windows10 vue 开发环境构建
nodejs 与 cnpm安装
1. nodejs安装
https://nodejs.org/en/download/
下载后安装*.msi文件。
2. 查看node.js 与 npm 版本
PS C:\Users\David> node -v
v14.2.0
查看npm版本:
PS C:\Users\David> npm -v
6.14.4
3. 使用npm安装vue-cli脚手架(不推荐)
原生npm方式,大概率会因为网络连接超时异常,导致安装失败。
PS C:\Users\David> cd 'C:\Program Files\nodejs\'
PS C:\Program Files\nodejs> ls
目录: C:\Program Files\nodejs
Mode LastWriteTime Length Name
---- ------------- ------ ----
d----- 2020/5/28 23:49 node_modules
-a---- 2020/4/27 20:13 2951 install_tools.bat
-a---- 2020/5/5 17:39 55468184 node.exe
-a---- 2020/4/27 20:13 702 nodevars.bat
-a---- 2020/4/27 20:13 8997 node_etw_provider.man
-a---- 2020/4/27 20:12 930 npm
-a---- 2020/4/27 11:07 483 npm.cmd
-a---- 2020/4/27 20:12 922 npx
-a---- 2020/4/27 20:12 539 npx.cmd
PS C:\Program Files\nodejs> .\npm install @vue/cli -g
npm ERR! code ETIMEDOUT
npm ERR! errno ETIMEDOUT
npm ERR! network request to https://registry.npmjs.org/@vue%2fcli failed, reason: connect ETIMEDOUT 104.16.23.35:443
npm ERR! network This is a problem related to network connectivity.
npm ERR! network In most cases you are behind a proxy or have bad network settings.
npm ERR! network
npm ERR! network If you are behind a proxy, please make sure that the
npm ERR! network 'proxy' config is set properly. See: 'npm help config'
npm ERR! A complete log of this run can be found in:
npm ERR! C:\Users\David\AppData\Roaming\npm-cache\_logs\2020-05-28T15_59_51_508Z-debug.log
PS C:\Program Files\nodejs>
4. 设置nodejs prefix(全局)和cache(缓存)路径
4.1 nodejs安装路径下,新建node_global 和 node_cache文件夹。
PS C:\Program Files\nodejs> mkdir node_cache
目录: C:\Program Files\nodejs
Mode LastWriteTime Length Name
---- ------------- ------ ----
d----- 2020/5/29 0:06 node_cache
PS C:\Program Files\nodejs> mkdir node_global
目录: C:\Program Files\nodejs
Mode LastWriteTime Length Name
---- ------------- ------ ----
d----- 2020/5/29 0:06 node_global
PS C:\Program Files\nodejs> ls
目录: C:\Program Files\nodejs
Mode LastWriteTime Length Name
---- ------------- ------ ----
d----- 2020/5/29 0:06 node_cache
d----- 2020/5/29 0:06 node_global
d----- 2020/5/28 23:49 node_modules
-a---- 2020/4/27 20:13 2951 install_tools.bat
-a---- 2020/5/5 17:39 55468184 node.exe
-a---- 2020/4/27 20:13 702 nodevars.bat
-a---- 2020/4/27 20:13 8997 node_etw_provider.man
-a---- 2020/4/27 20:12 930 npm
-a---- 2020/4/27 11:07 483 npm.cmd
-a---- 2020/4/27 20:12 922 npx
-a---- 2020/4/27 20:12 539 npx.cmd
PS C:\Program Files\nodejs> pwd
Path
----
C:\Program Files\nodejs
4.2 设置缓存文件夹 & 设置全局模块存放路径
PS C:\Program Files\nodejs> npm config set cache "C:\Program Files\nodejs\node_cache"
PS C:\Program Files\nodejs> npm config set prefix "C:\Program Files\nodejs\node_global"
后续使用命令npm install XXX -g 安装的模块默认就将保存在这里(C:\Program Files\nodejs\node_global)。
5. 基于nodejs安装cnpm(淘宝node镜像)
PS C:\Program Files\nodejs> npm install -g cnpm --registry=https://registry.npm.taobao.org
>>
C:\Program Files\nodejs\node_global\cnpm -> C:\Program Files\nodejs\node_global\node_modules\cnpm\bin\cnpm
+ [email protected]
added 685 packages from 957 contributors in 24.893s
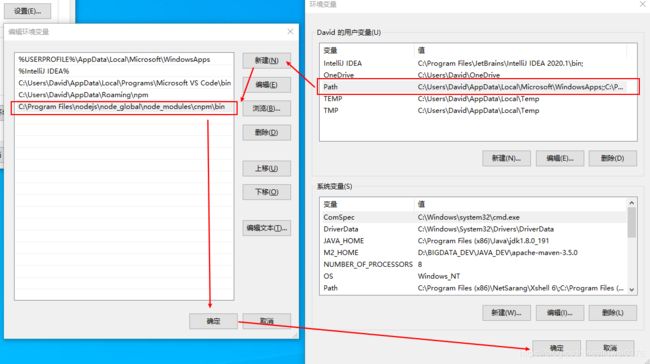
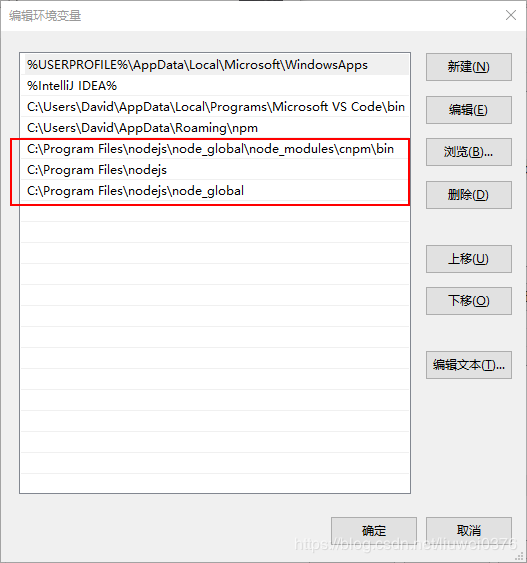
6. 将淘宝cnpm加入到系统环境变量Path中:
C:\Program Files\nodejs\node_global\node_modules\cnpm\bin


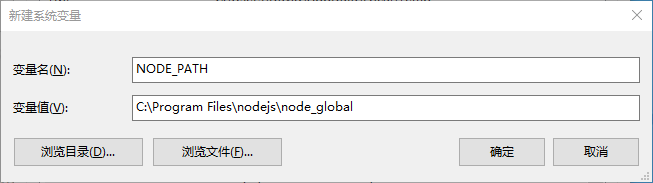
设置NODE_PATH系统变量:

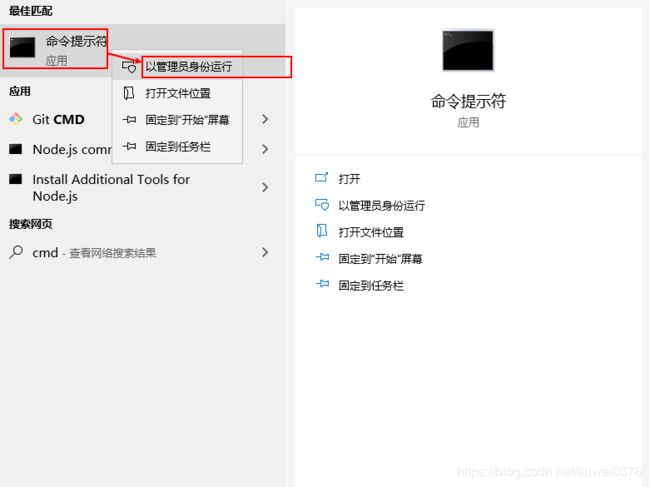
7. 打开cmd工具
8. 安装Vue
$ cnpm install vue -g
Microsoft Windows [版本 10.0.18363.836]
(c) 2019 Microsoft Corporation。保留所有权利。
C:\Windows\system32>cnpm install vue -g
Downloading vue to C:\Program Files\nodejs\node_global\node_modules\vue_tmp
Copying C:\Program Files\nodejs\node_global\node_modules\vue_tmp\[email protected]@vue to C:\Program Files\nodejs\node_global\node_modules\vue
Installing vue's dependencies to C:\Program Files\nodejs\node_global\node_modules\vue/node_modules
All packages installed (used 3ms(network 2ms), speed 0B/s, json 0(0B), tarball 0B)
9. 安装vue-cli脚手架
$ cnpm install vue-cli -g
C:\Windows\system32>cnpm install vue-cli -g
Downloading vue-cli to C:\Program Files\nodejs\node_global\node_modules\vue-cli_tmp
Copying C:\Program Files\nodejs\node_global\node_modules\vue-cli_tmp\[email protected]@vue-cli to C:\Program Files\nodejs\node_global\node_modules\vue-cli
Installing vue-cli's dependencies to C:\Program Files\nodejs\node_global\node_modules\vue-cli/node_modules
[1/20] commander@^2.9.0 installed at node_modules\[email protected]@commander
[2/20] consolidate@^0.14.0 installed at node_modules\[email protected]@consolidate
[3/20] multimatch@^2.1.0 installed at node_modules\[email protected]@multimatch
[4/20] minimatch@^3.0.0 installed at node_modules\[email protected]@minimatch
[5/20] rimraf@^2.5.0 existed at node_modules\[email protected]@rimraf
[6/20] ora@^1.3.0 installed at node_modules\[email protected]@ora
[7/20] async@^2.4.0 installed at node_modules\[email protected]@async
[8/20] semver@^5.1.0 installed at node_modules\[email protected]@semver
[9/20] handlebars@^4.0.5 installed at node_modules\[email protected]@handlebars
[10/20] tildify@^1.2.0 installed at node_modules\[email protected]@tildify
[11/20] chalk@^2.1.0 installed at node_modules\[email protected]@chalk
[12/20] [email protected] installed at node_modules\[email protected]@uid
[13/20] [email protected] existed at node_modules\[email protected]@coffee-script
[14/20] user-home@^2.0.0 installed at node_modules\[email protected]@user-home
[15/20] read-metadata@^1.0.0 installed at node_modules\[email protected]@read-metadata
[16/20] inquirer@^6.0.0 installed at node_modules\[email protected]@inquirer
[17/20] validate-npm-package-name@^3.0.0 installed at node_modules\[email protected]@validate-npm-package-name
[18/20] metalsmith@^2.1.0 installed at node_modules\[email protected]@metalsmith
[19/20] request@^2.67.0 installed at node_modules\[email protected]@request
[20/20] download-git-repo@^1.0.1 installed at node_modules\[email protected]@download-git-repo
deprecate [email protected] › [email protected] › coffee-script@^1.12.4 CoffeeScript on NPM has moved to "coffeescript" (no hyphen)
Recently updated (since 2020-05-22): 4 packages (detail see file C:\Program Files\nodejs\node_global\node_modules\vue-cli\node_modules\.recently_updates.txt)
2020-05-27
→ [email protected] › uglify-js@^3.1.4(3.9.4) (18:36:26)
→ [email protected] › [email protected] › [email protected] › [email protected] › unbzip2-stream@^1.0.9(1.4.3) (15:04:05)
2020-05-23
→ [email protected] › [email protected] › js-yaml@^3.8.1(3.14.0) (02:30:32)
→ [email protected] › aws4@^1.8.0(1.10.0) (05:21:33)
All packages installed (235 packages installed from npm registry, used 4s(network 4s), speed 1.3MB/s, json 221(462.49kB), tarball 4.56MB)
[[email protected]] link C:\Program Files\nodejs\node_global\vue@ -> C:\Program Files\nodejs\node_global\node_modules\vue-cli\bin\vue
[[email protected]] link C:\Program Files\nodejs\node_global\vue-init@ -> C:\Program Files\nodejs\node_global\node_modules\vue-cli\bin\vue-init
[[email protected]] link C:\Program Files\nodejs\node_global\vue-list@ -> C:\Program Files\nodejs\node_global\node_modules\vue-cli\bin\vue-list
C:\Windows\system32>
Project Init
-
新建d:\NodeProject目录
-
手动安装webpack
cnpm install webpack webpack-cli --save-dev
cnpm install [email protected]
- 使用模板新建项目
vue init webpack-simple mytest
一路回车:
C:\Users\David\Documents\DavidVSCodeWS1>vue init webpack-simple mytest
? Project name mytest
? Project description A Vue.js project
? Author
? License MIT
? Use sass? No
vue-cli · Generated "mytest".
To get started:
cd mytest
npm install
npm run dev
- 安装工程依赖模块
定位到mytest的工程目录下,安装该工程依赖的模块,这些模块将被安装在:mytest\node_module目录下,node_module文件夹会被新建,而且根据package.json的配置下载该项目的modules
cd mytest
cnpm install
操作日志:
C:\Users\David\Documents\DavidVSCodeWS1>cd mytest
C:\Users\David\Documents\DavidVSCodeWS1\mytest>cnpm install
/ [5/12] Installing which-module@^2.0.0
WARN node unsupported "[email protected]" is incompatible with [email protected] › [email protected] › watchpack-chokidar2@^2.0.0, expected node@<8.10.0
- [5/12] Installing vm-browserify@^1.0.1platform unsupported [email protected] › [email protected] › [email protected] › fsevents@~2.1.2 Package require os(darwin) not compatible with your platform(win32)
platform unsupported [email protected] › [email protected] › fsevents@^1.2.7 Package require os(darwin) not compatible with your platform(win32)
[fsevents@~2.1.2] optional install error: Package require os(darwin) not compatible with your platform(win32)
[fsevents@^1.2.7] optional install error: Package require os(darwin) not compatible with your platform(win32)
√ Installed 12 packages
√ Linked 630 latest versions
[1/2] scripts.postinstall [email protected] › [email protected] › core-js@^2.5.0 run "node -e \"try{require('./postinstall')}catch(e){}\"", root: "C:\\Users\\David\\Documents\\DavidVSCodeWS1\\mytest\\node_modules\\[email protected]@core-js"
Thank you for using core-js ( https://github.com/zloirock/core-js ) for polyfilling JavaScript standard library!
The project needs your help! Please consider supporting of core-js on Open Collective or Patreon:
> https://opencollective.com/core-js
> https://www.patreon.com/zloirock
Also, the author of core-js ( https://github.com/zloirock ) is looking for a good job -)
[1/2] scripts.postinstall [email protected] › [email protected] › core-js@^2.5.0 finished in 132ms
[2/2] scripts.postinstall [email protected] › uglifyjs-webpack-plugin@^0.4.6 run "node lib/post_install.js", root: "C:\\Users\\David\\Documents\\DavidVSCodeWS1\\mytest\\node_modules\\[email protected]@uglifyjs-webpack-plugin"
[2/2] scripts.postinstall [email protected] › uglifyjs-webpack-plugin@^0.4.6 finished in 103ms
√ Run 2 scripts
deprecate [email protected] › chokidar@^2.1.2 Chokidar 2 will break on node v14+. Upgrade to chokidar 3 with 15x less dependencies.
deprecate [email protected] › [email protected] › [email protected] › browserslist@^1.7.6 Browserslist 2 could fail on reading Browserslist >3.0 config used in other tools.
deprecate [email protected] › [email protected] › core-js@^2.5.0 core-js@<3 is no longer maintained and not recommended for usage due to the number of issues. Please, upgrade your dependencies to the actual version of core-js@3.
Recently updated (since 2020-05-22): 6 packages (detail see file C:\Users\David\Documents\DavidVSCodeWS1\mytest\node_modules\.recently_updates.txt)
√ All packages installed (732 packages installed from npm registry, used 7s(network 6s), speed 1.37MB/s, json 642(1.55MB), tarball 7.08MB)
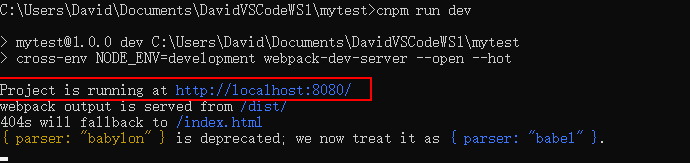
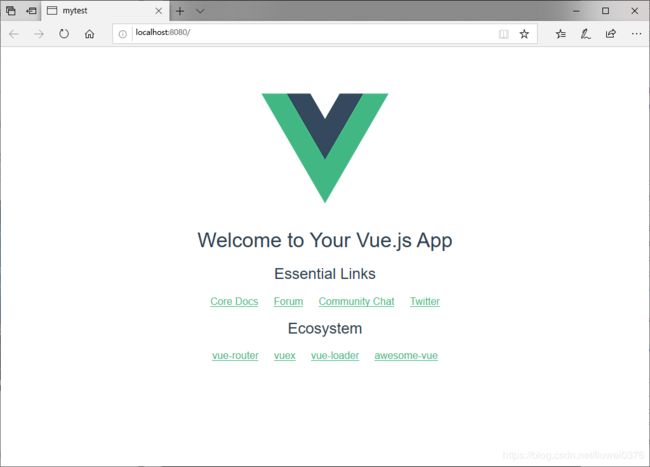
- 运行项目,测试项目是否可正常工作,使用nodejs来启动
cnpm run dev
修改项目默认监听端口/和打开浏览器方式
![]()
port: 8080, 设置server服务端口
open: true, 立即打开浏览器
var path = require('path')
var webpack = require('webpack')
module.exports = {
entry: './src/main.js',
output: {
path: path.resolve(__dirname, './dist'),
publicPath: '/dist/',
filename: 'build.js'
},
module: {
rules: [
{
test: /\.css$/,
use: [
'vue-style-loader',
'css-loader'
],
}, {
test: /\.vue$/,
loader: 'vue-loader',
options: {
loaders: {
}
// other vue-loader options go here
}
},
{
test: /\.js$/,
loader: 'babel-loader',
exclude: /node_modules/
},
{
test: /\.(png|jpg|gif|svg)$/,
loader: 'file-loader',
options: {
name: '[name].[ext]?[hash]'
}
}
]
},
resolve: {
alias: {
'vue$': 'vue/dist/vue.esm.js'
},
extensions: ['*', '.js', '.vue', '.json']
},
devServer: {
port: 8080,
open: true,
historyApiFallback: true,
noInfo: true,
overlay: true
},
performance: {
hints: false
},
devtool: '#eval-source-map'
}
if (process.env.NODE_ENV === 'production') {
module.exports.devtool = '#source-map'
// http://vue-loader.vuejs.org/en/workflow/production.html
module.exports.plugins = (module.exports.plugins || []).concat([
new webpack.DefinePlugin({
'process.env': {
NODE_ENV: '"production"'
}
}),
new webpack.optimize.UglifyJsPlugin({
sourceMap: true,
compress: {
warnings: false
}
}),
new webpack.LoaderOptionsPlugin({
minimize: true
})
])
}
案例
Vue 测试实例
{{ message }}
附录
1. VSCode 快捷键
1.复制到下一行
Alt+Shift+下键(方向键);
2.复制到上一行
Alt+Shift+上键(方向键);
3.列模式编辑
Ctrl+Alt+上键(方向键上 | 下);
4.代码快速格式化
Alt+Shift+F
5.在当前行下方插入一行
Ctrl+Enter
- 在当前行上方插入一行
Ctrl+Shift+Enter
参考列表:
- VS Code常用快捷键总结