Video.js插件切换视频源并操作m3u8格式视频
目录
第一章 videojs的配置与简介
第二章 更改视频源代码与实例
第三章 api的部分应用实例
第四章 视频api补充介绍
添加事件
事件绑定
前言:老师让我修改一个需要播放器的界面,之前的播放器有挺多功能需要修改,于是就从网上找了新的播放器插件,也就是Video.js,在网上找了挺久没什么靠谱的资料,于是记录一下。
第一章 videojs的配置与简介
关于videojs我是在http://www.jq22.com/jquery-info404这个网站下载的6.2.8版本,下载完了之后再解压是这样的,
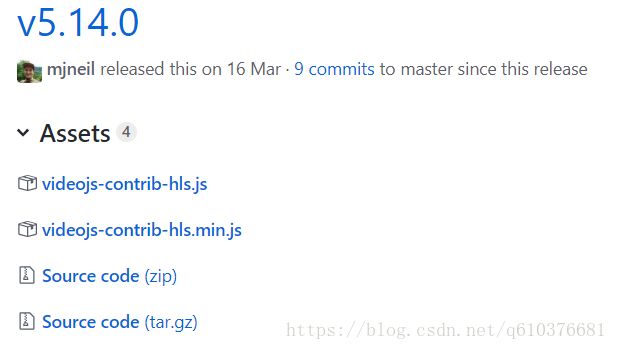
我们需要其中两个文件,一个是video-js.css文件,一个是video.min.js文件,我们打开index网页应该也能发现,但是仅凭这两个我们还不能播放m3u8文件,根据网上的资料,我们还需要再引入一个文件videojs-contrib-hls.js,我从https://github.com/videojs/videojs-contrib-hls/releases上找到了这个文件并下载。具体如下图。
由此我们需要的三个文件就下载齐了。
另:英文api:https://videojs.com/
https://github.com/videojs/videojs-contrib-hls
第二章 更改视频源代码与实例
videojs更改视频源很简单,利用如下代码即可。
myPlayer.src({src: "xinlingjitang.m3u8", type: "application/x-mpegURL"});其中src是视频的地址,我这里视频和网页放在一个地址下,所以直接填的名字。
type的话是视频类型,m3u8的话填上面的格式就行了。
切换视频源实例:
Video.js 6.2.8
第三章 api的部分应用实例
注意必须用videojs获取的实例才能调用方法,用jq获取的对象不行。
Video.js 6.2.8
实现效果:
第四章 视频api补充介绍
这里的api是直接从https://www.cnblogs.com/tinywan/p/6692098.html博客里复制的。
播放:
myPlayer.play();
暂停:
myPlayer.pause();
获取播放进度:
var whereYouAt = myPlayer.currentTime();
设置播放进度:
myPlayer.currentTime(120);
视频持续时间,加载完成视频才可以知道视频时长,且在flash情况下无效
var howLongIsThis = myPlayer.duration();
缓冲,就是返回下载了多少
var whatHasBeenBuffered = myPlayer.buffered();
百分比的缓冲
var howMuchIsDownloaded = myPlayer.bufferedPercent();
声音大小(0-1之间)
var howLoudIsIt = myPlayer.volume();
设置声音大小
myPlayer.volume(0.5);
取得视频的宽度
var howWideIsIt = myPlayer.width();
设置宽度:
myPlayer.width(640);
获取高度
var howTallIsIt = myPlayer.height();
设置高度:
myPlayer.height(480);
一步到位的设置大小:
myPlayer.size(640,480);
全屏
myPlayer.enterFullScreen();
离开全屏
myPlayer.enterFullScreen();添加事件
durationchange
ended //播放结束
firstplay
fullscreenchange
loadedalldata
loadeddata
loadedmetadata
loadstart
pause //暂停
play //播放
progress
seeked
seeking
timeupdate
volumechange
waiting
resize inherited
var myFunc = function(){
// Do something when the event is fired
};事件绑定
myPlayer.on("ended", function(){
console.log("end", this.currentTime());
});
myPlayer.on("pause", function(){
console.log("pause")
});
删除事件
myPlayer.removeEvent(“eventName”, myFunc);