iOS开发 --- 封装framework
开发环境:Xcode9.1
一、创建一个workspace
1、在桌面上创建一个文件夹MyTestSDK(名字自己取)
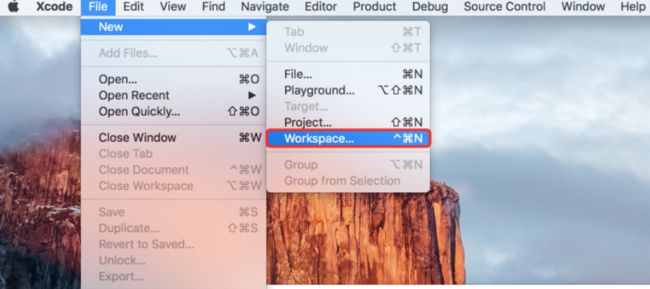
2、打开Xcode,创建一个workspace,路径放到文件夹MyTestSDK里面,Xcode--->File--->New--->Workspace
之后可以看到MyTestSDK文件夹里面多了一个.xcworkspace文件
二、创建SDK
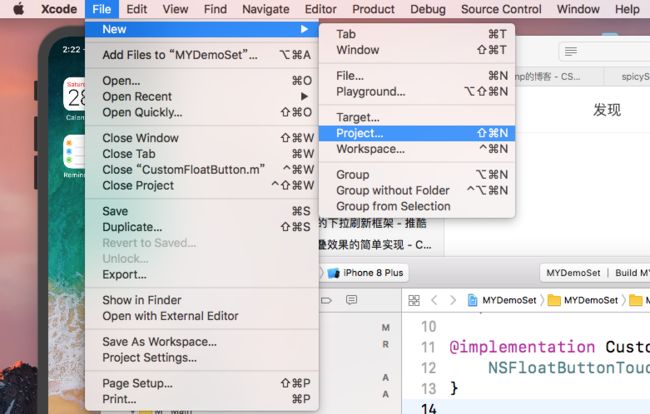
1、打开创建好的MyTestSDK.xcworkspace文件,创建Xcode--->File--->New--->Workspace--->project
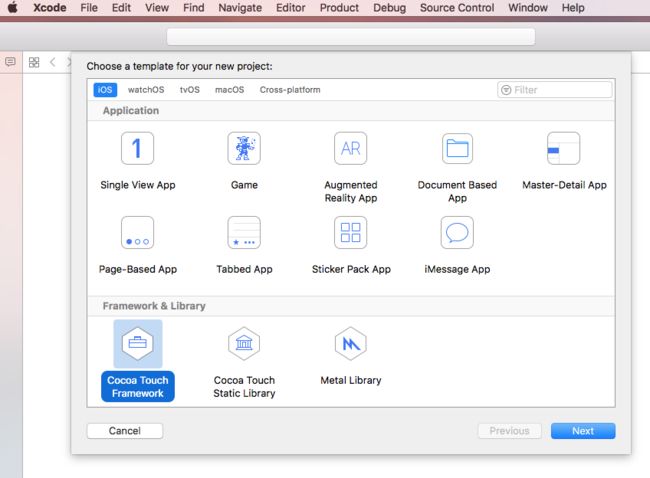
选择Cocoa Touch Framework
把framework添加到创建好的MyTestSDK.xcworkspace里面
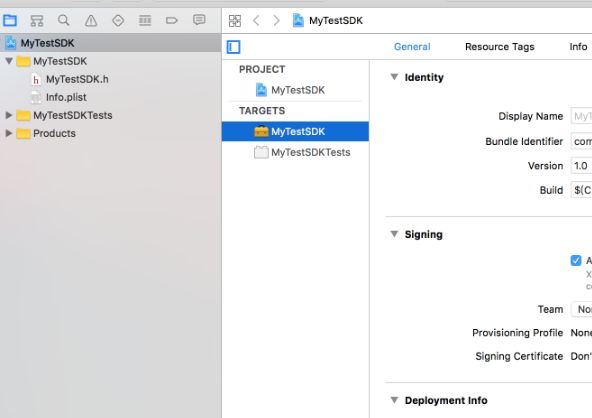
添加之后的效果图
1、打开MyTestSDK.xcworkspace文件,创建project:MyTestSDK
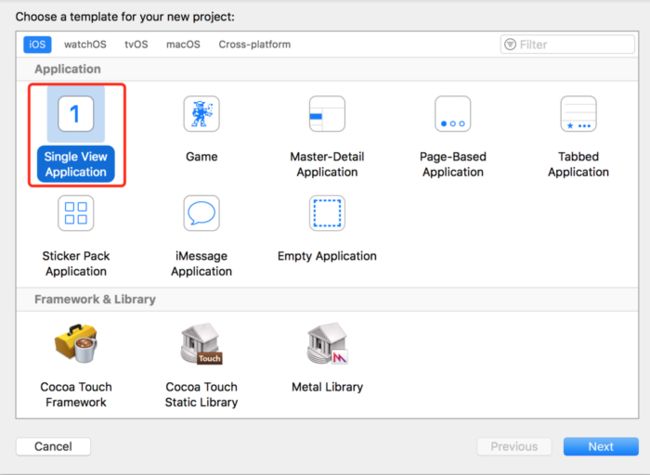
2、选择Single View Application
选择single view application
3、添加创建好的project: MyTestSDK到workspace :MyTestSDK.xcworkspace 中
添加application
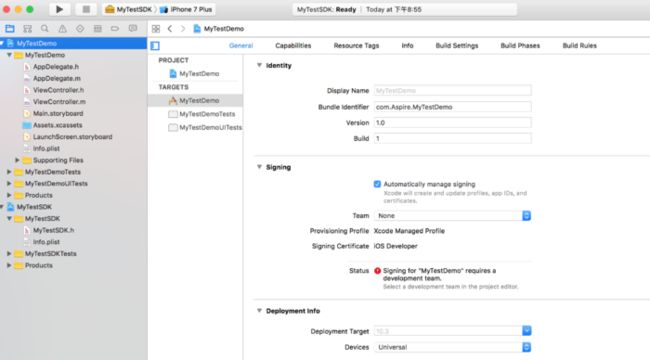
最终效果图
从上图可以看出,上面是demo,下面是sdk,怎么把这两者关联起来呢????????
三、创建Demo
1、打开MyTestSDK.xcworkspace文件,创建project
创建project
2、选择Single View Application
选择single view application
3、添加application到workspace
添加application
最终效果图
效果图
从上图可以看出,上面是demo,下面是sdk,怎么把这两者关联起来呢????????
四、Demo的关联以及SDK的开发调试
1、把SDK打包成framework
这个步骤网上有很多种教程,这里就取其中一个,其他方法有兴趣的同学可以自己研究
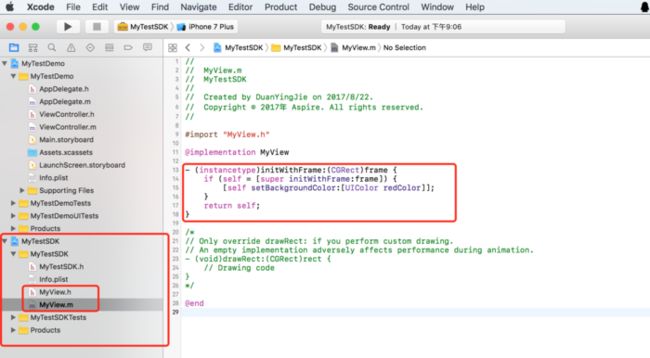
这里创建一个MyView类,继承于UIView,简单的重写了初始化方法,设置了颜色
创建一个类
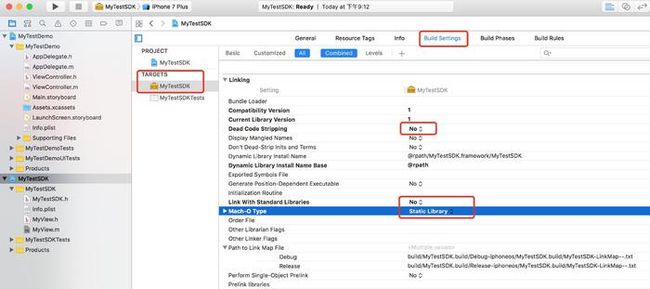
设置Build Setting参数
设置参数
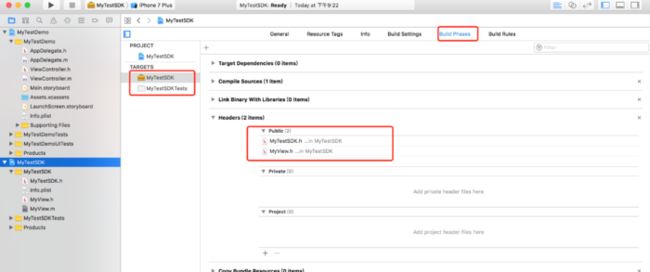
设置Headers,将要公开的头文件拖到Public下,要隐藏的放到Private或Project下,隐藏的头文件不能被引用
头文件
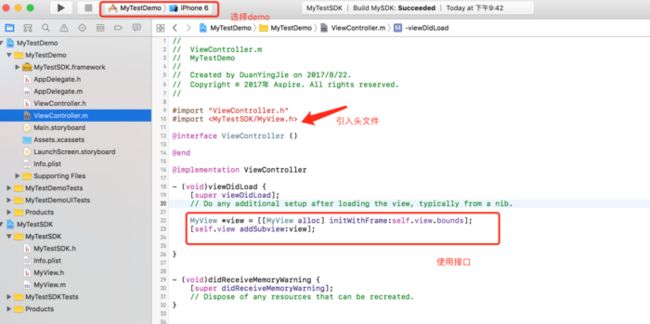
然后需要在MyTestSDK.h(必须是公开的,否则无法引用)中将所有要公开的.h引入
引入头文件
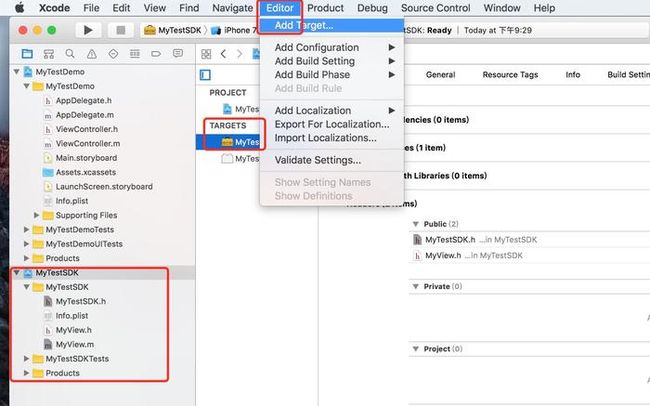
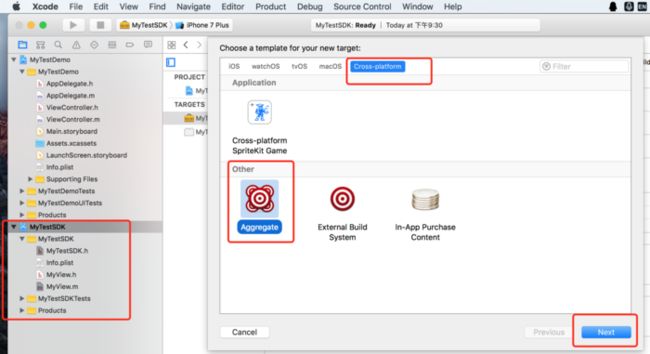
创建一个Aggregare
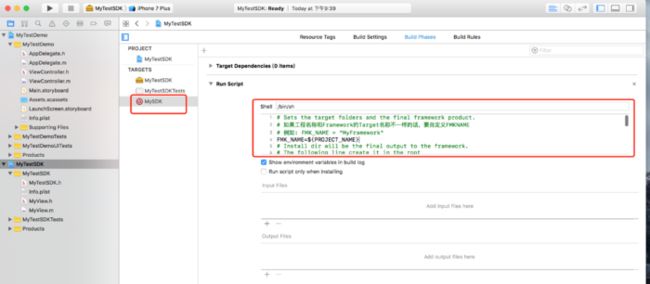
嵌入脚本,选中刚刚创建的Aggregare,然后选中右侧的Build Phases,点击左边的+号,选择New Run Script Phases
下面把这段脚本复制进去(格式不要错,格式错编译不通过)
# Sets the target folders and the final framework product.
# 如果工程名称和Framework的Target名称不一样的话,要自定义FMKNAME
# 例如: FMK_NAME = "MyFramework"
FMK_NAME=${PROJECT_NAME}
# Install dir will be the final output to the framework.
# The following line create it in the root
folder of the current project.
INSTALL_DIR=${SRCROOT}/Products/${FMK_NAME}.framework
# Working dir will be deleted after the framework creation.
WRK_DIR=build
DEVICE_DIR=${WRK_DIR}/Release-iphoneos/${FMK_NAME}.framework
SIMULATOR_DIR=${WRK_DIR}/Release-iphonesimulator/${FMK_NAME}.framework
# -configuration ${CONFIGURATION}
# Clean and Building both architectures.
xcodebuild -configuration "Release" -target "${FMK_NAME}" -sdk iphoneos clean build
xcodebuild -configuration "Release" -target "${FMK_NAME}" -sdk iphonesimulator clean build
# Cleaning the oldest.
if [ -d "${INSTALL_DIR}" ]
then
rm -rf "${INSTALL_DIR}"
fi
mkdir -p "${INSTALL_DIR}"
cp -R "${DEVICE_DIR}/" "${INSTALL_DIR}/"
# Uses the Lipo Tool to merge both binary files (i386 + armv6/armv7) into one Universal final product.
lipo -create "${DEVICE_DIR}/${FMK_NAME}" "${SIMULATOR_DIR}/${FMK_NAME}" -output "${INSTALL_DIR}/${FMK_NAME}"
rm -r "${WRK_DIR}"
open "${INSTALL_DIR}"
如图所示:
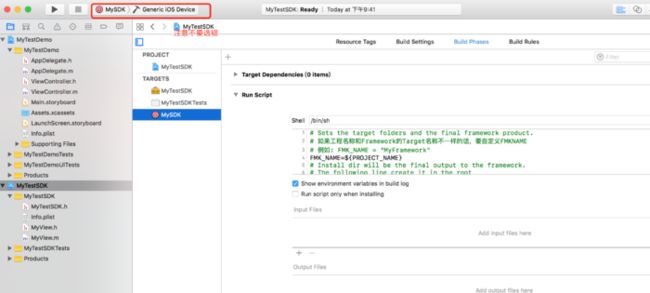
最后编译,command + B,编译通过在finder中找到framework,拷贝出来
编译
2、Demo与SDK的关联
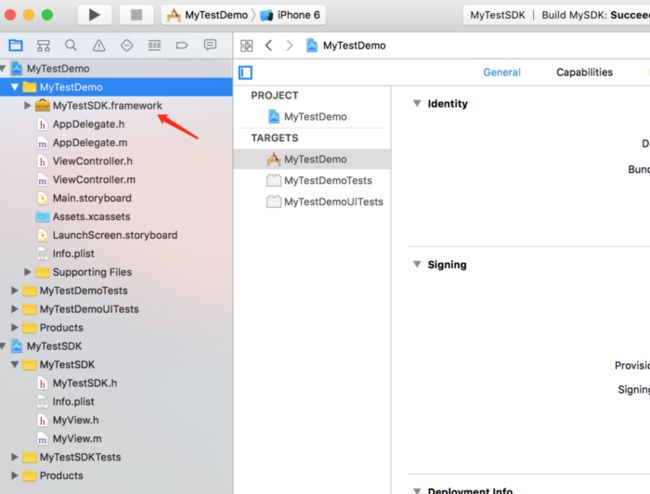
把打包好的framework拖到demo里面
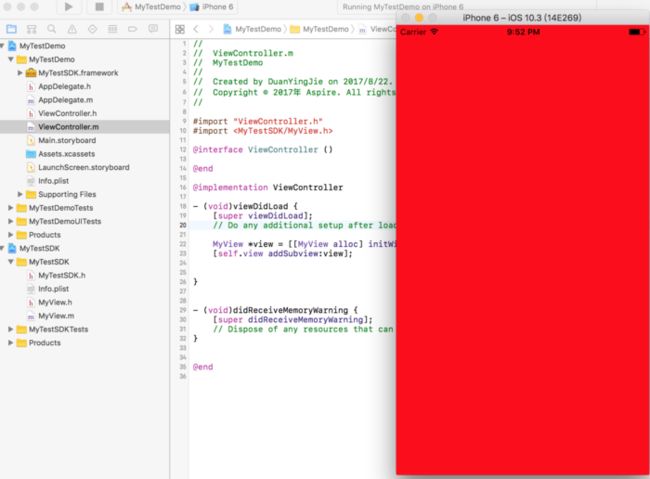
使用SDK,运行demo
运行的结果
这时候SDK跟Demo就关联起来了,此时修改下面SDK中的代码,运行demo就是修改后的效果,然后就可以愉快的在这个工程里面开发调试SDK了,如果我把MyView的颜色设置为yellow,再去运行demo,看一下效果
完成!!!!
问题:
SDK中用到 NSData + Base64, 项目中也用到了,想要把NSData + Base64放在SDK中,.h放到public,在项目中也可以用,但是最后失败了........
目前还没有解决......
谁有好的方法,help me.......
ios 打包framework 合并真机和模拟器framework