当能力满足不了品位时,该多动动笔了。
在设计之中,多数设计师会喜欢在构建完版式之后,文字仅做简单的对齐或重复的方式来处理,而其实文字中字体是不可忽略的元素之一,其中门道之深,让我大开眼界。
字体分为英文和中文:
英文从来字体结构分为:衬线字体和无衬线字体。而从发展历史来说,又分为:旧式、过度、现代和粗体。
从发展历史来探讨没有太多的实际使用意义,先从结构来分解,衬线字体有一个明显的特点:1、有额外修饰
2、字体笔画粗细不一。
大部分对其的使用评价是:识别性高,易读性高。但从个人设计经验来说,对“易读性高”产生了第一个疑问,易读性真的高吗?
无衬线字体的特点:笔画粗细一致。
作用:醒目,强调单个字母。(无疑问)
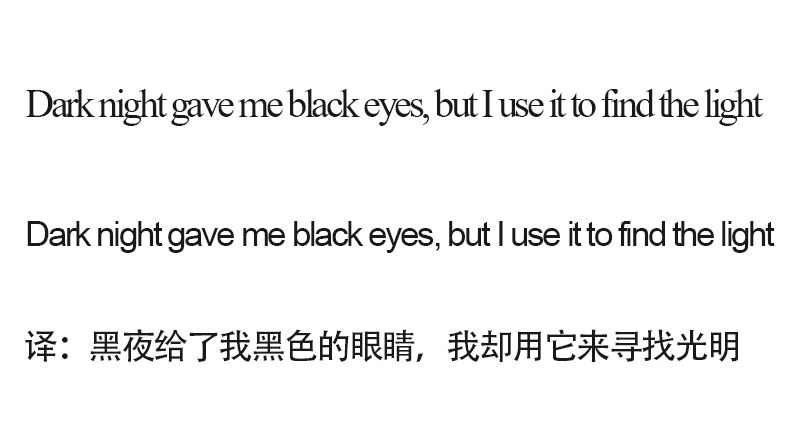
第一行字:Aparajita Regular
第二行字:Arial Regular
如何来评价文字阅读时的易读性呢?
1、流畅性:Aparajita的每个字母粗细不一、字头和字尾的修饰性的造型,让我们阅读时产生了视觉障碍,而Arial的每个字母的粗细一致,字头字尾都没有任何修饰,在阅读时,会非常的顺畅。
2、对比度:从整句来看,Aparajita的每一字母都有独特的构造,但每个字母又会在整句中时不时的重复,让句子有了顺畅感。而Arial在每个字母都是相同角度的曲线和粗细一致的横断,整个句子在阅读时,在视觉上太顺畅了,以至于我需要耗费时间去认真辨别每个单词的隔断和译意才能完整读完句子。
综合来说:
当文字作为必要阅读时:单词用无衬线体,短句用衬线体,短文用衬线体,更符合易读性。
而当文字作排版修饰时:用流畅度最高的无衬线体会更为合适。
字体中的中文呢?查了很久,资料不多,在中文字体中没有统一的分类,更多的是以“发展”来分,例如楷体,宋体,黑体,圆体,书法体,手写体(暂不将大篆、小篆等不常用字体列入其中)若用西方的字体分类,宋体可以列入衬线字体,而黑体可以列入无衬线字体,楷体介于两者之间,书法体列入手写体。暂不详究分类,只做字体易读性和识别性的探索。
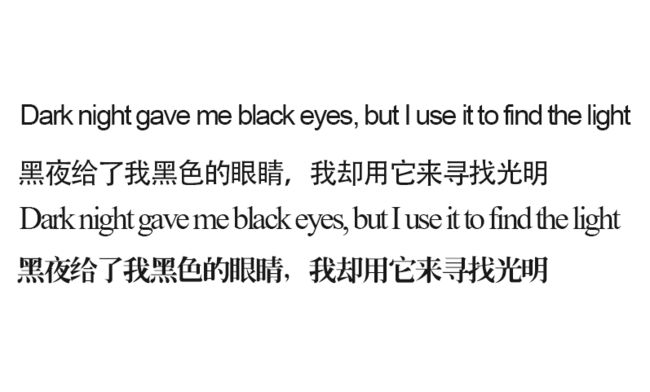
第一行:老金简老宋字体(我用了一个将宋体特征放大的字体)
第二行:黑体
流畅性:黑体>宋体
对比性:黑体>宋体
为什么呢?1、文字的亲切感,我们更习惯于中文的阅读,2、笔画构造:横竖撇捺点折勾弯勾,中文中由笔画所构成的一个字是比英文的一个由字母构成的单词相比是复杂得多的。
而考虑到经常需要中文和英文相结合的排版,我需要拿中文和英文做易读性和识别性的比较。
考虑到文字构造不同,我做了一个大致的顺序。
当文字作为必要阅读时:
单词:中文宋体>英文衬线体>中文黑体>英文无衬线体
短句:英文衬线体>中文黑体>英文无衬线体>中文宋体
短文:英文衬线体>中文黑体>英文无衬线体>中文宋体
当文字做版式的修饰时:
优先考虑中文黑体和英文无衬线体
原因:1、醒目2、好做版式造型
做这些有什么作用呢?
寻找文字排版时的最佳选择:
例如:标题+正文可以选择宋体+黑体、衬线体+无衬线体、宋体+无衬线体、黑体+无衬线体。
当然你也可以试着用宋体+英文衬线体,你会明显感觉到版式凌乱、阅读时视觉跳跃严重,又或者无衬线体+黑体,同样会感觉到“平淡寡味”。
“中文圆体”还未做考虑,一个很特别的字体,查到的资料太少,暂时无法纳入这个排序,明天再找资料。
当然这只是文字中字体的一个很小的元素,还需要更多关于文字中其他元素的配合,例如:字距、大小、颜色、行距、段落、缩放这些东西不同配合。对于这些我还只处于见过,却未了解过的文字构成元素,还有太多的东西需要去了解。