Vue全家桶之组件化开发
作者 | Jeskson
掘金 | https://juejin.im/user/5a16e1f3f265da43128096cb
学习组件化开发,首先掌握组件化的开发思想,组件的注册方式,组件间的数据交互方式,组件插槽的用法,vue调式工具的用法,组件的方式来实现业务逻辑功能。
组件化开发思想,组件注册,组件调式,组件间的数据交互,组件插槽
组件化规范,就是多的可能性重用
全局组件注册语法
Vue.component(组件名称, {
data: 组件数据,
template: 组件模板内容
})// 定义一个名为button-counter的新组件
Vue.component('button-counter', {
data: function() {
return {
count: 0
}
},
template: '
})组件的用法
Vue.component('button-counter', {
data: function() {
return {
count: 0
}
},
template: ''
methods: {
handle: function(){
this.count = 2;
}
}
})
var vm = new Vue({
el: '#app',
data: {
}
}); 组件注册时
data必须是一个函数,组件模板内容必须是单个跟元素
template: `
`,组件命名方式
// 短橫线方式
Vue.component('my-component',{/*...*/})
// 驼峰方式
Vue.component('MyComponent',{/*...*/}}局部组件注册
var ComponentA = { /*...*/ }
var ComponentB = { /*...*/ }
var ComponentC = { /*...*/ }
new Vue({
el: '#app',
components: {
'component-a': ComponentA,
'component-b': ComponentB,
'component-c': ComponentC,
}
})vue调式工具的用法
Make sure you are using Node 6 and NPM 3
- Clone this repo
- npm install (Or yarn install if you are using yarn as the package manager)
- npm run bulid
- Open Chrome extension page
- Check 'developer mode'
- Click "load unpacked extension", and choose shells/chrome.
Hacking
- Clone this repo
- npm install
- npm run dev
- A plain shell with a test app will be available at localhost: 8100.
调式工具的安装
第一步,克隆仓库,第二步,安装依赖包,第三步,构建,第四步,打开Chrome扩展页面,第五步,选中开发者模式,第六步,加载已解压的扩展,选择shells/chrome。
组件间数据交互
父组件向子组件传值
组件内部通过props接收传递过来的值
Vue.component('dada-item', {
props: ['title'], // 用于接收父组件接收过来的数据
template: '{{title}}'
})父组件通过属性的方式将值传递给子组件
代码示例:
props属性名的规则
在props中使用驼峰的形式,则在模板中需要使用短橫线的形式
字符串形式的模板中没有这个限制
Vue.component('dada-item', {
// 在JavaScript中驼峰式的
props: ['daTitle'],
template: '{{title}}'
})
// 在html中是短横线方式的
{{pmsg}}
props属性值的类型
字符串类型 string数值类型 number布尔值类型 boolean数组类型 array对象 object
// 字符串形式
{{pmsg}}
// 数字传值
子组件向父组件传值
-
{{item}}
`
});
var vm = new Vue({
el: '#app',
data: {
pmsg: '父组件',
parr: ['da1','da2','da3']
}
}];子组件向父组件传值,子组件通过自定义事件向父组件传递信息
父组件监听子组件事件
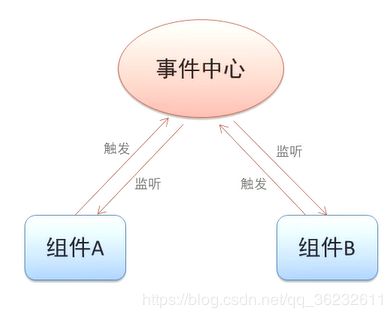
非父子组件传值
兄弟组件之间的交互
var event = new Vue()
事件中心监听事件和事件的销毁
event.$on('自定义事件的名称',事件函数)
监听事件,第一个参数,自定义监听事件的名称,第二个为事件函数
event.$off('自定义事件的名称')
// 销毁事件
触发事件
event.$emit('自定义事件的名称', id)mounted: function() {
// 监听事件
eventhub.$on('da1', (val)=>{
this.num = val;
});
}
mounted: function() {
// 监听事件
eventhub.$on('da2', (val)=>{
this.num = val;
});
}组件插槽
父组件向子组件传递数据,父组件传给子组件
// 父组件
dada
这里的dada 没有插槽是显示不了的
// 子组件
插槽
插槽的位置位于子组件的模板中
// 插槽的位置
Vue.component('dada-box', {
template: `
插槽内容
标题
你让开,达达来了
底部
标题1
标题2
// 放置更多内容作用域插槽
{{item.name}}
// 插槽内容
{{slotPrOps.info.name}}
购物车功能的步骤,实现整体布局和样式,划分功能组件,组合所有子组件形成整体结构,逐个实现各个组件功能,标题组件,列表组件,结算组件。
最后
欢迎加我微信(xiaoda0423),拉你进技术群,长期交流学习...欢迎关注「达达前端」,认真学前端,做个有专业的技术人...
在博客平台里,未来的路还很长,也希望自己以后的文章大家能多多支持,多多批评指正,我们一起进步,一起走花路。
非常感谢读者能看到这里,如果这个文章写得还不错,觉得「达达」我有点东西的话,觉得我能够坚持的学习,觉得此人可以交朋友的话, 求点赞 求关注❤️ 求分享 对暖男我来说真的
非常有用!!!
❤️ 不要忘记留下你学习的脚印 [点赞 收藏 评论]
作者Info:
【作者】:Jeskson
【原创公众号】:达达前端小酒馆。
【福利】:公众号回复 “资料” 送自学资料大礼包(进群分享,想要啥就说哈,看我有没有)!
【转载说明】:转载请说明出处,谢谢合作!~
大前端开发,定位前端开发技术栈博客,PHP后台知识点,web全栈技术领域,数据结构与算法、网络原理等通俗易懂的呈现给小伙伴。谢谢支持,承蒙厚爱!!!
若本号内容有做得不到位的地方(比如:涉及版权或其他问题),请及时联系我们进行整改即可,会在第一时间进行处理。
请点赞!因为你们的赞同/鼓励是我写作的最大动力!
欢迎关注达达的CSDN!
这是一个有质量,有态度的博客