java后台生成echarts图片
写在前面的避坑指南:
命令一定要写绝对路径 ! 不然电脑cmd命令行测试执行能成功 Java里执行找不到路径:
Cannot run program "phantomjs": CreateProcess error=2, 系统找不到指定的文件
用到的js库
- echarts.min.js
- echarts-convert.js
- jquery.min.js
- phantomjs ---> 点击查看
- 点击下载以上文件
PhantomJS是一个基于webkit的JavaScript API。它使用QtWebKit作为它核心浏览器的功能,使用webkit来编译解释执行JavaScript代码。任何你可以在基于webkit浏览器做的事情,它都能做到。它不仅是个隐形的浏览器,提供了诸如CSS选择器、支持Web标准、DOM操作、JSON、HTML5、Canvas、SVG等,同时也提供了处理文件I/O的操作,从而使你可以向操作系统读写文件等。PhantomJS的用处可谓非常广泛,诸如网络监测、网页截屏、无需浏览器的 Web 测试、页面访问自动化等。
windwos为例:
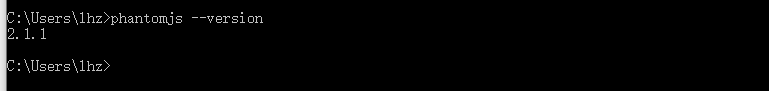
- 下载phantomjs的windows版本--> 解压--> 配置path环境变量--> cmd 输入"phantomjs --version" 出现版本号. 成功!

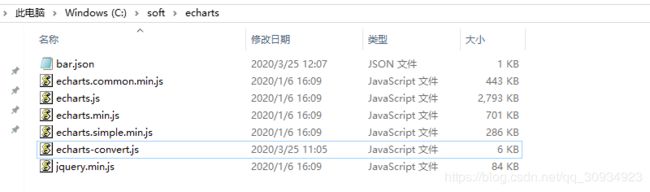
- 下载 echarts.min.js, echarts-convert.js; jquery.min.js 放到同一目录下

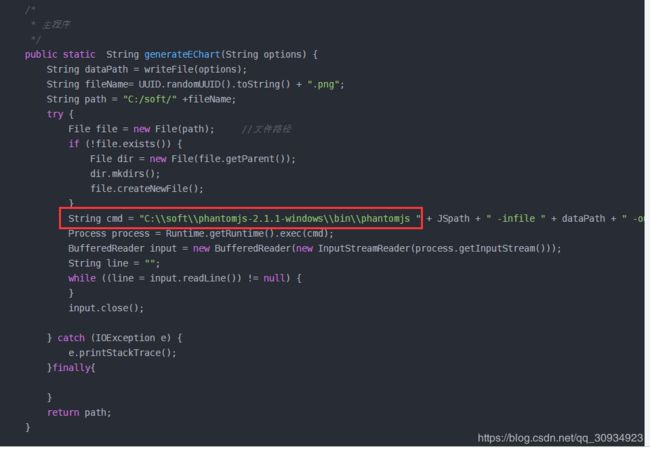
Java代码:
import java.io.*;
import java.nio.file.Files;
import java.nio.file.Paths;
import java.util.Base64;
import java.util.UUID;
/**
* @description:
* @author: lhz
* @time: 2020/3/25 10:32
*/
public class EchartsTest {
private static final String JSpath = "C:\\soft\\echarts\\echarts-convert.js";
public static void main(String[] args) {
String options = "{\"title\":{\"text\":\"销售图\",\"subtext\":\"销售统计\",\"x\":\"left\"},\"toolbox\": {\"feature\": {\"saveAsImage\": {\"show\": true,}}},\"tooltip\": {\"show\": true},\"legend\": {\"data\":['销量']},\"xAxis\" : [{ \"type\" : \"category\",\"data\" : [\"衬衫\",\"羊毛衫\",\"雪纺衫\",\"裤子\",\"高跟鞋\",\"袜子\"]}],\"yAxis\" : [{\"type\" : \"value\"}],\"series\" : [{\"name\":\"销量\",\"type\":\"bar\",\"data\":[5, 20, 40, 10, 10, 20]}]}";
String picPath = generateEChart(options);
System.out.println(encryptToBase64(picPath));
}
/*
* 主程序
*/
public static String generateEChart(String options) {
String dataPath = writeFile(options);
String fileName= UUID.randomUUID().toString() + ".png";
String path = "C:/soft/" +fileName;
try {
File file = new File(path); //文件路径
if (!file.exists()) {
File dir = new File(file.getParent());
dir.mkdirs();
file.createNewFile();
}
String cmd = "C:\\soft\\phantomjs-2.1.1-windows\\bin\\phantomjs " + JSpath + " -infile " + dataPath + " -outfile " + path;//生成命令行
Process process = Runtime.getRuntime().exec(cmd);
BufferedReader input = new BufferedReader(new InputStreamReader(process.getInputStream()));
String line = "";
while ((line = input.readLine()) != null) {
}
input.close();
} catch (IOException e) {
e.printStackTrace();
}finally{
}
return path;
}
/*
*
* options生成文件存储
*/
public static String writeFile(String options) {
String dataPath="C:\\soft\\echarts\\bar.json";
try {
/* option写入文本文件 用于执行命令*/
File writename = new File(dataPath);
if (!writename.exists()) {
File dir = new File(writename.getParent());
dir.mkdirs();
writename.createNewFile(); //
}
BufferedWriter out = new BufferedWriter(new FileWriter(writename));
out.write(options);
out.flush(); // 把缓存区内容压入文件
out.close(); // 最后关闭文件
} catch (IOException e) {
e.printStackTrace();
}
return dataPath;
}
public static String encryptToBase64(String filePath) {
if (filePath == null) {
return null;
}
try {
byte[] b = Files.readAllBytes(Paths.get(filePath));
return Base64.getEncoder().encodeToString(b);
} catch (IOException e) {
e.printStackTrace();
}
return null;
}
}echarts-convert.js源码:
(function () {
var system = require('system');
var fs = require('fs');
var config = {
// define the location of js files
JQUERY: 'jquery.min.js',
//ESL: 'esl.js',
ECHARTS: 'echarts.min.js',
// default container width and height
DEFAULT_WIDTH: '600',
DEFAULT_HEIGHT: '700'
}, parseParams, render, pick, usage;
usage = function () {
console.log("\nUsage: phantomjs echarts-convert.js -options options -outfile filename -width width -height height"
+ "OR"
+ "Usage: phantomjs echarts-convert.js -infile URL -outfile filename -width width -height height\n");
};
pick = function () {
var args = arguments, i, arg, length = args.length;
for (i = 0; i < length; i += 1) {
arg = args[i];
if (arg !== undefined && arg !== null && arg !== 'null' && arg != '0') {
return arg;
}
}
};
parseParams = function () {
var map = {}, i, key;
if (system.args.length < 2) {
usage();
phantom.exit();
}
for (i = 0; i < system.args.length; i += 1) {
if (system.args[i].charAt(0) === '-') {
key = system.args[i].substr(1, i.length);
if (key === 'infile') {
// get string from file
// force translate the key from infile to options.
key = 'options';
try {
map[key] = fs.read(system.args[i + 1]).replace(/^\s+/, '');
} catch (e) {
console.log('Error: cannot find file, ' + system.args[i + 1]);
phantom.exit();
}
} else {
map[key] = system.args[i + 1].replace(/^\s+/, '');
}
}
}
return map;
};
render = function (params) {
var page = require('webpage').create(), createChart;
var bodyMale = config.SVG_MALE;
page.onConsoleMessage = function (msg) {
console.log(msg);
};
page.onAlert = function (msg) {
console.log(msg);
};
createChart = function (inputOption, width, height,config) {
var counter = 0;
function decrementImgCounter() {
counter -= 1;
if (counter < 1) {
console.log(messages.imagesLoaded);
}
}
function loadScript(varStr, codeStr) {
var script = $('