- Unity3d学习笔记
明月海子
Mecanin动画系统.pngNavigation导航系统.pngShader渲染基础.png面向对象六大原则.png策略模式Strategy.png工厂模式Factory产品工厂.png观察者Observer.png结构设计模式总结.png模板方法模式TemplateMethod.png适配器模式Adapter.png外观模式Facade.png职责连模式ChainofResponsibilit
- Unity内置Shader解读4——Diffuse Detail
ShawnWeasley
1.Shader在什么情况下使用DiffuseDetail(漫反射细节)其实就是在原有纹理上叠加了一个贴图,然后由于混合方式是乘法会导致颜色变暗,就需要再乘一个参数使整体变得更亮。所以如果叠加两张一样的会起到暗的更暗,亮的更亮的效果,如下image.png如果叠加不一样的图,会起到混合效果,如下对某些亮部进行了提亮image.png2.Shader的价值(用的多不多),Shader的难度细节贴图的
- 3.js - 鸡蛋托
一嘴一个橘子
three.jsthree.js
import*asTHREEfrom'three'import{OrbitControls}from'three/examples/jsm/controls/OrbitControls'import{GUI}from'three/examples/jsm/libs/lil-gui.module.min.js'//@ts-ignoreimportbasicVertexShaderfrom'./sha
- Unity3D Compute Shader如何进行同步详解
Clank的游戏栈
java开发语言
前言在Unity3D中,ComputeShaders是一种利用GPU并行处理能力执行复杂计算的方法。由于GPU的工作方式,通常不需要像CPU上那样显式地处理线程同步问题,因为GPU的线程(通常称为工作项或SIMD单元)是大量并发执行的,并且它们通常遵循相同的执行路径。然而,在处理共享资源(如全局内存或图像缓冲区)时,仍需注意避免数据冲突和确保数据一致性。对惹,这里有一个游戏开发交流小组,大家可以点
- glsl着色器学习(二)
superTiger_y
着色器学习
书接上文,第一篇文章已经将顶点着色器和片段着色器的内容编写好了,这篇文章就创建着色器并编译创建顶点着色器对象constvertexShader=gl.createShader(gl.VERTEEX_SHADER);gl.shaderSource(vertexShader,vsGLSL);gl.compileShader(vertexShader);if(!gl.getShaderParameter
- Shaders 开源项目教程
廉珏俭Mercy
Shaders开源项目教程ShadersAcollectionofshaderswritteninCG/ShaderLabforUnity.项目地址:https://gitcode.com/gh_mirrors/sha/Shaders项目介绍Shaders是一个位于GitHub上的开源项目,由用户ewersp维护。尽管具体的项目细节在提供的引用内容中未被明确,通常这类项目专注于开发或提供一组可应用
- colormap-shaders 开源项目教程
凌洲丰Edwina
colormap-shaders开源项目教程colormap-shadersAcollectionofshaderstodrawcolormaps.项目地址:https://gitcode.com/gh_mirrors/co/colormap-shaders项目介绍colormap-shaders是一个GitHub上的开源项目,由开发者kbinani创建并维护。该项目主要提供了一系列用于图形渲染中
- Godot Shaders 开源项目教程
祖崧革
GodotShaders开源项目教程Godot-ShadersAcollectionofvariousshadereffectsforGodotgameengine项目地址:https://gitcode.com/gh_mirrors/god/Godot-Shaders本教程旨在指导您了解并高效利用Godot-Shaders这一GitHub上的开源项目。此项目专注于提供一系列用于Godot引擎的着
- 【Unity3D杂谈】记一次优化shader性能的过程
留待舞人归
unity游戏引擎游戏
一、问题描述我们的手游的主场景主要由一系列的2D图片的SpriteRenderer组成,有一片大的水面背景,有一个shader去实现了水颜色渐变和波纹的效果。在岛上有很多建筑物。按理论上,有更多建筑的区域应该渲染压力更大,而纯水面的地方应该只有一个shader在渲染。但是经测试发现,在一个低端的Android手机上(大约千元的三星手机)上,发现将相机拖动到只有背景海面的区域,帧率也会明显下降,明显
- cesium中如何修改图层的着色器,使其达到我们想要的图层风格
小秧@
着色器javascript开发语言
cesium中如何修改图层的着色器,使其达到我们想要的图层风格在cesium中我们可以,通过修改图层的着色器源代码使其达到一些酷炫的效果,现在我们来说说如何做到这一切。获取图层对应的片源着色器源代码constbaseFragmentShader=viewer.scene.globe._surfaceShaderSet.baseFragmentShaderSource.sources;好现在base
- C for Graphic:shader中各种贴图
羊羊2035
入门图形学之CforGraphic
转载:shader中各种贴图一个三维场景的画面的好坏,百分之四十取决于模型,百分之六十取决于贴图,可见贴图在画面中所占的重要性。在这里我将列举一系列贴图,并且初步阐述其概念,理解原理的基础上制作贴图,也就顺手多了。漫反射贴图diffusemap漫反射贴图在游戏中表现出物体表面的反射和表面颜色。换句话说,它可以表现出物体被光照射到而显出的颜色和强度。我们通过颜色和明暗来绘制一幅漫反射贴图,在这张贴图
- URP Shader 源码阅读 (一) Simple Lit
[email protected]
游戏开发unity
URP版本16.0.6打开SimpleLit.shader文件;SubShaderTags:Tags{"RenderType"="Opaque""RenderPipeline"="UniversalPipeline"//该SubShader是给UniversalPipeline使用的"UniversalMaterialType"="SimpleLit"//延迟渲染使用,标识光照模式"IgnoreP
- Unity3D UI Toolkit数据动态绑定详解
Thomas_YXQ
uijava开发语言Unity游戏开发前端c#
前言在Unity3D中,ComputeShader是一种强大的工具,用于在GPU上执行并行计算任务,这些任务通常涉及大量的数据处理,如图像处理、物理模拟等。然而,由于GPU的并行特性,ComputeShader中的线程(也称为工作项)之间默认是不进行同步的。这意味着每个线程都是独立运行的,且无法直接访问其他线程的数据或执行状态,除非通过特定的机制进行通信。对惹,这里有一个游戏开发交流小组,大家可以
- 新版cesium下雨特效
BJ-Giser
cesium前端javascriptcesium
新版cesium下雨特效(webgl2.0)旧版代码letrain=newCesium.PostProcessStage({name:"czm_rain",fragmentShader:`uniformsampler2DcolorTexture;//输入的场景渲染照片varyingvec2v_textureCoordinates;uniformfloatvrain;floathash(floatx
- Cesium使用视频创建自定义纹理
garefield
jsshader
本文参考了cesium的自定义texture实现,在此基础上做了修改,引入html5的视频进行渲染,实测比使用视频作为材质效率略有优化,且更具灵活性,利于对视频进行二次处理,废话不多说,代码如下:varPrimitiveTexture=(function(){varvertexShader;varfragmentShader;varmaterialShader;varvideo;function_
- JetPack Compose 实战 Jetchat(2)
zcwfeng
继续看配置app/build.gradlebuildFeatures{composetrueviewBindingtrue//DisableunusedAGPfeaturesbuildConfigfalseaidlfalserenderScriptfalseresValuesfalseshadersfalse}指的注意的是这里开启和关闭功能的做法承接上篇importcom.example.comp
- Unity Sprite 灰色图
随遇而安的生活
Unity3D学习笔记
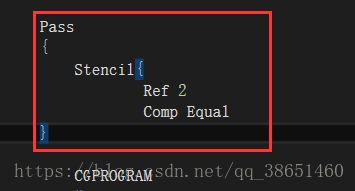
https://gameinstitute.qq.com/community/detail/122856Sprite怎么变成灰色图效果,最简单的方法就是通过修改shader实现。Shader"Sprite/SpriteGray"{Properties{[PerRendererData]_MainTex("SpriteTexture",2D)="white"{}_Color("Tint",Color
- 素材Q&A
景色的景页码的页
衣服在旋转的时候,会闪现黑色线或者点。衣服的Shader中有法线的输入,但是没有图。去掉Shader上的输入,或者把图打包到Bundle中。注意:Shader会被打包在Bundle中。在iPhone7以及以上设备还有此问题。修改方法如下:Cloth3D.Shader中//菲涅尔floatfresnel=saturate(pow(1-dot(viewDir,halfVec),5.0));fresne
- 【Unity Shader】透明度物体的阴影
sjsjs11
图形学unity游戏引擎
//UpgradeNOTE:replaced'mul(UNITY_MATRIX_MVP,*)'with'UnityObjectToClipPos(*)'//UpgradeNOTE:replaced'_Object2World'with'unity_ObjectToWorld'Shader"Custom/AlphaTestWithShadow"{Properties{_Color("ColorTin
- cesium-天际线
醉书生ꦿ℘゜এ
cesiumvue.jsjavascriptelementuicesium
主要是两个着色器letpostProccessStage=newCesium.PostProcessStage({//unform着色器对象textureScalefragmentShader://声明一个纹理采样器colorTexture用于读取纹理颜色'uniformsampler2DcolorTexture;'+//声明一个纹理采样器depthTexture用于读取深度纹理'uniforms
- Cesium插件系列——3dtiles压平
搞GIS图形的sky.
cesiumcesium
本系列为自己基于cesium写的一套插件具体实现。这里是根据Cesium提供的CustomShader来实现的。在CustomShader的vertexShaderText里,需要定义vertexMain函数,例如下:structVertexInput{Attributesattributes;FeatureIdsfeatureIds;Metadatametadata;MetadataClassm
- OpenGL ES: 纹理采样 texture sample
liuhongyi0104
opengl
严正声明:作者:psklf出处:https://www.cnblogs.com/psklf/p/5762308.html欢迎转载,但未经作者同意,必须保留此段声明;必须在文章中给出原文连接;否则必究法律责任!Sampler(GLSL)Sampler通常是在Fragmentshader(片元着色器)内定义的,这是一个uniform类型的变量,即处理不同的片元时这个变量是一致不变的。一个sampler
- 再聊阴影裁剪与高性能视锥剔除
unity
【USparkle专栏】如果你深怀绝技,爱“搞点研究”,乐于分享也博采众长,我们期待你的加入,让智慧的火花碰撞交织,让知识的传递生生不息!一、实际需求因为项目的树与草都采用ComputeShader剔除的GPUInstance绘制,所以需要自己实现阴影投递物的裁剪方法。也就是每一帧具体让哪些物体绘制ShadowMap。该计算的精确性会很影响树(有大量顶点又需要用AlphaTest镂空)的渲染性能。
- Unity中的Compute Shader
popcorn丶
渲染游戏开发unity图像处理
Unity中的ComputeShader前言一、定义二、创建三、computer代码解析四、c#调用方式五、计算关系六、平台支持七、引用前言游戏开发中,dot编程在处理大数量级的运算应用已经越来越广泛了,而GPU本身对大规模数据的并行计算已经越来越强了,因此现在许多游戏处理大量物体的计算可以利用GPU这一特性,加快并发计算速度,ComputeShader就是专门利用这一特性的。提示:以下是本篇文章
- QT-地形3D
进击的大海贼
qt3d开发语言
QT-地形3D一、演示效果二、关键程序三、下载链接一、演示效果二、关键程序#include"ShaderProgram.h"namespacet3d::core{voidShaderProgram::init(){initializeOpenGLFunctions();loadShaders();}voidShaderProgram::addShader(constQString&filename
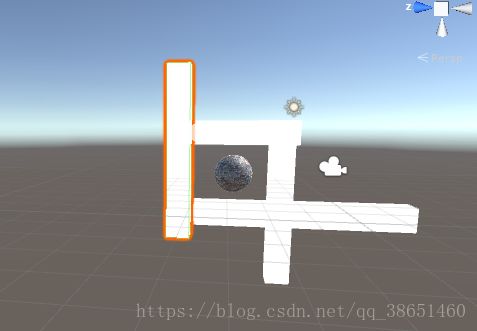
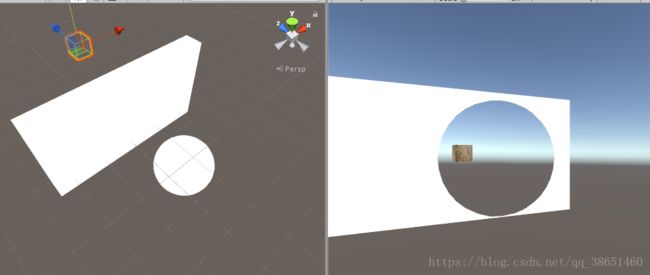
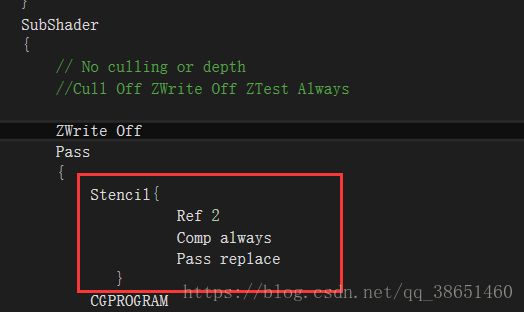
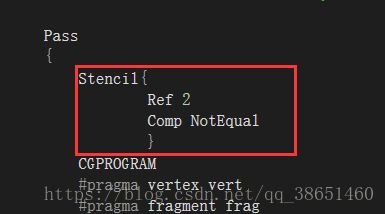
- unity中UI、shader显示在3D物体前
Ctrl-c
unity3d游戏引擎
需要将物体转化成视口坐标而不是屏幕坐标Vector3viewPoint=EScreenCamera.WorldToViewportPoint(CurENeedShowPosition);x=viewPoint.x*Screen.width;y=viewPoint.y*Screen.height;mESignMaterial.SetVector("_LP1",newVector4(x,y,mESig
- Unity3d Shader篇(七)— 纹理采样
雪弯了眉梢
#Shader着色器unity游戏引擎3d
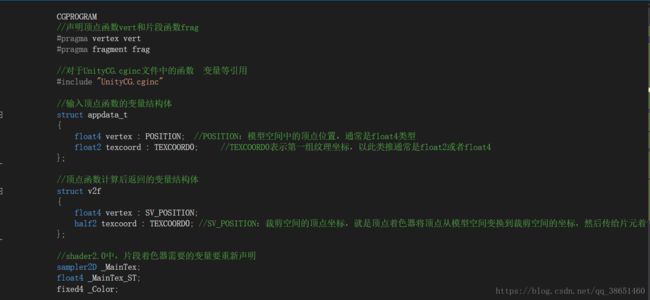
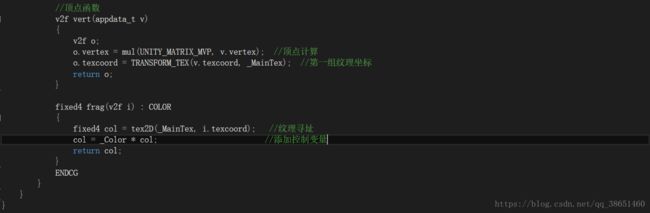
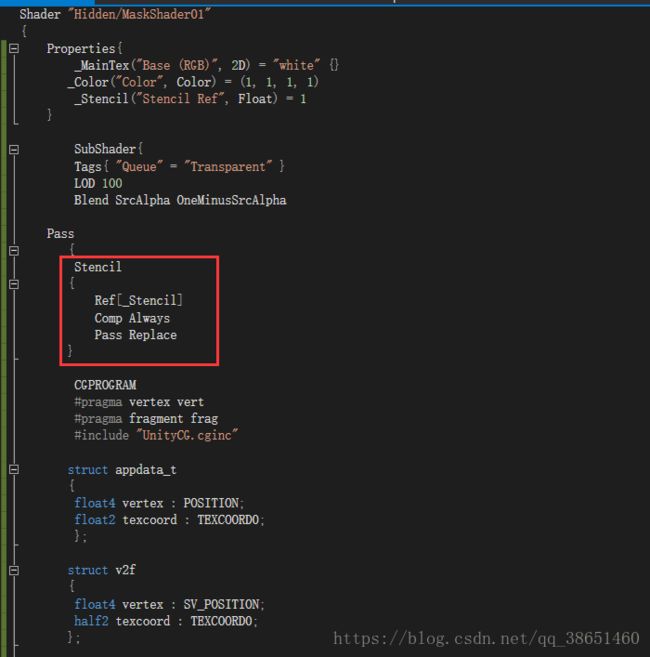
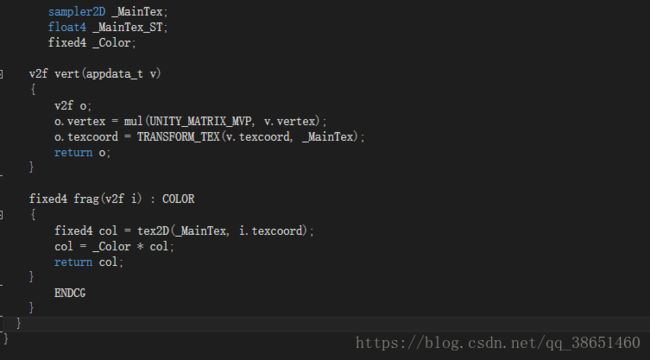
文章目录前言一、什么是纹理采样?1.纹理采样的工作原理2.纹理采样的优缺点优点缺点二、使用步骤1.Shader属性定义2.SubShader设置3.渲染Pass4.定义结构体和顶点着色器函数5.片元着色器函数三、效果四、总结使用场景前言纹理采样是一种常用的图形学技术,它可以让我们在渲染物体表面时,使用一张图片来提供颜色信息,从而增强物体的细节和真实感。在本文中,我们将介绍纹理采样的基本概念,原理和
- 版本发布|Orillusion 0.6.7版本发布啦!
前端
大家久等了!小鸥又带着Orillusion引擎V0.6.7版本发布的消息回来啦!近两个月里小鸥从未懈怠,与团队一起专注于引擎性能的优化、能力的补充、与样例的沉淀~大家常关注的性能部分在新版本中得到了优化,基于渲染50000个立方体的场景,渲染性能可较过去版本提升一倍多!优化过程:·优化相同Shader的变种,使得每帧仅在有变化时才会触发更新,减少性能消耗。·优化Transform结构,减少函数调用
- Shader Weaver使用教程9 - 使用模糊
OneMore2018
我们将在本教程中做什么准备节点在项目视图中,打开“ShaderWeaver/Textures”文件夹并将“火焰”纹理设置为ROOT节点添加模糊节点连接blur1和ROOT节点将模糊1节点的“X”和“Y”的值更改为“1”按下“+”按钮在“[自定义参数]”栏中在输入栏中输入“blurX”,然后按下“新范围”按钮在输入栏中输入“blurY”并按下“新范围”按钮选择blur1节点下拉菜单并分别变为“blu
- UnityShader——07数学知识:向量
Aubyn11
UnityShader线性代数unity
数学知识:向量二维(笛卡尔)坐标系二维向量(矢量)具有方向的线段叫做有向线段,以A为起点、B为终点的有向线段作为向量,可以记作v=B-A。区别于有向线段,在一般的数学研究中,向量是可以平移的。一个向量的坐标等于表示此向量的有向线段的终点坐标减去始点的坐标。二维向量加法二维向量减法二维向量点乘根据这个公式就可以计算向量a和向量b之间的夹角。从而就可以进一步判断这两个向量是否是同一方向,是否正交(也就
- knob UI插件使用
换个号韩国红果果
JavaScriptjsonpknob
图形是用canvas绘制的
js代码
var paras = {
max:800,
min:100,
skin:'tron',//button type
thickness:.3,//button width
width:'200',//define canvas width.,canvas height
displayInput:'tr
- Android+Jquery Mobile学习系列(5)-SQLite数据库
白糖_
JQuery Mobile
目录导航
SQLite是轻量级的、嵌入式的、关系型数据库,目前已经在iPhone、Android等手机系统中使用,SQLite可移植性好,很容易使用,很小,高效而且可靠。
因为Android已经集成了SQLite,所以开发人员无需引入任何JAR包,而且Android也针对SQLite封装了专属的API,调用起来非常快捷方便。
我也是第一次接触S
- impala-2.1.2-CDH5.3.2
dayutianfei
impala
最近在整理impala编译的东西,简单记录几个要点:
根据官网的信息(https://github.com/cloudera/Impala/wiki/How-to-build-Impala):
1. 首次编译impala,推荐使用命令:
${IMPALA_HOME}/buildall.sh -skiptests -build_shared_libs -format
2.仅编译BE
${I
- 求二进制数中1的个数
周凡杨
java算法二进制
解法一:
对于一个正整数如果是偶数,该数的二进制数的最后一位是 0 ,反之若是奇数,则该数的二进制数的最后一位是 1 。因此,可以考虑利用位移、判断奇偶来实现。
public int bitCount(int x){
int count = 0;
while(x!=0){
if(x%2!=0){ /
- spring中hibernate及事务配置
g21121
Hibernate
hibernate的sessionFactory配置:
<!-- hibernate sessionFactory配置 -->
<bean id="sessionFactory"
class="org.springframework.orm.hibernate3.LocalSessionFactoryBean">
<
- log4j.properties 使用
510888780
log4j
log4j.properties 使用
一.参数意义说明
输出级别的种类
ERROR、WARN、INFO、DEBUG
ERROR 为严重错误 主要是程序的错误
WARN 为一般警告,比如session丢失
INFO 为一般要显示的信息,比如登录登出
DEBUG 为程序的调试信息
配置日志信息输出目的地
log4j.appender.appenderName = fully.qua
- Spring mvc-jfreeChart柱图(2)
布衣凌宇
jfreechart
上一篇中生成的图是静态的,这篇将按条件进行搜索,并统计成图表,左面为统计图,右面显示搜索出的结果。
第一步:导包
第二步;配置web.xml(上一篇有代码)
建BarRenderer类用于柱子颜色
import java.awt.Color;
import java.awt.Paint;
import org.jfree.chart.renderer.category.BarR
- 我的spring学习笔记14-容器扩展点之PropertyPlaceholderConfigurer
aijuans
Spring3
PropertyPlaceholderConfigurer是个bean工厂后置处理器的实现,也就是BeanFactoryPostProcessor接口的一个实现。关于BeanFactoryPostProcessor和BeanPostProcessor类似。我会在其他地方介绍。
PropertyPlaceholderConfigurer可以将上下文(配置文件)中的属性值放在另一个单独的标准java
- maven 之 cobertura 简单使用
antlove
maventestunitcoberturareport
1. 创建一个maven项目
2. 创建com.CoberturaStart.java
package com;
public class CoberturaStart {
public void helloEveryone(){
System.out.println("=================================================
- 程序的执行顺序
百合不是茶
JAVA执行顺序
刚在看java核心技术时发现对java的执行顺序不是很明白了,百度一下也没有找到适合自己的资料,所以就简单的回顾一下吧
代码如下;
经典的程序执行面试题
//关于程序执行的顺序
//例如:
//定义一个基类
public class A(){
public A(
- 设置session失效的几种方法
bijian1013
web.xmlsession失效监听器
在系统登录后,都会设置一个当前session失效的时间,以确保在用户长时间不与服务器交互,自动退出登录,销毁session。具体设置很简单,方法有三种:(1)在主页面或者公共页面中加入:session.setMaxInactiveInterval(900);参数900单位是秒,即在没有活动15分钟后,session将失效。这里要注意这个session设置的时间是根据服务器来计算的,而不是客户端。所
- java jvm常用命令工具
bijian1013
javajvm
一.概述
程序运行中经常会遇到各种问题,定位问题时通常需要综合各种信息,如系统日志、堆dump文件、线程dump文件、GC日志等。通过虚拟机监控和诊断工具可以帮忙我们快速获取、分析需要的数据,进而提高问题解决速度。 本文将介绍虚拟机常用监控和问题诊断命令工具的使用方法,主要包含以下工具:
&nbs
- 【Spring框架一】Spring常用注解之Autowired和Resource注解
bit1129
Spring常用注解
Spring自从2.0引入注解的方式取代XML配置的方式来做IOC之后,对Spring一些常用注解的含义行为一直处于比较模糊的状态,写几篇总结下Spring常用的注解。本篇包含的注解有如下几个:
Autowired
Resource
Component
Service
Controller
Transactional
根据它们的功能、目的,可以分为三组,Autow
- mysql 操作遇到safe update mode问题
bitray
update
我并不知道出现这个问题的实际原理,只是通过其他朋友的博客,文章得知的一个解决方案,目前先记录一个解决方法,未来要是真了解以后,还会继续补全.
在mysql5中有一个safe update mode,这个模式让sql操作更加安全,据说要求有where条件,防止全表更新操作.如果必须要进行全表操作,我们可以执行
SET
- nginx_perl试用
ronin47
nginx_perl试用
因为空闲时间比较多,所以在CPAN上乱翻,看到了nginx_perl这个项目(原名Nginx::Engine),现在托管在github.com上。地址见:https://github.com/zzzcpan/nginx-perl
这个模块的目的,是在nginx内置官方perl模块的基础上,实现一系列异步非阻塞的api。用connector/writer/reader完成类似proxy的功能(这里
- java-63-在字符串中删除特定的字符
bylijinnan
java
public class DeleteSpecificChars {
/**
* Q 63 在字符串中删除特定的字符
* 输入两个字符串,从第一字符串中删除第二个字符串中所有的字符。
* 例如,输入”They are students.”和”aeiou”,则删除之后的第一个字符串变成”Thy r stdnts.”
*/
public static voi
- EffectiveJava--创建和销毁对象
ccii
创建和销毁对象
本章内容:
1. 考虑用静态工厂方法代替构造器
2. 遇到多个构造器参数时要考虑用构建器(Builder模式)
3. 用私有构造器或者枚举类型强化Singleton属性
4. 通过私有构造器强化不可实例化的能力
5. 避免创建不必要的对象
6. 消除过期的对象引用
7. 避免使用终结方法
1. 考虑用静态工厂方法代替构造器
类可以通过
- [宇宙时代]四边形理论与光速飞行
comsci
从四边形理论来推论 为什么光子飞船必须获得星光信号才能够进行光速飞行?
一组星体组成星座 向空间辐射一组由复杂星光信号组成的辐射频带,按照四边形-频率假说 一组频率就代表一个时空的入口
那么这种由星光信号组成的辐射频带就代表由这些星体所控制的时空通道,该时空通道在三维空间的投影是一
- ubuntu server下python脚本迁移数据
cywhoyi
pythonKettlepymysqlcx_Oracleubuntu server
因为是在Ubuntu下,所以安装python、pip、pymysql等都极其方便,sudo apt-get install pymysql,
但是在安装cx_Oracle(连接oracle的模块)出现许多问题,查阅相关资料,发现这边文章能够帮我解决,希望大家少走点弯路。http://www.tbdazhe.com/archives/602
1.安装python
2.安装pip、pymysql
- Ajax正确但是请求不到值解决方案
dashuaifu
Ajaxasync
Ajax正确但是请求不到值解决方案
解决方案:1 . async: false , 2. 设置延时执行js里的ajax或者延时后台java方法!!!!!!!
例如:
$.ajax({ &
- windows安装配置php+memcached
dcj3sjt126com
PHPInstallmemcache
Windows下Memcached的安装配置方法
1、将第一个包解压放某个盘下面,比如在c:\memcached。
2、在终端(也即cmd命令界面)下输入 'c:\memcached\memcached.exe -d install' 安装。
3、再输入: 'c:\memcached\memcached.exe -d start' 启动。(需要注意的: 以后memcached将作为windo
- iOS开发学习路径的一些建议
dcj3sjt126com
ios
iOS论坛里有朋友要求回答帖子,帖子的标题是: 想学IOS开发高阶一点的东西,从何开始,然后我吧啦吧啦回答写了很多。既然敲了那么多字,我就把我写的回复也贴到博客里来分享,希望能对大家有帮助。欢迎大家也到帖子里讨论和分享,地址:http://bbs.csdn.net/topics/390920759
下面是我回复的内容:
结合自己情况聊下iOS学习建议,
- Javascript闭包概念
fanfanlovey
JavaScript闭包
1.参考资料
http://www.jb51.net/article/24101.htm
http://blog.csdn.net/yn49782026/article/details/8549462
2.内容概述
要理解闭包,首先需要理解变量作用域问题
内部函数可以饮用外面全局变量
var n=999;
functio
- yum安装mysql5.6
haisheng
mysql
1、安装http://dev.mysql.com/get/mysql-community-release-el7-5.noarch.rpm
2、yum install mysql
3、yum install mysql-server
4、vi /etc/my.cnf 添加character_set_server=utf8
- po/bo/vo/dao/pojo的详介
IT_zhlp80
javaBOVODAOPOJOpo
JAVA几种对象的解释
PO:persistant object持久对象,可以看成是与数据库中的表相映射的java对象。最简单的PO就是对应数据库中某个表中的一条记录,多个记录可以用PO的集合。PO中应该不包含任何对数据库的操作.
VO:value object值对象。通常用于业务层之间的数据传递,和PO一样也是仅仅包含数据而已。但应是抽象出的业务对象,可
- java设计模式
kerryg
java设计模式
设计模式的分类:
一、 设计模式总体分为三大类:
1、创建型模式(5种):工厂方法模式,抽象工厂模式,单例模式,建造者模式,原型模式。
2、结构型模式(7种):适配器模式,装饰器模式,代理模式,外观模式,桥接模式,组合模式,享元模式。
3、行为型模式(11种):策略模式,模版方法模式,观察者模式,迭代子模式,责任链模式,命令模式,备忘录模式,状态模式,访问者
- [1]CXF3.1整合Spring开发webservice——helloworld篇
木头.java
springwebserviceCXF
Spring 版本3.2.10
CXF 版本3.1.1
项目采用MAVEN组织依赖jar
我这里是有parent的pom,为了简洁明了,我直接把所有的依赖都列一起了,所以都没version,反正上面已经写了版本
<project xmlns="http://maven.apache.org/POM/4.0.0" xmlns:xsi="ht
- Google 工程师亲授:菜鸟开发者一定要投资的十大目标
qindongliang1922
工作感悟人生
身为软件开发者,有什么是一定得投资的? Google 软件工程师 Emanuel Saringan 整理了十项他认为必要的投资,第一项就是身体健康,英文与数学也都是必备能力吗?来看看他怎么说。(以下文字以作者第一人称撰写)) 你的健康 无疑地,软件开发者是世界上最久坐不动的职业之一。 每天连坐八到十六小时,休息时间只有一点点,绝对会让你的鲔鱼肚肆无忌惮的生长。肥胖容易扩大罹患其他疾病的风险,
- linux打开最大文件数量1,048,576
tianzhihehe
clinux
File descriptors are represented by the C int type. Not using a special type is often considered odd, but is, historically, the Unix way. Each Linux process has a maximum number of files th
- java语言中PO、VO、DAO、BO、POJO几种对象的解释
衞酆夼
javaVOBOPOJOpo
PO:persistant object持久对象
最形象的理解就是一个PO就是数据库中的一条记录。好处是可以把一条记录作为一个对象处理,可以方便的转为其它对象。可以看成是与数据库中的表相映射的java对象。最简单的PO就是对应数据库中某个表中的一条记录,多个记录可以用PO的集合。PO中应该不包含任何对数据库的操作。
BO:business object业务对象
封装业务逻辑的java对象