Angular6 打包组件和模块发布到npm,并使用
前言
一直在进行angular6的开发,但是经常会碰到一些包不支持angular6的情况出现,这种情况下,我们可以去github上下载源码,升级成angular6再打包然后使用。
所以,首先要学会angular6的打包和发布。
这里举例一个最简单的发布过程。
项目的创建
1.首先使用 Angular CLI 生成一个新的Angular程序
ng new myFirstDemo
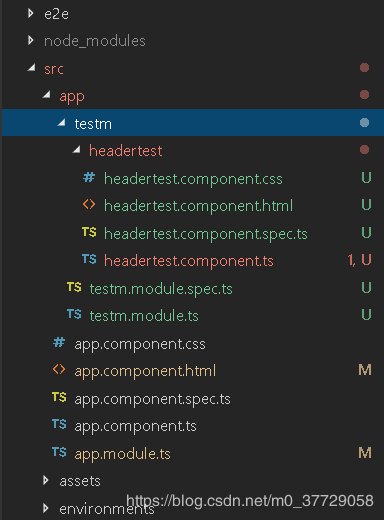
2.在生成好的Angular里面创建一个模块。(这里的testm是模块名称)
ng g m testm
3.在模块里面创建一个组件
ng g c headertest
4.将headertest组建export出去
在testm.module.ts里面添加exports内容
@NgModule({
imports: [
CommonModule
],
declarations: [HeadertestComponent],
exports: [HeadertestComponent] //新添加的部分
})
5.测试程序是否正常运行(可省略)
在app.moudule.ts里面引入testm模块,并在app.component.html中引用headertest组件并运行(ng server),测试是否正常工作
这里修改了下headertest.component.html的内容,方便之后判定组件使用情况
headertest.component.html
我是模块哈哈哈
发布准备
1. 安装ng-packagr
npm i ng-packagr --save
安装在devDependency中的声明
npm i ng-packagr --save-dev
2.在根目录 (不是app,就是工程名开始的算根目录)下创建ng-package.json文件
ng-package.json填入下方代码并保存
{
"$schema": "./node_modules/ng-packagr/ng-package.schema.json",
"lib": {
"entryFile": "public_api.ts"
}
}
3.在根目录创建 public_api.ts文件,并导入TestmModule(之前创建的模块)
public_api.ts填入下方代码并保存,这里主要是export模块
export * from './src/app/testm/testm.module';
4.修改package.json文件
在package.json文件中写入packagr脚本,并将private值改为false
"scripts": {
"ng": "ng",
"start": "ng serve",
"build": "ng build",
"test": "ng test",
"lint": "ng lint",
"e2e": "ng e2e",
"packagr": "ng-packagr -p ng-package.json" //新添加的
},
"private": false, //修改为false
5.删除package.json文件中dependences字段的内容
在package.json文件中找到dependencies字段并全部删除
//下方代码全删除
"dependencies": {
"@angular/animations": "^6.1.0",
"@angular/common": "^6.1.0",
"@angular/compiler": "^6.1.0",
"@angular/core": "^6.1.0",
"@angular/forms": "^6.1.0",
"@angular/http": "^6.1.0",
"@angular/platform-browser": "^6.1.0",
"@angular/platform-browser-dynamic": "^6.1.0",
"@angular/router": "^6.1.0",
"core-js": "^2.5.4",
"firstdemodiective": "0.0.0",
"nv-test-header": "^1.0.5",
"rxjs": "~6.2.0",
"zone.js": "~0.8.26"
}
6.执行脚本打包
执行之后根目录下会多出一个dist文件夹
npm run packagr
7.进入(CD)到dist文件夹执行npm pack
一定要在dist文件夹下执行
npm pack
8.返回根目录下执行npm login命令并输入账号密码和邮箱
返回根目录下执行命令
没有npm账号的可以去npm官网注册一个,非常快。
根目录下执行
npm login
按照提示输入用户名密码和邮箱,这里密码输入的时候是看不见的

登录成功后会有提示
9.再次cd进入dist目录执行npm publish命令
再次cd进入dist目录执行命令
执行成功之后会有提示信息,npm绑定的邮箱会收到邮件提示上传成功,也可以直接npm官网查看
npm publish
可能会有些小伙伴报如下错误
You do not have permission to publish 'censorify'. Are you logged in as the correct user? : censorify
这是由于发布包的名称被人占用了,,,只需要在package.json里,把name换成其他的就可以了
到这里发布就完成了,如果需要更新版本的话,可以按照下方步骤更新
1.执行npm version patch更新版本号(patch:小版本号,minor:次版本号,major:主版本号)
2.执行npm publish进行更新
------------------------------------------分割线分割线分割线----------------------------------------------------------
安装并使用自己发布的包
1.首先新建一个angular工程(ng new testdemo)
2.安装刚刚发布的包,这里的install名称就是package.json
里name的名称,或者直接在npm官网上查看
我这里的发布名称是nv-test-header
npm i nv-test-header
3.在app.module.ts引入包
import { BrowserModule } from '@angular/platform-browser';
import { NgModule } from '@angular/core';
import { AppComponent } from './app.component';
import {TestmModule} from 'firstdemodiective'; //引入的包
@NgModule({
declarations: [
AppComponent
],
imports: [
BrowserModule,
TestmModule //引入的包
],
providers: [],
bootstrap: [AppComponent]
})
export class AppModule { }
4.在app.component.html里面使用组件
之前在testm模块里面创建了HeadertestComponent组件,现在Install之后可以直接在html中使用
app.component.html
接下来就是ng server,就可以在4200上看到显示的信息啦

写在最后
这里提供只是适合初学者的简单的发布内容,里面还有很多东西没有涉及到,比如依赖service或者某JQ插件的组件如何打包,这些内容会在之后更新一篇新的文章讲解