#1对于用色的常见误区:添加太多颜色的解决方案:使用更多的阴影去代替.
配色方案影响人们的理解力
这块我手臂上的擦伤是乌青的还是蓝黑的,如果一个橙子是橙色的那么胡萝卜是什么颜色呢?当提到给艺术或者设计用色时,就会有一大堆对于颜色的不确定性和主观性.本文旨在理清对这种情况的混乱,为你提供一些在工作中使用颜色以及创建配色模式的方法.
这可能会很主观,我们同意色彩会影响我们的情绪,理解以及给我们想表达的内容提供一些辅助信息.有很多心理学研究也支持这个观点。因此,选择正确的配色方案将潜在地提升你传达的信息的效果。但是得记住,诸如很多漂亮的东西都有一个让人视觉疼痛感的界限,而是用过多的颜色就会让人产生这样的视觉疼痛感。往下读我们将给予一些提示和技巧来帮助你进行最佳的实践以避免视觉不佳的问题。
在我们继续下面的细节之前,这里有一些你需要记住的东西。
1.坚持使用两种主要的色彩,不要使用4种以上的色彩。这一小步会有很大帮助。
2.选用1到2中主要的颜色(清晰显眼的),剩下的应该是补充的颜色(精细柔和的).
3.当你试图添加更多的色彩时,不要让步,使用更多的阴影来替代.
4.提供充足的空白使眼睛保持轻松.
1.遵循你的公司的品牌风格
如果你在制作一些跟工作相关的材料,选择配色方案的一个很好又安全的方法就是遵循公司的品牌颜色方针.对一些人来说,这甚至不是一个选择。将他们作为主要的色彩来寻找匹配的补充颜色。
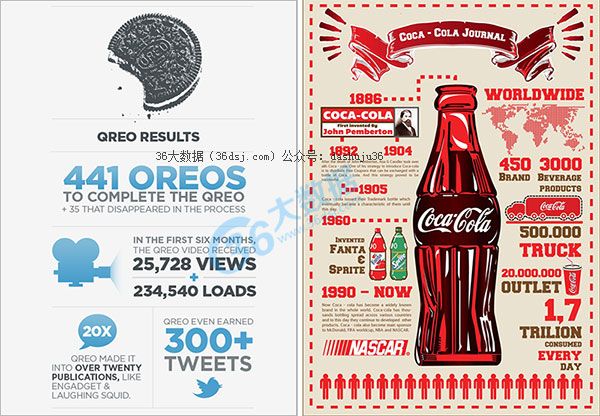
图片注释左:redpepper公司 | 右:可口可乐海报 由Nelly Soegianto在 Behance发布
上面的例子都使用了他们公司本身的品牌标志的配色来作为主色调。
1)奥利奥蓝,品牌产品颜色的补充使信息传达更加清楚明了。
2)一个以可口可乐红作为主打颜色配以各种阴影作为补充颜色的信息图表。
选择补充色彩
在这方面,你需要一个易于使用的颜色生成器。有许多可以使用的在线工具来生成主题颜色。我个人推荐Coolors它是免费的,可以简单快速的生成匹配颜色,你只需要输入你的公司主题颜色,剩下的就让Coolors为你匹配出需要的颜色。你也可以给自己定制一些工具。
选择阴影
如果你不确定选择哪种配色模式,你可以试试阴影这种方式。你可以试试这个网站工具ColorSchemer Online.点击”浅色模式”或者”深色模式”,然后选择一些阴影形状的代码记录下来。
公司Logo的配色模式
当给品牌宣传信息图表配色时,使用这种方式是最佳的。采用你公司的主题颜色将会加深你的品牌认知。
2.让你的内容来决定
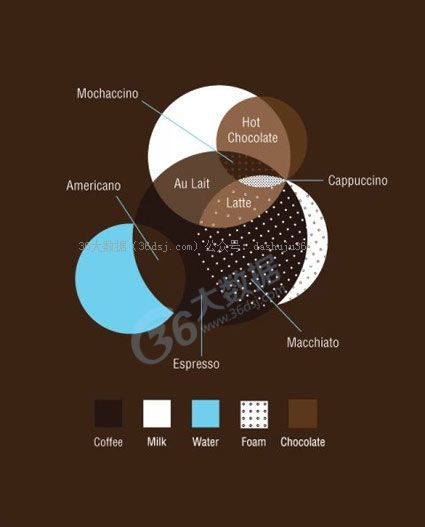
你也可以用内容主题来给你的信息图表配上最好的颜色。比如,你的信息图是关于咖啡的你可以使用咖啡色渐变和它的补充颜色。或者你可以基于信息图的物体上选择颜色让他们变得更有意义。像下面这样。基于图表物体的色彩匹配让信息变得更让人容易吸收。
图片注释: Webdesign.org
使用这种方法,你可以在网上抓取任何预配的色彩模式。在网上有很多可以使用的彩色集合,比如, Adobe Color CC (以前的Adobe Kuler).这是一个用户定义主题的在线颜色生成工具。我选择这款工具是因为它有很多的色彩集合,能给我提供充足的选择。再次说明,你可以选择你自己喜欢的网站。
基于内容的配色模式
颜色可以立刻强调上下文以及使视觉感念呈现变得容易。所以,选择配色模式来匹配内容就像为你的内容添加了更多的辅助信息一样。
3.从自然界吸取灵感
一种选择配色的其他方法就是从自然界吸取灵感了,比如季节的颜色(或者树木,海洋,天空等),原因很简单,大自然是不会骗你的。这里有一个季节颜色的列表来帮助你获得灵感。你可以选取一两种主要的颜色然后使用网站工具Coolors来帮助你完成剩下的工作。或者你可以辅助以阴影渐变或者浅色系。记住,不要超出四种颜色。如果你想引入更多的颜色,用阴影渐变来替代。
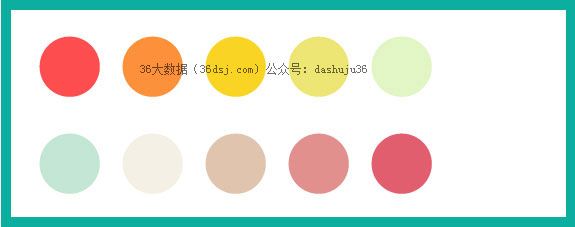
秋天
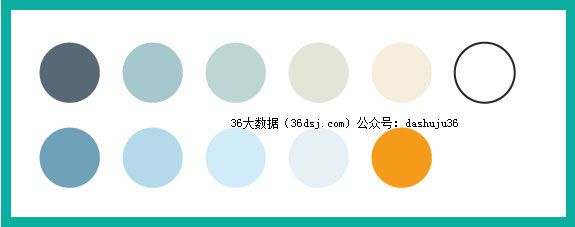
冬天
春天
夏天
你不必要只限制于四种季节的颜色.也有一些节日的颜色你可以选用的。这里有更多的季节属性的颜色来帮助你获得灵感。
基于季节的配色模式
这种方法适合于当你需要为市场季度分析或者季度主题报告的信息图配色的时候。节假日的时候也与颜色和情绪有关系。运用颜色经常跟这些季度属性相结合,你的信息将容易被人们理解,这也使得你的工作更加有效。
怎样在Piktochart中使用颜色?
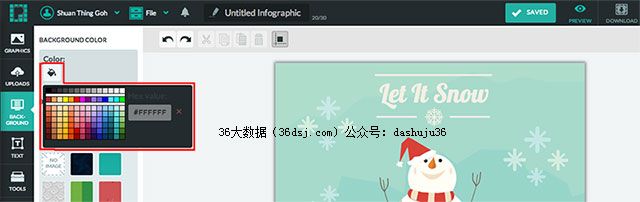
现在,在Piktochart上可以相应地使用你的颜色代码,将这些颜色运用在你的背景,文本,图标和图形上了。运用背景颜色,你可以在左侧的面板中选择背景。
对于像文本,图标和图形这些元素,你可以选取这些元素然后用工具栏上的拾色器选取一种颜色。你也可以使用之前记下的16进制的颜色代码来处理。
4.太麻烦了?试试Pikto模版
如果你不想处理一大堆的色彩,你也可以试下我们很方便的模板功能。我们的团队将为你精心的选择适合你需求的颜色。你将注意到他们遵循着我们的最佳实践,2-4中主要色彩,使用阴影渐变和一些空白。接下来的模板例子 Piktochart templates 已经可以使用了.
重大收获
使用这三种简单的方法为你的可视化图表选择色彩匹配模式。
1.遵循你公司的Logo的颜色:为品牌做可视化图象。
2.让你的内容来决定所用的色彩:为市场内容的可视化图象。
使用季节或者节日属性的色彩:为季度性市场可视化图象。
本文英语原文由Piktochart提供,Piktochart是一个信息聚合工具,Piktochart让您可以轻松地把信息聚拢在一起,并转化为强大的视觉故事。Piktochart可以让用户通过可视化的方式介绍数据信息,用户可创建令人难忘的页面视觉图片故事并嵌入到博客或网站上,而无需接触那些硬邦邦的信息图表。无需昂贵的顾问,不用下载、学习复杂的软件。你只需提供数据,Piktochart就会将数据信息一起都拉进一个页面,转化成一个页面视觉故事。