Qt工作笔记-通过C++使widgets与QQuick交互(包含qml界面对象与C++对象映射)
目录
理论及程序运行
源码
理论及程序运行
这里要注意,通过qmlRegisterType函数去注册一个QML类!
下面再指明一个关键的问题,如何把QML界面的对象映射到C++呢!
可以有如下的处理:
通过这个函数:
QObject *pRoot = (QObject*)ui->quickWidget->rootObject();
还有几种方法:
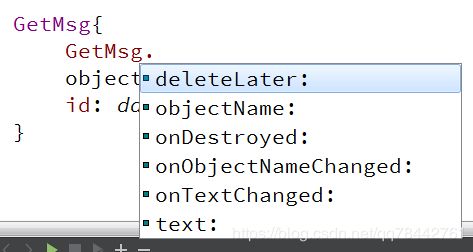
注册的QML类也是具有QObject和元对象的性质的:
通过设置ObjectName(这个要唯一)
C++映射的时候通过
qDebug() << list[4]->objectName();即可映射成功!
程序运行截图如下:
源码
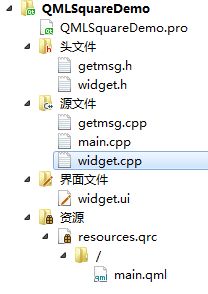
文件结构如下:
源码如下:
getmsg.h
#ifndef GETMSG_H
#define GETMSG_H
#include
class GetMsg : public QObject
{
Q_OBJECT
Q_PROPERTY(QString text READ text WRITE setText)
public:
GetMsg(QObject *parent = 0);
QString text() const;
void setText(const QString &text);
signals:
void textChanged(QString str);
private:
QString m_text;
};
#endif // GETMSG_H
widget.h
#ifndef WIDGET_H
#define WIDGET_H
#include
class GetMsg;
namespace Ui {
class Widget;
}
class Widget : public QWidget
{
Q_OBJECT
public:
explicit Widget(QWidget *parent = 0);
~Widget();
protected:
void getMsgInfo();
protected slots:
void textChanged(const QString &str);
private:
Ui::Widget *ui;
GetMsg *m_data;
};
#endif // WIDGET_H
getmsg.cpp
#include "getmsg.h"
#include
GetMsg::GetMsg(QObject *parent) : QObject(parent)
{
m_text = "";
}
QString GetMsg::text() const
{
return m_text;
}
void GetMsg::setText(const QString &text)
{
m_text = text;
emit textChanged(m_text);
}
main.cpp
#include "widget.h"
#include
int main(int argc, char *argv[])
{
QApplication a(argc, argv);
Widget w;
w.show();
return a.exec();
}
widget.cpp
#include "widget.h"
#include "ui_widget.h"
#include "getmsg.h"
#include
#include
#include
#include
#include
#include
Widget::Widget(QWidget *parent) :
QWidget(parent),
ui(new Ui::Widget)
{
ui->setupUi(this);
//registartion
qmlRegisterType("GetMsg", 1, 0, "GetMsg");
ui->quickWidget->setSource(QUrl("qrc:/main.qml"));
this->setWindowTitle("CSDN IT1995");
QObject *pRoot = (QObject*)ui->quickWidget->rootObject();
const QObjectList list = pRoot->children();
m_data = static_cast(list[4]);
qDebug() << list[4]->metaObject()->className();
qDebug() << list[4]->objectName();
connect(m_data, SIGNAL(textChanged(QString)), this, SLOT(textChanged(QString)));
}
Widget::~Widget()
{
delete ui;
}
void Widget::getMsgInfo()
{
}
void Widget::textChanged(const QString &str)
{
QString currentData = QDateTime::currentDateTime().toString("hh:mm:ss") + " ";
currentData.append(str);
ui->textEdit->append(currentData);
}
main.qml
import QtQuick 2.4
import GetMsg 1.0
Item {
id: box
Rectangle{
id: redSquare
width: 240; height: 120
anchors.top: parent.top; anchors.left: parent.left; anchors.margins: 50
color: "red"
//opacity
Text{
text: "Click"
font.pixelSize: 16
anchors.centerIn: parent
}
MouseArea{
id: readSquareMouseArea
anchors.fill: parent
hoverEnabled: true
property string buttonID
//Value 'All.Buttons' is eqivalent to:
//'Qt::LeftButton | Qt::RightButton | Qt::MiddleButton .... | Qt::ExtraButton24'
acceptedButtons: Qt.AllButtons
onPressed: {
if (mouse.button === Qt.LeftButton)
buttonID = 'LeftButton'
else if (mouse.button === Qt.RightButton)
buttonID = 'RightButton'
else if (mouse.button === Qt.MidButton)
buttonID = 'MiddleButton'
else if (mouse.button === Qt.BackButton)
buttonID = 'BackButton'
else if (mouse.button === Qt.ForwardButton)
buttonID = 'ForwardButton'
else if (mouse.button === Qt.TaskButton)
buttonID = 'TaskButton'
else if (mouse.button === Qt.ExtraButton4)
buttonID = 'ExtraButton4'
else if (mouse.button === Qt.ExtraButton5)
buttonID = 'ExtraButton5'
else if (mouse.button === Qt.ExtraButton6)
buttonID = 'ExtraButton6'
else if (mouse.button === Qt.ExtraButton7)
buttonID = 'ExtraButton7'
else if (mouse.button === Qt.ExtraButton8)
buttonID = 'ExtraButton8'
else if (mouse.button === Qt.ExtraButton9)
buttonID = 'ExtraButton9'
else if (mouse.button === Qt.ExtraButton10)
buttonID = 'ExtraButton10'
else if (mouse.button === Qt.ExtraButton11)
buttonID = 'ExtraButton11'
else if (mouse.button === Qt.ExtraButton12)
buttonID = 'ExtraButton12'
else if (mouse.button === Qt.ExtraButton13)
buttonID = 'ExtraButton13'
else if (mouse.button === Qt.ExtraButton14)
buttonID = 'ExtraButton14'
else if (mouse.button === Qt.ExtraButton15)
buttonID = 'ExtraButton15'
else if (mouse.button === Qt.ExtraButton16)
buttonID = 'ExtraButton16'
else if (mouse.button === Qt.ExtraButton17)
buttonID = 'ExtraButton17'
else if (mouse.button === Qt.ExtraButton18)
buttonID = 'ExtraButton18'
else if (mouse.button === Qt.ExtraButton19)
buttonID = 'ExtraButton19'
else if (mouse.button === Qt.ExtraButton20)
buttonID = 'ExtraButton20'
else if (mouse.button === Qt.ExtraButton21)
buttonID = 'ExtraButton21'
else if (mouse.button === Qt.ExtraButton22)
buttonID = 'ExtraButton22'
else if (mouse.button === Qt.ExtraButton23)
buttonID = 'ExtraButton23'
else if (mouse.button === Qt.ExtraButton24)
buttonID = 'ExtraButton24'
info.text = 'Press (' + buttonID + ' shift = '
+ (mouse.modifiers & Qt.ShiftModifier ? 'true' : 'false') + ")"
var posInBox = redSquare.mapToItem(box, mouse.x, mouse.y)
posInfo.text = '红色方框内坐标: ' + mouse.x + ',' +mouse.y + '\n'
+ 'quickwidgets窗口坐标: ' + + posInBox.x + ' ,' +posInBox.y
data.text = info.text + '\n' + posInfo.text;
}
onReleased: {
btn.text = 'Released (isClick = ' + mouse.isClick + ' wasHeld = ' + mouse.wasHeld + ')'
posInfo.text = ''
}
onPressAndHold: btn.text = 'Press and hold'
onClicked: btn.text = 'Clicked (wasHeld=' + mouse.wasHeld + ')'
onDoubleClicked: btn.text = 'Double clicked'
}
}
Text{
id: posInfo
anchors.bottom: parent.bottom
anchors.horizontalCenter: parent.horizontalCenter
anchors.margins: 20
}
Text{
id: btn
anchors.bottom: posInfo.top
anchors.horizontalCenter: parent.horizontalCenter
anchors.margins: 20
}
Text{
id: info
anchors.bottom: btn.top
anchors.horizontalCenter: parent.horizontalCenter
anchors.margins: 20
}
GetMsg{
objectName: 'GetInfo'
id: data
}
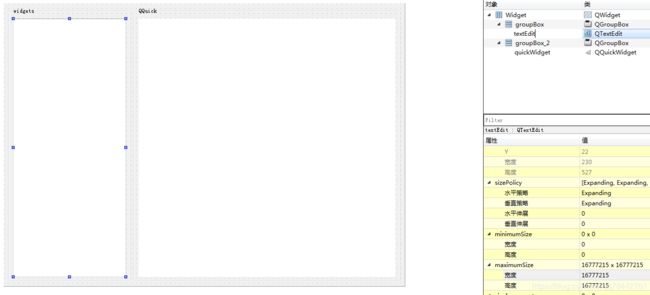
}widget.ui的界面是这样的: