- Centos7 搭建 Jupyter + Nginx 服务
某龙兄
pythonnginxlinuxcentos
JupyterNotebook(此前被称为IPythonnotebook)是一个交互式笔记本,支持运行40多种编程语言。JupyterNotebook的本质是一个Web应用程序,便于创建和共享文学化程序文档,支持实时代码,数学方程,可视化和markdown。用途包括:数据清理和转换,数值模拟,统计建模,机器学习等等。本文讲述如何搭建Jupyter+Nginx服务,仅供学习与交流,请勿用于商业用途一
- 【vue】Mammoth.js的使用:将.docx转换成HTML
暴富暴富暴富啦啦啦
1024程序员节
mammoth.convertToHtml(input,options):把源文档转换为HTML文档mammoth.convertToMarkdown(input,options):把源文档转换为Markdown文档。mammoth.extractRawText(input):提取文档的原始文本。这将忽略文档中的所有格式。每个段落后跟两个换行符。npminstallelement-uimammot
- 如何使用零配置的Sphinx生成Python文档?
潮易
sphinx全文检索搜索引擎
如何使用零配置的Sphinx生成Python文档?在Python编程中,编写文档是非常重要的。一个好的文档可以帮助其他开发者理解和使用你的代码。Sphinx是一个用于生成Python项目的文档的静态网页生成器,它支持多种文档格式,包括ReStructuredText和Markdown。以下是使用零配置的方式来使用Sphinx生成Python文档的详细步骤:1.首先,确保你已经安装了Sphinx。打
- GSND 5345Q, Fundamentals of Data Science
后端
Homework4GSND5345Q,FundamentalsofDataScienceDueWednesday,February19th,2025Nowitstimetopracticewhatwehavelearnedinclassandlearnevenmore!NotethatfromnowonyourhomeworkshouldbewritteninRMarkdown.Turninyou
- 探索 Open WebUI:功能全面的开源交互平台
gs80140
基础知识科谱AI人工智能
目录探索OpenWebUI:功能全面的开源交互平台轻松部署兼容多API集成精细权限和用户组管理跨设备响应式设计移动渐进式Web应用(PWA)全面支持Markdown和LaTeX免提语音/视频通话模型构建器原生Python函数调用工具本地RAG集成RAG网络搜索网页浏览功能图像生成集成多模型对话基于角色的访问控制(RBAC)多语言支持插件支持与管道集成持续更新探索OpenWebUI:功能全面的开源交
- 推荐文章:md2pptx - Markdown到PowerPoint转换神器,让文档制作更简单!
邬情然Harley
推荐文章:md2pptx-Markdown到PowerPoint转换神器,让文档制作更简单!项目地址:https://gitcode.com/gh_mirrors/md/md2pptx在快节奏的工作和学习环境中,高效地整理和展示信息变得至关重要。今天,我们来聊聊一个开源宝藏工具——md2pptx,它能将简洁的Markdown格式文本轻松转化为专业的PowerPoint演示文稿。对于那些喜欢Mark
- Markdown 到 PowerPoint 转换工具——md2pptx
伍盛普Silas
Markdown到PowerPoint转换工具——md2pptxmd2pptxMarkdownToPowerPointconverter项目地址:https://gitcode.com/gh_mirrors/md/md2pptxmd2pptx是一个开源项目,它可以将Markdown格式的文本转换为PowerPoint演示文稿。该项目主要使用Python编程语言实现。项目基础介绍md2pptx是一个
- md2pptx 项目教程
宣勇磊Tanya
md2pptx项目教程md2pptxMarkdownToPowerPointconverter项目地址:https://gitcode.com/gh_mirrors/md/md2pptx项目介绍md2pptx是一个用于将Markdown格式的幻灯片转换为PowerPoint文件的脚本。该项目旨在帮助用户恢复旧的教学材料,尽管目前功能较为基础,但仍有潜力进行进一步开发以提高实用性。项目快速启动安装首
- MinerU magic-pdf 安装, pdf 转 markdown
gold2008
pdfmagic-pdfminerU
pipinstall-U"magic-pdf[full]"--extra-index-urlhttps://wheels.myhloli.compipinstallhuggingface_hubwgethttps://github.com/opendatalab/MinerU/raw/master/scripts/download_models_hf.py-Odownload_models_hf.
- pdf-extract-kit paddle paddleocr pdf2markdown.py(效果不佳)
gold2008
pdfpaddlepdf2markdown.pypdf-extract-kitpaddleocr
GitHub-opendatalab/PDF-Extract-Kit:AComprehensiveToolkitforHigh-QualityPDFContentExtractionhttps://github.com/opendatalab/PDF-Extract-Kitpdf2markdown.py运行遇到的问题:错误:-------------------------------------
- 博客搭建之路:next主题数学公式问题
后端
next主题数学公式问题我写的都是一些编程相关的文章,有些文章里是存在数学公式的,我在Typora软件中写的时候显示的是对的,但是hexo将markdown转为html后在页面上就没有数学公式的格式了。查找next配置发现有一个渲染数学公式的配置math:#Default(true)willloadmathjax/katexscriptondemand.#Thatisitonlyrendertho
- Java8适配的markdown转换html工具(FlexMark)
星极天下第一
前端Javahtml前端java
坐标地址:com.vladsch.flexmarkflexmark-all0.60.0工具类代码:importcom.vladsch.flexmark.ext.tables.TablesExtension;importcom.vladsch.flexmark.ext.toc.TocExtension;importcom.vladsch.flexmark.html.HtmlRenderer;impo
- Html、Markdown的信息提取
DreamBoy_W.W.Y
知识图谱python
目录一、前言二、核心代码1、解析提取html文档2、提取Markdown文档信息一、前言【python】mistune转换md为HTML,BeautifulSoup解析读取。【python】Html文档,使用BeautifulSoup解析读取。二、核心代码1、解析提取html文档defextract_all_content(soup):content={'text':[]
- PyQt5控件大小获取
qq_29278863
anacondapythonpip
这里写自定义目录标题欢迎使用Markdown编辑器新的改变功能快捷键合理的创建标题,有助于目录的生成如何改变文本的样式插入链接与图片如何插入一段漂亮的代码片生成一个适合你的列表创建一个表格设定内容居中、居左、居右SmartyPants创建一个自定义列表如何创建一个注脚注释也是必不可少的KaTeX数学公式新的甘特图功能,丰富你的文章UML图表FLowchart流程图导出与导入导出导入欢迎使用Mark
- 【Markdown】1 文本样式
Source.Liu
markdownMarkdown
一、斜体、粗体、斜体加粗通过星号(*)和底线(_)实现,单个符号表示斜体;两个符号表示加粗;三个符号不常见,表示斜体加粗。如*斜体*、**加粗**、***斜体加粗***效果为:斜体、加粗、斜体加粗二、下划线用和实现如带下划线的文本效果为:带下划线的文本三、删除线用~~实现如~~带删除线的文本~~效果为:带删除线的文本四、指定字体格式:·文字·如·我是黑体字·效果为:我是黑体字五、字体颜色格式:·c
- 手把手教你搭建自己的微信编辑器
@菜鸟进阶记@
开源开源
项目介绍Markdown文档自动渲染为微信图文,不再为微信文章排版而发愁!只要你会基本的Markdown语法,就能做出一篇样式简洁而又美观大方的微信图文。功能特性支持Markdown所有基础语法、数学公式提供对Mermaid图表的渲染和GFM警告块的支持丰富的代码块高亮主题,提升代码可读性允许自定义主题色和CSS样式,灵活定制展示效果提供多图上传功能,并可自定义配置图床便捷的文件导入、导出功能,提
- Markdown画流程图案例
结伴同行~
专注内容统一样式!流程图
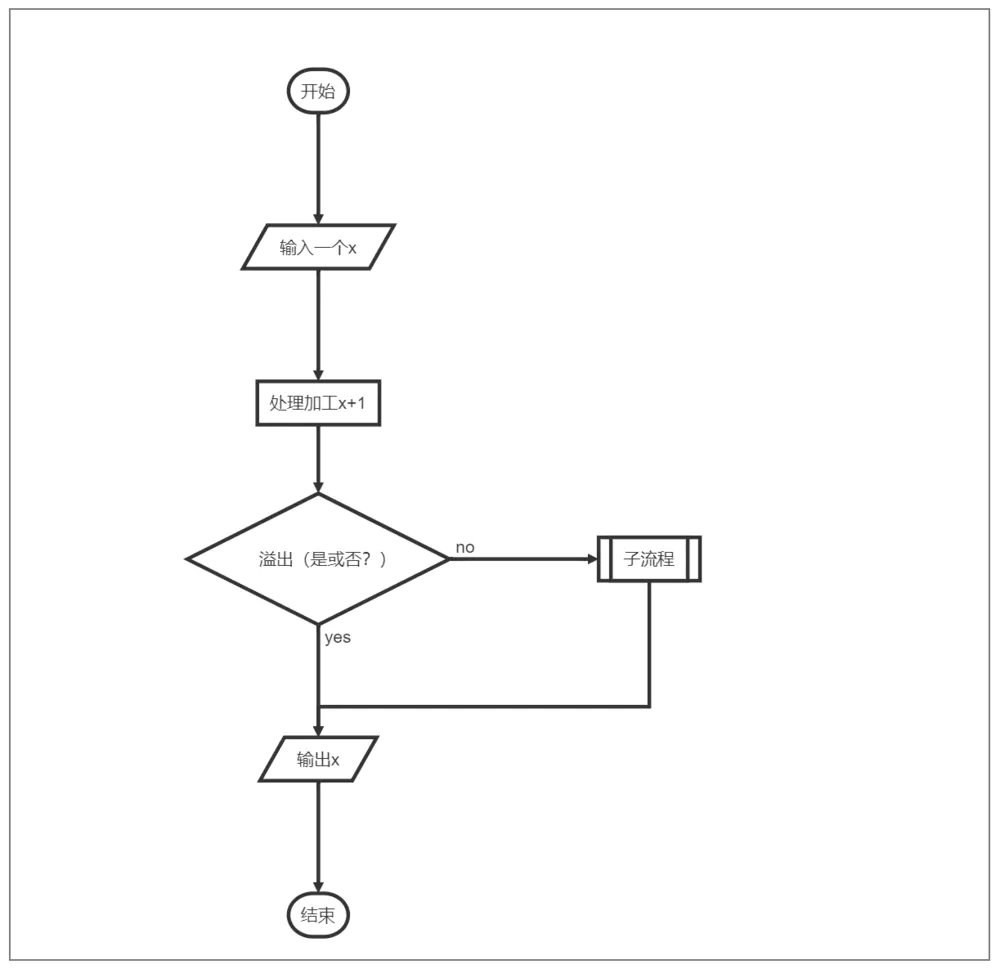
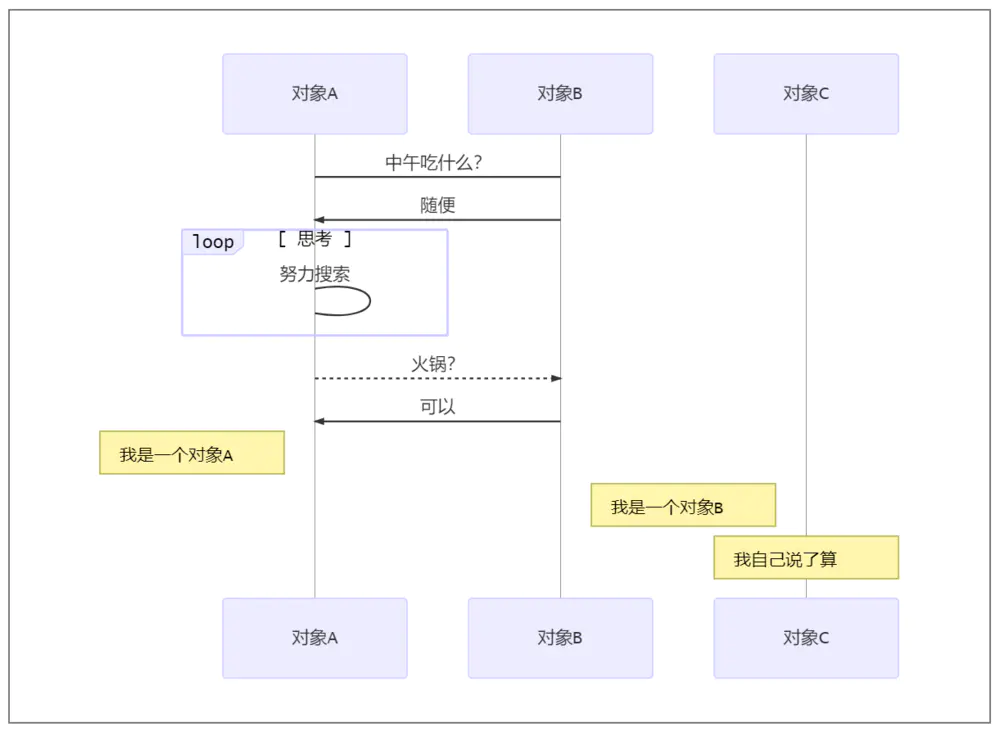
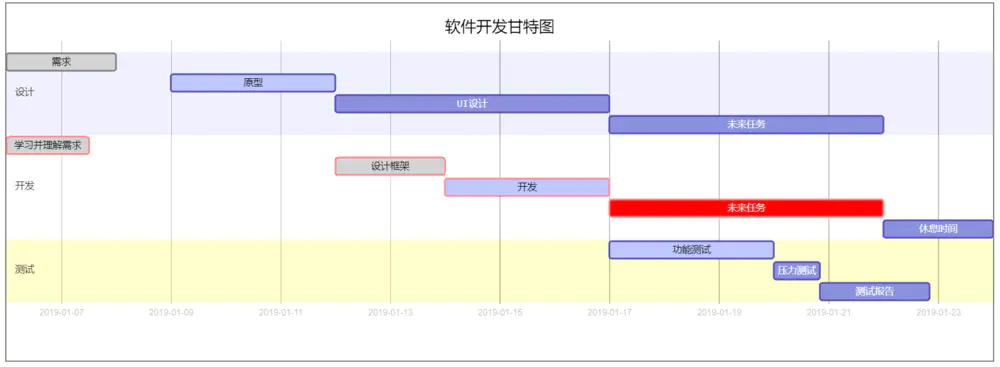
在Markdown中绘制流程图通常使用Mermaid扩展。Mermaid是一种图表生成工具,可以绘制流程图、序列图、甘特图等。以下是使用Mermaid在Markdown中绘制流程图的基础知识和案例:基础知识1.声明流程图在Markdown中,使用Mermaid绘制流程图需要在代码块中声明Mermaid类型。格式如下:```mermaidgraphTD;A[节点A]-->B[节点B];B-->C[节
- 【docker知识】快速找出服务器中占用内存较高的容器
inter_peng
技术问题和解决docker服务器容器
本文由Markdown语法编辑器编辑完成。1.背景:近期在处理现场问题,观察服务器时,会遇到某些进程占用较高内存的情况。由于我们的服务,基本上都是以容器的方式在运行,因此就需要找到,到底是哪个容器,占用的内存比较高。以下是根据htop,查看到的,占内存较高的进程的信息。在htop中,第一列是进程的id,通过进程id,一般就可以看到进程的启动方式。进而,希望能够通过进程id,找到是哪个启动的容器,占
- 在VS Code中渲染 Markdown 并保存为 PDF
AndrewHZ
pdf
在VisualStudioCode(VSCode)中渲染Markdown并保存为PDF,可以通过以下步骤实现。提供两种常用方法,选择适合你的方案:方法一:使用插件直接导出(推荐)1.安装必要插件MarkdownPreviewEnhanced(增强预览)提供强大的Markdown渲染和导出功能。在VSCode扩展商店搜索并安装。MarkdownPDF(直接导出为PDF)支持一键将Markdown文件
- 两万文字教你掌握Git和GitHub的使用
herosunly
机器学习入门之工具篇gitgithub
文章目录1.什么是Git和GitHub?2.安装Git和GitHub2.1安装GitHub2.2安装Git3.Git初尝试3.1总结3.2练习4.Git重要特性4.1帮助、日志和比较4.2忽略文件4.3总结4.4练习5.分支5.1总结5.2练习6.GitHub6.1Markdown6.2PullRequess(PR)6.3Pages6.4Forking(下载)6.5总结6.6练习6.7GitHub
- 22章9节:使用 R Markdown 和 Shiny 结合R语言进行数据报告和交互式应用的创建
DAT|R科学
用R探索医药数据科学r语言开发语言大数据人工智能r语言-4.2.1
R语言是数据科学领域中广泛应用的编程语言之一,它的强大之处不仅在于数据分析能力,还体现在其丰富的可视化和报告生成功能上。在数据分析的过程中,生成报告、展示结果和与他人共享工作成果是非常重要的任务。Shiny是一个用于构建交互式Web应用的R包,它能够将R语言的分析能力与动态、互动的Web界面结合起来,允许用户与数据交互、实时更新结果。在本文中,我们将探讨如何使用RMarkdown和Shiny结合R
- 【微信_小游戏_canvas_基础_笔记1】
adminwxs
1024程序员节javascript微信游戏程序
微信_小游戏_canvas_基础_笔记1game.js文件s_1.js文件你好!这是我第一次使用Markdown编辑器所展示的欢迎页。第一次分享学习经历.学习的是joke_shi教学,发表于2017-12,感觉需要修正一些东西就写了此文章https://blog.csdn.net/qq_32514043?type=bloggame.js文件基础导入,不懂的自行搜索用途import'./js/lib
- tp5接入钉钉机器人
tjg888888
TP
第一步:封装钉钉类库在common目录下新建dingding目录,dingding目录里新建DingdingSdk.php文件文件内容如下:namespaceapp\common\dingding;classDingdingSdk{//消息类型public$msgtype=array('text',"link","markdown","actionCard","feedCard");public$
- Mermaid 详解与实践
jiuri_1215
流程图
一、Mermaid概述Mermaid是一种基于文本的图表绘制语言,它巧妙地融合在Markdown文档里,让使用者无需复杂的图形编辑软件,仅靠敲代码就能生成专业美观的各类图表。这一特性使得它在技术写作、项目文档、知识分享等领域迅速走红,为可视化表达流程、架构、时间安排等信息提供了高效途径。https://mermaid.nodejs.cn/intro/二、Mermaid基础语法详解(一)流程图(Fl
- 利用DeepSeek构建个人知识库可以通过其AI能力实现高效的知识管理和检索
rockmelodies
神经网络人工智能架构
利用DeepSeek构建个人知识库可以通过其AI能力实现高效的知识管理和检索。以下是分步骤指南:1.确定知识库需求目标:明确知识库用途(如学习笔记、工作文档、研究资料)。格式:确定支持的格式(文本、PDF、网页、Markdown、Excel等)。规模:预估数据量级(小型个人库or大规模专业库)。2.数据收集与预处理数据来源:本地文件:整理文档、笔记、电子书等。网络资源:爬取网页、保存文章链接。结构
- Markdown的使用
程序员小续
javascripthtml5
这里写自定义目录标题欢迎使用Markdown编辑器新的改变功能快捷键合理的创建标题,有助于目录的生成如何改变文本的样式插入链接与图片如何插入一段漂亮的代码片生成一个适合你的列表创建一个表格设定内容居中、居左、居右SmartyPants创建一个自定义列表如何创建一个注脚注释也是必不可少的KaTeX数学公式新的甘特图功能,丰富你的文章UML图表FLowchart流程图导出与导入导出导入欢迎使用Mark
- 使用LangChain的ToMarkdownLoader将网页内容转化为Markdown文件
hgSdaegva
langchainpython
在构建语言模型驱动的应用中,Markdown是一种极简却强大的格式,常用于生成文档、记录、或展示内容。本次文章将介绍如何通过LangChain的ToMarkdownLoader将网页内容提取并转换为结构化的Markdown格式。我们会涉及相关的核心原理,并展示可直接运行的代码示例。技术背景介绍LangChain是一个用于开发语言模型驱动应用的框架,其中ToMarkdownLoader是其文档加载模
- 从零到一学习python(基础篇)
羡鱼肘子
python学习windows
python:从零到一作者:羡鱼肘子可运行代码和详细教程见:PythonFromZeroToOne/python从零到一(基础篇)atmain·lnbhy/PythonFromZeroToOne·GitHubCodeMarkdown一个简单的开始,变量和简单的数据类型print('hello_world')hello_world1.variblemessage='hello_world'#vari
- Markdown使用
随便的名字
前端
这里写自定义目录标题欢迎使用Markdown编辑器新的改变功能快捷键合理的创建标题,有助于目录的生成如何改变文本的样式插入链接与图片如何插入一段漂亮的代码片生成一个适合你的列表创建一个表格设定内容居中、居左、居右SmartyPants创建一个自定义列表如何创建一个注脚注释也是必不可少的KaTeX数学公式新的甘特图功能,丰富你的文章UML图表FLowchart流程图导出与导入导出导入欢迎使用Mark
- 常用工具+开发工具
__Winni__
测试工具
常用工具:时间管理工具滴答清单+番茄todo笔记工具vscode+印象笔记+cdsn(博客)+网易云笔记+editPlus截图工具Snipaste思维导图,xmind的编辑工具MindMaster画图工具:本地:visio+在线:processon+idea的插件(画时序图):plantUML+Markdown编辑器:typora查询工具:Everything清除注册表工具:CCleanerpdf
- 插入表主键冲突做更新
a-john
有以下场景:
用户下了一个订单,订单内的内容较多,且来自多表,首次下单的时候,内容可能会不全(部分内容不是必须,出现有些表根本就没有没有该订单的值)。在以后更改订单时,有些内容会更改,有些内容会新增。
问题:
如果在sql语句中执行update操作,在没有数据的表中会出错。如果在逻辑代码中先做查询,查询结果有做更新,没有做插入,这样会将代码复杂化。
解决:
mysql中提供了一个sql语
- Android xml资源文件中@、@android:type、@*、?、@+含义和区别
Cb123456
@+@?@*
一.@代表引用资源
1.引用自定义资源。格式:@[package:]type/name
android:text="@string/hello"
2.引用系统资源。格式:@android:type/name
android:textColor="@android:color/opaque_red"
- 数据结构的基本介绍
天子之骄
数据结构散列表树、图线性结构价格标签
数据结构的基本介绍
数据结构就是数据的组织形式,用一种提前设计好的框架去存取数据,以便更方便,高效的对数据进行增删查改。正确选择合适的数据结构,对软件程序的高效执行的影响作用不亚于算法的设计。此外,在计算机系统中数据结构的作用也是非同小可。例如常常在编程语言中听到的栈,堆等,就是经典的数据结构。
经典的数据结构大致如下:
一:线性数据结构
(1):列表
a
- 通过二维码开放平台的API快速生成二维码
一炮送你回车库
api
现在很多网站都有通过扫二维码用手机连接的功能,联图网(http://www.liantu.com/pingtai/)的二维码开放平台开放了一个生成二维码图片的Api,挺方便使用的。闲着无聊,写了个前台快速生成二维码的方法。
html代码如下:(二维码将生成在这div下)
? 1
&nbs
- ImageIO读取一张图片改变大小
3213213333332132
javaIOimageBufferedImage
package com.demo;
import java.awt.image.BufferedImage;
import java.io.File;
import java.io.IOException;
import javax.imageio.ImageIO;
/**
* @Description 读取一张图片改变大小
* @author FuJianyon
- myeclipse集成svn(一针见血)
7454103
eclipseSVNMyEclipse
&n
- 装箱与拆箱----autoboxing和unboxing
darkranger
J2SE
4.2 自动装箱和拆箱
基本数据(Primitive)类型的自动装箱(autoboxing)、拆箱(unboxing)是自J2SE 5.0开始提供的功能。虽然为您打包基本数据类型提供了方便,但提供方便的同时表示隐藏了细节,建议在能够区分基本数据类型与对象的差别时再使用。
4.2.1 autoboxing和unboxing
在Java中,所有要处理的东西几乎都是对象(Object)
- ajax传统的方式制作ajax
aijuans
Ajax
//这是前台的代码
<%@ page language="java" import="java.util.*" pageEncoding="UTF-8"%> <% String path = request.getContextPath(); String basePath = request.getScheme()+
- 只用jre的eclipse是怎么编译java源文件的?
avords
javaeclipsejdktomcat
eclipse只需要jre就可以运行开发java程序了,也能自动 编译java源代码,但是jre不是java的运行环境么,难道jre中也带有编译工具? 还是eclipse自己实现的?谁能给解释一下呢问题补充:假设系统中没有安装jdk or jre,只在eclipse的目录中有一个jre,那么eclipse会采用该jre,问题是eclipse照样可以编译java源文件,为什么呢?
&nb
- 前端模块化
bee1314
模块化
背景: 前端JavaScript模块化,其实已经不是什么新鲜事了。但是很多的项目还没有真正的使用起来,还处于刀耕火种的野蛮生长阶段。 JavaScript一直缺乏有效的包管理机制,造成了大量的全局变量,大量的方法冲突。我们多么渴望有天能像Java(import),Python (import),Ruby(require)那样写代码。在没有包管理机制的年代,我们是怎么避免所
- 处理百万级以上的数据处理
bijian1013
oraclesql数据库大数据查询
一.处理百万级以上的数据提高查询速度的方法: 1.应尽量避免在 where 子句中使用!=或<>操作符,否则将引擎放弃使用索引而进行全表扫描。
2.对查询进行优化,应尽量避免全表扫描,首先应考虑在 where 及 o
- mac 卸载 java 1.7 或更高版本
征客丶
javaOS
卸载 java 1.7 或更高
sudo rm -rf /Library/Internet\ Plug-Ins/JavaAppletPlugin.plugin
成功执行此命令后,还可以执行 java 与 javac 命令
sudo rm -rf /Library/PreferencePanes/JavaControlPanel.prefPane
成功执行此命令后,还可以执行 java
- 【Spark六十一】Spark Streaming结合Flume、Kafka进行日志分析
bit1129
Stream
第一步,Flume和Kakfa对接,Flume抓取日志,写到Kafka中
第二部,Spark Streaming读取Kafka中的数据,进行实时分析
本文首先使用Kakfa自带的消息处理(脚本)来获取消息,走通Flume和Kafka的对接 1. Flume配置
1. 下载Flume和Kafka集成的插件,下载地址:https://github.com/beyondj2ee/f
- Erlang vs TNSDL
bookjovi
erlang
TNSDL是Nokia内部用于开发电信交换软件的私有语言,是在SDL语言的基础上加以修改而成,TNSDL需翻译成C语言得以编译执行,TNSDL语言中实现了异步并行的特点,当然要完整实现异步并行还需要运行时动态库的支持,异步并行类似于Erlang的process(轻量级进程),TNSDL中则称之为hand,Erlang是基于vm(beam)开发,
- 非常希望有一个预防疲劳的java软件, 预防过劳死和眼睛疲劳,大家一起努力搞一个
ljy325
企业应用
非常希望有一个预防疲劳的java软件,我看新闻和网站,国防科技大学的科学家累死了,太疲劳,老是加班,不休息,经常吃药,吃药根本就没用,根本原因是疲劳过度。我以前做java,那会公司垃圾,老想赶快学习到东西跳槽离开,搞得超负荷,不明理。深圳做软件开发经常累死人,总有不明理的人,有个软件提醒限制很好,可以挽救很多人的生命。
相关新闻:
(1)IT行业成五大疾病重灾区:过劳死平均37.9岁
- 读《研磨设计模式》-代码笔记-原型模式
bylijinnan
java设计模式
声明: 本文只为方便我个人查阅和理解,详细的分析以及源代码请移步 原作者的博客http://chjavach.iteye.com/
/**
* Effective Java 建议使用copy constructor or copy factory来代替clone()方法:
* 1.public Product copy(Product p){}
* 2.publi
- 配置管理---svn工具之权限配置
chenyu19891124
SVN
今天花了大半天的功夫,终于弄懂svn权限配置。下面是今天收获的战绩。
安装完svn后就是在svn中建立版本库,比如我本地的是版本库路径是C:\Repositories\pepos。pepos是我的版本库。在pepos的目录结构
pepos
component
webapps
在conf里面的auth里赋予的权限配置为
[groups]
- 浅谈程序员的数学修养
comsci
设计模式编程算法面试招聘
浅谈程序员的数学修养
- 批量执行 bulk collect与forall用法
daizj
oraclesqlbulk collectforall
BULK COLLECT 子句会批量检索结果,即一次性将结果集绑定到一个集合变量中,并从SQL引擎发送到PL/SQL引擎。通常可以在SELECT INTO、
FETCH INTO以及RETURNING INTO子句中使用BULK COLLECT。本文将逐一描述BULK COLLECT在这几种情形下的用法。
有关FORALL语句的用法请参考:批量SQL之 F
- Linux下使用rsync最快速删除海量文件的方法
dongwei_6688
OS
1、先安装rsync:yum install rsync
2、建立一个空的文件夹:mkdir /tmp/test
3、用rsync删除目标目录:rsync --delete-before -a -H -v --progress --stats /tmp/test/ log/这样我们要删除的log目录就会被清空了,删除的速度会非常快。rsync实际上用的是替换原理,处理数十万个文件也是秒删。
- Yii CModel中rules验证规格
dcj3sjt126com
rulesyiivalidate
Yii cValidator主要用法分析:
yii验证rulesit 分类: Yii yii的rules验证 cValidator主要属性 attributes ,builtInValidators,enableClientValidation,message,on,safe,skipOnError
- 基于vagrant的redis主从实验
dcj3sjt126com
vagrant
平台: Mac
工具: Vagrant
系统: Centos6.5
实验目的: Redis主从
实现思路
制作一个基于sentos6.5, 已经安装好reids的box, 添加一个脚本配置从机, 然后作为后面主机从机的基础box
制作sentos6.5+redis的box
mkdir vagrant_redis
cd vagrant_
- Memcached(二)、Centos安装Memcached服务器
frank1234
centosmemcached
一、安装gcc
rpm和yum安装memcached服务器连接没有找到,所以我使用的是make的方式安装,由于make依赖于gcc,所以要先安装gcc
开始安装,命令如下,[color=red][b]顺序一定不能出错[/b][/color]:
建议可以先切换到root用户,不然可能会遇到权限问题:su root 输入密码......
rpm -ivh kernel-head
- Remove Duplicates from Sorted List
hcx2013
remove
Given a sorted linked list, delete all duplicates such that each element appear only once.
For example,Given 1->1->2, return 1->2.Given 1->1->2->3->3, return&
- Spring4新特性——JSR310日期时间API的支持
jinnianshilongnian
spring4
Spring4新特性——泛型限定式依赖注入
Spring4新特性——核心容器的其他改进
Spring4新特性——Web开发的增强
Spring4新特性——集成Bean Validation 1.1(JSR-349)到SpringMVC
Spring4新特性——Groovy Bean定义DSL
Spring4新特性——更好的Java泛型操作API
Spring4新
- 浅谈enum与单例设计模式
247687009
java单例
在JDK1.5之前的单例实现方式有两种(懒汉式和饿汉式并无设计上的区别故看做一种),两者同是私有构
造器,导出静态成员变量,以便调用者访问。
第一种
package singleton;
public class Singleton {
//导出全局成员
public final static Singleton INSTANCE = new S
- 使用switch条件语句需要注意的几点
openwrt
cbreakswitch
1. 当满足条件的case中没有break,程序将依次执行其后的每种条件(包括default)直到遇到break跳出
int main()
{
int n = 1;
switch(n) {
case 1:
printf("--1--\n");
default:
printf("defa
- 配置Spring Mybatis JUnit测试环境的应用上下文
schnell18
springmybatisJUnit
Spring-test模块中的应用上下文和web及spring boot的有很大差异。主要试下来差异有:
单元测试的app context不支持从外部properties文件注入属性
@Value注解不能解析带通配符的路径字符串
解决第一个问题可以配置一个PropertyPlaceholderConfigurer的bean。
第二个问题的具体实例是:
- Java 定时任务总结一
tuoni
javaspringtimerquartztimertask
Java定时任务总结 一.从技术上分类大概分为以下三种方式: 1.Java自带的java.util.Timer类,这个类允许你调度一个java.util.TimerTask任务; 说明: java.util.Timer定时器,实际上是个线程,定时执行TimerTask类 &
- 一种防止用户生成内容站点出现商业广告以及非法有害等垃圾信息的方法
yangshangchuan
rank相似度计算文本相似度词袋模型余弦相似度
本文描述了一种在ITEYE博客频道上面出现的新型的商业广告形式及其应对方法,对于其他的用户生成内容站点类型也具有同样的适用性。
最近在ITEYE博客频道上面出现了一种新型的商业广告形式,方法如下:
1、注册多个账号(一般10个以上)。
2、从多个账号中选择一个账号,发表1-2篇博文