GitHub+Hexo搭建个人博客(包括更改主题)(实践成功)
大部分借鉴的是这位大佬的博客:https://blog.csdn.net/ainuser/article/details/77609180
1、Git安装:
官网下载:https://git-scm.com/download/win(到此页面后,稍微等一下会有下载弹框)
安装git(按照图上选择即可)
![]()
![]()
![]()
![]()
![]()
![]()
![]()
![]()
至此,安装git步骤结束。
2、下载Node.js
下载:http://nodejs.org/download/
安装node.js
![]()
![]()
![]()
![]()
![]()
![]()
至此,node.js安装步骤完毕。
3、安装hexo
首先在本地磁盘中建立一个Hexo文件夹用于存储本地文件(做本地文件保存以及测试使用)
![]()
然后在文件夹中右击打开git命令框(我第一次直接在桌面右击,所以命令行无效果)
![]()
在git命令框中安装Hexo(npm install -g hexo)
![]()
初始化(hexo init) (注:在文件夹里再建一个空目录)
![]()
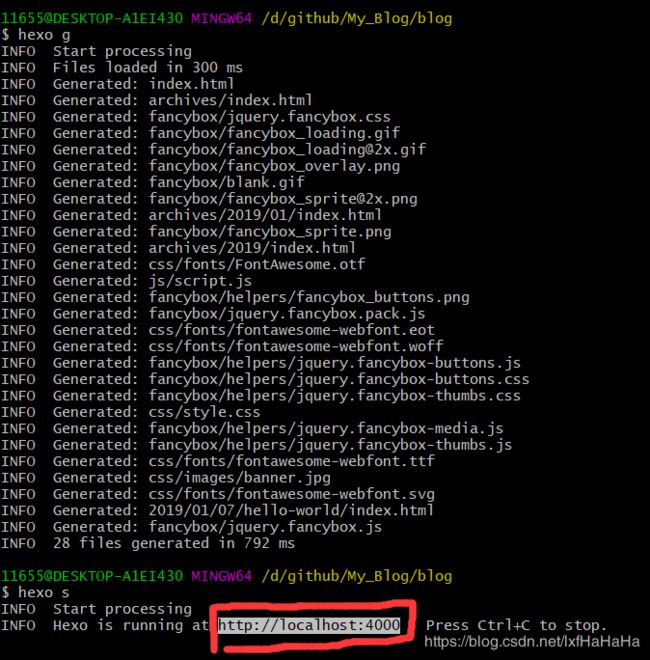
本地运行体验
hexo g
hexo s
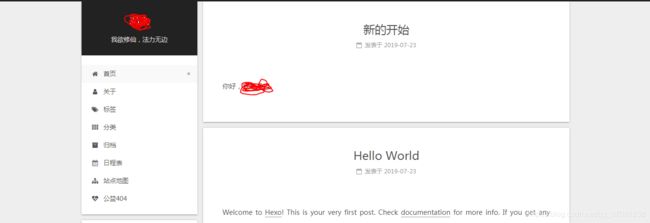
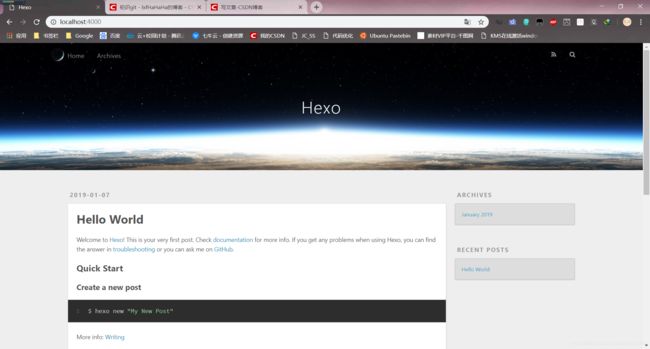
这里的http://localhost:4000 就是地址,浏览器打开访问即可看到效果哦:
这就是我们的博客了~
------------------------------------------------------------------------
到这里本地已做好,接下来与Github相关联
4、github
注册github
地址: https://github.com/
与github相关联:
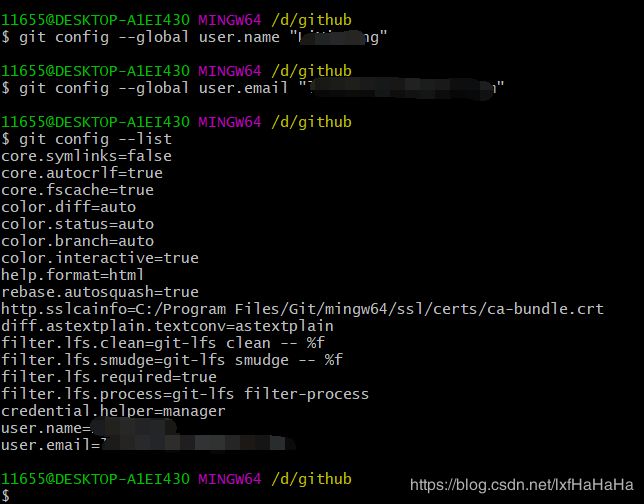
打开git bash,输入以下代码进行配置(如果以前没有配置过的话):
git config --global user.email "你的邮箱" 回车
git config --global user.name "你的用户名" 回车
然后可以输入 git config --list 来查看配置信息:
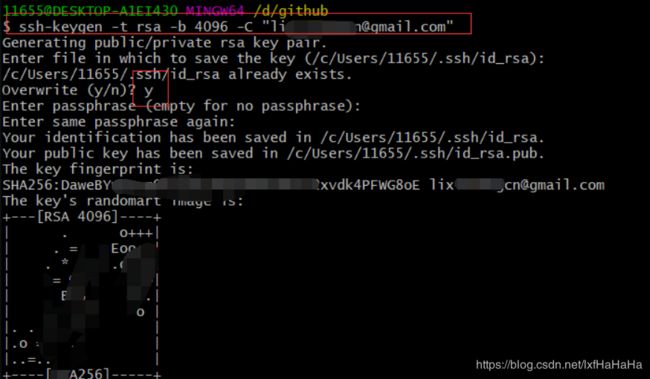
生成密钥
用ssh-keygen 指令生成密钥
ssh-keygen -t rsa -b 4096 -C "你的邮箱@.com"
看下生成的文件:
这里的id_rsa 是私钥,自己保存好;id_rsa.pub 是公钥,用来存放在其他服务器上的;
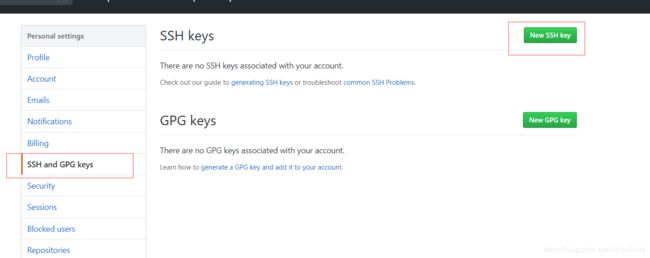
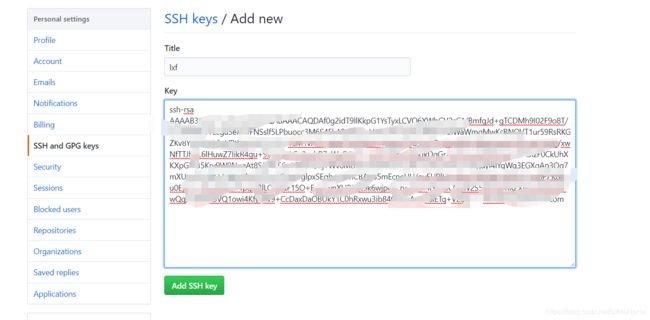
公钥复制到github上:
复制公钥:
cat ~/.ssh/id_rsa.pub
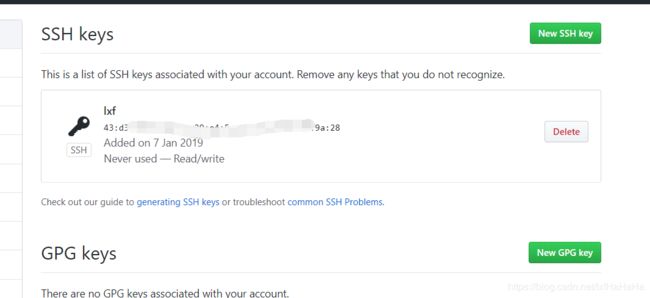
到这已与Github已相联。
接下来创建项目
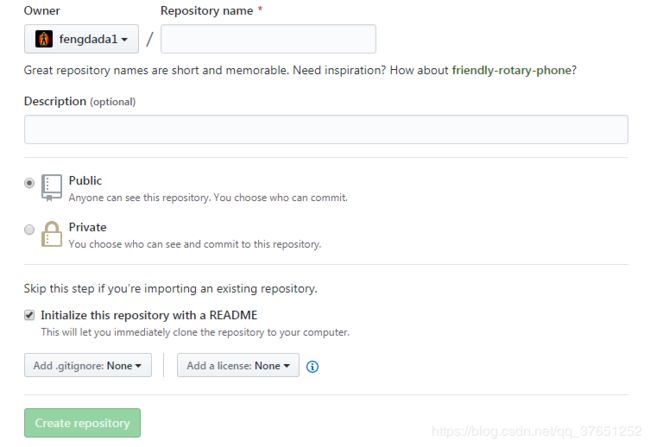
在github上面创建项目(借用github服务器),项目名为:xxx.github.io
5、修改_config.yml,与个人博客项目相关联
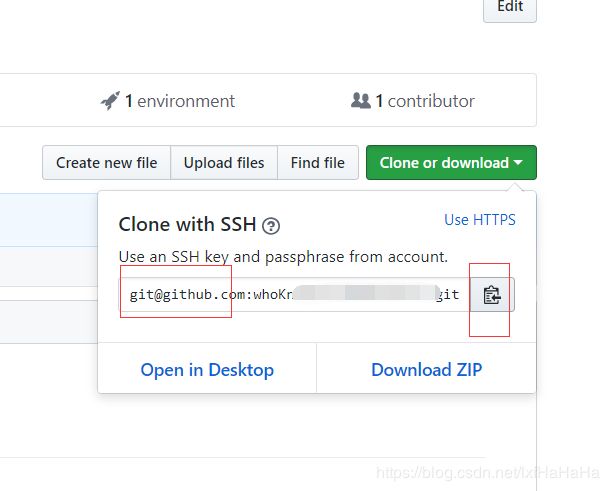
先复制新建项目仓库的地址,要注意这里是“git@gihub”开头的地址:
![]()
附录:
文件/文件夹 说明
node_modules hexo所需要的node依赖包
public 存放的是生成的页面
scaffolds 命令生成文章等的模板
source 用命令创建的各种文章
themes 博客主题
_config.yml 整个博客的配置
db.json source解析所得到的
package.json 项目所需模块项目的配置信息
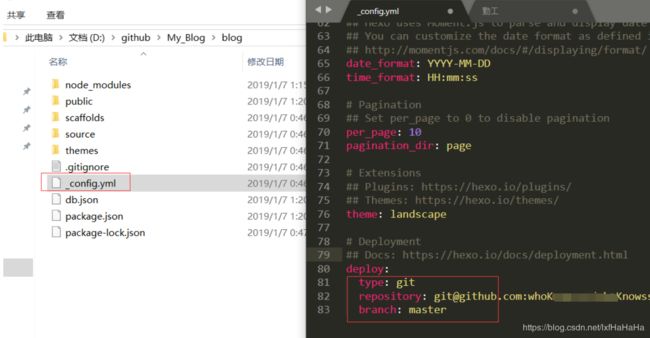
然后,配置Deployment,在其文件夹中,找到文件,修改deploy属性:
deploy:
type: git
repository: 仓库的ssh地址
branch: master
6、安装git扩展
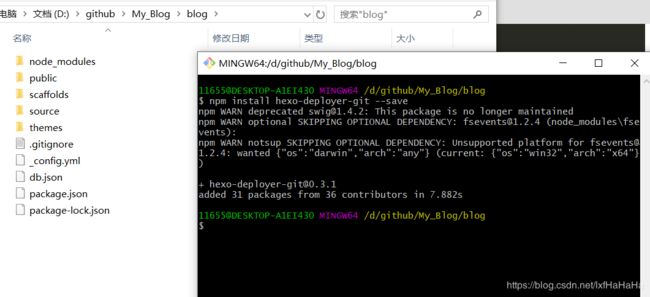
在hexo仓库的文件夹下,右键git bash here,安装扩展:
npm install hexo-deployer-git --save
测试:新建一篇博客
hexo new post '博客的名字'
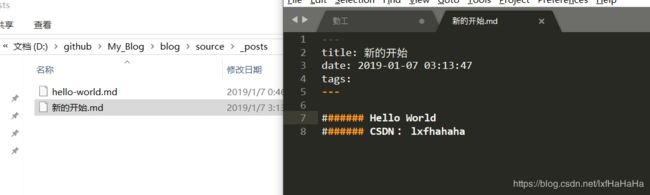
就在source/_posts 下面生成了一个md文件,我们修改里面的内容,就是我们的博客内容:
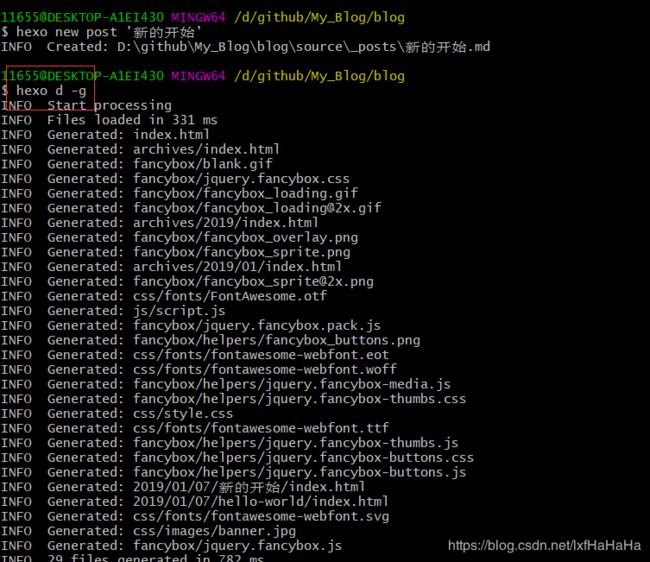
生成以及部署
hexo d -g
访问博客
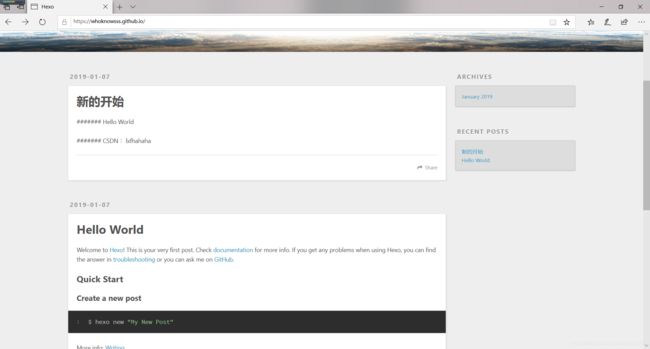
大功告成,访问刚刚记住的博客网址:https://whoknowsss.github.io/
7、使用域名访问自己的博客
购买域名 -- 解析
![]()
然后设置网站解析(让你输入的IP是这样得到的)
键盘快捷键win+r输入cmd回车/或者win+x->a->是
得到如下dos窗口后输入ping ainusers.github.io(ainusers是我的名字,就是上面注册github项目的名字即你的用户名)
因为你刚才创建的项目已经被放到github服务器上面了,所以你这样相当于租用了github的服务器
![]()
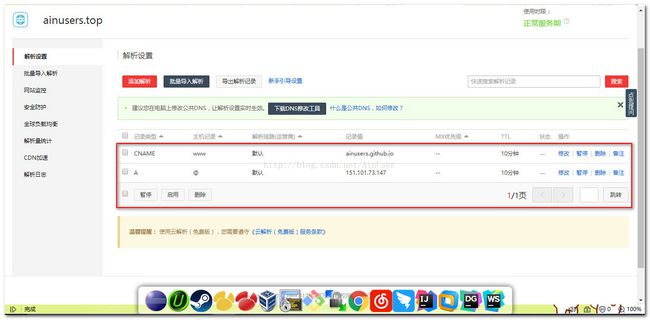
将IP输入到解析网站的弹框中即可完成解析
还有三个需要设置的地方:
A:按照图中格式(主机记录、记录值)设置
B:在D盘Hexo目录下的source中建一个CNAME命名的文件(切记没有后缀)
创建方式,
右键新建txt文本->输入你购买的域名www.ainusers.top->保存关闭
然后快捷键F2或者右键该文本重命名->将.txt后缀去掉->会提示文件不可用继续确定即可
![]()
内容如下所示
![]()
C:绑定域名
![]()
![]()
![]()
域名从.github.io后缀修改成你的域名后缀,才可以说明你以上步骤正确。
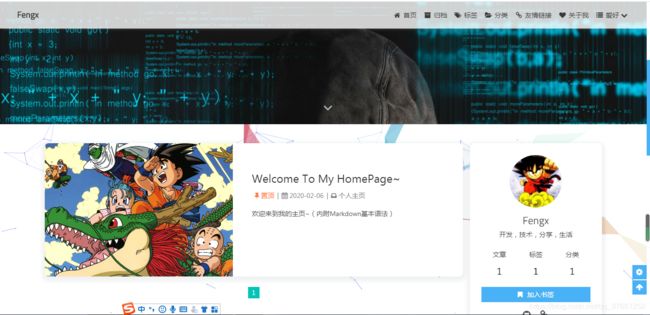
我在网上找了一个例子,比如下图所示
![]()
最后,来更换一下主题(Next主题):
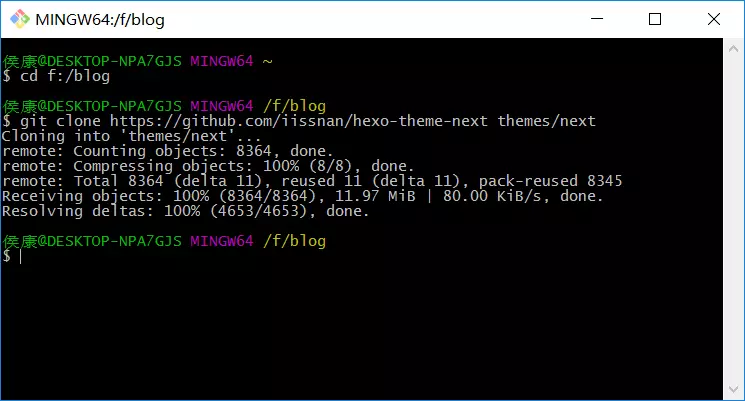
打开git Bash,输入我们博客在本地存放的位置,定位到我们博客的位置,比方说我的博客在F盘的blog文件夹里我就需要输入cd f:/blog。同理,请你cd你的博客位置。(直接在博客目录文件夹右键git bash here 也可)
注意:cd和盘符之间有空格
然后我们先得到next主题。
在git中继续输入git clone https://github.com/iissnan/hexo-theme-next themes/next
敲下回车。git就会自动帮你克隆最新的next主题到你的博客文件夹里面。
得到next主题的过程
克隆完成之后,打开你的本地的博客文件夹就可以看到刚刚下载完成的next主题。
安装主题
首先我们要修改博客的配置文件(注意,是整个博客的配置文件,也就是博客最底层目录下的_config.yml因为之后还会用到,所以我们在此约定一下,将这个配置文件叫做站点配置文件,这是从next的官方文档里学来的名称),找到theme选项,把主题切换为next .如下图,将原来的landscape删掉,改为next,然后保存即可。
注意,theme:的“:”之后有空格~
![]()
回到git,输入
hexo s --debug
进行本地测试
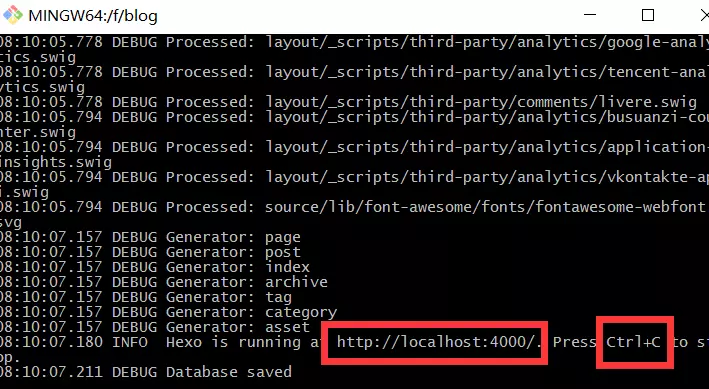
本地测试
老规矩,黑底儿白字儿一顿乱滚之后得到下图就是正解了:
输入第一个红框中的地址访问
输入第一个红框的地址本地访问你的博客,第二个红框中的操作来停止本地测试。
主题模板切换
打开你的博客地址/themes/next找到里面的配置文件。
比方说我的就是在 F:\blog\themes\next里面找到主题配置文件_config.yml(我们再约定一下,这个就叫做主题配置文件),然后ctrl+f搜索 scheme 关键字。 你会看到有三行 scheme 的配置,将你需用启用的 scheme 前面的注释符号 #删除掉,把之前没有#的模板前面加上#。也就是保证要有一个scheme前面没有#
如下图,
按照next的官方指导教程,我们顺便修改一下站点配置文件里面的语言(也就是整个博客的语言)将language后面的内容修改为 zh-Hans。
注意,冒号之后必有空格。
修改语言
最后本地测试,git里:
hexo s --debug
访问:
localhost:4000
本地测试成功后:
然后就是更新操作了,也就是将新主题发布到自己的网站上,操作如下:
还是在git里
部署:
hexo d -g
字幕滚完,本地新博客也就可以访问了。