HTTP技术快速提升网页的访问速度
在这个信息爆炸的时代,运用移动终端获取新鲜信息现已是大势所趋,但是移动网页阅读速度还有巨大的提升空间。据 Strangeloop Networks 计算,在同样的网络条件下,运用移动端访问相同网页平均会比 PC 端慢40%!然而另一方面,用户对网速的要求却步步紧逼。研讨表明,网页呼应时刻可容忍的阀值是2秒,一旦超过3秒,会有40%的用户放弃阅读页面。
所谓天下武功,唯快不破!想要规划更快的网页优化速度,我们能够借鉴成功的优化经历,全球最大的CDN服务商Akamai(阿卡迈)针对移动体会的问题,供给了一套较为完好的解决计划,感兴趣的读者能够前往注册下载;与此一起,我们也能够选用直接的技术手法,本文从PC端优化经历、HTTP/2优化协议、优化蜂窝网络、以及智能的加载计划规划四个维度,总结了一些提升移动网页加载速度的办法和技巧。
一、PC 端网站优化计划
不管在 PC 还是在移动阅读器上,只有不到10%的时刻是用来读取页面的 HTML 的。剩下的90%是用来加载额外的如样式表、脚本文件、或许图片这样的资源和执行客户端的程序。因而,许多在 PC 端的传统网页优化计划在移动端仍然可行。比如说:
1.1 削减每个页面的 HTTP 恳求数
I. 将共用的 JavaScript 和 CSS 代码放在公共的文件夹中与多个页面同享。
II. 保证在一个页面中相同的脚本不会被加载多次。一起,将脚本中的 Click 事情改为 On Touch 事情来削减固有的300ms延迟。
III. 运用 CSS Sprites 来整合图画,将多张图片整合到一个线性的网状的大图片中。
IV. 运用 Cache-Control 或许 Expires 标记来完成阅读器缓存,然后削减不必要的服务器恳求,尽可能地从本地缓存中获取资源。
1.2 削减每个恳求加载的巨细
I. 运用 gzip 这样的压缩技术来压缩图画和文本,依托增加服务端压缩和阅读器解压的进程,来削减资源的负载。
II. 整合并压缩 CSS 与 JavaScript,删去不必要的字符与变量。
III. 动态地调整图片巨细或许将图片替换为移动设备专用的更小的版别。
IV. 分段加载和躲藏加载等手法,能够将不可见区域的内容延迟加载或暂时不需求的脚本进行延时读取
二、选用更优的 HTTP/2 协议
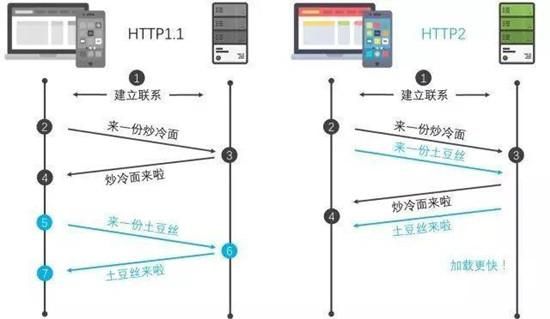
2.1 多路复用技术带来的恳求-呼应加快
I. HTTP/2 选用多路复用的技术,允许一起经过单一的 HTTP/2 连接发起多重的恳求呼应音讯,然后大大的加快了网页加载时刻。
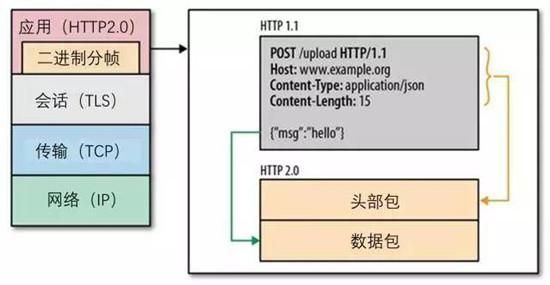
2.2 更节约空间的二进制头部数据嵌套
I. HTTP/2 选用二进制格式传输数据,并把他们分割为更小的帧,相比于 HTTP/1.x 的文本格式传输更为方便。
II. HTTP1.x 的 header 由于 cookie 和 user agent 很容易膨胀,而且每次都要重复发送。HTTP/2 对音讯头选用 HPACK 进行压缩传输,能够节约音讯头占用的网络流量。
2.3 Server Push 带来的更快的资源推送
I. 经过 Server Push 功能,服务端能够主动把 JS 和 CSS 等文件发送给终端,而省去了解析HTML 恳求的进程。简略的说,当你需求访问某个文件的时候,它现已在乖乖的在后台躺好了。
三、优化蜂窝网络

I.具有实力的内容服务商能够把资源配置在离用户地理位置更近的当地,缩短最后一公里。
II. 与移动网络服务商合作共同开发算法,完成实时主动调整互联网路由,防止网络拥堵、丢包与离线问题。
III. 还能够选用优化TCP协议的办法,经过借助主流的Cubic、Bic以及Westwood算法,能够有用的防止网络拥堵。
IV. 此外,还能够研讨算法改进NAT嵌套导致的网络延时,也能够直接经过IPV6的连接协议规避NAT的延迟问题。
四、规划愈加智能的加载计划
4.1选用分段加载和躲藏加载

I.分段加载又称懒加载,它能够在用户翻滚页面的时候主动获取更多的数据,然后能够很大程度上削减服务器端的资源耗用。比如Lazyload.js或Belazy.js都是十分老练易用的开发包。
II. 躲藏加载是在页面显现后再加载用户暂时看不到的信息,比如图片展现窗里除了第一张图片,其他图片都能够选用躲藏加载的技术。
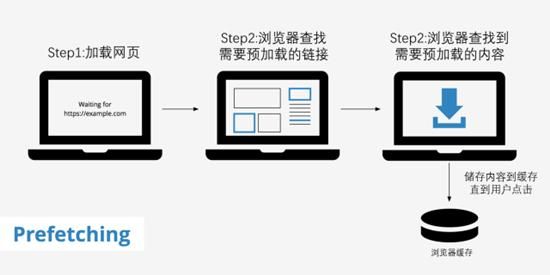
4.2选用预加载技术

I.资源预加载目的是让阅读器在空闲时刻下载或预读取一些文档资源,用户在将来将会访问这些资源时阅读器能快速的从缓存里提取给用户。
II. 预加载技术不只支撑PC,也现已支撑Android系统,可惜的是目前尚不支撑iOS Safari。
III. 事实上,Prefetch是网页优化里Prebrowsing的一部分,开发者还能够经过DNS-Prefetch , Subresource,Preconnect,Prerender等技术来完成预先解析DNS与提早烘托等优化。
4.3经过机器学习的手法智能加载
I.经过机器学习的办法,网站能够主动搜集并分析用户的阅读习气与访问信息,然后经过预加载的手法将最有可能访问的信息提早加载完成。

4.4智能调整图片分辨率
I.图片通常占用了Web页面加载的大部分网络资源,也占有了页面缓存的首要空间。 依据计算,一个站点平均62%的内容都是由图片组成。管理这些图片除了需求考虑到图片的巨细、格式、旋转、艺术处理、增加水印、存储空间等,还要顾及海量的设备的屏幕尺寸,以及习惯终端上运行的阅读器。
以上是我们给开发者总结的一些经历共享,希望能够对读者有所协助,大家也能够注册下载阿卡迈的技术PPT具体了解如何经过CDN 的方式为(移动)网页提速。我们需求明确的是,专心移动网页的性能优化无疑是开发者需求尽力的方向,然而用户并不等于机器。用户不关心你的网站发出了多少恳求,也不在乎你的屏幕烘托得有多快,他们只关心网站带给他们体会上的感觉。因而,开发者在进行技术优化时,不只仅是在某一技术点上的优化,更需求从网站的全体性能规划把控,让整个网站给客户呈现出更快的加载体会!
认准qq:354693084 刺客