注明:本人原创翻译,原版为Essential Image Optimization电子书,这里将其拆分为几篇文章发布。另外,文中部分链接可能会因为“网络”原因无法打开。不必着急,我会慢慢将其中一些比较好的内容翻译过来发表,都会在这个“Web图像技术深究”专题中。
目录
- 介绍
- 如何判断我的图像是否需要优化?
- 如何选择正确的图像格式?
- “素人”JPEG
- JPEG的压缩模式
- 渐进式JPEG的优点
- 谁在生产环境中使用了渐进式JPEG?
- 渐进式JPEG的缺点
- 如何生成一个渐进式JPEG?
- 色度(或颜色)抽样
- JPEG引发的格式拓展
- 使用JPEG优化编码器
- 什么是MozJPEG?
- 什么是Guetzli?
- MozJPEG与Guetzli孰优孰劣?
- Butteraugli
- 什么是WebP?
- WebP的表现如何?
- 谁在生产环境中使用WebP?
- WebP编码如何执行?
- WebP的浏览器支持
- 如何将我的图像转换为WebP?
- 如何在我的操作系统上查看WebP图像?
- 如何提供WebP?
- SVG优化
- 避免使用有损编解码器重复压缩图像
- 减少不必要的图像解码和尺寸调整带来的损耗
- 使用srcset提供HiDPI图像
- 艺术化的响应
- 颜色管理
- 图像拼合技术
- 延迟加载非关键图像
- 避免
display: none;的陷阱 - 图像CDN服务对你有意义吗?
- 缓存图像资源
- 预加载关键图像资源
- 图像的网络性能预算
- 最后的建议
- 附注
正文:
介绍
图片依然是加载缓慢的首要原因
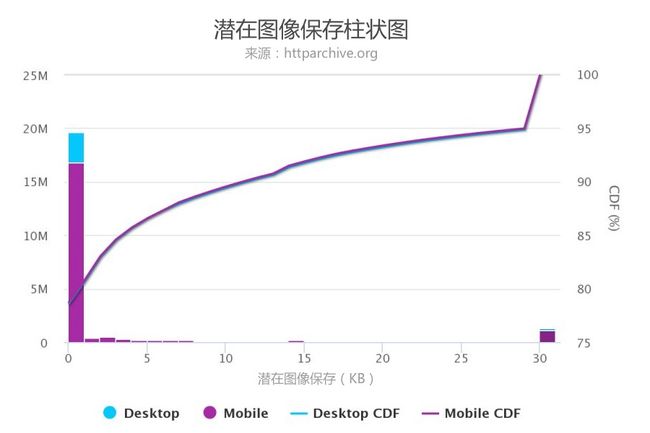
图片经常占用大量的互联网带宽,因为它们通常都非常大。根据HTTP Archive的统计结果显示,网页数据中平均60%的内容都是有JPEG、PNG和GIF组成的图像。截止至2017年7月,平均一个网站的内容数据有3.0MB,而其中1.7MB是图片。
根据Tammy Everts的研究表明,将图片添加到网页中或者将现有的图片扩大,已经被证明可以提高网站的用户转化率。图片是不可能消失的,所以花费成本在有效的压缩策略上以最小化这种带宽占用将变得非常重要。
根据 Soasta/Google research2016年的统计,图像是第二高的用户转换因子,其中转换率最好的页面中图片占比38%一下。图片优化包括了可以减少图片文件大小的多种不同方法。它最终取决于您的图片需要什么视觉保真度。
图像优化:选择正确的存储格式、有效的压缩,并将关键图片优先于可以延迟加载的其他图片进行加载。通常的图片优化包括了压缩,并且支持通过
说明我们有足够的空间来统一优化我们的图片。
ImageOptim是一个免费的工具,可以通过现代压缩技术和去除不必要的EXIF元数据的方法减少图像文件体积。
如果你是个设计师,那么还有一个用于Sketch的ImageOptim插件,它在导出资源时会自动优化。你会发现它能最大化的节省你的时间。
如何判断我的图像是否需要优化?
可以通过WebPageTest.org网站进行图片检查,它将指导你如何更好的优化图片(注意“Compress Images”的内容,即压缩图片)。
WebPageTest报告中的 "Compress Images" 部分列出了如何更有效地压缩的图像,以及能节省的文件大小。
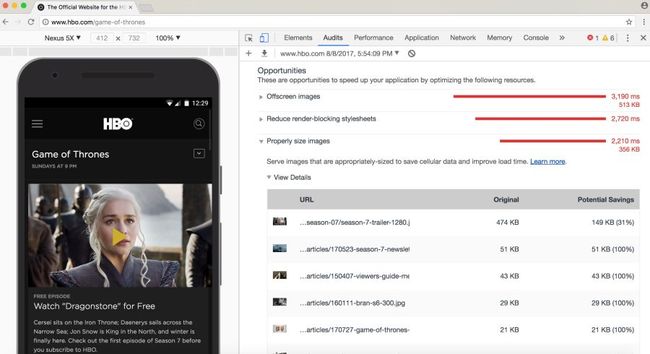
在Chrome中,Lighthouse工具可以有效的帮助你的网站达到最佳体验。它包括了图像优化的审核,并且对是否可以进一步压缩图片提出建议,或者指出哪些是屏幕外的图片可以被延迟加载。
而对于Chrome60以上的版本,Lighthouse已经默认被嵌入到Chrome DevTools中的Audits面板中。
Lighthouse可以审核Web性能、找到最佳实践,并测试渐进式Web应用程序的功能。
你也可以去了解一下其他的性能审核工具,比如PageSpeed Insights或者Cloudinary的Website Speed Test,这些工具都有丰富的图片优化审核功能。
如何选择正确的图像格式?
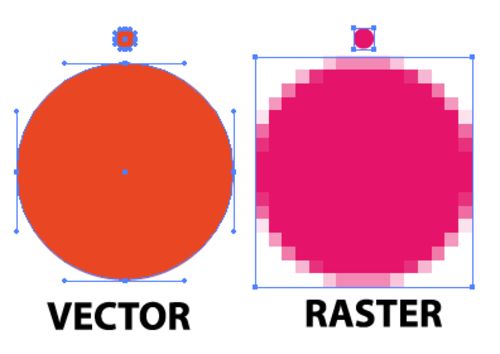
正如Ilya Grigorik在他出色的《图像优化指南》中指出的,所谓的“正确格式”一定是视觉效果和功能需求的统一。你是使用Raster(位图)还是Vector(矢量图)?
Raster Graphics(位图):通过对图像的矩形网格内的每个像素的值进行编码来表示图像。它们在缩放时会失真。WebP格式或者应用更广泛的格式比如JPEG或PNG都可以处理为位图,这种格式被应用于要求真实感的地方。Guetzli,MozJPEG和我们讨论的其他组件都适用于优化位图。
Vector graphics(矢量图):使用点、线和多边形来表示图像,并被应用于使用简单几何形状表示的图像(例如徽标)。这种格式可以在高分辨率下显示,并且缩放时不会失真。像SVG就是处理矢量图的好选择。
选择了错误的格式可能会浪费你很多的宝贵时间。但选择正确格式的过程可能一波三折,所以消耗一些时间去尝试其他保存格式对于最终选择正确的格式来说也是值得的。
杰里米·瓦格纳(Jeremy Wagner)在描述他的图像优化理论时,已经对图像格式的权衡评估做出了讨论。
下一篇:【译】重要的图像优化之三:“素人”JPEG上