就是商业世界最精彩的地方,即便你冲到万亿市值,对于未来而言,你我依然一无所知!
HLS 就先说到这,贴两张 WIKI的截图镇楼,下一章的内容马上开始。
HLS Usage
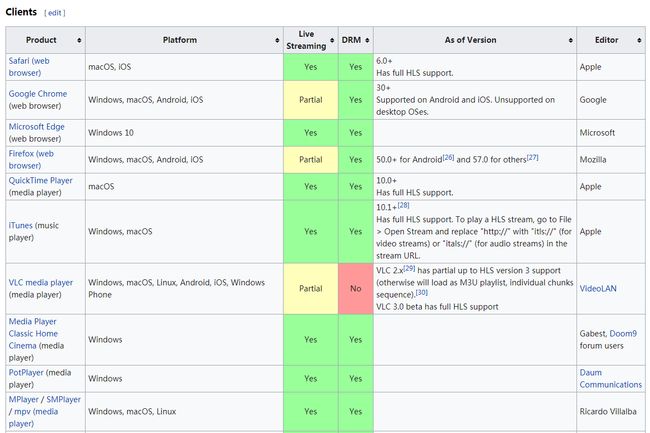
HLS Clients
第二、为什么
我始终认为,认识一个新的事务,不管它是无形的技术还是有型的实体,都要从正反两面去观察。在聚光灯下,它标榜的是什么?谢幕之后,它的无奈又是什么。只有这样,才能保持我们的谦卑与疑惑,理性地分析,得到一个较为全面的认识。
在本小节,我将通过解答一个问题的过程,建立对这三个协议的基本认识。
两端加一服
在开始之前,我先把流媒体服务中的双端关系说一下。在一个完整的流媒体服务框架中,角色就是"两端加一服"。推流端、拉流端加上媒体服务器。
同时按照应用场景的不同,协议又分:
- 推流协议;
- 拉流播放协议;
大部分教程在介绍这三个协议的时候,都忽略了一点,就是协议的应用场景到底是什么? RTMP 可以用在双端,但 HLS 只能用在拉流端,记住这层关系。
带着问题找答案:为什么RTMP比HLS快?
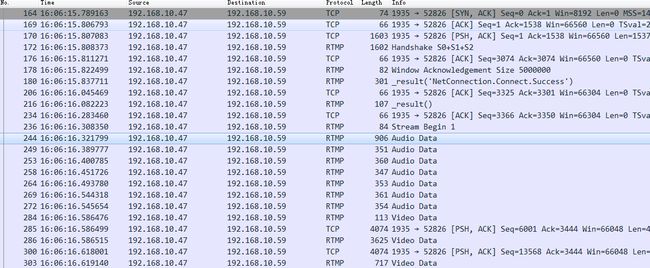
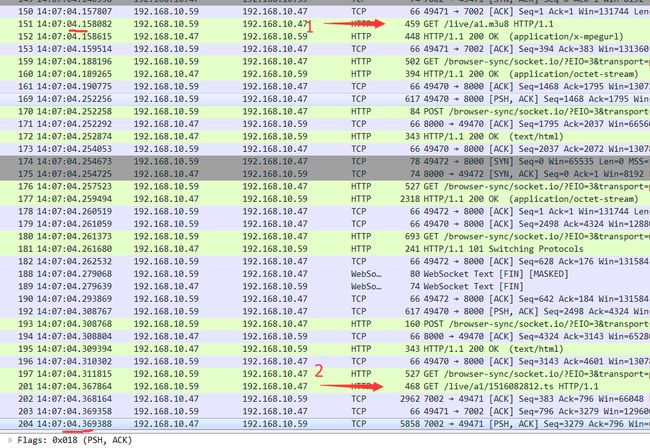
首先,这个问题发生在拉流端,协议也都是拉流协议。分别对RTMP和HLS的拉流播放进行抓包,能得到以下两张截图。
RTMP
HttpFlv
通过报文数据我们能看出:
• 在RTMP下,从Handshake到第一个VideoData用了700ms的时间;
• 在HLS下,从Get m3u8到response ts Data只有300ms!
问题来了,HLS的响应效率这么高,怎么就比RTMP还慢了呢?这都要从HLS的实现方案说起。
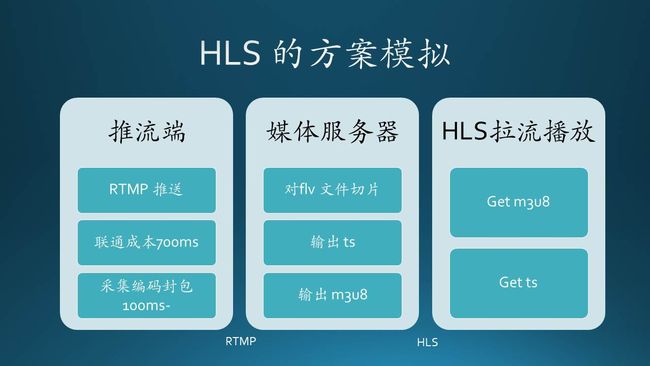
HLS拉流方案
在上图的生产环境中,以RTMP协议推流,HLS拉流。端到端的时间消耗是:
- RTMP 推流端的联通成本是 700ms ,注意此时的 700 毫秒包含了 connect 和 send Video Data ;
- 推流端联通之后的时间成本,主要是采集编码封包的成本,不需要再次connect;
- HLS的请求响应成本是300ms;
- flvto ts的成本,用ffmpeg切一个10秒的码率500的视频,算上磁盘的写入时间最多 200ms;
所以说,HLS的慢的原因只有一个,就是等数据!
Get Frist m3u8
以 demo 中的这个 m3u8 来说,在直播的环境里媒体服务器要等到这 12 秒的数据推上来,我才有可能输出。即使切片成本降为零,拉流端看到的数据也是12秒之前的内容。
能不能优化?能!
缩短ts间隔与个数,HLS也能做到3秒+的延迟。但这个结果也拼不过RTMP这种不需切片的解决方案。
第三、怎么选
当您真正了解这三个协议之后,对于选择的问题我相信您已经有了自己的答案。我写这篇博客的初衷,也是想以历史背景入手,避免一上来就抛概念、甩结果。
希望我写的这些内容对您能有帮助,视频解决方案很复杂,它涉及的内容太多,在学习之初建立起清晰的脉络至关重要。为他人易,为自己难!祝大家在多媒体服务上,选你所选,爱你所爱。
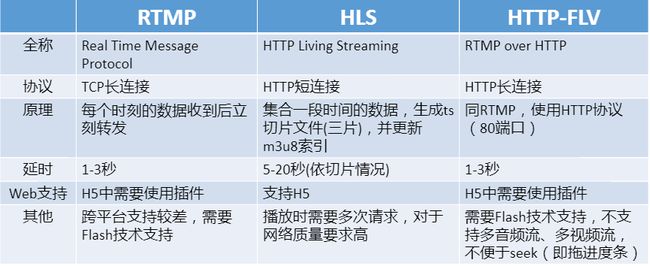
三协议小结
参考:
https://en.wikipedia.org/wiki/Real-Time_Messaging_Protocol
https://en.wikipedia.org/wiki/HTTP_Live_Streaming
http://wwwimages.adobe.com/www.adobe.com/content/dam/acom/en/devnet/rtmp/pdf/rtmp_specification_1.0.pdf
https://datatracker.ietf.org/doc/rfc8216/
https://www.villainhr.com/page/2017/08/05/RTMP%20H5%20%E7%9B%B4%E6%92%AD%E6%B5%81%E6%8A%80%E6%9C%AF%E8%A7%A3%E6%9E%90