大家好,我是IT修真院武汉分院第11期的学员,一枚正直纯洁善良的前端程序员,今天给大家分享一下,修真院官网css任务5,深度思考中的知识点——如何理解vertical-align与line-height?
一.背景介绍
元素分类 在CSS中,html中的标签元素大体被分为三种不同的类型:块状元素(block)、内联元素(又叫行内元素inline)和内联块状元素(inline-block)。
二.知识剖析
知识点1:常见的inline、inline-block、block元素
常见元素:
inline:a,span,br,i,em,strong,label,q,var,cite,code
inline-block:img,input
block:p,div,p,h1...h6,ol,ul,dl,table,address,blockquote,form
知识点2:inline、inline-block、block的特性
inline特点:
(1)和其他元素都在一行上,直到一行排列不下,才会新换一行,其宽度随元素的内容而变化。
(2)元素的高度、宽度及顶部和底部边距不可设置.
(3)元素的宽度就是它包含的文字或图片的宽度,不可改变。
block特点:
(1)每个块级元素都从新的一行开始,并且其后的元素也另起一行。
(2)元素的高度、宽度、行高以及顶和底边距都可设置。
(3)元素宽度在不设置的情况下,是它本身父容器的100%(和父元素的宽度一致),除非设定一个宽度。
inline-block特点:
内联块状元素(inline-block)就是同时具备内联元素、块状元素的特点,代码display:inline-block就是将元素设置为内联块状元素。
和其他元素都在一行上;元素的高度、宽度、行高以及顶和底边距都可设置。
三,.常见问题
问题一:inline和inline-block元素之间的间距问题
问题二:inline-block元素的如何垂直居中
问题三:利用浏览器来查看元素的类型
四,解决方案
问题1:inline和inline-block元素之间的间距问题
解决方案:去除inline-block元素间间距的N种方法
就目前而言,个人认为,较好的方法还是设置父容器的font-size为0,子容器重新设置font-size较好。不过,具体的解决方案,还是根据实际情况进行选择,这种方案可以优先考虑。
问题2:inline-block元素的如何垂直居中
方法1:设置上下padding值相等;
方法2:设置vertical-align:middle;
方法3:设置line-height大于font-size即可实现单行文本垂直居中,无需设置line-height和height值相等
问题3:利用浏览器来查看元素的类型
打开谷歌浏览器,F12,选中“Element”项,然后选中一个元素,在“Computed”的display中即可看到元素的类型,查看到底是inline元素还是block 元素,亦或是其它类型的元素。
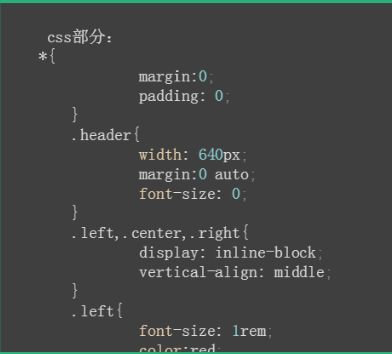
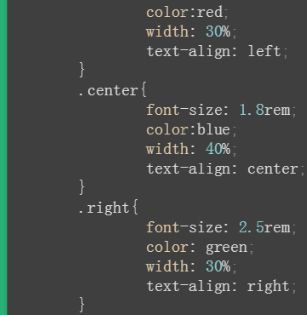
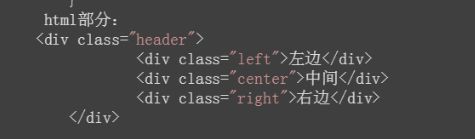
五.编码实战
六.拓展思考
问题一:display:inline-block的应用
问题二:应不应该使用inline-block代替float?
问题三:inline-block会脱离文档流吗
七.参考文献
参考一:block,inline和inline-block概念和区别
参考二:前端开发学习笔记(七)- Css 元素分类
参考三:深入理解CSS块级(block)元素和内联(inline)元素
参考四:详解CSS display:inline-block的应用
相关视频 PPT
八,更多讨论
1,inline-block布局较float布局而言,有哪些优势呢?
共性:
①inline-block: 是把一个元素的display设置为块状内联元素,意思就是说,让一个元素的容器inline展示,并且里面的内容block展示;inline属性使元素内联展示,内联元素设置宽度无效,相邻的inline元素会在一行显示不换行,直到本行排满为止。block的元素始终会独占一行,呈块状显示,可设置宽高。所以inline-block的元素就是宽高可设置,相邻的元素会在一行显示,直到本行排满,也就是让元素的容器属性为block,内容为inline。
②float: 设置元素的浮动为左或者右浮动,当设置元素浮动时,相邻元素会根据自身大小,排满一行,如果父容器宽度不够则会换行。当我们设置了元素的浮动时,这个元素就脱离了文档流,相邻元素会呈环绕装排列。
两者共同点是都可以实现元素在一行显示,并且可以自由设置元素大小。
区别:
①inline-block: 水平排列一行,即使元素高度不一,也会以高度最大的元素高度为行高,即使高度小的元素周围留空,也不回有第二行元素上浮补位。可以设置默认的垂直对齐基线。
②float: 让元素脱离当前文档流,呈环绕装排列,如遇上行有空白,而当前元素大小可以挤进去,这个元素会在上行补位排列。默认是顶部对齐。
2,inline-block会脱离文档流吗?
:浮动元素会脱离文档流,并使得周围元素环绕这个元素。而inline-block元素仍在文档流内。因此设置inline-block不需要清除浮动。当然,周围元素不会环绕这个元素,你也不可能通过清除inline-block就让一个元素跑到下面去。
3,什么时候使用inline-block,什么时候使用float?
取决于你的设计稿跟解决方法。如果你需要文字环绕容器,那浮动是不二选择。如果你需要居中对齐元素,inline-block是个好选择。
最终,这可以归结为float跟inline-block的两种属性作用后的区别,你需要对其作出选择。
使用inline-block:当你需要控制元素的垂直对齐跟水平排列时,使用inline-block。
使用浮动:当你需要让元素环绕某一个元素时,或者需要支持旧版本ie,或者不想处理inline-block带来的空白问题时,使用浮动。
感谢大家观看
今天的分享就到这里啦,欢迎大家点赞、转发、留言、拍砖~