- C#安装使用教程
小奇JAVA面试
安装使用教程c#开发语言
一、C#简介C#(读作C-Sharp)是微软开发的现代化、面向对象的编程语言,运行在.NET平台之上。它语法简洁、安全,广泛用于桌面应用、Web开发、游戏开发(Unity)以及跨平台开发。二、C#应用场景Windows桌面应用程序(WinForms、WPF)Web应用(ASP.NET)游戏开发(Unity3D)移动开发(Xamarin、MAUI)云服务、API开发控制台程序、自动化工具三、安装开发
- Unity笔记-32-UI框架(实现)
Unity笔记-32-UI框架(实现)资源统一调配单例模版publicclassSingletonwhereT:class//class表示是引用类型{privatestaticT_singleton;//单例属性publicstaticTInstance{get{if(_singleton==null){//因为是单例,必须要有构造,但是如果有公有构造就不行,必须是私有构造//但是如果是私有构造
- unity进阶学习笔记:消息框架
Raine_Yang
unity学习笔记unity游戏引擎c#单例模式泛型
1使用消息框架的目的对于小型游戏,可能不需要任何框架,而是让各个游戏脚本直接相互通信。如要实现玩家受到攻击血量减少,通过玩家控制类向血条脚本发送消息减少血量。但是这样直接通信会导致各脚本通信关系记为复杂,并且每一个脚本都和多个脚本有联系,导致维护和更新十分困难我们利用上节课讲的管理类,可以将一类脚本由一个管理类控制,如将玩家的功能放在玩家管理类下,将血条,背包等UI组件放在UI管理类下。这样要减少
- 【Unity笔记01】基于单例模式的简单UI框架
单例模式的UIManagerusingSystem.Collections;usingSystem.Collections.Generic;usingUnityEngine;publicclassUIManager{privatestaticUIManager_instance;publicDictionarypathDict;publicDictionaryprefabDict;publicDi
- ubuntu 安装neo4j
欧阳秦穆
知识图谱ubuntu数据库linux
在Ubuntu上安装Neo4j可以按照以下步骤进行。Neo4j是一个高性能的图数据库,用于存储和查询复杂的数据结构。以下是详细的安装步骤:1.下载Neo4j安装包首先,从Neo4j的官方网站下载最新版本的Neo4j安装包。你可以访问以下链接获取安装包:[Neo4j下载页面](https://neo4j.com/download-center/#community)下载适合你操作系统的版本,通常是.
- Java+Python智能化云盘【Day5-1】
关沐吖
Java+PythonAi智能云盘项目开发专栏pythonjava开发语言
RAG系统链路和数据加载Loaders技术OK啊昨天Day4-2,最后提及了很多的一些Loader加载器,有文档类型、数据库类型、网页加载器类型等等,它们其实都是属于langchain_community.document_loaders这个包下的类。今天来先复习一下都有哪些,再讲讲其中的代码运行的基本框架,和文档中有图片的处理方式。Loader的分类与常见类型文件加载器(FileLoaders)
- 【Unity&AssetBundle】AB包卸载资源
大飞pkz
UnityC#unityAB包的卸载释放资源C#AssetBundle热更新热更新技术
AB包的卸载高效稳定游戏开发的强制要求,它解决了资源管理中的内存泄漏问题,为动态的内容加载、热更新、大型世界的构建提供了内存保障,最终提升了游戏性能、稳定性和用户体验。卸载资源方式一(推荐使用):卸载内存里的AB包,但场景里可以正常引用对应资源:AssetBundle,UnLoad(false)或AssetBundle.UnLoadAllAssetBundles(false)方式二:卸载内存里的A
- 【Unity&AssetBundle】同步加载
大飞pkz
UnityC#unity游戏引擎C#AssetBundleAssetBundle同步加载AB包
加载包的方式包括:LoadFromFile(从文件)、LoadFromMemory(从内存)、LoadFromStream(从流)【异步同理】1.同步加载第一步.从Asset下的只读文件夹下获取AB包,下面是加载包路径为“Asset/StreamingAssets”,“cube”为包名AssetBundleab=AssetBundle.LoadFromFile(Application.stream
- Unity反射机制
future1412
unity游戏引擎
反射知识点回顾编译器是一种翻译程序它用于将源语言程序翻译为目标语言程序源语言程序:某种程序设计语言写成的,比如C#、C、C++、Java等语言写的程序目标语言程序:二进制数表示的伪机器代码写的程序知识点一什么是程序集程序集是经由编译器编译得到的,供进一步编译执行的那个中间产物在WINDOWS系统中,它一般表现为后缀为·dll(库文件)或者是·exe(可执行文件)的格式说人话:程序集就是我们写的一个
- Diodon:Unity桌面环境下的最佳剪贴板管理器
孙茹纳
Diodon:Unity桌面环境下的最佳剪贴板管理器diodonAimingtobethebestintegratedclipboardmanagerfortheUnitydesktop项目地址:https://gitcode.com/gh_mirrors/di/diodon项目介绍Diodon是一款专为Unity桌面环境设计的剪贴板管理器,旨在为用户提供最佳的剪贴板管理体验。无论是日常办公还是编
- 推荐开源项目:Diodon —— 专为Unity桌面打造的顶级剪贴板管理器
郦岚彬Steward
推荐开源项目:Diodon——专为Unity桌面打造的顶级剪贴板管理器diodonAimingtobethebestintegratedclipboardmanagerfortheUnitydesktop项目地址:https://gitcode.com/gh_mirrors/di/diodon在日常的计算机操作中,剪贴板是不可或缺的工具之一。Diodon,一个旨在成为Unity桌面环境下最佳集成剪
- SkinnedMeshRenderer相关知识
微风拂晚霞
Unityunity材质动画骨骼蒙皮
SkinnedMeshRenderer和MeshRendererunity中SkinnedMeshRenderer是CPU去更改顶点位置的。而当使用MeshRenderer时,可以靠GPU来进行蒙皮(即更改顶点位置)。SkinnedMeshRenderer是多线程处理的,在小程序游戏中,只支持同步处理,所以小程序游戏最好使用MeshRenderer去进行蒙皮处理蒙皮描述将骨骼(Bone)与网格(M
- Unity 打开文件夹
打开Windows的资源管理器按照path打开文件夹////////***打开文件夹///publicstaticvoidOpenDirectory(stringpath){if(string.IsNullOrEmpty(path))return;path=path.Replace("/","\\");if(!Directory.Exists(path)){Debug.LogError("NoDi
- unity3d————特殊文件夹
无敌最俊朗@
Unity四部曲之基础篇unity游戏学习c#游戏引擎
1.工程路径(Application.dataPath)获取方式:Application.dataPath使用场景:主要在编辑模式下使用,发布后路径不再有效。注意:发布后的游戏不会使用该路径。2.Resources资源文件夹路径获取:通常不直接获取路径,使用Resources相关API加载资源。创建:需要手动创建。作用:存放需要通过Resources相关API动态加载的资源。所有文件都会被打包,并
- Ubuntu18.04中默认的软件源sources.list
AlwaysSimple
ubuntu
文件位置:etc/apt/sources.list#debcdrom:[Ubuntu18.04.3LTS_BionicBeaver_-Releaseamd64(20190805)]/bionicmainrestricted#Seehttp://help.ubuntu.com/community/UpgradeNotesforhowtoupgradeto#newerversionsofthedist
- Unity-MMORPG内容笔记-其三
KhalilRuan
笔记
继续之前的内容:战斗系统无需多言,整个项目中最复杂的部分,也是代码量最大的部分。属性系统首先我们要定义一系列属性,毕竟所谓的战斗就是不断地扣血对吧。属性系统是战斗系统的核心模块,负责管理角色的所有属性数据,包括初始属性、成长属性、装备加成和Buff效果,并通过多阶段计算得出最终属性值。系统支持属性实时更新,当角色等级提升、装备变化或Buff增减时,会自动重新计算并同步属性数据。属性含义说明-Max
- 在Unity WebView中运行React应用的解决方案
马特说
UNITYREACTunityreact.js游戏引擎
在UnityWebView中运行React应用的解决方案概述本文档详细介绍了如何在Unity应用中通过WebView加载React应用,并解决在Android平台上常见的路径和网络问题。目录项目架构React项目打包Unity本地服务器配置Android平台特殊处理路径映射问题解决网络权限配置完整实现步骤常见问题排查项目架构该项目采用以下架构:Unity应用:主应用程序,包含游戏逻辑和UIWebV
- Unity WebView 中 LaTeX 渲染问题解决方案
UnityWebView中LaTeX渲染问题解决方案问题概述在UnityWebView节点信息面板中,LaTeX公式无法正确渲染,主要表现为:LaTeX公式显示为原始代码,没有被渲染特殊字符(如反斜杠\)被显示为特殊符号(如♦)公式渲染出现“Mathinputerror”错误提示问题原因分析1.字符编码与转义问题Unity向WebView传递数据时,存在字符编码和转义问题:双重转义:Unity中的
- ibm gdc和gdl_在GDC夏季交流和学习
ibmgdc和gdlLevelupyourartistskillsandnetworkwithUnityexpertsduringGameDeveloperConferenceSummer(GDCSummer),takingplaceonlineAugust4–6,2020.在2020年8月4日至6日在线举行的夏季游戏开发者大会(GDC夏季)期间,与Unity专家一起提高您的艺术家技能和网络联系。
- 游戏开发引擎安全评估指南:10款主流工具防御能力深度解析
李詹
网络
Unity、UnrealEngine等10款主流游戏开发软件的安全防护机制,揭示其对抗DDoS攻击、数据泄露等网络威胁的核心能力。基于NIST网络安全框架与OWASP标准,构建覆盖开发环境安全、实时通信加密、云服务防护的三维评估体系,为游戏开发者提供兼顾功能与安全的技术选型指南。游戏开发环境的安全基线构建开发工具链的完整性验证是安全基线的第一道防线。Unity的PackageManager采用SH
- 【Unity开发】Unity实现glb模型上传到场景中使用功能
龚子亦
Unityunity游戏引擎
一、效果展示点击按钮上传glb格式的模型,进行后续移动、旋转和缩放操作,上传的模型会出现在原点(0,0,0)位置演示视频:Unity实现glb模型上传到场景中使用功能二、环境要求需要下载安装用于加载glb模型的插件,下载好后直接拖入项目中进行使用下载链接:https://github.com/Siccity/GLTFUtility/releases三、实现完整代码usingUnityEngine;
- 【Unity开发】Unity实现对模型移动、缩放、旋转操作的功能
龚子亦
Unityunity游戏引擎
一、效果展示Unity实现模型移动、旋转和缩放功能通过鼠标实现对模型的不同操作鼠标中键点击,模型变为高亮状态,表示选中状态,再次点击其他地方,则取消高亮,表示未选中状态鼠标中键上下滚动,实现模型的缩放鼠标左键点击或长按,实现模型的移动鼠标右键点击,左右滑动,实现模型的水平旋转;同时按下shift键,上下滑动,实现模型垂直旋转二、实现完整代码usingSystem.Collections;using
- ugui unity 图片缩放循环_unity ugui缩放+移动
weixin_39636245
uguiunity图片缩放循环
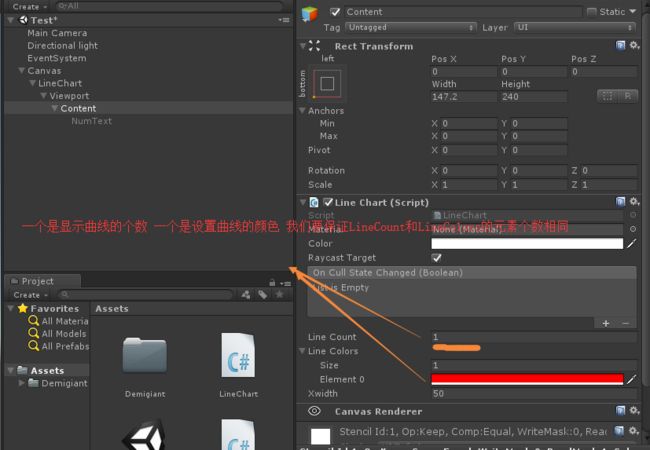
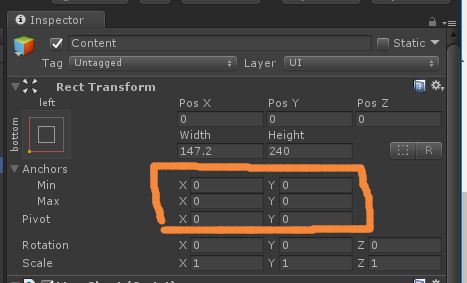
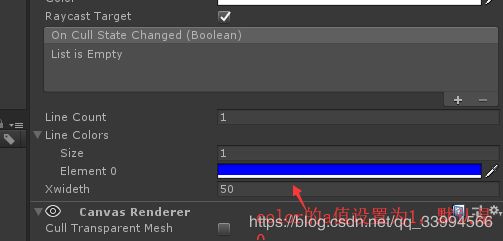
本文仅仅记录自己在工作中踩到的ugui的坑。并讲述如何填的坑。干货罗列在前,不愿意看的,拿东西走人,自己研究:RectTransformm_Rectm_Rect.localPositionm_Rect.rect(m_Rect.rect.widthm_Rect.rect.height)m_Rect.pivotm_Rect.sizeDelta关于ugui的排版方面,刚上手的时候,觉得:哎哟!不错,这个
- uniapp开发微信小程序,选择地理位置uni.chooseLocation
zhuà!
uni-app微信小程序小程序
点击选择位置toCommunity(){constthat=thisuni.getSetting({success:(res)=>{conststatus=res.authSetting//如果当前设置是:不允许,则需要弹框提醒客户,需要前往设置页面打开授权if(!status['scope.userLocation']){uni.showModal({title:"是否授权当前位置",conte
- Unity URP法线贴图实现教程
Thomas_YXQ
unity贴图游戏引擎Unity3D性能优化开发语言单一职责原则
前言在UnityURP(UniversalRenderPipeline)中实现法线贴图效果,可以通过以下步骤完成。法线贴图通过修改表面法线方向模拟凹凸细节,无需增加几何复杂度。对惹,这里有一个游戏开发交流小组,希望大家可以点击进来一起交流一下开发经验呀!完整实现步骤:1.准备法线贴图使用图像软件(如Photoshop或Substance)创建法线贴图,或从资源商店获取导入设置:纹理类型:Defau
- Unity HDRP + Azure IoT 的 Python 后端实现与集成方案
小赖同学啊
testTechnologyPreciouspythonunityazure
UnityHDRP+AzureIoT的Python后端实现与集成方案虽然UnityHDRP本身使用C#开发,但我们可以构建Python后端服务支持物联网系统,并与Unity引擎深度集成。以下是完整的实现方案:系统架构MQTT/HTTP控制命令物联网设备AzureIoTHubPython后端服务UnityHDRP引擎AzureDigitalTwinsWeb仪表盘混合现实设备一、Python后端服务实
- OpenGL: OpenGL+Qt实现介绍 (一)
程序员小马兰
OpenGL+Qt计算机视觉图形渲染前端
一、通过这个教程我们能学到什么?1、计算机图形学的基础知识。2、使用OpenGL在QT中进行编程。3、使用OpenGL做出一些很酷的效果。二、需要哪些预备知识?1、熟悉C++编程语言、Qt基本操作。2、数学基础知识(线性代数、几何、三角学)。三、为什么要学习OpenGL?各种三维图形引擎,原理都类似,几乎没什么差别,学好了OpenGL对Unity3D、虚幻引擎、OSG、webGL等的使用都会有巨大
- OpenCVforUnity人脸识别插件:Unity3D中的实时人脸检测解决方案
OpenCVforUnity人脸识别插件:Unity3D中的实时人脸检测解决方案【下载地址】OpenCVforUnity人脸识别插件OpenCVforUnity人脸识别插件专为Unity3D开发者设计,帮助轻松实现高效的人脸识别功能。该插件支持摄像头画面的实时检测,精准比对面部特征,适用于刷脸验证等交互场景。集成简单快捷,符合Unity开发习惯,同时具备良好的可扩展性,方便二次开发与功能定制。无论
- 【unity游戏开发——网络】计算机网络中的三种数据管理模型(分散式、集中式、分布式)和三大通信模型(C/S、B/S、P2P)
向宇it
【unity游戏开发——网络】unity网络游戏引擎编辑器c#p2p计算机网络
注意:考虑到热更新的内容比较多,我将热更新的内容分开,并全部整合放在【unity游戏开发——网络】专栏里,感兴趣的小伙伴可以前往逐一查看学习。文章目录一、数据管理模型1、分散式(Decentralized-各管各的)2、集中式(Centralized-一个大脑管所有)3、分布式(Distributed-大家分工合作)二、通信模型1、客户端-服务器模型(C/S,Client-Server)2、浏览器
- fvcom 科氏力文件cor制作==基础文件制作
海洋与大气科学
Fvcom海洋模式pythonmatlab
fvcom科氏力文件cor制作基础文件制作fvcom科氏力文件cor制作基础文件制作20250705=学习阶段慢慢来!一个一个弄懂了之后,可以代码一键制作。都写成函数调用即可。目前已经制作的文件有:fvcom垂直坐标sigma制作fvcom水深文件dep制作fvcom网格文件grd制作我们的目标:图片在FVCOM(FiniteVolumeCommunityOceanModel)中,cor文件用于提
- java观察者模式
3213213333332132
java设计模式游戏观察者模式
观察者模式——顾名思义,就是一个对象观察另一个对象,当被观察的对象发生变化时,观察者也会跟着变化。
在日常中,我们配java环境变量时,设置一个JAVAHOME变量,这就是被观察者,使用了JAVAHOME变量的对象都是观察者,一旦JAVAHOME的路径改动,其他的也会跟着改动。
这样的例子很多,我想用小时候玩的老鹰捉小鸡游戏来简单的描绘观察者模式。
老鹰会变成观察者,母鸡和小鸡是
- TFS RESTful API 模拟上传测试
ronin47
TFS RESTful API 模拟上传测试。
细节参看这里:https://github.com/alibaba/nginx-tfs/blob/master/TFS_RESTful_API.markdown
模拟POST上传一个图片:
curl --data-binary @/opt/tfs.png http
- PHP常用设计模式单例, 工厂, 观察者, 责任链, 装饰, 策略,适配,桥接模式
dcj3sjt126com
设计模式PHP
// 多态, 在JAVA中是这样用的, 其实在PHP当中可以自然消除, 因为参数是动态的, 你传什么过来都可以, 不限制类型, 直接调用类的方法
abstract class Tiger {
public abstract function climb();
}
class XTiger extends Tiger {
public function climb()
- hibernate
171815164
Hibernate
main,save
Configuration conf =new Configuration().configure();
SessionFactory sf=conf.buildSessionFactory();
Session sess=sf.openSession();
Transaction tx=sess.beginTransaction();
News a=new
- Ant实例分析
g21121
ant
下面是一个Ant构建文件的实例,通过这个实例我们可以很清楚的理顺构建一个项目的顺序及依赖关系,从而编写出更加合理的构建文件。
下面是build.xml的代码:
<?xml version="1
- [简单]工作记录_接口返回405原因
53873039oycg
工作
最近调接口时候一直报错,错误信息是:
responseCode:405
responseMsg:Method Not Allowed
接口请求方式Post.
- 关于java.lang.ClassNotFoundException 和 java.lang.NoClassDefFoundError 的区别
程序员是怎么炼成的
真正完成类的加载工作是通过调用 defineClass来实现的;
而启动类的加载过程是通过调用 loadClass来实现的;
就是类加载器分为加载和定义
protected Class<?> findClass(String name) throws ClassNotFoundExcept
- JDBC学习笔记-JDBC详细的操作流程
aijuans
jdbc
所有的JDBC应用程序都具有下面的基本流程: 1、加载数据库驱动并建立到数据库的连接。 2、执行SQL语句。 3、处理结果。 4、从数据库断开连接释放资源。
下面我们就来仔细看一看每一个步骤:
其实按照上面所说每个阶段都可得单独拿出来写成一个独立的类方法文件。共别的应用来调用。
1、加载数据库驱动并建立到数据库的连接:
Html代码
St
- rome创建rss
antonyup_2006
tomcatcmsxmlstrutsOpera
引用
1.RSS标准
RSS标准比较混乱,主要有以下3个系列
RSS 0.9x / 2.0 : RSS技术诞生于1999年的网景公司(Netscape),其发布了一个0.9版本的规范。2001年,RSS技术标准的发展工作被Userland Software公司的戴夫 温那(Dave Winer)所接手。陆续发布了0.9x的系列版本。当W3C小组发布RSS 1.0后,Dave W
- html表格和表单基础
百合不是茶
html表格表单meta锚点
第一次用html来写东西,感觉压力山大,每次看见别人发的都是比较牛逼的 再看看自己什么都还不会,
html是一种标记语言,其实很简单都是固定的格式
_----------------------------------------表格和表单
表格是html的重要组成部分,表格用在body里面的
主要用法如下;
<table>
&
- ibatis如何传入完整的sql语句
bijian1013
javasqlibatis
ibatis如何传入完整的sql语句?进一步说,String str ="select * from test_table",我想把str传入ibatis中执行,是传递整条sql语句。
解决办法:
<
- 精通Oracle10编程SQL(14)开发动态SQL
bijian1013
oracle数据库plsql
/*
*开发动态SQL
*/
--使用EXECUTE IMMEDIATE处理DDL操作
CREATE OR REPLACE PROCEDURE drop_table(table_name varchar2)
is
sql_statement varchar2(100);
begin
sql_statement:='DROP TABLE '||table_name;
- 【Linux命令】Linux工作中常用命令
bit1129
linux命令
不断的总结工作中常用的Linux命令
1.查看端口被哪个进程占用
通过这个命令可以得到占用8085端口的进程号,然后通过ps -ef|grep 进程号得到进程的详细信息
netstat -anp | grep 8085
察看进程ID对应的进程占用的端口号
netstat -anp | grep 进程ID
&
- 优秀网站和文档收集
白糖_
网站
集成 Flex, Spring, Hibernate 构建应用程序
性能测试工具-JMeter
Hmtl5-IOCN网站
Oracle精简版教程网站
鸟哥的linux私房菜
Jetty中文文档
50个jquery必备代码片段
swfobject.js检测flash版本号工具
- angular.extend
boyitech
AngularJSangular.extendAngularJS API
angular.extend 复制src对象中的属性去dst对象中. 支持多个src对象. 如果你不想改变一个对象,你可以把dst设为空对象{}: var object = angular.extend({}, object1, object2). 注意: angular.extend不支持递归复制. 使用方法: angular.extend(dst, src); 参数:
- java-谷歌面试题-设计方便提取中数的数据结构
bylijinnan
java
网上找了一下这道题的解答,但都是提供思路,没有提供具体实现。其中使用大小堆这个思路看似简单,但实现起来要考虑很多。
以下分别用排序数组和大小堆来实现。
使用大小堆:
import java.util.Arrays;
public class MedianInHeap {
/**
* 题目:设计方便提取中数的数据结构
* 设计一个数据结构,其中包含两个函数,1.插
- ajaxFileUpload 针对 ie jquery 1.7+不能使用问题修复版本
Chen.H
ajaxFileUploadie6ie7ie8ie9
jQuery.extend({
handleError: function( s, xhr, status, e ) {
// If a local callback was specified, fire it
if ( s.error ) {
s.error.call( s.context || s, xhr, status, e );
}
- [机器人制造原则]机器人的电池和存储器必须可以替换
comsci
制造
机器人的身体随时随地可能被外来力量所破坏,但是如果机器人的存储器和电池可以更换,那么这个机器人的思维和记忆力就可以保存下来,即使身体受到伤害,在把存储器取下来安装到一个新的身体上之后,原有的性格和能力都可以继续维持.....
另外,如果一
- Oracle Multitable INSERT 的用法
daizj
oracle
转载Oracle笔记-Multitable INSERT 的用法
http://blog.chinaunix.net/uid-8504518-id-3310531.html
一、Insert基础用法
语法:
Insert Into 表名 (字段1,字段2,字段3...)
Values (值1,
- 专访黑客历史学家George Dyson
datamachine
on
20世纪最具威力的两项发明——核弹和计算机出自同一时代、同一群年青人。可是,与大名鼎鼎的曼哈顿计划(第二次世界大战中美国原子弹研究计划)相 比,计算机的起源显得默默无闻。出身计算机世家的历史学家George Dyson在其新书《图灵大教堂》(Turing’s Cathedral)中讲述了阿兰·图灵、约翰·冯·诺依曼等一帮子天才小子创造计算机及预见计算机未来
- 小学6年级英语单词背诵第一课
dcj3sjt126com
englishword
always 总是
rice 水稻,米饭
before 在...之前
live 生活,居住
usual 通常的
early 早的
begin 开始
month 月份
year 年
last 最后的
east 东方的
high 高的
far 远的
window 窗户
world 世界
than 比...更
- 在线IT教育和在线IT高端教育
dcj3sjt126com
教育
codecademy
http://www.codecademy.com codeschool
https://www.codeschool.com teamtreehouse
http://teamtreehouse.com lynda
http://www.lynda.com/ Coursera
https://www.coursera.
- Struts2 xml校验框架所定义的校验文件
蕃薯耀
Struts2 xml校验Struts2 xml校验框架Struts2校验
>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>
蕃薯耀 2015年7月11日 15:54:59 星期六
http://fa
- mac下安装rar和unrar命令
hanqunfeng
mac
1.下载:http://www.rarlab.com/download.htm 选择
RAR 5.21 for Mac OS X 2.解压下载后的文件 tar -zxvf rarosx-5.2.1.tar 3.cd rar sudo install -c -o $USER unrar /bin #输入当前用户登录密码 sudo install -c -o $USER rar
- 三种将list转换为map的方法
jackyrong
list
在本文中,介绍三种将list转换为map的方法:
1) 传统方法
假设有某个类如下
class Movie {
private Integer rank;
private String description;
public Movie(Integer rank, String des
- 年轻程序员需要学习的5大经验
lampcy
工作PHP程序员
在过去的7年半时间里,我带过的软件实习生超过一打,也看到过数以百计的学生和毕业生的档案。我发现很多事情他们都需要学习。或许你会说,我说的不就是某种特定的技术、算法、数学,或者其他特定形式的知识吗?没错,这的确是需要学习的,但却并不是最重要的事情。他们需要学习的最重要的东西是“自我规范”。这些规范就是:尽可能地写出最简洁的代码;如果代码后期会因为改动而变得凌乱不堪就得重构;尽量删除没用的代码,并添加
- 评“女孩遭野蛮引产致终身不育 60万赔偿款1分未得”医腐深入骨髓
nannan408
先来看南方网的一则报道:
再正常不过的结婚、生子,对于29岁的郑畅来说,却是一个永远也无法实现的梦想。从2010年到2015年,从24岁到29岁,一张张新旧不一的诊断书记录了她病情的同时,也清晰地记下了她人生的悲哀。
粗暴手术让人发寒
2010年7月,在酒店做服务员的郑畅发现自己怀孕了,可男朋友却联系不上。在没有和家人商量的情况下,她决定堕胎。
12月5日,
- 使用jQuery为input输入框绑定回车键事件 VS 为a标签绑定click事件
Everyday都不同
jspinput回车键绑定clickenter
假设如题所示的事件为同一个,必须先把该js函数抽离出来,该函数定义了监听的处理:
function search() {
//监听函数略......
}
为input框绑定回车事件,当用户在文本框中输入搜索关键字时,按回车键,即可触发search():
//回车绑定
$(".search").keydown(fun
- EXT学习记录
tntxia
ext
1. 准备
(1) 官网:http://www.sencha.com/
里面有源代码和API文档下载。
EXT的域名已经从www.extjs.com改成了www.sencha.com ,但extjs这个域名会自动转到sencha上。
(2)帮助文档:
想要查看EXT的官方文档的话,可以去这里h
- mybatis3的mapper文件报Referenced file contains errors
xingguangsixian
mybatis
最近使用mybatis.3.1.0时无意中碰到一个问题:
The errors below were detected when validating the file "mybatis-3-mapper.dtd" via the file "account-mapper.xml". In most cases these errors can be d