jquery的DOM操作
创建HTML
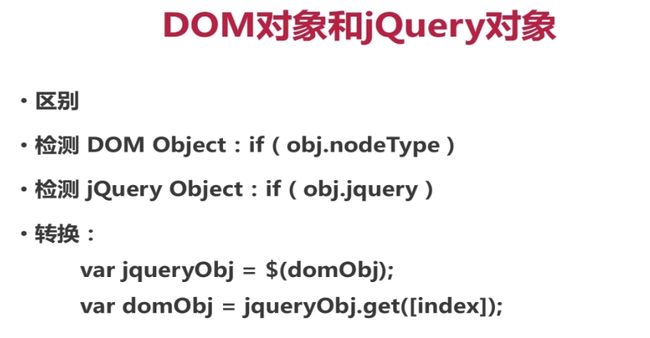
DOM对象和jquery对象的区别
DOM对象是浏览器渲染出来的元素 jquery对象是对0、1个或者多个DOM对象的包装
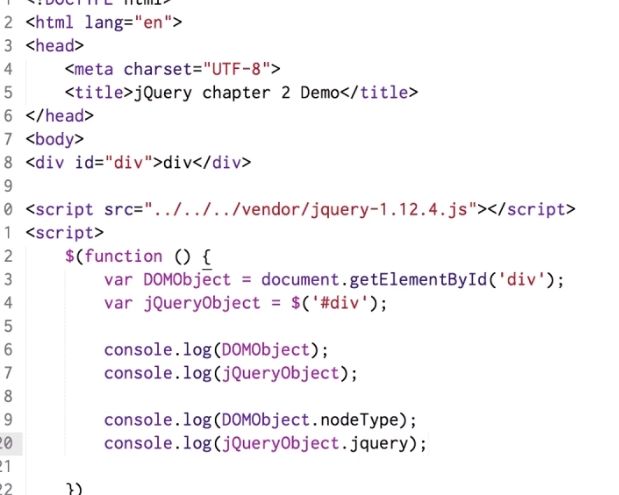
例如
最后一个返回jquery版本号
创建HTML
create HTML
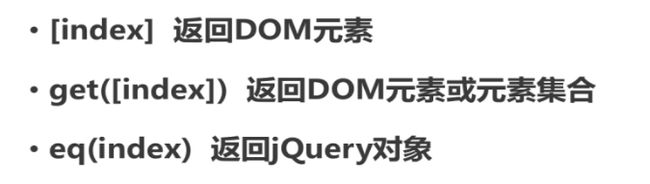
检查和获取元素
提取
first()获取第一个元素 无需参数
last() 获取最后一个元素 无需参数
toArray()和不加参数的get一模一样 一般使用get
Title
- item-1
- item-2
- item-3
- item-4
- item-5
- item-6
- item-7
- item-8
- item-9
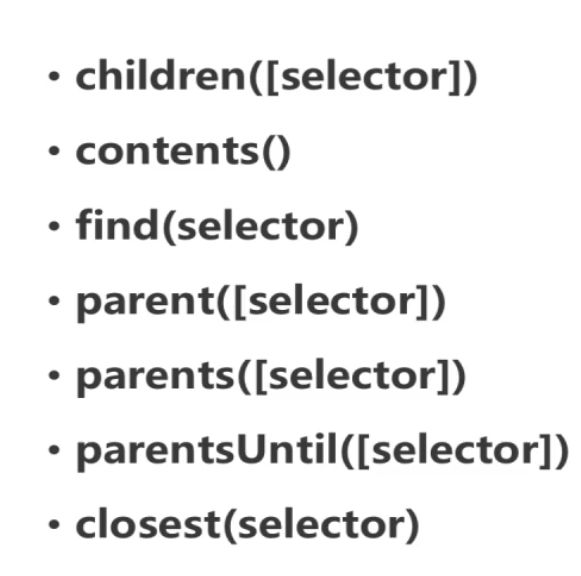
通过关系查找jquery对象 parent() children()
*1.children和contents返回直接子元素 不返回孙子以及更后代的元素 contents返回文本节点
2.find包含子元素和后代元素
3.parent返回直接的唯一的一个父元素
4.parents返回所有的父元素
5.parentsUntil 只获取到某个层级 不包括这个层级
6.closest从当前元素开始匹配向父级查找 parent是从父级元素开始找 closest找到匹配的元素就停止 parent会一直找到根元素
next prev
next 下一个
nextAll 下面所有兄弟节点
nextUntil 找到就停止 找不到和没有传参一样 所有都查找出来
prev 前一个
prevAll
prevUntil
siblings 相邻的全部兄弟节点 不包含本身
methods
Lorem ipsum dolor sit amet, consectetur adipisicing elit. Hic, rem?
- item1
- item2
- item3
- item4
- item5
- item6
- item7
- item8
- item9
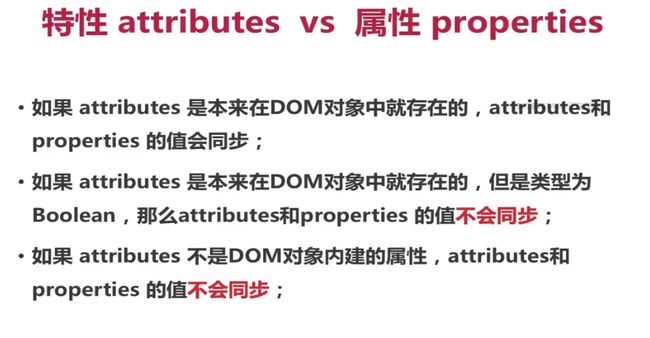
元素特性和属性值
- property是DOM中的属性,是JavaScript里的对象;
- attribute是HTML标签上的特性,它的值只能够是字符串;
以下为测试同步与不同步规则
demo

操作元素的特性
demo


操作元素的属性
prop
demo


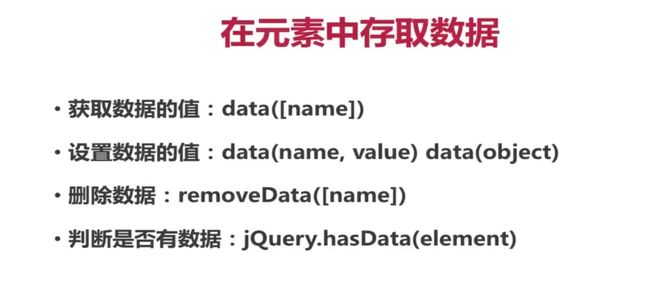
在元素中存取数据
关于data方法
如果data()不加任何参数,则会返回所有的数据;
data()和attr()不同的是,他可以保留数据的类型;
data()提供了批量的方式,传入一个对象即可;
addClass 、removeClass、toggleClass();
demo
div
- item
- item
- item
- item
- item
- item
- item
css() 需要修改的样式很少的时候使用这种更好
设置尺寸
width 、innerWidth、outerWidth()
demo
div
offset、postion
demo
scrollTop scrollLeft (设置回到顶部的效果)
demo
Lorem ipsum dolor sit amet, consectetur adipisicing elit. Aliquam asperiores aspernatur at aut harum iure molestias nisi quos vel. A, dicta inventore nisi nobis praesentium quas ullam vero! Beatae enim laborum nam nulla quaerat quos rem. A alias asperiores assumenda at autem culpa deleniti dolorum earum est facilis fugiat fugit nam nesciunt obcaecati perspiciatis placeat porro quas qui quia quis rem sequi soluta, tenetur veritatis voluptate. Asperiores consequuntur delectus error ex explicabo mollitia natus nobis? Aperiam asperiores assumenda autem corporis eligendi expedita fuga, harum hic molestias nemo numquam praesentium quaerat ratione recusandae repellat velit voluptas voluptatibus! Accusantium alias consectetur consequuntur culpa deserunt doloribus ducimus ea et exercitationem explicabo illo incidunt ipsam iste magnam magni maxime, molestiae molestias nam nihil nobis nostrum obcaecati officia omnis porro possimus quia reprehenderit repudiandae rerum sed sequi sunt temporibus tenetur ullam? Aspernatur et eum ipsam maxime nobis nulla quae quia quibusdam quo sint tempora tempore, totam voluptates? Accusamus aspernatur cum, dignissimos dolores ea et excepturi ipsa iure minima quas? Alias deserunt dignissimos esse eum exercitationem, fuga harum magni modi natus, nemo neque nostrum numquam porro provident quibusdam quisquam ratione similique unde ut veritatis? Asperiores deleniti distinctio dolorem, dolores earum est excepturi fuga ipsam itaque laboriosam laborum maxime omnis perferendis possimus qui quia repellat tempore velit voluptas, voluptatum? Aliquam, amet deleniti dignissimos dolor eaque et facilis harum maiores maxime nemo rerum temporibus tenetur ut vitae voluptatibus. Harum illo inventore saepe? Beatae dolorum enim, expedita facere molestiae praesentium quisquam recusandae reprehenderit? Ad atque corporis dicta, dolore, est fugiat harum hic impedit laboriosam possimus recusandae voluptate! Aperiam aspernatur atque culpa cum dicta ducimus enim ex impedit ipsa ipsam itaque magnam mollitia nisi nobis nulla obcaecati officia optio placeat quaerat quisquam repellat repudiandae, sapiente, sed soluta sunt temporibus ullam unde ut vero voluptatem! Autem cum enim impedit ipsam maxime non omnis perspiciatis repellendus sapiente voluptas. Aut mollitia necessitatibus saepe sapiente! Beatae nam natus quo repellendus unde. Autem cupiditate exercitationem id inventore itaque natus nisi possimus ratione repudiandae totam! A accusamus aperiam asperiores aspernatur autem, consectetur dolorem ea eum eveniet, ex explicabo harum illum incidunt ipsum iure magni minima molestias nemo nihil odio possimus quam quasi quibusdam quis quisquam quo ratione rem similique, sit tempora ullam ut vel veniam? Architecto asperiores assumenda dolores in inventore mollitia neque nobis nulla, quae qui quo ratione vitae. A ab alias aperiam aspernatur atque beatae distinctio doloribus eaque error et eveniet facere fugit id, illum ipsum iste iusto magni maxime minima molestiae mollitia nihil nisi pariatur porro praesentium quae quam, quibusdam quisquam quod reprehenderit repudiandae saepe, vel vitae voluptas voluptate voluptatem voluptatum? Ad culpa dolor dolore facilis in ipsa, libero maxime molestias repellendus tempora tempore ut. Accusantium adipisci amet commodi corporis enim est labore laudantium nam perferendis, quibusdam veniam voluptate? Animi aperiam commodi delectus deleniti deserunt ea, eveniet fugiat fugit iste modi nemo nobis odio officia optio, quisquam rem, ullam. Aliquid cum explicabo quam voluptas. Aliquid cumque deserunt molestias voluptatem. Accusamus, adipisci aliquam commodi cumque doloribus enim eos in laboriosam laudantium obcaecati quidem, vel veritatis vero. Ab accusamus, aliquid animi at blanditiis commodi consequuntur dicta dolore doloremque eaque eos et eveniet facere harum, id illo illum ipsa ipsum laborum maxime minima molestiae nam neque nesciunt praesentium quasi qui quibusdam quis ratione repellendus reprehenderit sit suscipit tempora, tenetur totam vitae voluptates? Accusamus aliquam aperiam asperiores aspernatur assumenda at atque beatae consequatur culpa dolore ducimus eius, facere fuga fugiat ipsum iure laboriosam magnam nam neque non nostrum odio perferendis perspiciatis quaerat quod ratione repellat similique sint sunt tempore unde vel velit veniam veritatis vitae voluptas voluptatem. Aut cupiditate eaque eveniet, ex fugit, nesciunt non quaerat reiciendis repudiandae sequi vitae, voluptas. Aperiam aspernatur consectetur corporis dicta distinctio dolore eaque eos esse ex ipsam laudantium nemo nobis odio, quos, repellat repellendus ut, veniam vero! Assumenda ea explicabo magnam odit quam recusandae tenetur voluptatum. Ab animi asperiores consectetur, earum, facere ipsa itaque labore laboriosam magni modi perspiciatis, placeat quae ratione sapiente tempore! Adipisci aut deserunt dicta dolorem, enim est et eveniet excepturi fugit modi, omnis perferendis quibusdam quidem quos repudiandae sed voluptatibus! Et inventore praesentium quod repudiandae rerum! At, corporis culpa dicta eveniet fuga fugiat id illo ipsam iure minus natus odio officiis quaerat quam qui quod rem reprehenderit repudiandae sint sit, ullam vero voluptate? Error, reprehenderit, veritatis? Accusamus ad amet, deserunt dolor dolore doloribus ea, eaque earum, facilis fugiat id illo incidunt laborum maiores nisi praesentium qui quia repellat tenetur voluptatibus. Autem deleniti deserunt dolor eaque, error, id illo inventore libero optio pariatur quae quas, quia rem similique sit suscipit tempora temporibus unde vel voluptatum. A accusamus amet animi cumque delectus ducimus eius, eligendi harum illum inventore ipsum iusto laudantium libero magnam nemo nisi nobis nostrum, obcaecati perferendis placeat possimus provident quo rerum sit sunt suscipit vel veniam. A asperiores at blanditiis, cumque debitis ea eveniet inventore ipsum iure iusto maxime minus mollitia nostrum, pariatur porro quae quas quasi quibusdam sed sequi sit ullam unde ut voluptatibus voluptatum? Ad alias aliquid amet architecto asperiores atque deserunt ducimus est excepturi ipsa laboriosam nemo nesciunt, nobis nulla officiis quibusdam quidem recusandae repellat, sequi sint, suscipit vero vitae? A aliquam dolore ea enim fugiat impedit laudantium minus molestias provident quam repudiandae, sed, veritatis! Aliquam aperiam corporis enim error expedita impedit inventore molestiae nemo perspiciatis quam saepe, sunt tenetur vitae? Cum doloribus dolorum ducimus est eum eveniet mollitia natus nihil, vitae! A consequuntur dolores et facere nostrum praesentium recusandae sequi sunt. Accusamus, aliquid dolore doloremque esse incidunt iste iusto molestiae nam neque nobis non numquam odit officiis placeat porro, possimus quam, ratione reiciendis sequi suscipit tempore tenetur vitae. Adipisci assumenda est facere in ipsa, iste labore magnam minima neque nihil, nobis non officiis pariatur porro tempora vel voluptates voluptatibus? Accusamus accusantium aliquid commodi dicta ea harum in inventore ipsum labore laborum mollitia nesciunt nihil nisi non nostrum odio placeat quae quas, quia quidem quo rerum similique suscipit, veritatis voluptate. Accusamus animi at debitis dolore doloremque eaque fugit id iste maiores, nemo nisi porro quas quibusdam quod tempora, vel velit, veniam! Inventore, omnis?
*
offset方法会返回一个对象,对象包含两个整型属性:top和 left,以像素计;
offset方法只对可见的元素有效;
offset方法返回了对象集合中第一个元素相对于文档,也就是document的偏移位置;
修改元素内容
demo
- item-1
- item-2
- item-3
- item-4
- item-5
- item-6
- item-7
- item-8
- item-9
插入或移动元素
demo
title
- 新闻标题-1
- 新闻标题-2
- 新闻标题-3
- 新闻标题-4
- 新闻标题-5
- 新闻标题-6
- 新闻标题-7
- 新闻标题-8
- 新闻标题-9
包裹
demo
Lorem ipsum dolor sit amet, consectetur adipisicing elit. Incidunt, veritatis.
link1
link2
link3
link4
link5
link6
link7
*
wrapAll方法是把所有匹配的元素用参数中的元素包裹起来;
wrap方法的参数可以是一段html片段,也可以是某个jquery对象;
如果我们只是想把所有匹配的元素包裹在一个父元素内,这时候就可以使用 wrapAll方法;
移除元素
remove和detach empty
demo
Lorem ipsum dolor sit amet, consectetur adipisicing elit. Incidunt, veritatis.
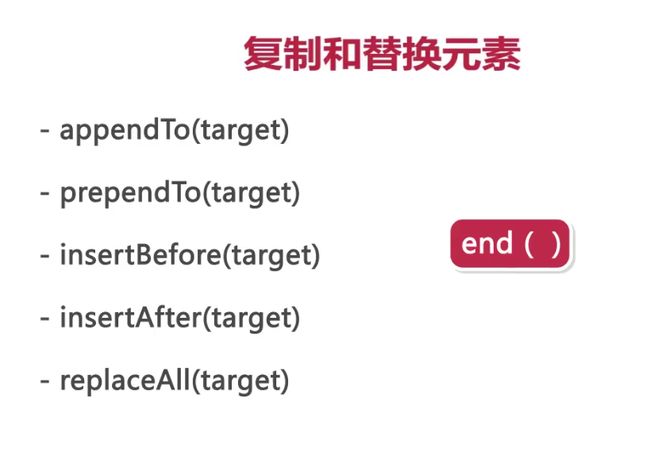
复制和替换
demo
title
Lorem ipsum dolor sit amet.
- 新闻标题-1
- 新闻标题-2
- 新闻标题-3
- 新闻标题-4
- 新闻标题-5
- 新闻标题-6
- 新闻标题-7
- 新闻标题-8
- 新闻标题-9
*
replaceWith 方法会将所有匹配的元素替换成指定的元素;
clone方法有两个参数,一个是是否复制事件处理函数和数据,一个是是否执行深度复制;
appendTo, prependTo, insertBefore, insertAfter,和 replaceAll这个几个方法都是破坏性操作;
处理表单值
demo