今天继续深入探索面向对象编程
前面讲到数组实例的原型是Array.prototype,函数实例的原型是Function.prototype,对象的原型则是Null(这一点前面没讲)
但是所有实例,都是由以构造函数为原型实例化出来的
而构造函数,是指上就是函数,函数的构造函数就是Function
下面我们先看一个实例,了解一下构造函数
构造函数是怎么一回事?
var 数组 = new Array()
数组.__proto__===Array.prototype
//true
Array.__proro__===Function.prototype
//true
Array.prototype.__proto__===Object.prototype
//true
数组.__proto__.__proto__===Object.prototype
//true
var 函数 = new Function()
函数.__proto__===Function.prototype
//true
Function.__proto__===Function.prototype
/true
Function.prototype.__proto__===Object.prototype
//true
函数.__proto__.__proto__===Object.prototype
//true
var 对象 = new Object()
对象.__proto__===Object.prototype
//true
Object.__proto__===Function.prototype
//true
Object.prototype.__proto__===null
true
上面的代码说明,proto属性指向prototype属性
prototype属性则是实例的原型
即proto指向实例的原型
实战一下,案例里Animal是Person的原型
function Animal(wuzhong){
this.wuzhong = wuzhong
}
Animal.prototype.run = function(){
console.log('I am running!')
}
function Person(name){
Animal.call(this,'renlei')
//对Animal.wuzhong属性传参数
console.log(this.wuzhong==='renlei')
this.name = name
}
Person.prototype.sayhi = function(){
console.log('nice to you!')
}
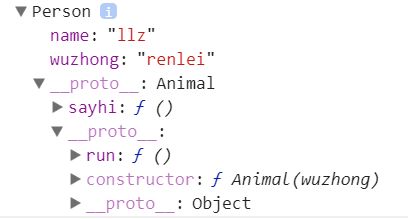
var llz = new Person('llz')
console.dir(llz)
虽然这种形式,可以让Person构造函数的实例也继承Animal的属性,
但是Person的原型对象的proto并没有继承Animal的原型对象
实例的原型能再继承其它的原型吗?(适合IE11以上版本)
function Animal(wuzhong){
this.wuzhong = wuzhong
}
Animal.prototype.run = function(){
console.log('I am running!')
}
function Person(name){
Animal.call(this,'renlei')
console.log(this.wuzhong==='renlei')
this.name = name
}
Person.prototype.__proto__=Animal.prototype
Person.prototype.sayhi = function(){
console.log('nice to you!')
}
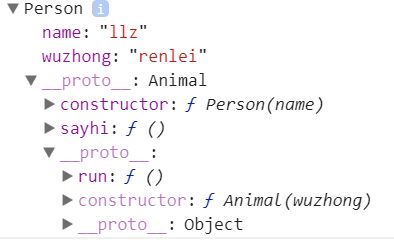
var llz = new Person('llz')
console.dir(llz)
所以需要再指定一下Person的原型继承Animal的原型,
加上这句代码Person.prototype.__proto__=Animal.prototype
但是proto属性只在IE11以上版本
所以如果需要兼容更低版本的IE,需要换一种方式继承原型
兼容IE更低的版本(IE9)
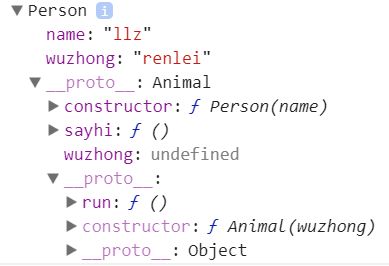
Person.prototype=Object.create(Animal.prototype)
能兼容到IE9
但是由于是直接赋值在Person.prototype属性上,原有属性被覆盖
所以constructor属性没有了,如果需要这个属性要重新赋值给它
Person.prototype.constructor=Person
还能兼容更低版本的IE(IE5.5)
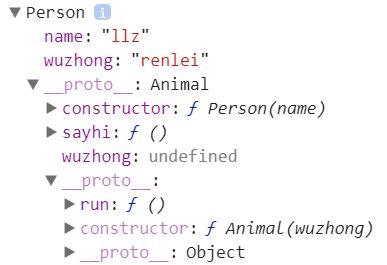
Person.prototype=new Animal()
Person.prototype.constructor=Person
能兼容到IE5.5
还有其它方法也能兼容到(IE5.5)
function FakeAniaml(){}
FakeAniaml.prototype=Animal.prototype
Person.prototype=new FakeAniaml()
也能兼容到IE5.5,
但不用再重新对constructor赋值
接下来了解一下,对实例的属性取值
function Person(name){
this.name = name
}
Person.prototype.物种 = 'animal'
Person.prototype.sayhi = function(){
console.log(`Hi,I am ${this.name}`)
}
var llz = new Person('llz')
llz.age = 22
llz.sayhi()
console.log(llz.物种===Person.prototype.物种)
console.dir(llz)
Hi,I am llz
true
Person:{
name:'llz'
age:22
prototype:{
sayhi:function(){}
物种:'animal'
}
}
对实例的属性取值,如果构造函数上没有,
则会在原型链上寻找有没有该属性,
有就会去原型链上取该属性的值
llz.物种='plant'
console.log(llz.物种)
'animal'
由于属性是在原型链上,构造函数的原型上并没有对应属性,
则不会修改该属性的值
对实例的赋值
llz.__proto__.物种 = 'plant'
如果需要赋值,必须在其原型链上,
有该属性的原型对象修改该属性的值
如果要对原始的javascript对象的原型属性修改,该怎么办
比如对数值基本类型,调用自定义的函数,
可以在对应的Number复合对象的原型上的属性增加函数
console.log(1.234.toFixed(1))
Number.prototype.twice = function(){
return this.valueOf()*2
}
1..twice().twice()
1.2
4
上面案例证明了两点
基本类型能调用对应复合类型的属性函数
在复合类型的原型上增加新的属性,可以被复合类型对应的所有的实例调用
接下来介绍用ES6的class语法,实现原型的基础
class Animal{
constructor(物种){
this.物种 = 物种
}
introduce(){
console.log(`I am ${this.物种}!`)
}
}
class Person extends Animal{
constructor(name){
super('person')
this.name = name
}
sayhi(问候语){
console.log(`Hi,I am ${this.name},${问候语}`)
}
}
var llz = new Person('llz')
console.dir(llz)
llz.sayhi('好久不见!最近还好吗?')
Person
name:"llz"
物种:"person"
__proto__:{
constructor:class Person
sayhi:sayhi(问候语){}
__proto__:{
constructor:class Animal
introduce:(问候语){}
__proto__:{
constructor:Object
原生Object封装的属性
……………………
}
}
}
extends是构造函数的原型用来继承其它构造函数,
super调用继承的原型的构造函数上的属性方法
如果要在Person原型上增加属性值
class Person extends Animal{
constructor(name){
super('person')
this.name = name
}
get 物种(){
return '人类'
}
sayhi(问候语){
console.log(`Hi,I am ${this.name},${问候语}`)
}
}