unity3D游戏开发十三之GUI
GUI在游戏的开发中占有重要的地位,游戏的GUI是否友好,使用是否方便,很大程度上决定了玩家的游戏体验。Unity内置了一套完整地GUI系统,提供了从布局、控件到皮肤的一整套GUI解决方案,可以做出各种风格和样式的GUI界面。在Unity中使用GUI来完成GUI的绘制工作,目前Unity没有提供内置的GUI可视化编辑器,因此GUI界面的制作需要全部通过编写脚本代码来实现,如果游戏有比较多的界面制作需求,可以通过编写编辑器脚本来制作适合自身需求的GUI编辑器,或者借助第三方的GUI插件,如NGUI。
Unity的GUI类提供了丰富的界面控件,可以将这些控件配合使用,GUI控件,如下图:
GUI代码需要在OnGUI函数中调用才能绘制,GUI的控件一般都需要传人Rect参数来指定屏幕绘制区域,例如Rect(0,10,200,300),对应的屏幕矩形区域左上角的坐标为(0,10),宽度为200,高度为300,在Unity GUI中,屏幕坐标系以左上角为原点
接下来我们看Label控件,Label控件适合用来显示文本信息或者图片,我们新建一个c#脚本,叫做TestGUI.cs,然后绑定到我们的Main Camera对象上,Label初始化代码如下:
void OnGUI()
{
//GUI.color = Color.red;
GUI.Label(new Rect (10, 10, 100, 200), "Hello World!");
GUI.Label (new Rect (100, 100, texture.width/4, texture.height/4), texture);
}我们定于了两个label,一个显示文字,另一个显示了一张图片,如下图:
Box控件,Box控件用来绘制带有边框背景的文字或图片,代码如下:
void OnGUI()
{
//GUI.color = Color.red;
//GUI.Label(new Rect (10, 10, 100, 200), "Hello World!");
//GUI.Label (new Rect (100, 100, texture.width/4, texture.height/4), texture);
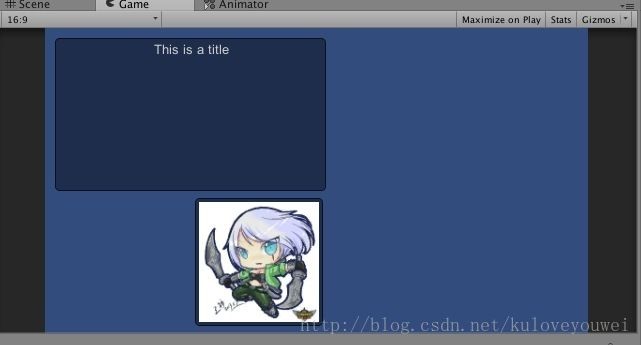
GUI.Box (new Rect (10, 10, Screen.width * 0.5f, Screen.height * 0.5f), "This is a title");
GUI.Box (new Rect (150, 170, texture.width/4, texture.height/4), texture);
}
效果如下:
Button控件,Button控件用来绘制响应单击事件的按钮,代码如下:
GUI.Button (new Rect (10, 10, 150, 50), "这是一个文字按钮");
//图片按钮
GUI.Button (new Rect (150, 100, texture.width/4, texture.height/4), texture);
绘制一个文字图片的按钮,代码如下:
//绘制一个带图片和文字按钮
GUIContent guic = new GUIContent("按钮", texture);
GUI.Button(new Rect(10, 70, 150, 30), guic);
我们可以设置按钮的点击事件,代码如下:
GUI.Button (new Rect (10, 10, 150, 50), "这是一个文字按钮");
//图片按钮
if(GUI.Button (new Rect (150, 100, texture.width/4, texture.height/4), texture))
{
Debug.Log("--------aaa");
}
//绘制一个带图片和文字按钮
GUIContent guic = new GUIContent("按钮", texture);
GUI.Button(new Rect(10, 70, 150, 30), guic);
TextField控件,在游戏中,经常需要用到信息输入的窗口,比如聊天窗、用户信息的输入等;PasswordField控件用于绘制密码输入框,经常用于用户登录界面中;TextArea控件与TextField的用法类似,区别就是TextField是单行的,TextArea可以编辑多行的文字,创建的代码如下:
using UnityEngine;
using System.Collections;
public class TestGUI : MonoBehaviour {
public Texture2D texture;
public string userName;
public string password;
public bool isSuccess;
// Use this for initialization
void Start ()
{
userName = "admin";
password="123";
}
// Update is called once per frame
void Update () {
}
void OnGUI()
{
//GUI.color = Color.red;
//GUI.Label(new Rect (10, 10, 100, 200), "Hello World!");
//GUI.Label (new Rect (100, 100, texture.width/4, texture.height/4), texture);
//GUI.Box (new Rect (10, 10, Screen.width * 0.5f, Screen.height * 0.5f), "This is a title");
//GUI.Box (new Rect (150, 170, texture.width/4, texture.height/4), texture);
// GUI.Button (new Rect (10, 10, 150, 50), "这是一个文字按钮");
// //图片按钮
// if(GUI.Button (new Rect (150, 100, texture.width/4, texture.height/4), texture))
// {
// Debug.Log("--------aaa");
//
//
// }
//
// //绘制一个带图片和文字按钮
// GUIContent guic = new GUIContent("按钮", texture);
// GUI.Button(new Rect(10, 70, 150, 30), guic);
userName=GUI.TextField (new Rect (10, 10, 150, 30), userName);
//'*'密码字符串的掩码字符
password=GUI.PasswordField (new Rect (10, 50, 150, 30), password, '*', 25);
GUI.TextArea(new Rect(10, 100, 150, 50),"abcderfasdasdasdasfasdaasdfdfsfsd");
if (GUI.Button (new Rect (Screen.width / 2 - 50, Screen.height / 2 - 50, 100, 100), "登录"))
{
//判断登录
if (userName.Equals("admin") && password.Equals("123"))
{
isSuccess=true;
}
else
{
isSuccess=false;
}
}
if (isSuccess)
{
GUI.Label(new Rect(10, 200, 100, 30), "登录成功!");
} else
{
GUI.Label(new Rect(10, 200, 100, 30), "登录失败!");
}
}
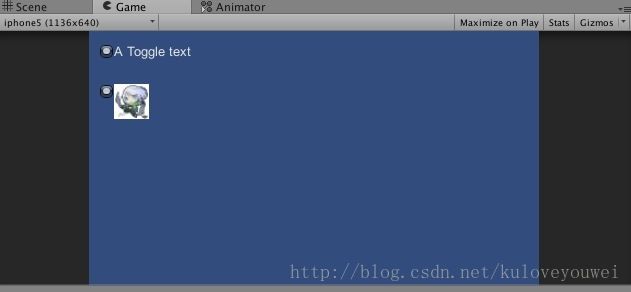
}Toggle控件可以用于制作开关按钮,每次单击,它都会在开和关的状态之间切换,创建代码如下:
//文字
toggleTxt = GUI.Toggle (new Rect (10, 10, 100, 30), toggleTxt, "A Toggle text");
//图片
toggleImg = GUI.Toggle (new Rect (10, 50, 50, 50), toggleImg, texture);
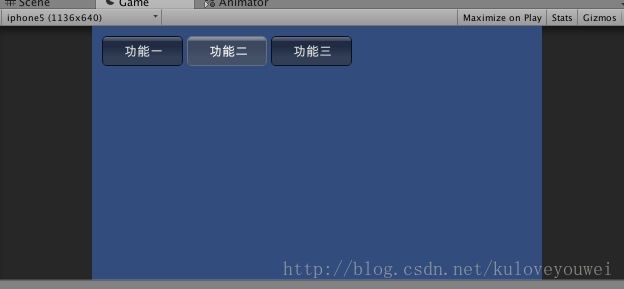
ToolBar控件适用于绘制一组按钮,在这些按钮中同时只激活一个,可以用来制作工具栏,创建代码如下:
public int toolbarInt;
toolbarInt=GUI.Toolbar(new Rect(10,10,250,30),toolbarInt,new string[]{"功能一","功能二","功能三"
});
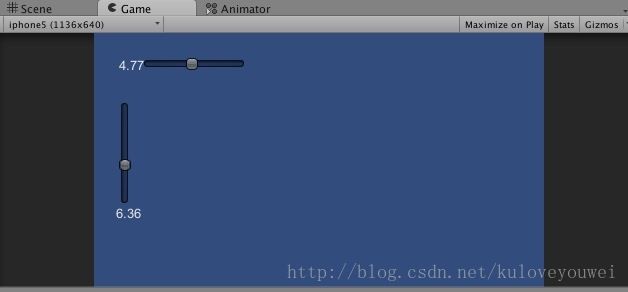
Silder滑动条是一种很常用的界面元素,可用在音量调整、进度显示、数值调整的GUI界面中,在Unity中Slider控件分为水平和垂直2种,对应的GUI函数为HorizontalSlider和VerticalSlider,创建代码如下:
hSliderValue = GUI.HorizontalSlider (new Rect (50, 25, 100, 30), hSliderValue, 0.0f, 10.0f);
//显示水平滑动条数值
GUI.Label(new Rect(25,22,100,30),hSliderValue.ToString("0.00"));
vSliderVaule = GUI.VerticalSlider (new Rect (25, 70, 30, 100), vSliderVaule, 0.0f, 10.0f);
//显示垂直滑动条数值
GUI.Label(new Rect(22,170,100,30),vSliderVaule.ToString("0.00"));
Scrollbar控件,滚动条Scrollbar常用于页面区域的滚动,例如文档浏览中,在Unity中Scrollbar控件分为水平和垂直2种,对应的GUI函数为HorizontalScrollbar和VerticalScrollbar,创建代码如下:
hSbarValue = GUI.HorizontalScrollbar (new Rect (25, 25, 100, 30), hSbarValue, 1.0f, 0.0f, 10.0f);
vSbarVaule = GUI.VerticalScrollbar (new Rect (25, 50, 30, 100), vSbarVaule, 1.0f, 10.0f, 0.0f);
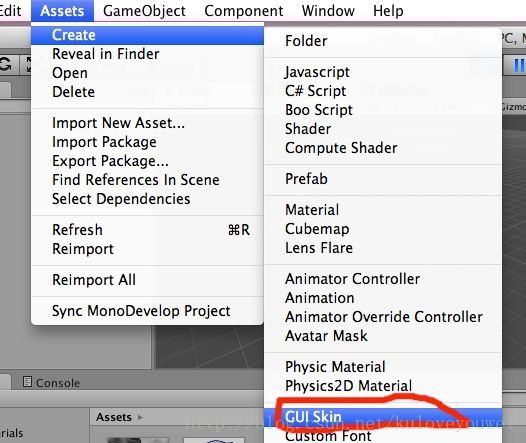
Unity默认的控件外观十分简单,在游戏开发过程中,开发者都会根据游戏的类型和内容来设计一套个性化的游戏界面,Unity可以通过配置GUISkin来更改控件的默认样式,制作出符合游戏风格的控件外观。依次打开菜单栏中的Assets->Create->GUI Skin来创建GUISkin,如下图:
单击GUISkin文件,在Inspector视图中可以对GUISkin的参数进行设置,假设现在需要更换按钮的背景图片,以及按钮上的字体大小等,单击Button折叠项,展开Button控件的样式参数,更改Normal、Hover、Active、On Normal、On Hover、On Hover、Font Size这几个参数,如下图:
然后我们在代码中创建一个button,代码如下:
public GUISkin mySkin;
GUI.skin = mySkin;
GUI.Button (new Rect (60, 50, 588 / 2, 288 / 2), "开始游戏");
设置mySkin为我们刚才创建的GUISkin,绑定,点击后的效果如下图:
GUILayout自动布局,在Unity中GUI控件的布局方式有两种,一种为固定布局,即在绘制控件的时候将位置参数传人,指定控件的精确位置;另外Unity还支持控件的自动布局,自动布局适用于控件数量动态的情况,或者是有时候开发者不太在乎控件的精准位置,如果想使用自动布局,那么需要使用GUILayout类来代替前面使用的GUI类,并且去掉Rect()位置参数。
//自动布局
GUILayout.Button ("aaaaaaa");