一.React-Native学习之Window环境下搭建环境配置
一.安装JDK
1.从Java官网下载JDK并安装。 也可以从百度云下载x64版本
2.安装成功可以用java -version查看版本信息
3. 配置环境变量
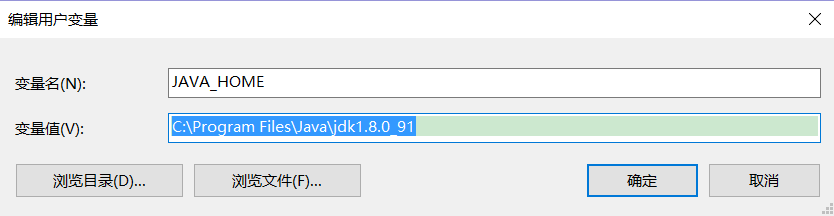
JAVA_HOME=C:\Program Files\Java\jdk1.8.0_45
Path+=%JAVA_HOME%\bin;%JAVA_HOME%\jre\bin;
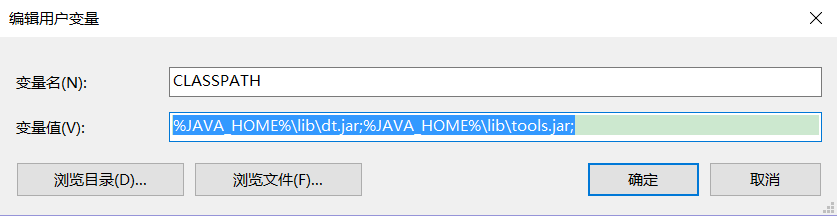
CLASSPATH+=%JAVA_HOME%\lib\dt.jar;%JAVA_HOME%\lib\tools.jar;
JAVA_HOME变量
Path变量
CLASSPATH变量
二.安装Android SDK
推进安装Android Studio
1.官网链接AndroidDevTools。 百度云
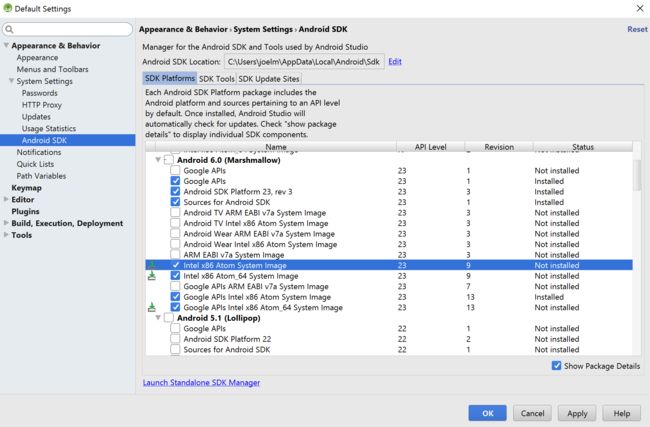
2.安装完成后在SDK Platforms窗口中,选择Show Package Details,然后在Android 6.0 (Marshmallow)中勾选Google APIs、Intel x86 Atom System Image、Intel x86 Atom_64 System Image以及Google APIs Intel x86 Atom_64 System Image。
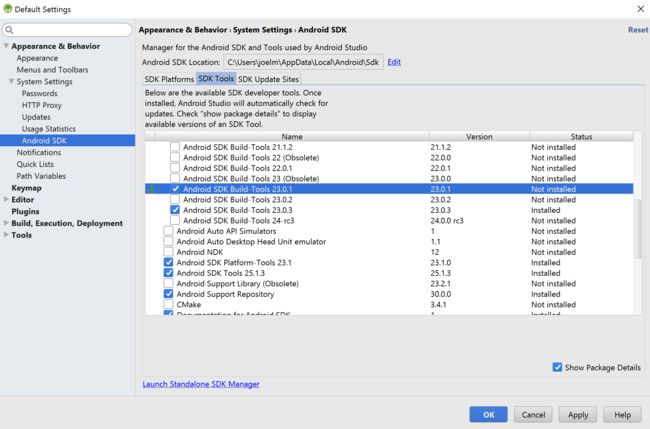
3.在SDK Tools窗口中,选择Show Package Details,然后在Android SDK Build Tools中勾选Android SDK Build-Tools 23.0.1。(必须是这个版本)
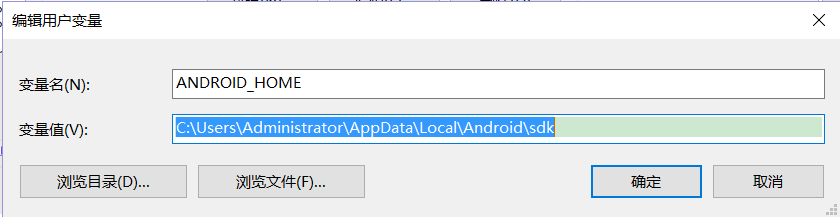
4.配置ANDROID_HOME环境变量
ANDROID_HOME= C:\Users\Administrator\AppData\Local\Android\sdk
三.安装NodeJS
1.从官网下载node.js的官方4.1版本或更高版本。百度云
2.可使用node -v的命令来测试NodeJS是否安装成功
四、安装git
1.官网 或百度云下载git安装包
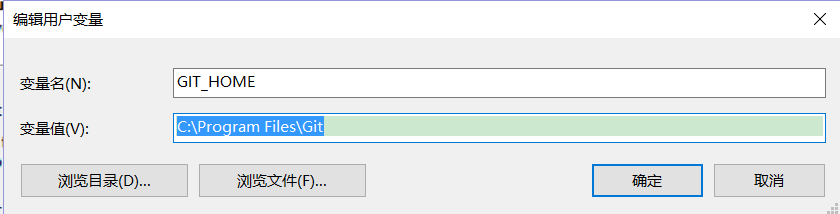
2.配置环境变量
GIT_HOME=C:\Program Files\Git
五.安装Python
从官网下载并安装python 2.7.x(3.x版本不行) 百度云
六.安装react-native
1.安装react-native命令行工具react-native-cli,git配置完成后可以clone React-native-cli了
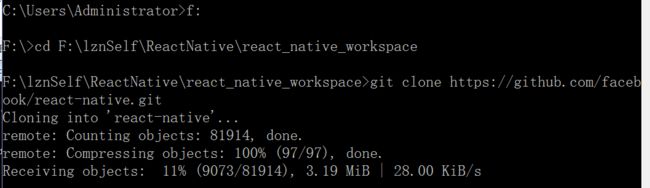
1) 在命令行中进入你希望RN安装的目录
2) 输入git clone https://github.com/facebook/react-native.git
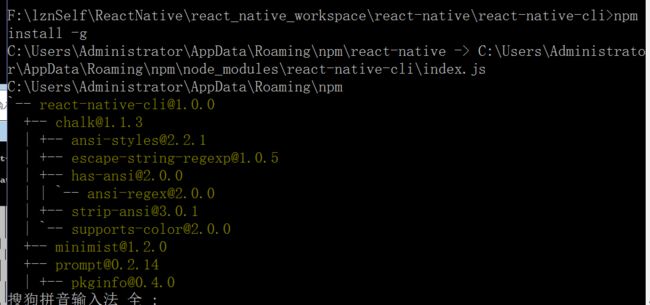
3) 进入刚刚目录下的react-native目录下的react-native-cli目录,输入npm install -g
安装好之后,可以命令行下就有react-native命令了
2.创建React-Native项目
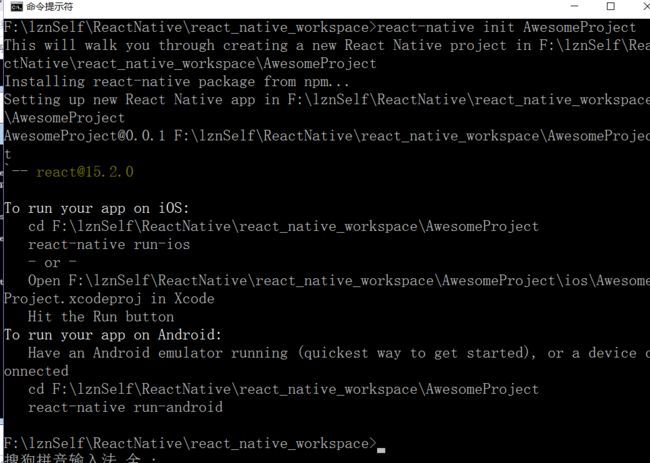
进入你希望创建项目的目录后,输入react-native init AwesomeProject,等待一段时间(较慢)
目录结构:
3.运行package
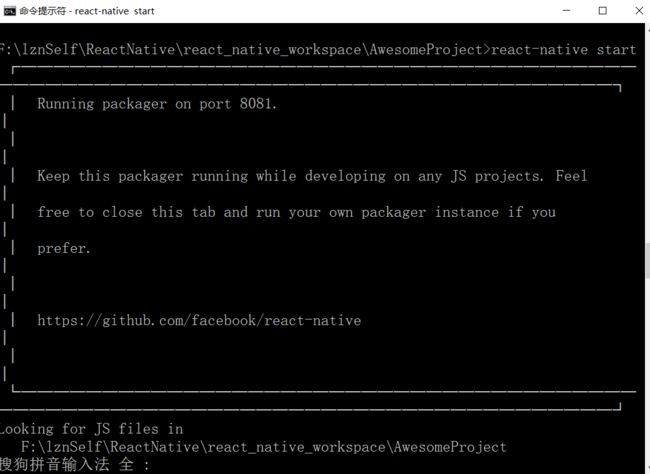
1) 在命令行中进入项目目录,输入react-native start,等待一段时间:
然后在浏览器中输入http://localhost:8081/index.android.bundle?platform=android,如果可以访问就表示服务端启动了
4.运行项目
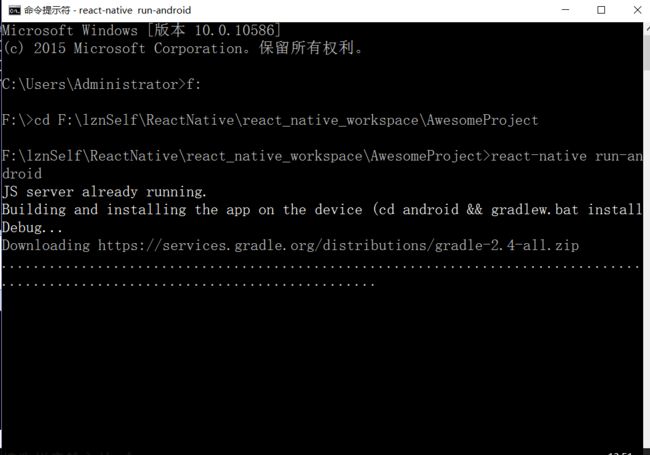
刚刚运行package的命令行不要关闭,重新启动一个新的命令行 ,进入项目目录,输入react-native run-android
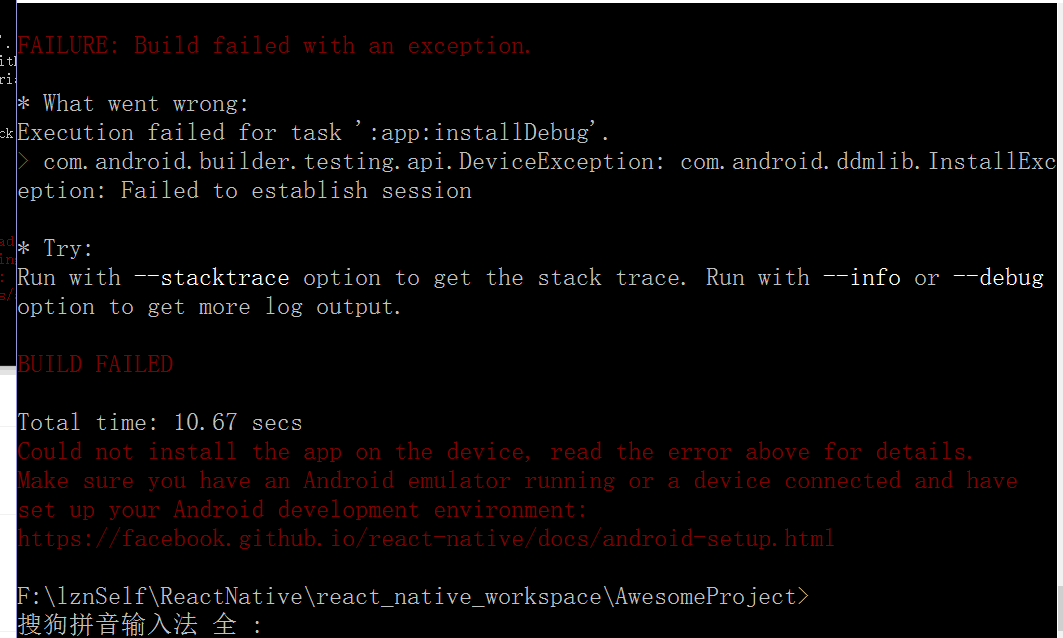
接下来可能会出错
解决方案:
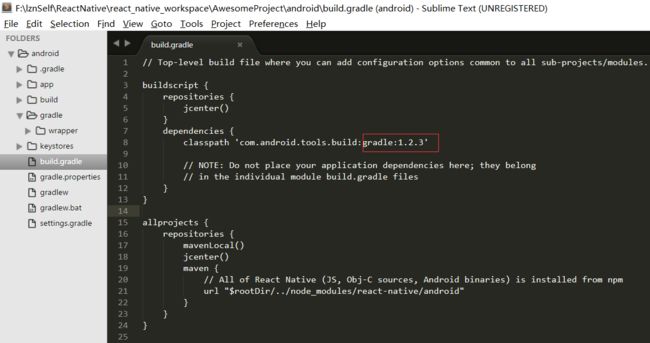
1)更改gradle为1.2.3
把上面的主目录的gradle文件的这个配置改了以后,通常会报另外一个问题。说提示需要 gradle-2.2-all.zip 之类的东西。此时你需要修改这个文件:F:\react-native\MeiTuan\android\gradle\wrapper (自己找自己项目对应目录),再用androidStudio下载gradle.2.2-all.zip(国外网站可能被墙了,我这儿下不动)或者直接去下载http://download.csdn.net/download/yyh352091626/9174489并放到C:\Users\Administrator\.gradle\wrapper\dists\gradle-2.2-all\1vevkra640w3rb9hkuw50q5we\这个目录下 (最后一级目录不同的使用时人不一样)
2)在安卓机中--关于手机---长按MIUI版本 ,在弹出层中开启开发中模式
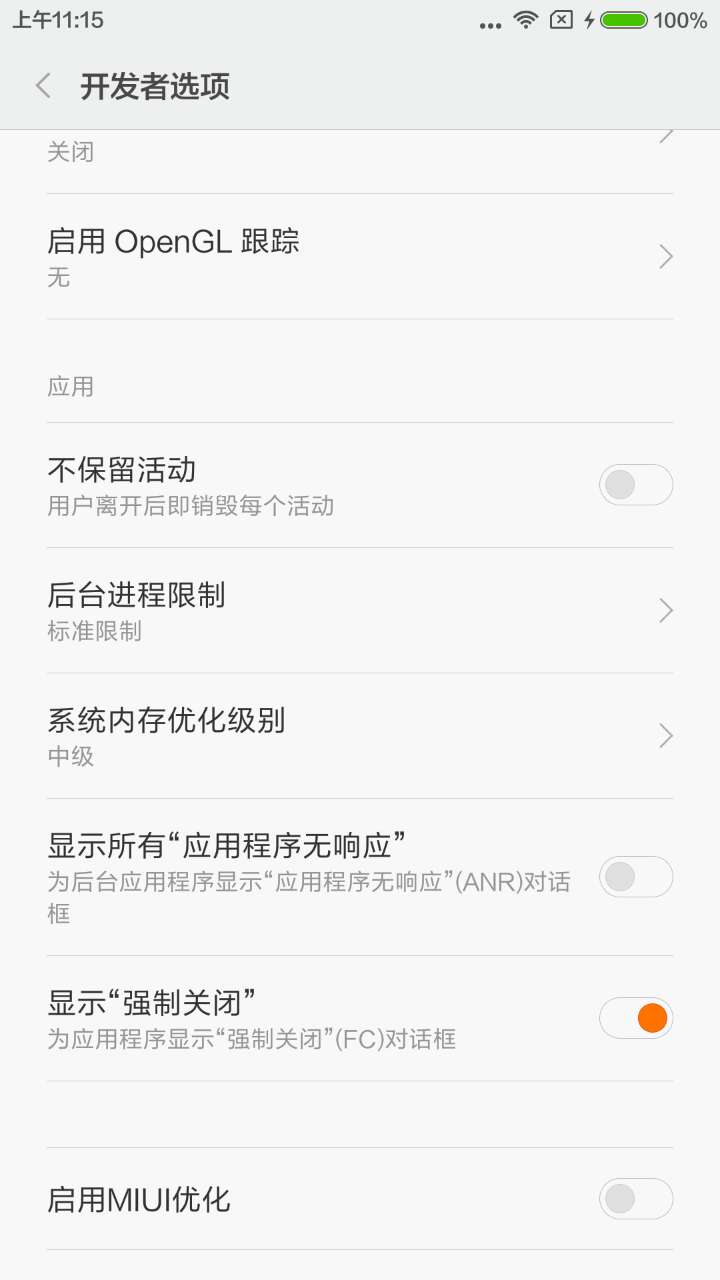
3)在开发中选项中开启usb调试 并禁用"启用MIUI优化",重启手机。
接下来打开安装好的app,会白屏,这是需要找到并打开悬浮窗权限。
教程http://jingyan.baidu.com/article/f25ef25466c0fc482d1b824d.html
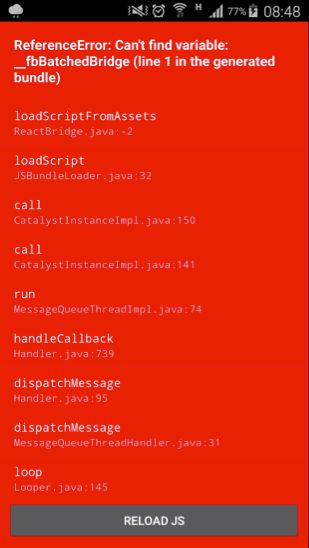
然后重新打开app,报错
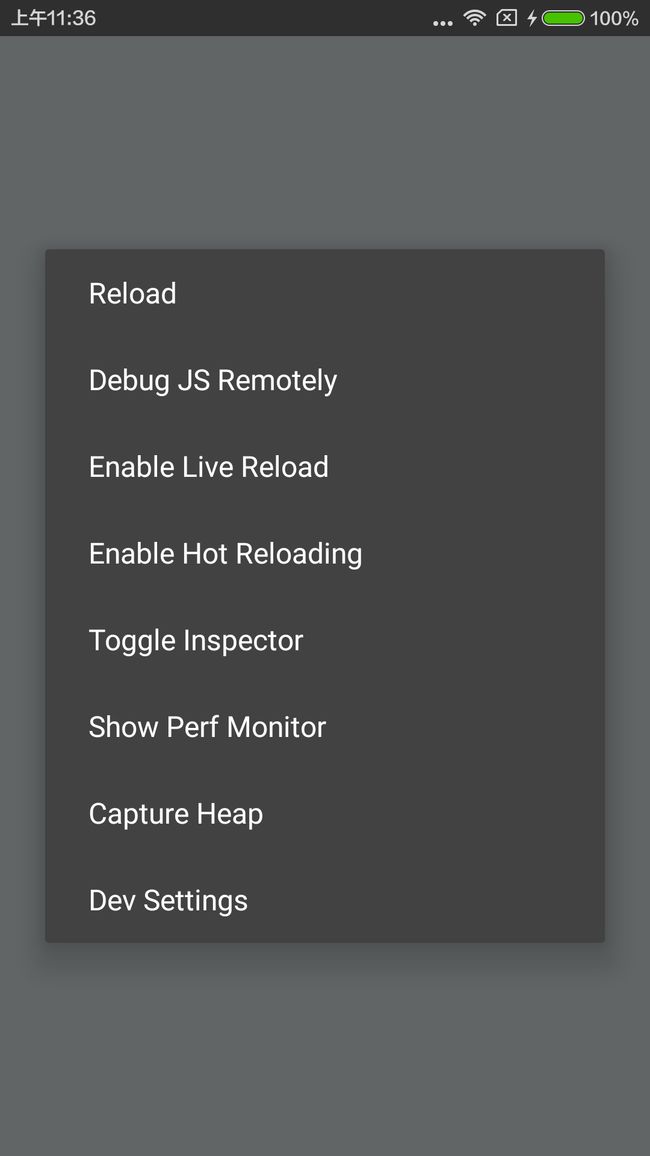
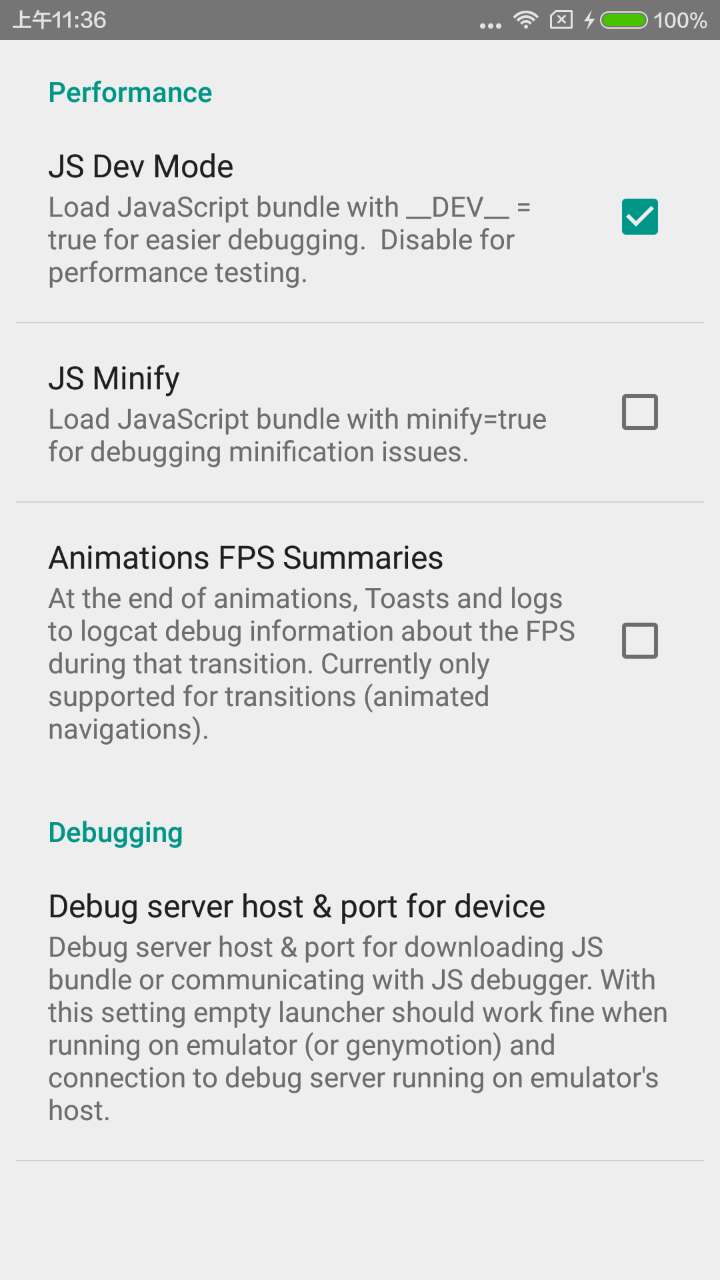
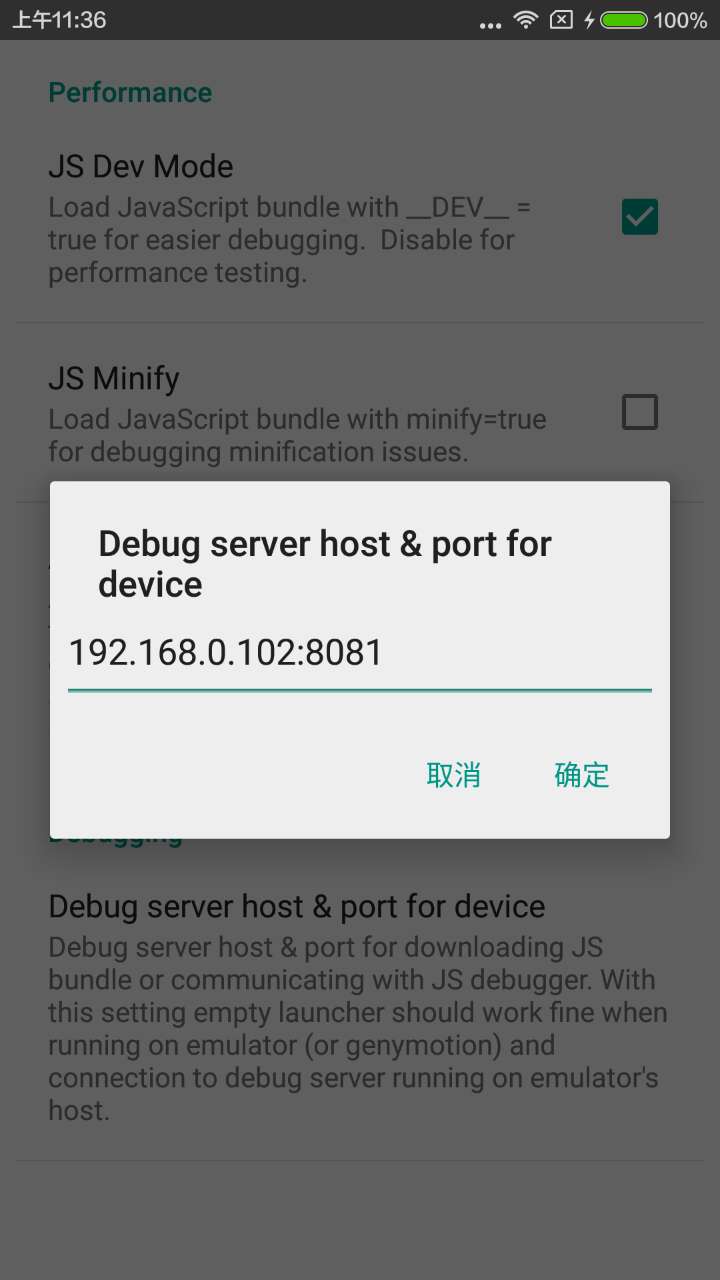
这时候摇一摇手机,点击Dev Settings后,点击Debug server host & port for device,设置IP和端口
再次摇一摇手机,选择Reload ,程序就运行起来,出现Welcome to React Native!
至此,就可以尽情的安卓code了!
转载于:http://www.cnblogs.com/lzn-net/p/5655271.html
我转载这篇文章是因为我碰到了Windows上执行react-native run-android 老是出现build failed的问题,我确定我的真机设备连接上了,java_home,jdk,android_home 环境变量都配置好了。只有这篇文章告诉了我一个方案,就是降低gradle版本。