vue-cli3首屏加载优化
首屏加载优化
更新于2019-07-11
项目基于vue2.x+vue-router + vuex + element-ui 结合 vue-cli3.0.
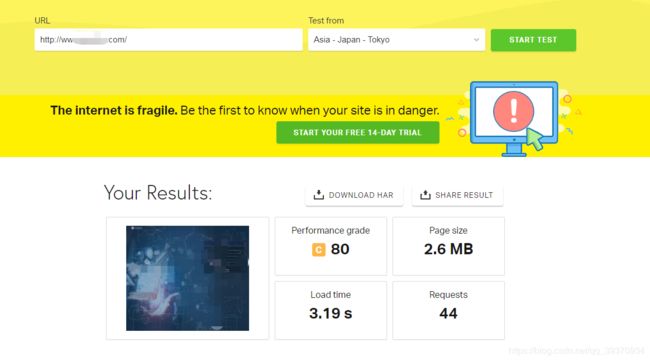
背景和结果:项目上线完首屏加载比较慢,加载时间为11s+,优化之后加载时间控制在4s左右,打包体积从原来的5.76M变为2.54M。
优化方向:
-
1.组件按需加载。
-
2.将图片压缩。
-
3.cdn引入资源(vue,vuex,vue-router,组件库等)
-
4.利用gzip(需要服务器开启gzip)
其他:去除注释及多余代码,利用七牛云这种cdn网站存放静态资源!!
一些工具:
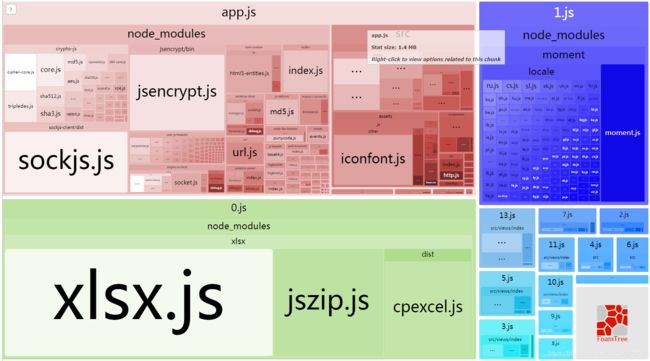
Webpack Bundle Analyzer插件,webbpack的打包分析工具 Webpack Bundle Analyzer;
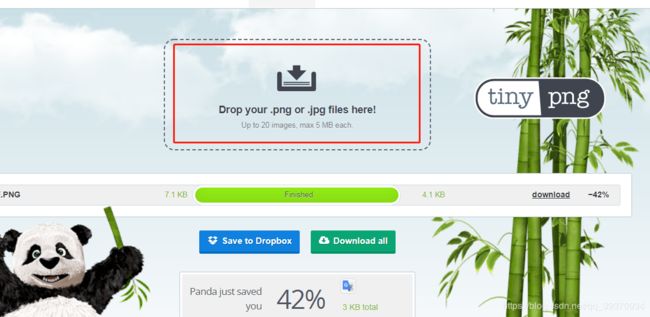
图片压缩网站:TinyPNG
测速网站:Pingdom / webPageTest(推荐)
webpack打包分析工具安装:
npm install --save-dev webpack-bundle-analyzer //npm安装
yarn add -s webpack-bundle-analyzer -D//yarn 安装
接着还需要在vue.config.js里面配置①
module.exports = {
baseUrl: process.env.NODE_ENV == 'production' ? './' : '/',
outputDir: 'dist',
assetsDir: 'static',
chainWebpack: config => {//①这里是配置的部分
config
.plugin('webpack-bundle-analyzer')
.use(require('webpack-bundle-analyzer').BundleAnalyzerPlugin)
},
}
然后运行项目就会有这样一个页面出来,表示打包后的文件大小(鼠标滑入文件块显示)。你就根据这个不断优化看你的项目文件优化后大小。

图片压缩网站,拖拽图片到该位置,自动压缩,大点的png图片图片压缩还是可观的,最后用ps改下后缀名为jpg,或者直接改,能用就行。为什么呢,因为我发现jpg的图片即使很大(有些jpg压缩不了,尴尬),但是请求时间比相同大小的png图片用时更少,后面再去了解原因。
补充: 我们ui用的是蓝湖,我下载jpg格式比png格式体积更小,利用那个网站压缩的比例也更高!图片模糊程度肉眼看不出来。

测速网站:将你部署的网站域名,粘到相应位置即可。等待一会结果就出来了。
正题开始
组件按需加载
官网说的很明白了
//main.js
import {Input,Radio,FormItem,Icon,Row,Col,Upload,Message,MessageBox} from 'element-ui'
Vue.use(Input);Vue.use(Radio);Vue.use(FormItem);Vue.use(Icon);Vue.use(Row);Vue.use(Col);Vue.use(Upload);
Vue.use(Loading);Vue.use(DatePicker);Vue.use(Table);Vue.use(TableColumn);
//Vue.use(Message);Vue.use(MessageBox);//
上面message与MessageBox如果你用Vue.use()方法使用,他会自动执行一遍如果要用这样用
方法一:全局使用
Vue.prototype.$message = Message;
Vue.prototype.$confirm = MessageBox.confirm;//因为我用到了confirm
方法二:需要的模板内使用
//user.vue
import Message from 'element-ui'
mounted(){
Message.error(“错误!“);
}
CDN引入
几个cdn资源站: jsdeliver , bootCDN, unpkg 后面这个网站搜的时候在地址后面加 ‘/搜索包’,
首先在html中script标签引入
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width,initial-scale=1.0,maximum-scale=1.0, user-scalable=0">
<link rel="shortcut icon" type="images/x-icon" href="logo1.png">
<link rel="stylesheet" href="https://cdn.jsdelivr.net/npm/[email protected]/lib/theme-chalk/index.css">
<script src="https://cdn.jsdelivr.net/npm/[email protected]/build/player/lottie.min.js"></script>
<script src="https://cdn.jsdelivr.net/npm/[email protected]/dist/vue-router.min.js"></script>
<!--你如要用vue devtools,需引用vue.js-->
<script src="https://cdn.jsdelivr.net/npm/[email protected]/dist/vuex.min.js"></script>
<script src="https://cdn.jsdelivr.net/npm/[email protected]/dist/axios.min.js"></script>
<script src="https://cdn.jsdelivr.net/npm/[email protected]/lib/index.js"></script>
<script src="https://cdn.jsdelivr.net/npm/[email protected]/index.min.js"></script>
<script src="https://cdn.jsdelivr.net/npm/[email protected]/bin/jsencrypt.min.js"></script>
<script src="https://cdn.bootcss.com/echarts/4.2.1/echarts.min.js"></script>
<script src="https://cdn.bootcss.com/iview/3.4.2-rc.1/iview.min.js"></script>
<title>Title</title>
</head>
vue.config.js
module.exports = {
// 部署应用的根路径(默认'/'),也可用相对路径(存在使用限制)
baseUrl: process.env.NODE_ENV == 'production' ? './' : '/',
outputDir: 'dist',
assetsDir: 'static',
configureWebpack: {//这里是添加的部分
externals:{
'vue': 'Vue',
'vue-router': 'VueRouter',
'vuex': 'Vuex',
'element-ui': 'ELEMENT',
'axios': 'axios',
'echarts': 'echarts',
'lottie-web': 'lottie',
'jsencrypt': 'JSEncrypt',
'iview': 'iview'
}
},
}
gzip
这个优化方式需要服务器(后端)开启gzip,这里我只说一下前端需要做的事情
注意: gzip_static 生效的前提是nginx(如果用的是nginx)开启了gzip_static压缩并且请求目录下存在名称相同且以.gz 结尾的文件。
使用 gzip_static 压缩的话要先准备好压缩后的 gz 文件,并且服务器会消耗更多的空间来存储压缩文件和原文件,这个有利有弊要自己衡量。
参考: 首屏优化加载 github/vue-cli3-config
先安装 compression-webpack-plugin 插件
npm i compression-webpack-plugin -save-dev
//或者
yarn -D compression-webpack-plugin
//vue.config.js
const IS_PROD = ['production', 'prod'].includes(process.env.NODE_ENV);//检测构建环境
const CompressionWebpackPlugin = require('compression-webpack-plugin');
const productionGzipExtensions = /\.(js|css|json|txt|html|ico|svg)(\?.*)?$/i;
module.exports = {
configureWebpack: config => {
if(IS_PROD){
const plugins = [];
plugins.push(
new CompressionWebpackPlugin({
filename: '[path].gz[query]',
algorithm: 'gzip',
test: productionGzipExtensions,
threshold: 10240,
minRatio: 0.8,
})
);
config.plugins = [
...config.plugins,
...plugins
];
}
}
};
然后打包(yarn build)可以看到超过10k的文件均进行了打包,拥有.gz后缀的同名文件
关于vue-cli4.x创建的项目中vue.config.js配置cdn和图片压缩参考这里: vue-cli4-config
写出来是一个记录和相互学习的目的!
你想吃彩虹糖吗?我有长颈鹿,可以挤给你!