推荐一波 VSCode 插件(前端方向),好用到让你写代码感动到落泪!
Hi,大家好,我是承香墨影!
VSCode 微软推出的一款开源的跨平台编辑器,定位和 Sublime Text 有点像,早年 VSCode 刚上架的时候试用了一番,给我印象最深的就是它打开大文件非常的快,Sublime 会卡死的大文件,使用 VSCode 也可以打开,微软出的 IDE 还是很贴心的。
随着几年的发展,VSCode 的插件也越来越丰富了,很多开发者用它来做前端、Python、Go等等的开发环境。正是因为 VSCode 丰富的插件,让他变成了一个免费而好用的 IDE。
今天推荐几个 VSCode 在前端开发方向的一些好用的插件,让你效率倍升,写出能感动自己的代码。
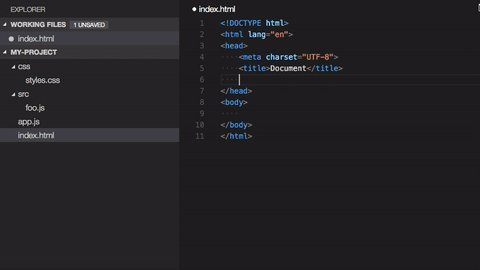
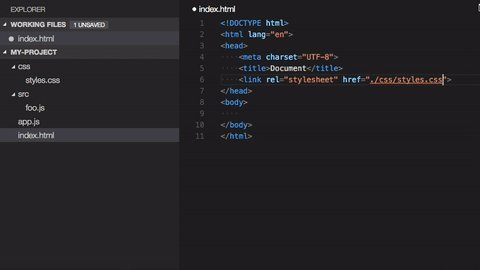
Auto Close Tag
输入 HTML/XML 的开始标签,自动完成对应的关闭标签。
插件下载地址:
https://marketplace.visualstudio.com/items?itemName=formulahendry.auto-close-tag
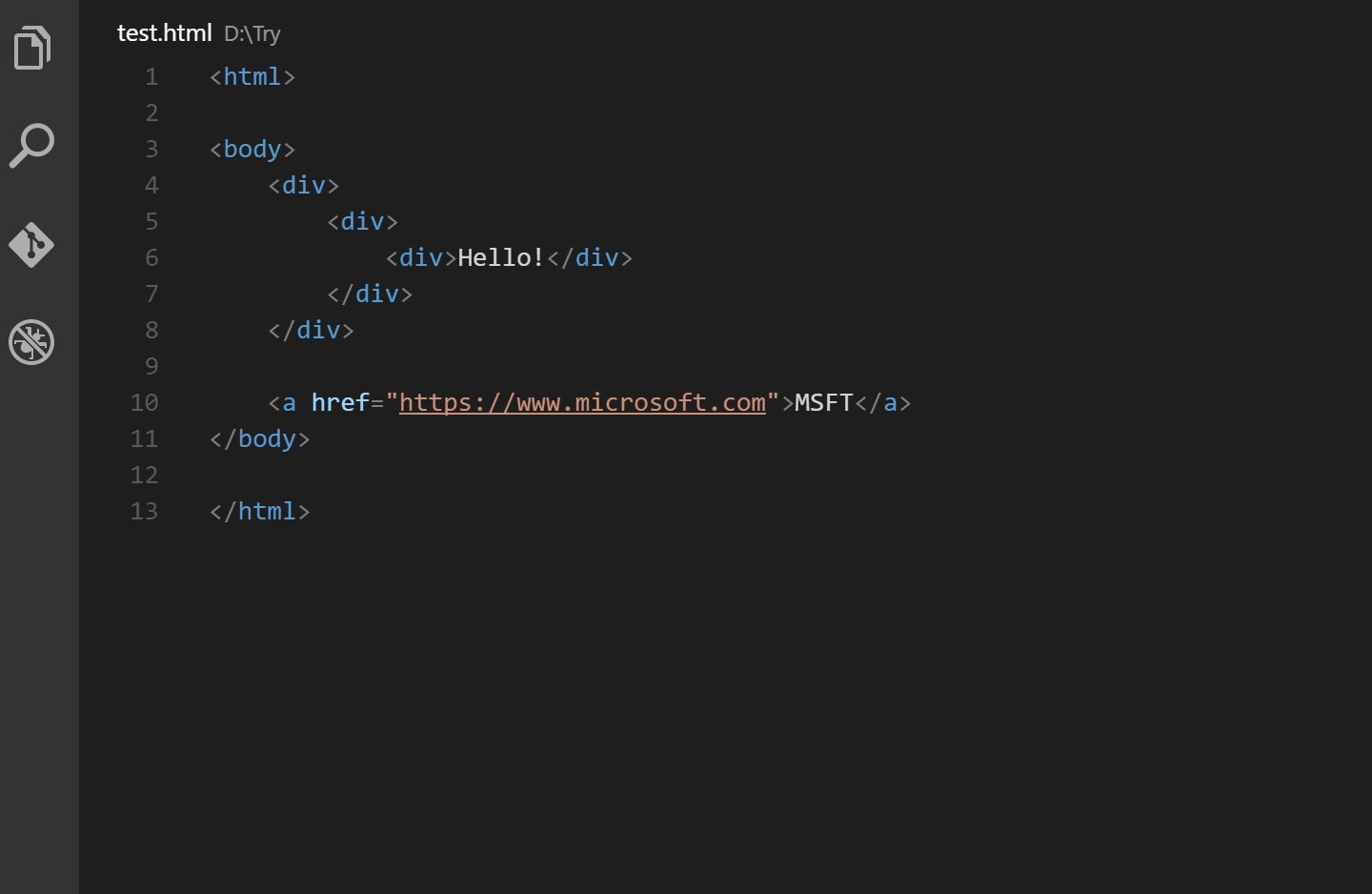
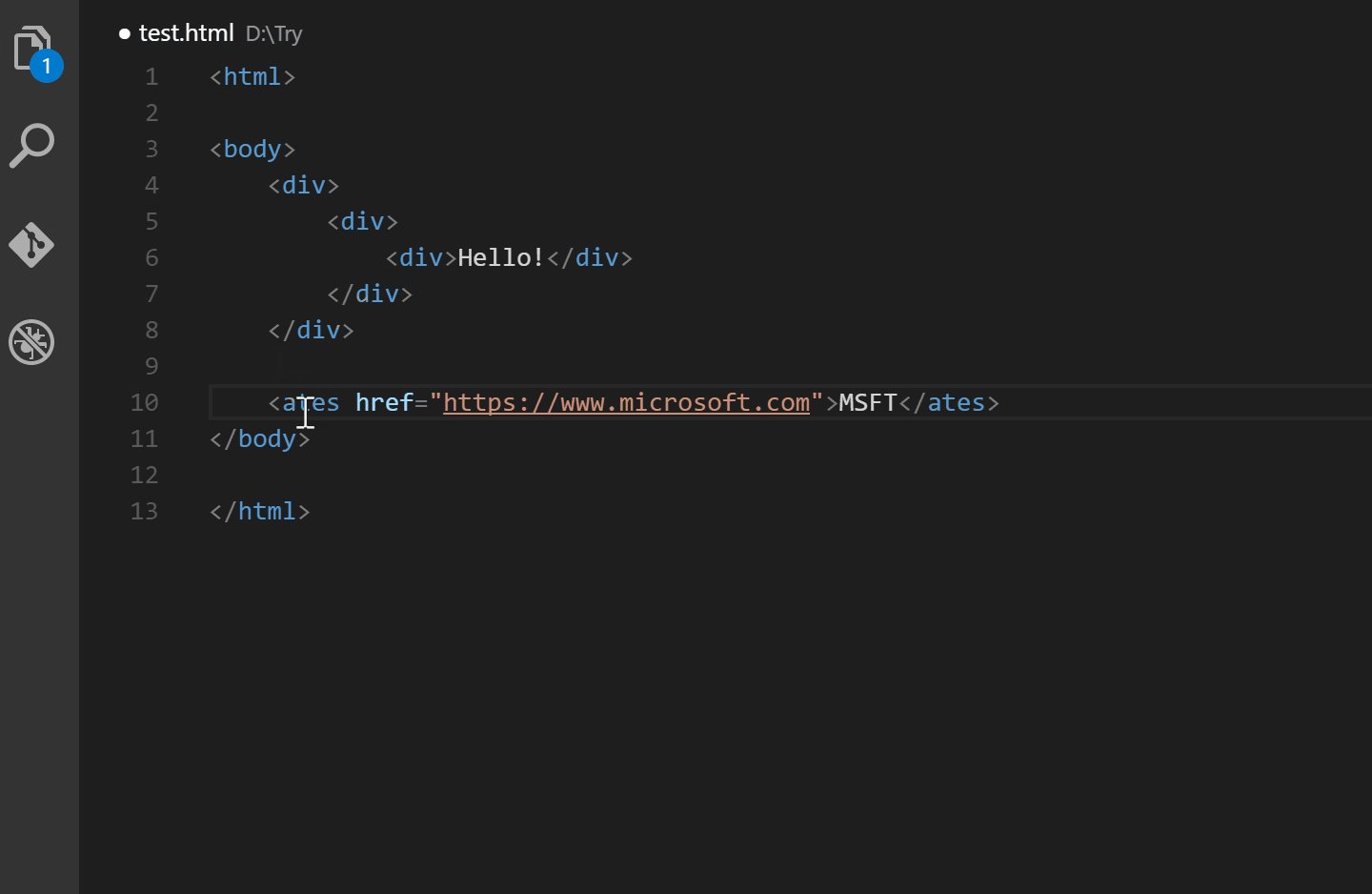
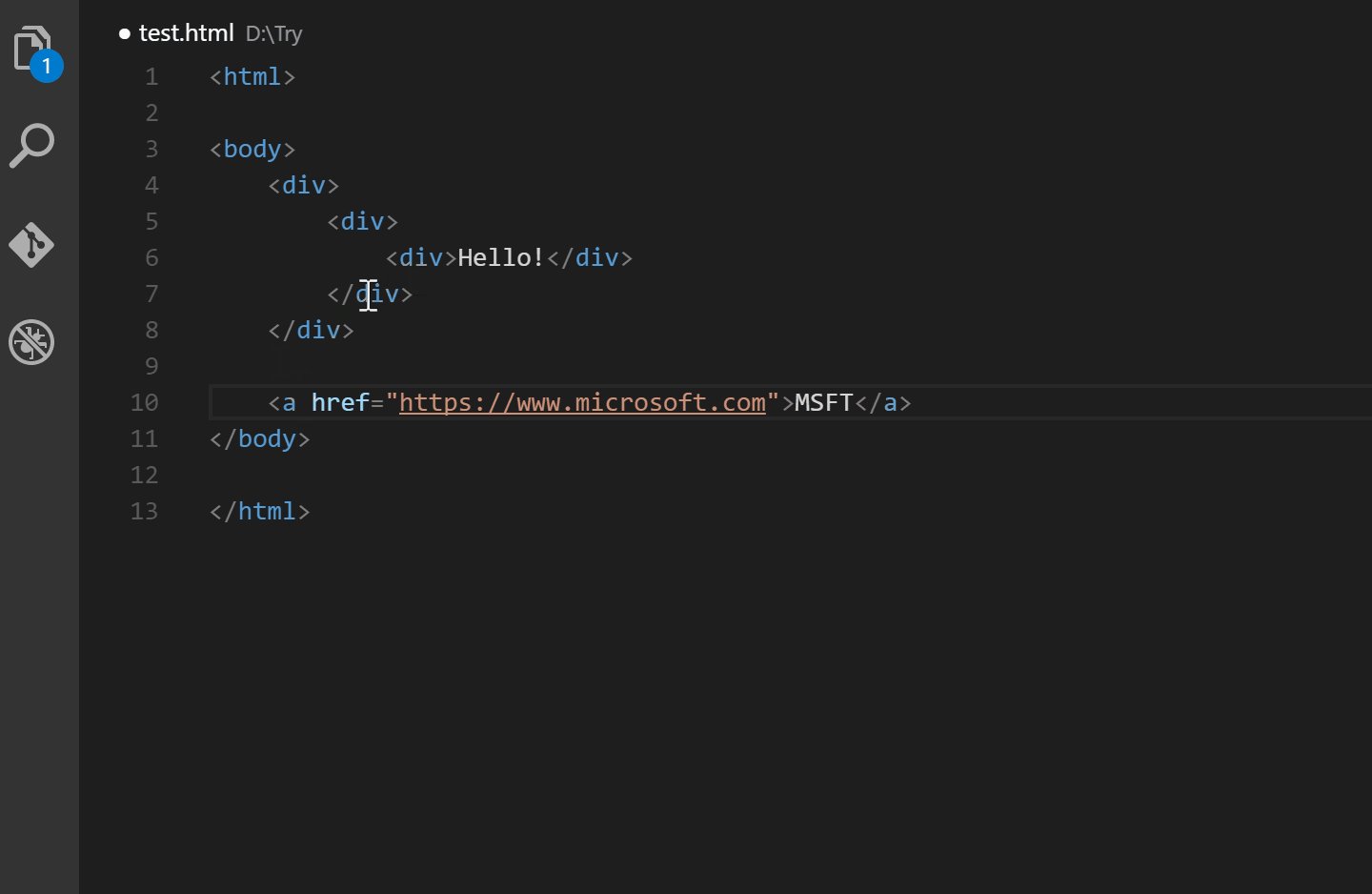
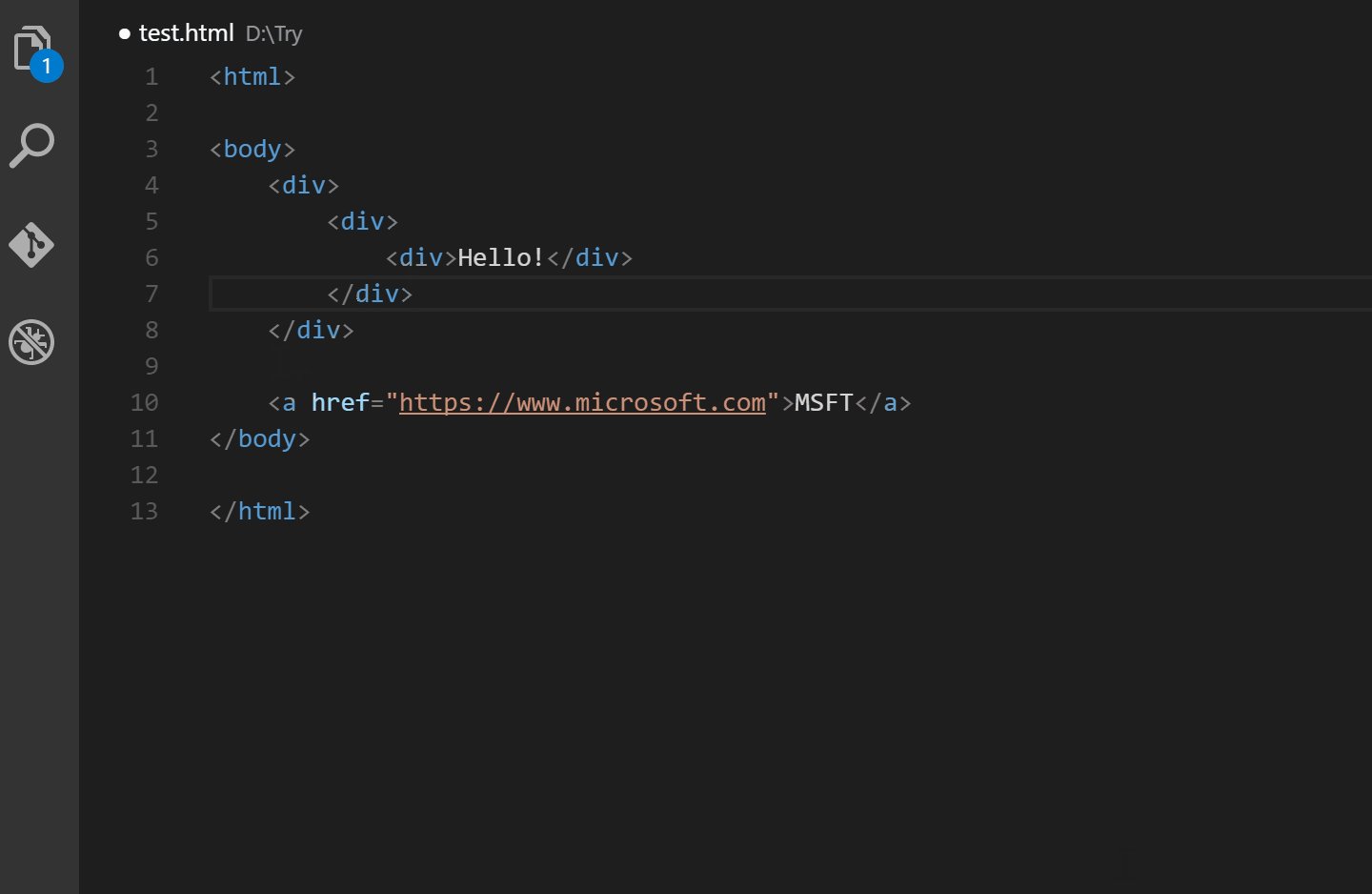
Auto Rename Tag
在重命名 HTML/XML 标签的时候,自动修改闭合标签。

插件下载地址:
https://marketplace.visualstudio.com/items?itemName=formulahendry.auto-rename-tag
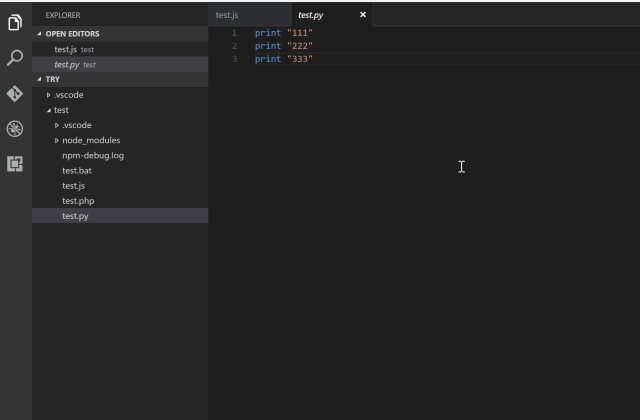
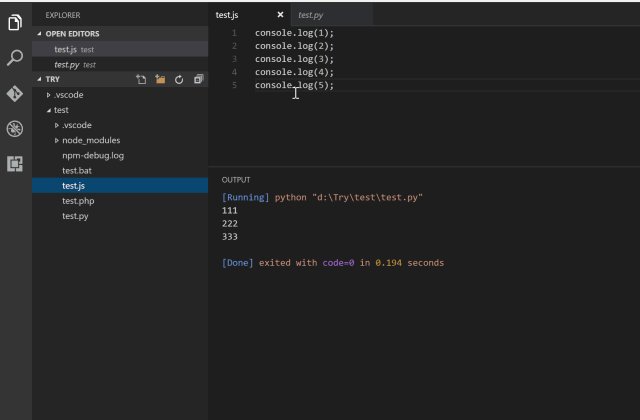
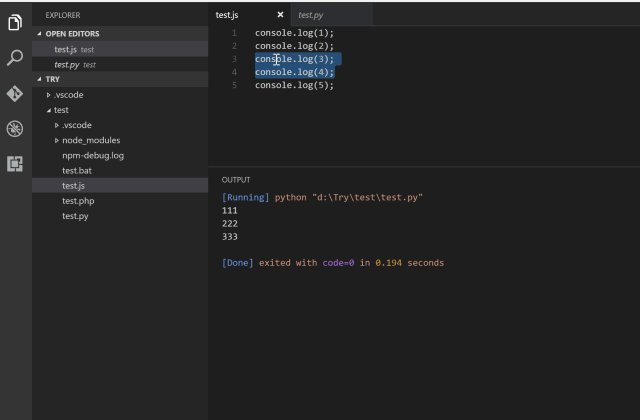
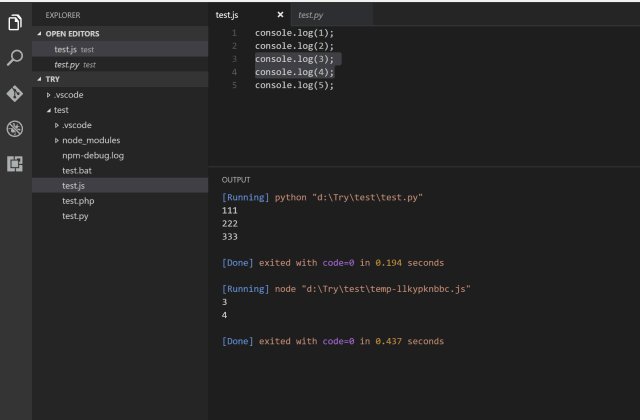
Code Runner
在 VSCode 中,直接执行选中的代码。

插件下载地址:
https://marketplace.visualstudio.com/items?itemName=formulahendry.code-runner
Beautify
在 VSCode 中,格式化 JavaScript、JSON、CSS、Sass 和 HTML 代码。
插件下载地址:
https://marketplace.visualstudio.com/items?itemName=HookyQR.beautify
Better Comments
在 VSCode 中,通过 Better Comments 创建更加人性化的注释。根据不同的 Level,生成不同颜色的注释效果,有效提高我们的注意力。

插件下载地址:
https://marketplace.visualstudio.com/items?itemName=aaron-bond.better-comments
Bookmarks
为代码添加书签标记。看大型项目,调试 Bug 的时候,非常方便的帮我们屡清楚逻辑。

插件下载地址:
https://marketplace.visualstudio.com/items?itemName=alefragnani.Bookmarks
Bracket Pair Colorizer
用不同的配色,标记不同层级的括号,让层级更清晰。

插件下载地址:
https://marketplace.visualstudio.com/items?itemName=CoenraadS.bracket-pair-colorizer
Code Spell Checker
拼写检查,可以避免 Coding 过程中的英文拼写错误,注释中的单词也会检查。

插件下载地址:
https://marketplace.visualstudio.com/items?itemName=streetsidesoftware.code-spell-checker
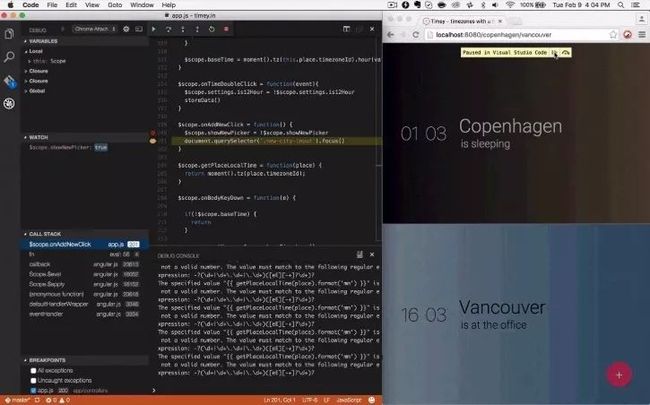
Debugger for Chrome
在 VSCode 中,直接打断点调试 node.js 代码。

插件下载地址:
https://marketplace.visualstudio.com/items?itemName=msjsdiag.debugger-for-chrome
GitLeng - Git supercharged
一款 Git 扩展插件,方便管理项目。
插件下载地址:
https://marketplace.visualstudio.com/items?itemName=eamodio.gitlens
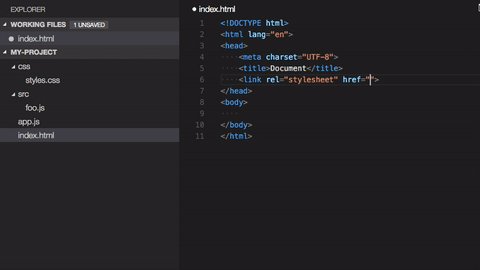
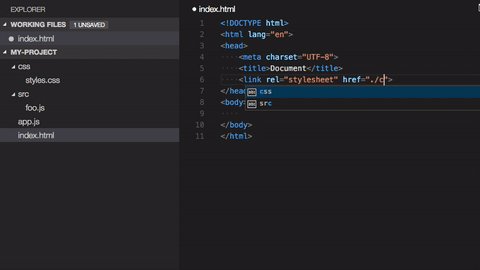
Path Intellisense
引用资源的时候,自动完成引用路径。

插件下载地址:
https://marketplace.visualstudio.com/items?itemName=christian-kohler.path-intellisense
npm Intellisense
让 inport npm modules 可以自动完成。

插件下载地址:
https://marketplace.visualstudio.com/items?itemName=christian-kohler.npm-intellisense
Settings Sync
方便通过 GitHub Gist 在不同设备之间同步 VSCode 的配置信息。
插件下载地址:
https://marketplace.visualstudio.com/items?itemName=Shan.code-settings-sync
vscode-fileheader
一款国产插件,自动生成文件头部信息,比如:作者、创建时间、更新时间等等,并且会自动更新。

插件下载地址:
https://marketplace.visualstudio.com/items?itemName=mikey.vscode-fileheader
vscode-icons
给不同类型的文件和文件夹,添加好看的 ICON,方便区分。
插件下载地址:
https://marketplace.visualstudio.com/items?itemName=robertohuertasm.vscode-icons
今天先到这里。
后续再找到什么好用的插件,再继续推荐给大家。
各位在开发中有什么顺手的 VSCode 插件,欢迎在留言区分享。
「联机圆桌」????推荐我的知识星球,一年 50 个优质问题,上桌联机学习。
公众号后台回复成长『成长』,将会得到我准备的学习资料,也能回复『加群』,一起学习进步;你还能回复『提问』,向我发起提问。
推荐阅读:
Google 工程师解密“猜画小歌” | 图解:HTTP 范围请求 | Android P 适配经验 | 技术创业选择清单 | HTTP传输编码 | 什么正在消耗你? | HTTP 内容编码 | 图解 HTTP 缓存 | 聊聊 HTTP 的 Cookie | 辅助模式实战 | Accessibility 辅助模式 | 小程序 Flex 布局 | 好的 PR 让你更靠谱 | 密码管理之道

听说喜欢留言和分享的人,会有好运来哦

