文章大纲
01 前言
02 Axure9.0 新特性
03 安装步骤
04 安装包免费获取途径
美国时间2018年9月5日Axure RP 9.0 Beta版在官方博客首次对外公布,一时间引来了不少全球Axure粉丝的围观与下载。Axure RP Pro是一个产品经理必备的交互原型设计工具,能够高效率制作产品原型,快速绘制线框图、流程图、网站架构图、示意图、HTML 模版等。Axure RP Pro 是专为 Rapid Prototype Design 而生,它可以辅助产品经理快速设计完整的产品原型,并结合批注、说明以及流程图、框架图等元素将产品完整地表述给各方面设计人员,如 UI、UE 等等,并在讨论中不断完善。
快来看看Axure RP 9的新特性
重新的设计和架构,将使制定规划和原型更加愉快,更加强大。Axure RP 9有一个新的硬件加速渲染引擎,一个能够更快保存和加载的文件结构设计,以及一个能够平滑缩放和更快编辑的流线型画布。Axure RP以能够更好的让您能得到所有的原型能力和文档能力而闻名。
1、更快的加载速度
基于包含100页文档的RP文件进行测试,Axure RP 9加载文件与元件库的速度是Axure RP 8的一倍。
2、交互无需分心
新的交互生成器已被全面重新设计和优化,以便于使用。从基本的链接到复杂的、有条件的流程,能够在较少的时间和更少的点击下让原型问世。
3、解决以往一些令人烦恼的细节
文字排版的优化,包括字符间距、删除线和上标。具有辐射状和HSV拾取器的新型颜色选择器。图像可作为形状背景,增加图像滤波器,以及原型中保持更好的图像质量。更智能的捕捉和距离引导,单键绘制快捷方式,以及更精确的矢量编辑。
再加上Sketch-to-Axure 插件,帮助我们从Sketch复制和粘贴内容。
4、呈现全貌
用最新的原型播放器展示你的作品,为现代浏览器优化,并为现代工作流程设计。清爽的移动和桌面原型与丰富的交互,同时为业务解决方案提供全面的文档。
5、控制文档
确保解决方案被正确和完整地建立起来。组织笔记,把它们分配给UI元素,并在屏幕上加以注释。随着解决方案的进展,更新文档变得比以往任何时候都容易。当您准备好的时候,向开发者提供一个全面的、基于浏览器的规范。
6、让速度跟上思考
从头脑风暴到精打细算的可交付成果,通过改进的元件库管理、简化的自适应视图、更灵活的和可重用的母版和动态面板的内联编辑来更有效地工作。
界面布局改版
AxureRP 9.0在极简主义设计的道路上越走越远,整个界面的颜色搭配与icon图标设计给人的感觉更简洁、更朴素,没有太多的附加装饰。那么AxureRP 9.0的界面布局与显示到底有哪些变化呢?下面我们来细细观察:
1. 界面的主色调采用了极简主义色调黑白灰。
2. 所有的输入项填写均由以前的输入框形式调整成了输入线。
3. 生成原型的设置界面,由原来竖行的菜单栏调整成了右侧的标签导航,左侧为路径、浏览器、默认页面的设置。改变后的界面,可以减少用户的操作,我们只需要在一个界面窗口中完成所有的配置。
4. 丰富了钢笔工具的功能,工具栏的插入功能不仅保留了原有的钢笔工具,还增加了矩形、椭圆、线条、文本以及各类形状。通过拖拽可以直接绘制各类形状并随心所欲的控制尺寸大小。
5. 工具栏中默认收起了上下对齐方式、元件排列方式,点击双箭头图标进行展开。
6. 工具栏中将文本对齐方式进行了隐藏,点击双箭头展开。
7. 工具栏中去除了尺寸设置和固定元件操作。
8. 页面导航面板与元件管理面板进行了合并。
9. 元件库面板与母版面板进行了合并。
10. 针对Icons库中满目庞杂的元件进行了归类。
11. 样式面板中的样式交互移入至元件交互中。
Tips:Axure 9.0将一些使用率低的工具栏操作进行了折叠隐藏处理,将具有一定关联性的面板管理进行合并,将元件进行了整理归类,从视觉层面来讲,极大的简化了界面布局,对整个界面进行了一次全面瘦身。
元件功能优化
虽说AxureRP 9.0并没有增加新的元件,但9.0的元件使用体验及增加的小功能却超出了我的预期。在进行线框图的绘制时,更加得心应手了,极大了提高设计的效率与线框图质量。那么这些元件在使用体验及功能上做出了哪些优化?小编为你进行了整理归纳,主要变化内容如下:
1. 方框、椭圆、占位符、BUTTON按钮等形状类元件增加了导入图片功能,这里的图片导入不同于图像元件的图片导入,通过形状元件导入的图片将限定在元件内部。
2. 可以灵活控制文本内容的边距,即文字距离元件上下左右四条边的距离。
3. 导入图片时,能够设置图片的中心点,默认为左上角,可以选择顶部、底部、左上角、左下角、右上角和右下角。
4. 图片支持水平翻转、垂直翻转。
5. 元件不仅可以设置外部阴影,也可以设置内部阴影。
6. 边框线的粗细可以通过的宽度进行更灵活的设置,只需要填写数字即可。
7. 布尔运算增加了结合和分开。
8. 移动元件时,自动显示距离最近元件的距离。
9. 增加了流程图的元件。
10. 针对Icons元件库的元件进行了整理分类,元件的数量也更丰富。
11. 元件增加悬停样式效果,鼠标悬停时,元件周围显示边框线。
12. 优化元件选中效果。
13. 编辑动态面板和中继器时,减少了页面标签的数量,优化编辑体验,新增隔离功能。
14. 文本字符的行距和间距的调整更加精确灵活。
15. 元件库支持导入本地图片文件夹。
16. 元件支持添加多条注释说明,在查看HTML文件时,可一次性展开所有说明。
17. 中继器背景支持颜色交替显示。
Tips:新增的功能体现在每一个细节之中,它的改善与优化不轻易被察觉,但使用过程中却能感受设计效率的提高。部分元件的样式设置以及操作习惯较8.0版本有所改动,还需要一段时间去适应。
交互设置流程优化
新的交互构建器已经过全面重新设计和优化,易于使用。 从基本设置到复杂的中继器、函数、条件流,可以在更短的时间内以更少的点击次数将你的原型变为现实。具体的变化表现在以下几点:
1. 交互事件默认进行了隐藏处理,点击新建交互,才可以查看交互事件。
2. 交互用例的设置更加流水化,每点击一步操作自动触发下一步的设置,这样设计的好处在于减少弹窗界面的数量,减少用户点击次数
3. 元件的交互样式移入至交互事件列表。
4. 每个元件的常用交互直接显示在交互面板下方,如中继器的每项载入时事件;如中继器的单击时,设置为下一个状态;向左拖动结束时,显示为上一个状态;向右拖动结束时,显示为下一个状态。
Tips:交互界面更简洁,设置时有效减少了点击次数,但回顾查看动作配置时,界面显示的不够直观。误点击条件时,无法删除条件设置栏目。对于大部分人来讲, 交互设置的操作界面需要一段适应过程,且用户需要记住上一步的操作选择。
其它改进
1. 调色板增加了渐变色的灵活调整,支持线性渐变和径向渐变,增加HSV拾取器的新颜色选择器。
2. 页面样式新增移动端尺寸,包含了安卓与IOS主流机型尺寸。
3. 画布取消了滚动栏(可能有些同学不适应了),增加负屏显示。
4. 帮助菜单栏新增Axure官方论坛。
5. 优化浏览器中原型显示效果,新增自适应浏览器宽度,增加上一页(<)和下一页(>)的快捷方式。
6. 浏览器中查看移动端原型时,优化光标显示效果,增加上下滚动条。
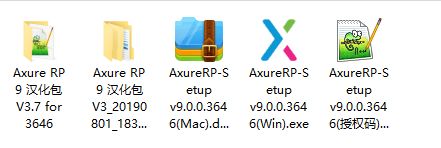
1.安装:打开对应安装包,按照引导安装完成
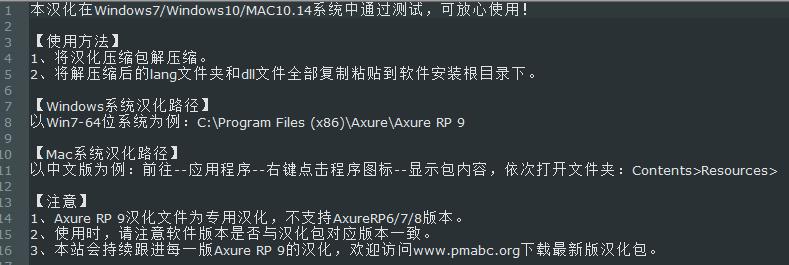
2. 汉化:将汉化包文件拷贝至安装目录进行汉化
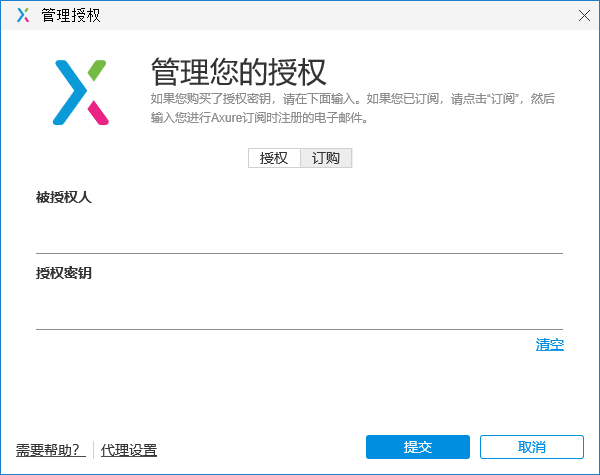
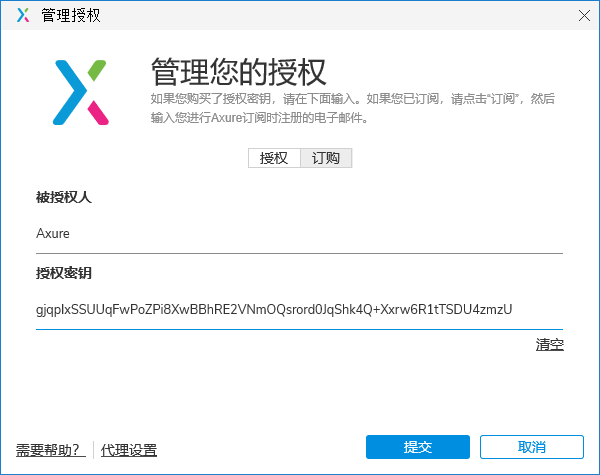
3.授权:进入欢迎页,点击左侧"输入授权>",或者打开菜单栏帮助 -> 帮助授权
4.授权:输入被授权人、授权密钥(查看安装文件夹-授权码)
扫下方二维码加好友备注:Axure ,立即领取