css实现聊天气泡对话框
方法1:实现这种扁平化的气泡对话框只需用行内块元素+伪类做小三角即可
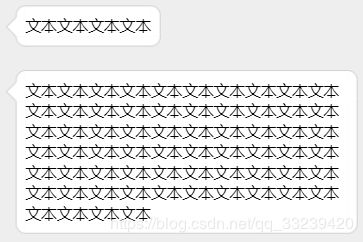
Document
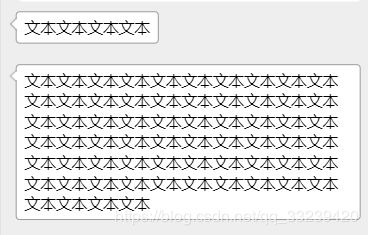
文本文本文本文本
文本文本文本文本文本文本文本文本文本文本文本文本文本文本文本文本文本文本文本文本文本文本文本文本文本文本文本文本文本文本文本文本文本文本文本文本文本文本文本文本文本文本文本文本文本文本文本文本文本文本文本文本文本文本文本文本文本文本文本文本文本文本文本文本
这里小三角的实现知识点是border的运用,如下样式会得到这样的图形
border-top: 20px solid red;
border-right: 20px solid yellow;
border-bottom: 20px solid blue;
border-left: 20px solid green;
方法2:绘制带边框的气泡对话框

这个很简单,个人比较推荐这种方法,而且可以加各种小角,几乎没有限制,
绘制一个带边框的对话框+小角的图片定位好即可,
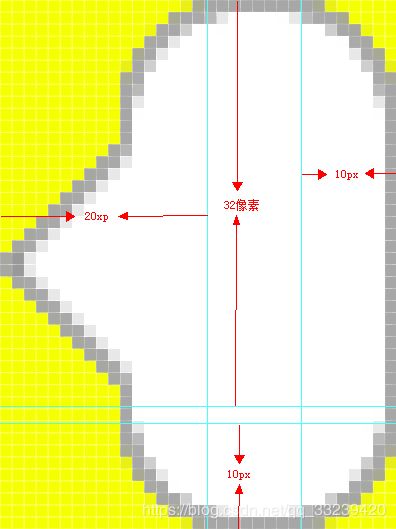
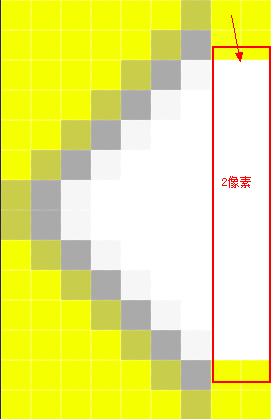
这里注意小角的图片制作时要多点白底,用来遮住对话框的边,
这一部分白底要多1到2像素,用来遮住对话框的边,
实际留白要看对话框的边框宽度,我这里是1像素,所以我多留了2像素的白,
如下所示(为了看的清楚加了黄色底):

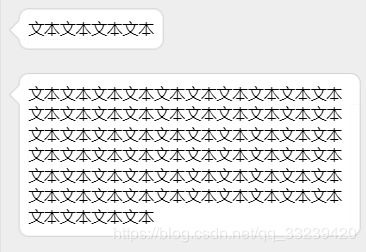
Document
文本文本文本文本
文本文本文本文本文本文本文本文本文本文本文本文本文本文本文本文本文本文本文本文本文本文本文本文本文本文本文本文本文本文本文本文本文本文本文本文本文本文本文本文本文本文本文本文本文本文本文本文本文本文本文本文本文本文本文本文本文本文本文本文本文本文本文本文本
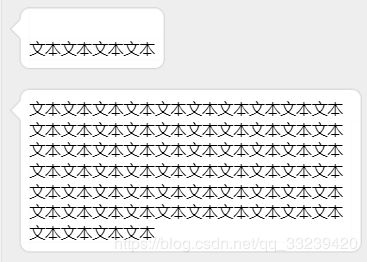
方法3:使用了border-image,中间遇到了很多坑,不太推荐使用,效果如下:
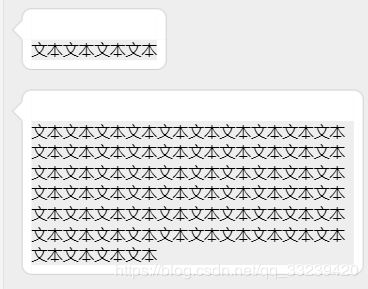
Document
文本文本文本文本
文本文本文本文本文本文本文本文本文本文本文本文本文本文本文本文本文本文本文本文本文本文本文本文本文本文本文本文本文本文本文本文本文本文本文本文本文本文本文本文本文本文本文本文本文本文本文本文本文本文本文本文本文本文本文本文本文本文本文本文本文本文本文本文本
关于border-image的知识请自行百度,最重要的是图片的制作,以及border值得设置:
border-top: 32px solid transparent;
border-right: 10px solid transparent;
border-bottom: 10px solid transparent;
border-left: 20px solid transparent;
border-image: url(aa.png) 32 10 10 20 round;
数值顺序是上右下左四条线分别到边的距离,注意border-image的数值没有单位.
这里碰到的
坑
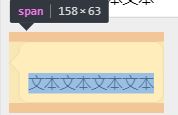
要着重说一下,本来想的是直接在span里写文字,结果碰到了如下图中所示的问题:
文字被border顶下来了

这时想到的是在span里在套一层,让后用margin-top负值拉上去,然后也确实拉上去了,但是只有多行文本拉上去了,单行的还是老样子,如下所示:

这是什么情况?然后我把文本都删掉就变成这这样子:

![]() 这是啥情况,里面明明啥文字也没有了,咋还这么高?
这是啥情况,里面明明啥文字也没有了,咋还这么高?
然后我把span里面的i标签也删掉,就变成了这个样子:
![]()
![]()
原来是里面的元素把span给撑起来了,只有一行文本的时候,margin-top负值起不到作用了,因为只要span里有标签,那它最低也就那么高了,不能更低了
到这里,我卡住了,不知道该咋弄了,于是把能想到的样式往上加,无意中给i标签加了个浮动,神奇的事情发生了,正常了!
单行文本正常了,多行文本也能撑起父级元素,没有溢出,具体原理我也不明白,按理说子元素浮动,父元素应该塌下去,但是没有,而且我也没用清除浮动的样式,真是神奇