搭建个人博客
title: 搭建个人博客
date: 2019-11-13 16:36:37
对于常年需要学习新东西的人们,经常想把学过的一些东西整理一下。于是写博客就成了很多人整理自己学习过的东西的很好的方式。有人选择在一些成熟的平台上管理自己的博客,比如知乎,CSDN,简书这些平台。不过在别人的平台上写东西很容易受到各种限制,内容也有各种各样的要求。哪有比自己搭一个私人博客网站更炫酷(装*)的呢!!!!
哈哈,let’s go.
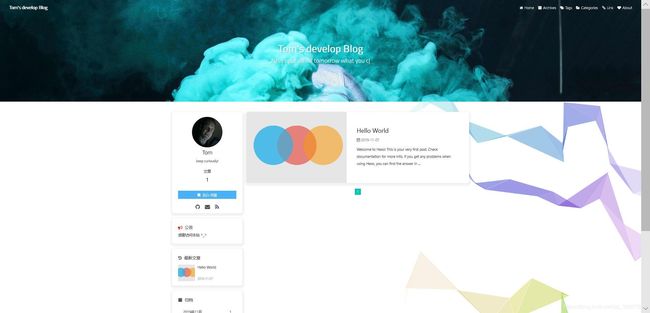
一.效果展示
经过特别简单的配置(大概几个小时),一个属于个人的博客网站就搭好了,可以开始更新自己的内容了,毕竟内容才是最重要的啊。
效果如下:
二.前期准备
经过总结前人的经验,我把搭建一个个人的博客分为大概三种可行的方案:
第一种方案:搭建一个通过Github pages访问的博客网站。但是这样的话只能通过访问 http://github用户名.github.io的方式访问自己的博客网站,毕竟不够炫酷,但是是免费的。于是有了第二种方案。
第二种方案:把 http://github用户名.github.io绑定到自己的域名,购买一个域名需要一定的费用。
第三种方案:把博客系统放到自己购买服务器上,这样能通过服务器的IP地址访问博客网站,绑定域名后可以通过域名来访问。这是最炫酷的方式,当然也是pay最多的,而且网站还需要经过备案。
由于自己热爱open sourse(其实是没钱),于是我选择了第一种的方案。希望后面有钱了可以实现第三种方案。哈哈。
2.1 选择一个博客框架
为了避免重复造轮子,也为了简单和高效起见,我们需要选择一个已有的博客框架,再在这些框架的基础上搭建。有很多还不错的开源博客框架可以选择。简单列举几个:
- Jekyll
- hugo
- django
- hexo
经过比较,发现hexo框架还不错,有比较好的扩展性和很大的用户基础。于是Tom就选了hexo作为博客的框架。想选择其他框架的请参照具体官网文档,和他们的GitHub issues。
2.2 hexo框架的简介
Hexo 特点
- 支持Markdown: 支持Markdown意味着你可以把经历从排版中解放出来
- 轻量: 无需拥有后台及数据库,专心写好你的文章
- 一键部署: 可以通过Git或者ftp来将生成的静态页面部署到服务器或者主机空间中
- 插件丰富: 丰富的插件可以满足你的各种需求
其他特性,请参考官方文档.
2.3 配置必要的环境
搭建前期需要四个工具
- Hexo:Hexo快速、简洁且高效的博客框架
- Node.js:建立在Chrome上的JavaScript运行引擎
- Git:一款免费、开源的分布式版本控制系统
- GitHub:国内一款面向开发者的云端开发平台,提供代码托管,运行空间,质量控制,项目管理等功能
安装
安装必要的配置环境,如果已经安装过,可以跳过。
2.3.1 安装Git Git官网
找到Download,安装自己对应的系统版本,系统会自动判定你当前版本,推荐下载,如果没有推荐,那就自己选择吧。
安装完后,用win+R打开cmd界面,输入
$git --version
出现git的版本信息说明安装成功。
然后熟悉一下Git管理Github项目的常用命令,理解一下他们的关系,感受一下git版本和分支管理的强大之处。
2.3.2 安装Node.js Node.js下载地址
安装node.js记得选择add to path选项,或者手动配置环境变量。把node所在的bin目录加入环境变量。用win+R打开cmd界面,输入
$node
出现node.js的版本信息说明安装成功。
同理系统依然会判定你的系统并给出稳定推荐的版本和尝鲜版,两种,供君选择。下载安装步骤同样省略。
2.3.3 GitHub账号注册
GitHub账号注册过程很简单,注册流程就省略,完成之后,就开始创建博客了。注册完成后,创建名字为 username.github.io 的仓库,username是你的github用户名。记住一定是这个名字的仓库,不然会出问题的。
2.3.4 安装Hexo
前面的所有工具安装完成后,在git bash或者cmd界面中使用npm安装hexo。
$npm install -g hexo-cli
进阶安装和使用,对于熟悉 npm 的进阶用户,可以仅局部安装 hexo 包。
$npm install hexo
安装 Hexo 完成后,请执行下列命令查看安装hexo的版本信息。
$hexo version
然后运行以下命令,Hexo 将会在指定文件夹中新建所需要的文件。这个指定的文件夹就是保存你的博客站点所有文件的地方。
$hexo init <folder>
$cd <folder>
$npm install
站点文件包含以下的文件
.
├── _config.yml //网站的配置文件
├── package.json //应用程序的信息
├── scaffolds //模版 文件夹。当您新建文章时,Hexo 会根据 scaffold 来建立文件。
├── source //资源文件夹是存放用户资源的地方。除 _posts 文件夹之外,开头命名为 _ (下划线)的文件 / 文件夹和隐藏的文件将会被忽略。Markdown 和 HTML 文件会被解析并放到 public 文件夹,而其他文件会被拷贝过去。
| ├── _drafts
| └── _posts
└── themes //主题 文件夹。Hexo 会根据主题来生成静态页面。
更多关于站点目录和配置文件的信息。
安装git,hexo,node.js后,熟悉相关命令。不同系统环境下安装遇到的问题请参考官方文档,官方文档支持中英文,很方便。
三.hexo框架搭建博客
3.1 建立hexo项目,本地localhost:port访问
在上一步生成了站点文件夹后,其中会有一个默认主题以及一个hello-word的默认文章。所以我们可以先生成博客来看一下效果,在站点所在目录打开git bash运行命令:
$hexo generate //可以简写成$hexo g
然后hexo会开始生成博客,生成结束后,文件夹下会多出一个public的文件夹,这个文件夹就是hexo生成的一个完整的静态网站,也就是我们的博客。网站生成好了,我们要浏览它,所以要开启一下hexo自带的服务器,运行命令:
$hexo server //可以简写成$hexo s
这时候,打开浏览器,输入localhost:4000即可访问博客网站。
如果出现端口冲突,可以使用如下的命令指定其他端口。再使用localhost:port去访问。
$hexo server -p port //可以简写成$hexo g -p port
3.2 远程部署,绑定SSH,域名访问
远程部署指的是,博客在我们本地生成好了以后部署到远程仓库去,如果远程仓库支持pages服务的话,那就可以通过这样的方法发布和更新博客。
要使用远程部署需要先安装hexo-deployer-git,注意,这是适用于git类型仓库的方法,其他仓库的方法在官网中有说明。
运行命令
$npm install hexo-deployer-git --save //安装hexo-deployer-git package
安装好hexo-deployer-git后,修改博客目录配置文件_config.yml中的deploy字段,用记事本打开就可以:
deploy:
type: git //pages 部署仓库类型
repo: //git仓库项目地址,你建立的 用户名.github.io仓库
branch: //分支,默认是master
message: //自定义提交说明,这个字段可以没有,用于描述你的提交
再运行
$hexo deploy
打开github的repo,发现你的仓库里已经有了文件,这是生成的博客网站的静态文件。也就是本地博客文件夹中的public 或者.deploy_git中的内容。hexo生成了你的博客网站的静态文件。在浏览器地址栏输入http://username.github.io就可以访问你的个人博客网站了。很炫酷吧。
参考的一些资料
https://www.cnblogs.com/liuxianan/p/build-blog-website-by-hexo-github.html
https://blog.csdn.net/gsl9d1p04f6x2ts3c9/article/details/81024330
https://blog.csdn.net/dazhaoDai/article/details/73730069
https://www.jianshu.com/p/343934573342
绑定SSH
Git使用https协议,每次pull, push都要输入密码,相当的烦。使用git协议,然后使用ssh密钥。这样可以省去每次都输密码。为了方便你的博客的提交,你可以进行git与repo仓库的SSH绑定。
SSH绑定git仓库的特点:
- ssh方式单独使用非对称的秘钥进行认证和加密传输,和账号密码分离开来,不需要账号也可以访问repo。
- 生成和管理秘钥有点繁琐,需要管理员添加成员的public key。不能进行匿名访问,ssh不利于对权限进行细分,用户必须具有通过SSH协议访问你主机的权限,才能进行下一步操作,比较适合内部项目。
如何进行SSH配置。
四.更换主题
4.1 给你的博客选择一个主题
经过以上的配置,你的博客网站已经跑起来了。不过是不是有点丑呢?看来需要进一步的美化我们的网站啊。当然Hexo,也大力支持我们的想法,Hexo提供了很多漂亮的主题供我们选择。Hexo主题。是不是发现有很多主题让你眼花缭乱了,如果不知道应该选哪一个,可以听一听来自前人的建议主题推荐1 主题推荐2。
4.2 更改相关配置
找到自己喜欢的主题,把对应的主题下载到本地站点文件夹下的themes文件夹下。Tom选择了一个名为Butterfly的主题。想要让这个主题应用到我自己的站点上。需要进行如下的操作。
下载主题
找到下载主题的Github repo地址,在站点文件夹下右键打开git bash,输入命令
$git clone -b master https://github.com/jerryc127/hexo-theme-butterfly.git themes/Butterfly
如果想要安装比较新的dev分支,可以
$git clone -b dev https://github.com/jerryc127/hexo-theme-butterfly.git themes/Butterfly
应用主题
修改hexo配置文件_config.yml,把主题改为Butterfly
theme: Butterfly
对于不同的主题,可能还有其他的配置才能生效,参加你选择主题的相关文档说明,关于主题Butterfly配置。
如果你没有pug以及stylus的渲染器,请下载安装:
$npm install hexo-renderer-pug hexo-renderer-stylus --save
或者
$yarn add hexo-renderer-pug hexo-renderer-stylus
然后再次generate ,depoly,访问地址,主题就更换好了。
疑难问题解决
五.项目管理
5.1 写博客,删除博客
首先,由于hexo是支持Markdown来编写你的博客的,非常方便。markdown语法也是非常简单的,类似于html,很快就能掌握。在开始写你的博客之前需要先掌握一下。
但是在实际使用时发现了一个问题。在不同的平台对于markdown语法的支持不太一样,但是大多是东西是一样的,对于博客在不同平台间的迁移不太方便。暂时没有太好的解决办法,等有比较好的解决方法时更新一下。hexo支持的markdown 语法和github的markdown语法是一样的。然后最好是选择一个对于hexo markdown语法支持得比较好的makedown编辑器。
其他的markdown语法资料
https://segmentfault.com/markdown
https://www.jianshu.com/p/8c1b2b39deb0
5.2 上传更新博客
先在本地预览一下写好的博客,在站点文件夹下使用git bash运行
$hexo generate //hexo g
$hexo server //hexo s
检查没问题后,提交更新
$hexo deploy //hexo d
六.高级功能
6.1 评论管理
如何给我们的评论添加评论功能呢?
以Tom选择的Butterfly主题为例,打开主题的配置文件夹_config.yml,注意不是站点的配置文件。搜索Comments,发现该主题支持如下的几种评论系统
- disqus
- laibili
- gitalk
- valine
可以任选一种评论系统进行配置。大致流程为先注册对应的评论系统,再进行一些配置。主题Butterfly相关配置参见主题butterfly相关文档。
其他的配置方法。
6.2 绑定域名
是不是感觉使用githubusername.github.io访问自己的博客还是不够炫酷呢?于是可以给自己的网站绑定一个炫酷的域名,也就是相当于给你的网站起了一个别名,本质上都是通过DNS查找ip地址,然后通过IP地址访问的你的网站的。
可以在CMD界面下通过命令来查看你博客的ip地址。
$ping username.github.io //ping 你的博客网址
首先注册一个域名,在阿里云上注册或者买一个域名。打开控制台,点击解析域名,把你刚刚查到的ip地址填到刚刚解析的域名的记录值上面。然后在你的博客文件夹下面新建一个名为CNAME的文件,在里面写入你刚刚购买的域名。然后提交你的站点静态文件到仓库里。等待一段时间,然后就可以通过刚刚购买的域名访问你的网站了。
6.3 部署站点到自己的服务器
如果你觉得上面的配置还不过炫酷,速度不够快,毕竟github是国外的网站,那么还有更厉害的,把网站放到自己的服务器上。
网站备案
首先,需要进行网站备案。根据工信部《互联网信息服务管理办法》(国务院 292 号令),网站在未完成备案之前,不能指向大陆境内服务器开通访问。如果您的网站托管在中国大陆节点服务器,或者开通 CDN 服务,就必须申请 ICP(互联网内容提供商)备案。若网站服务器为非中国大陆节点,则不用申请备案。
然后购买一个服务器,把你的域名绑定到你的服务器上。
在你的服务器上安装Git并配置,安装并搭建web容器,如nginx,Tomcat等。
然后服务器获取站点静态文件有两种方式:
- 通过把站点静态文件直接提交到服务器上的git仓库
- 通过从github上的username.github.io获取站点静态文件
这样就完成了最后的配置。
6.4 更换电脑或重装系统后恢复hexo
当我们的系统崩溃或者是其他原因导致hexo不能用了,试试这个恢复。
6.5 配置一键部署:
每次更新博客都需要进到博客站点下进行操作,还有一堆的命令要输入。配置一键部署。
6.6 自定义
什么? 你觉得所有的主题都不符合你的要求。没问题,hexo也支持你自己DIY主题,还可以发布给大家一起用。还支持自定义博客模板等功能。
6.7 博客迁移
你想把自己博客发布到不同的平台上,或者是从其他平台上添加自己的博客。没问题,hexo也支持。试试博客迁移。
6.8 搜索引擎收录博客
当我们一开始建完博客时,搜索引擎是搜索不到的,我们需要做一项工作就是通知搜索引擎收录我们的网站。
具体方法
6.9 jsDelivr免费CDN加速博客
由于github的服务器是国外的服务器,访问速度相对较慢,特别是你的博客中使用了太多的图片等比较大的资源,这时候可以使用CDN加速给网站很快的访问速度。
具体方法
七.出现的一些问题
git ssh配置Host key verification failed.
YAMLException: can not read a block mapping entry; a multiline key may not be an implicit key at line 5, column
bad indentation of a mapping entry at line 199, column 2:
hexo YAMLException: cannot read a block mapping entry; a multi line key may not be an implicit key a
gitalk 出现not found 等问题
深坑,申请gitalk账号一般不会出问题,一般问题出在配置_config.yml上。注意repo是只写仓库名字,不是全部路径啊。如username.github.io这样。
butterfly主题问题解答
更多问题解答
blog.csdn.net/dongwuming/article/details/49639243)
gitalk 出现not found 等问题
深坑,申请gitalk账号一般不会出问题,一般问题出在配置_config.yml上。注意repo是只写仓库名字,不是全部路径啊。如username.github.io这样。