Android MVVM框架 DataBinding
开篇废话
公司走了一个人,那个人写的程序使用到了Data Binding,既然这样,我就必须学习Data Binding,尽快接手这个项目。
Data Binding解决了Android UI编程中的一个痛点,官方原生支持MVVM模型可以让我们在不改变既有代码框架的前提下,非常容易地使用这些新特性。
MVVM的介绍
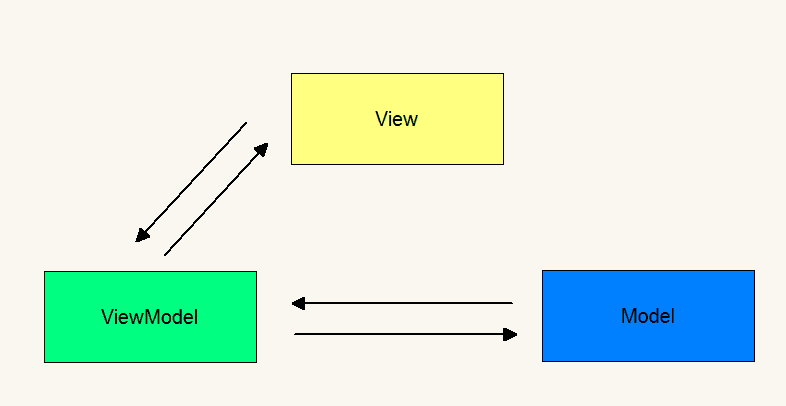
MVVM是Model-View-ViewModel的简写,这个模式提供对View和View Model的双向数据绑定,使得View Model的状态改变可以自动传递给View。
- Model:数据层,负责处理数据的加载或者存储。
- View:视图层,负责界面数据的展示,与用户进行交互。
- ViewModel:负责完成View于Model间的交互,负责业务逻辑。
MVVM的模型关系图:
准备工作
DataBinding是一个support library,所以它可以支持所有的android sdk,最低可以到android2.1(API7)。
如果是Android studio的版本在2.1以上,Android studio内置就支持了 DataBiding。如果是2.1之前的版本最好是升级一下,然后只需要在对应的Module的build.gradle中添加这么一句话即可。
dataBinding {
enabled=true
}或
dataBinding.enabled=true如果Android studio的版本不在2.1以上,那么就需要使用以下方面了,如果高于2.1,直接跳到基础操作看。
使用DataBinding需要Android Gradle插件的支持,版本至少在1.5以上,需要的Android studio的版本在1.3以上。用如下方法导入。
AS 2.1以下修改build.gradle
再次提示一下,如果Android studio的版本在2.1以下,那么就需要使用以下方面了,如果高于2.1,直接跳到基础操作看。
修改 Project 的build.gradle,为 build script 添加一条依赖,Gradle 版本为 1.2.3。
classpath 'com.android.tools.build:gradle:1.2.3'
classpath 'com.android.databinding:dataBinder:1.0-rc0'为用到 Data Binding 的模块添加插件,修改对应的build.gradle。
apply plugin: 'com.android.databinding'注意
如果 Module 用到的 buildToolsVersion 高于 22.0.1,比如 23 rc1,那 com.android.databinding:dataBinder 的版本要改为 1.3.0-beta1,否则会出现如下错误:
基础操作
工程创建完成后,我们通过一个最简单的例子来说明 Data Binding 的基本用法。
布局文件
使用 Data Binding 之后,xml的布局文件就不再单纯地展示 UI 元素,还需要定义 UI 元素用到的变量。所以,它的根节点不再是一个ViewGroup,而是变成了layout,并且新增了一个节点data。
<layout xmlns:android="http://schemas.android.com/apk/res/android">
<data>
data>
<LinearLayout>
....
LinearLayout>
layout>要实现 MVVM 的ViewModel 就需要把数据与UI进行绑定,data节点就为此提供了一个桥梁,我们先在data 中声明一个variable,这个变量会为UI 元素提供数据(例如 TextView 的 android:text),然后在Java代码中把”后台”数据与这个variable进行绑定。
如果要用一个表格来展示用户的基本信息,用 Data Binding 应该怎么实现呢?
数据对象
添加一个 POJO类 - User,非常简单,四个属性以及他们的getter和setter。
public class User {
private final String firstName;
private final String lastName;
private String displayName;
private int age;
public User(String firstName, String lastName) {
this.firstName = firstName;
this.lastName = lastName;
}
public User(String firstName, String lastName, int age) {
this(firstName, lastName);
this.age = age;
}
public int getAge() {
return age;
}
public String getFirstName() {
return firstName;
}
public String getLastName() {
return lastName;
}
public String getDisplayName() {
return firstName + " " + lastName;
}
public boolean isAdult() {
return age >= 18;
}
}稍后,我们会新建一个User类型的变量,然后把它跟布局文件中声明的变量进行绑定。
定义Variable
再回到布局文件,在data节点中声明一个变量user。
<data>
<variable name="user" type="com.cc.databinding.User" />
data>其中type属性就是我们在Java文件中定义的User类。
当然,data节点也支持import,所以上面的代码可以换一种形式来写。
<data>
<import type="com.cc.databinding.User" />
<variable name="user" type="User" />
data>然后我们刚才在 build.gradle 中添加的那个插件 - com.android.databinding会根据xml文件的名称Generate一个继承自ViewDataBinding的类。
例如,这里xml的文件名叫activity_basic.xml,那么生成的类就是ActivityBasicBinding。
注意
java.lang.*包中的类会被自动导入,可以直接使用,例如要定义一个String类型的变量:
<variable name="firstName" type="String" />绑定Variable
Activity
修改BasicActivity的onCreate方法,用DatabindingUtil.setContentView()来替换掉setContentView(),然后创建一个user对象,通过binding.setUser(user)与variable进行绑定。
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
ActivityBasicBinding binding = DataBindingUtil.setContentView(
this, R.layout.activity_basic);
User user = new User("guo", "cc");
binding.setUser(user);
}Fragment
所幸DataBinding库还提供了另外一个初始化布局的方法:DataBindingUtil.inflate()。
@Override
public View onCreateView(LayoutInflater inflater, ViewGroup container,
Bundle savedInstanceState) {
ViewDataBinding binding = DataBindingUtil.inflate(inflater,R.layout.fragment_blank,container,false);
return binding.getRoot();
}注意
ActivityBasicBinding类是自动生成的,所有的set方法也是根据variable名称生成的。例如,我们定义了两个变量。
<data>
<variable name="firstName" type="String" />
<variable name="lastName" type="String" />
data>那么就会生成对应的两个 set 方法。
setFirstName(String firstName);
setLastName(String lastName);使用 Variable
数据与 Variable 绑定之后,xml 的 UI 元素就可以直接使用了。
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="@{user.lastName}" />至此,一个简单的数据绑定就完成了。
高级用法
使用类方法
首先为类添加一个静态方法。
public class MyStringUtils {
public static String capitalize(final String word) {
if (word.length() > 1) {
return String.valueOf(word.charAt(0)).toUpperCase() + word.substring(1);
}
return word;
}
}然后在xml的data节点中导入:
<import type="com.cc.databinding.MyStringUtils" />使用方法与 Java 语法一样:
"wrap_content"
android:layout_height="wrap_content"
android:text="@{MyStringUtils.capitalize(user.firstName)}" /> 类型别名
如果我们在data节点了导入了两个同名的类怎么办?
<import type="com.example.home.data.User" />
<import type="com.examle.detail.data.User" />
<variable name="user" type="User" />这样一来出现了两个User类,那user变量要用哪一个呢?不用担心,import还有一个alias属性。
<import type="com.example.home.data.User" />
<import type="com.examle.detail.data.User" alias="DetailUser" />
<variable name="user" type="DetailUser" />Null Coalescing 运算符
android:text="@{user.displayName ?? user.lastName}"就等价于
android:text="@{user.displayName != null ? user.displayName : user.lastName}"属性值
通过@{}可以直接把Java中定义的属性值赋值给xml属性。
<TextView
android:text="@{user.lastName}"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:visibility="@{user.isAdult ? View.VISIBLE : View.GONE}"/>别忘了导包,否则View.VISIBLE和View.GONE不可以使用。
<import type="android.view.View"/>使用资源数据
android:padding="@{large? @dimen/largePadding : @dimen/smallPadding}"完整版的布局文件如下:
<layout xmlns:android="http://schemas.android.com/apk/res/android">
<data class=".ResourceBinding">
<variable name="large" type="boolean" />
data>
<LinearLayout
android:layout_width="match_parent"
android:layout_height="match_parent">
<TextView
android:padding="@{large? @dimen/largePadding : @dimen/smallPadding}"
android:background="@android:color/black"
android:textColor="@android:color/white"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="@string/hello_world" />
LinearLayout>
layout>largePadding和smallPadding都是定义在dimens.xml文件中的资源数据。
<resources>
<dimen name="largePadding">20dpdimen>
<dimen name="smallPadding">5dpdimen>
resources>在Java代码中与绑定large变量,并赋值为ture。
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
// ResourceBinding不需要导包,导包就错了
ResourceBinding binding = DataBindingUtil.setContentView(this, R.layout.activity_resource);
binding.setLarge(true);
} 这样做是没有什么问题的,但是有老版本的可能会出问题。
如果在Run工程的时候,出现错误,报错信息如下:
cannot find the setter for attribute 'android:padding' on android.widget.TextView with parameter type float.看来像是DataBinder把@dimen/largePadding解析成了float类型,可以试一下类型转换:
android:padding="@{large? (int)@dimen/largePadding : (int)@dimen/smallPadding}"双向绑定
在旧版本只支持单向绑定,建议升级为最新版。
在正向绑定中,我们在Layout里面的绑定表达式是这样的:
<layout ...>
<data>
<variable type="com.example.myapp.User" name="user"/>
data>
<RelativeLayout ...>
<TextView android:text="@{user.name}" .../>
RelativeLayout>
layout>当user.name的数据改动时,我们的TextView都会同步改变文字。
现在假设一种情况,当你更换成EditText时,如果你的用户名User.name已经绑定到EditText中,当用户输入文字的时候,你原来的user.name数据并没有同步改动,因此我们需要修改成:
<layout ...>
<data>
<variable type="com.example.myapp.User" name="user"/>
data>
<RelativeLayout ...>
<EditText android:text="@={user.name}" .../>
RelativeLayout>
layout>看出微小的差别了吗?对,就是”@{}”改成了”@={}”,是不是很简单?
开启双向绑定,需要在项目的build.gradle中设置:
classpath 'com.android.tools.build:gradle:2.1.0-alpha3'我们刚才的例子里面只显示了系统自带的应用,那么如果是自定义控件,或者是我们更细颗粒度的Observable呢?等下就揭晓如何自定义自己的双向绑定,我们来看看目前Android支持的控件:
- AbsListView android:selectedItemPosition
- CalendarView android:date
- CompoundButton android:checked
- DatePicker android:year, android:month, android:day
- NumberPicker android:value
- RadioGroup android:checkedButton
- RatingBar android:rating
- SeekBar android:progress
- TabHost android:currentTab (估计没人用)
- TextView android:text
- TimePicker android:hour, android:minute
自定义双向绑定
设想一下我们使用了下拉刷新SwipeRefreshLayout控件,这个时候我们希望在加载数据的时候能控制refreshing的状态,所以我们加入了ObservableBoolean的变量swipeRefreshViewRefreshing来正向绑定数据,并且能够在用户手动下拉刷新的时候同步更新swipeRefreshViewRefreshing数据:
// SwipeRefreshLayout.java
public class SwipeRefreshLayout extends View {
private boolean isRefreshing;
public void setRefreshing() {/* ... */}
public boolean isRefreshing() {/* ... */}
public void setOnRefreshListener(OnRefreshListener listener) {
/* ... */
}
public interface OnRefreshListener {
void onRefresh();
}
}接下来我们需要告诉框架,我们需要将SwipeRefreshLayout的isRefreshing的值反向绑定到swipeRefreshViewRefreshing:
@InverseBindingMethods({
@InverseBindingMethod(
type = android.support.v4.widget.SwipeRefreshLayout.class,
attribute = "refreshing",
event = "refreshingAttrChanged",
method = "isRefreshing")})这是一种简单的定义,其中event和method都不是必须的,因为系统会自动生成,写出来是为了更好地了解如何绑定的,可以参考官方文档InverseBindingMethod。
当然你也可以使用另外一种写法,并且如果你的值并不是直接对应Observable
的值的时候,就可以在这里进行转换:
@InverseBindingAdapter(attribute = "refreshing", event = "refreshingAttrChanged")
public static boolean isRefreshing(SwipeRefreshLayout view) {
return view.isRefreshing();
}上面的event同样也不是必须的。以上的定义都是为了让我们能够在布局文件中使用”@={}”这个双向绑定的特性。接下来你需要告诉框架如何处理refreshingAttrChanged事件,就像处理一般的监听事件一样:
@BindingAdapter("refreshingAttrChanged")
public static void setOnRefreshListener(final SwipeRefreshLayout view,
final InverseBindingListener refreshingAttrChanged) {
if (refreshingAttrChanged == null) {
view.setOnRefreshListener(null);
} else {
view.setOnRefreshListener(new OnRefreshListener() {
@Override
public void onRefresh() {
colorChange.onChange();
}
});
}
}一般情况下,我们都需要设置正常的OnRefreshListener,所以我们可以合并写成:
@BindingAdapter(value = {"onRefreshListener", "refreshingAttrChanged"}, requireAll = false)
public static void setOnRefreshListener(final SwipeRefreshLayout view,
final OnRefreshListener listener,
final InverseBindingListener refreshingAttrChanged) {
OnRefreshListener newValue = new OnRefreshListener() {
@Override
public void onRefresh() {
if (listener != null) {
listener.onRefresh();
}
if (refreshingAttrChanged != null) {
refreshingAttrChanged.onChange();
}
}
};
OnRefreshListener oldValue = ListenerUtil.trackListener(view, newValue, R.id.onRefreshListener);
if (oldValue != null) {
view.setOnRefreshListener(null);
}
view.setOnRefreshListener(newValue);
}现在我们终于可以使用双向绑定的技术啦。但是要注意,需要设置requireAll = false,否则系统将识别不了refreshingAttrChanged属性,前文提到的文章例子里并没有设置这个。
在ViewModel中,我们的数据是这样的:
// MyViewModel.java
public final ObservableBoolean swipeRefreshViewRefreshing = new ObservableBoolean(false);
public void load() {
swipeRefreshViewRefreshing.set(true);
// 网络请求
....
swipeRefreshViewRefreshing.set(false);
}
public SwipeRefreshLayout.OnRefreshListener onRefreshListener() {
return new SwipeRefreshLayout.OnRefreshListener() {
@Override
public void onRefresh() {
// Do something you need
}
};
}在布局文件中是这样设置的:
<android.support.v4.widget.SwipeRefreshLayout
android:id="@+id/swipe_refresh_view"
android:layout_width="match_parent"
android:layout_height="match_parent"
app:onRefreshListener="@{viewModel.onRefreshListener}"
app:refreshing="@={viewModel.swipeRefreshViewRefreshing}">
...
android.support.v4.widget.SwipeRefreshLayout>最后我们还有一个小问题,就是双向绑定有可能会出现死循环,因为当你通过Listener反向设置数据时,数据也会再次发送事件给View。所以我们需要在设置一下避免死循环:
@BindingAdapter("refreshing")
public static void setRefreshing(SwipeRefreshLayout view, boolean refreshing) {
if (refreshing != view.isRefreshing()) {
view.setRefreshing(refreshing);
}
}这样就没问题啦。
带ID的View
Data Binding有效降低了代码的冗余性,甚至完全没有必要再去获取一个View实例,但是情况不是绝对的,万一我们真的就需要了呢?不用担心,只要给View定义一个 ID,Data Binding就会为我们生成一个对应的final变量。
<TextView
android:id="@+id/firstName"
android:layout_width="wrap_content"
android:layout_height="wrap_content" />上面代码中定义了一个ID为firstName*的TextView,那么它对应的变量就是。
public final TextView firstName;使用的时候用。
binding.firstName.setText("cc");ViewStubs
xml中的ViewStub经过 binding 之后会转换成 ViewStubProxy。
简单用代码说明一下,xml文件与之前的代码一样,根节点改为layout,在LinearLayout中添加一个ViewStub,添加ID。
<layout xmlns:android="http://schemas.android.com/apk/res/android">
<LinearLayout
...>
<ViewStub
android:id="@+id/view_stub"
android:layout="@layout/view_stub"
... />
LinearLayout>
layout>在Java代码中获取binding实例,为ViewStubProy注册ViewStub.OnInflateListener事件,搞定!
binding = DataBindingUtil.setContentView(this, R.layout.activity_view_stub);
binding.viewStub.setOnInflateListener(new ViewStub.OnInflateListener() {
@Override
public void onInflate(ViewStub stub, View inflated) {
ViewStubBinding binding = DataBindingUtil.bind(inflated);
User user = new User("fee", "lang");
binding.setUser(user);
}
});Dynamic Variables
以RecyclerView为例,Adapter的DataBinding需要动态生成,因此我们可以在onCreateViewHolder的时候创建这个DataBinding,然后在onBindViewHolder中获取这个DataBinding。
public static class BindingHolder extends RecyclerView.ViewHolder {
private ViewDataBinding binding;
public BindingHolder(View itemView) {
super(itemView);
}
public ViewDataBinding getBinding() {
return binding;
}
public void setBinding(ViewDataBinding binding) {
this.binding = binding;
}
}
@Override
public BindingHolder onCreateViewHolder(ViewGroup viewGroup, int i) {
ViewDataBinding binding = DataBindingUtil.inflate(
LayoutInflater.from(viewGroup.getContext()),
R.layout.list_item,
viewGroup,
false);
BindingHolder holder = new BindingHolder(binding.getRoot());
holder.setBinding(binding);
return holder;
}
@Override
public void onBindViewHolder(BindingHolder holder, int position) {
User user = users.get(position);
holder.getBinding().setVariable(BR.user, user);
holder.getBinding().executePendingBindings();
}注意此处DataBindingUtil的用法:
ViewDataBinding binding = DataBindingUtil.inflate(
LayoutInflater.from(viewGroup.getContext()),
R.layout.list_item,
viewGroup,
false);Attribute setters
当一个被绑定的数据的值发生改变时,Binding类会自动寻找该view上的绑定表达式上的方法去改变view,通过google数据绑定框架我们可以去自定义这些方法。
对于一个xml的attribute,data binding会去寻找setAttribute方法,xml属性的命名空间是没有关系的。比如TextView上的一个属性android:text,会去寻找setText(String)。如果表达式返回的是int则会去寻找setText(int),所以必须确保xml中表达式返回正确的数据类型,必要时需要数据转换。
我们可以比较容易地为任何属性创造出setter去使用dataBinding。比如support包下的DrawerLayout没有任何属性,但是确有很多setter,下面利用这些已有的setter中的一个:
<android.support.v4.widget.DrawerLayout
android:layout_width="wrap_content"
android:layout_height="wrap_content"
app:scrimColor="@{@color/scrim}"
app:drawerListener="@{fragment.drawerListener}"/>自定义setters
一些xml属性需要自己去定义并实现逻辑,比如android:paddingLeft。但是setPadding(left,top,right,bottom)是存在的,那么我们可以同BindingAdapter注解去自定义个自己的setter:
@BindingAdapter("android:paddingLeft")
public static void setPaddingLeft(View view, int padding) {
view.setPadding(padding,
view.getPaddingTop(),
view.getPaddingRight(),
view.getPaddingBottom());
}Note:开发者自定义的BindingAdapter和android自带的发生冲突时,data bingding会优先采用开发者自定义的。
多参数的BindingAdapter
@BindingAdapter({"bind:imageUrl", "bind:error"})
public static void loadImage(ImageView view, String url, Drawable error) {
Picasso.with(view.getContext()).load(url).error(error).into(view);
}BindingAdpater方法可以对属性的旧值和新值进行处理
@BindingAdapter("android:paddingLeft")
public static void setPaddingLeft(View view, int oldPadding, int newPadding) {
if (oldPadding != newPadding) {
view.setPadding(newPadding,
view.getPaddingTop(),
view.getPaddingRight(),
view.getPaddingBottom());
}
}事件处理的列子
@BindingAdapter("android:onLayoutChange")
public static void setOnLayoutChangeListener(View view, View.OnLayoutChangeListener oldValue,
View.OnLayoutChangeListener newValue) {
if (Build.VERSION.SDK_INT >= Build.VERSION_CODES.HONEYCOMB) {
if (oldValue != null) {
view.removeOnLayoutChangeListener(oldValue);
}
if (newValue != null) {
view.addOnLayoutChangeListener(newValue);
}
}
}转换器 (Converters)
有时候我们想这样写xml属性。
<View
android:background="@{isError ? @color/red : @color/white}"
android:layout_width="wrap_content"
android:layout_height="wrap_content"/>但是xml属性的setter是一个drawable,我们可以定义一个标记了@BindingConversion的静态方法即可。
@BindingConversion
public static ColorDrawable convertColorToDrawable(int color) {
return new ColorDrawable(color);
}由于这个注解至是发生在setter层面上,所以并不支持下面的混合写法。
<View
android:background="@{isError ? @drawable/error : @color/white}"
android:layout_width="wrap_content"
android:layout_height="wrap_content"/>关于DataBinding的一些个人看法
DataBinding使用心得
- 使用xml进行view布局
- 采用符合Java Bean规范的数据原型
- 规范的自定义View
- 禁止在BindingAdapter中的setter方法中改变数据或者做数据处理
- 不建议用BindingConversion处理数据转换
- 不建议在xml布局中处理view事件
- 不建议在xml中使用复杂的表达式
DataBinding使用的一些思考
DataBinding的不足之处:
- DataBinding在xml提供了丰富的操作符,但是由于Android studio天生的xml语法检查的贫弱,xml布局中的表达式逻辑错误,不能准确定位,导致debug难度增加,事实上一些BindingAdapter的错误在build的时候也会被提示xml错误。
- 对自定义view的要求比较高,需要自定义绑定方法,如BindingAdapter等。
- 可能由于java8移除apt,采用了新的API的缘故,所以即使Android Studio2.2已经开始支持java8特性,但是需要开启jack编译链,DataBinding与之冲突,导致在代码中不能使用lambda表达式等java8特性。值得欣慰的是,这一问题将在Android Studio2.4中得到解决。
PS:数据绑定的应用软件开发的一种趋势,使用DataBinding的优点显而易见,但是使用的时候我们也需要小心。
进入我的CSDN戳这里(我的博客导航)