如今二维码随处可见,无论是实物商品还是各种礼券都少不了二维码的身影。而手机等移动设备又成为二维码的一个很好的应用平台,不管是生成二维码还是扫码二维码。
1.前言
目前市场主流APP里,二维码/条形码集成主要分两种表现形式来集成:
a. 一种是调用手机摄像头并打开系统照相机全屏去拍摄
b. 一种是自定义照相机视图的frame,自己控制并添加相关扫码指南
今天我就用ZBarSDK来实现上诉两种主流集成方式,与大家共同交流学习/
2.第一步导入ZBarSDK
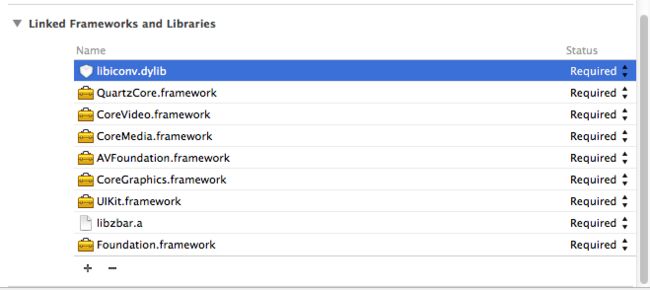
可以从github上下载好ZBarSDK,导入项目,并且导入相关iOS.framework 如图:
我们还需要修改几个地方防止报错
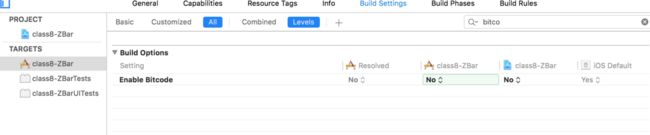
1.需要关闭Enable Bitcode
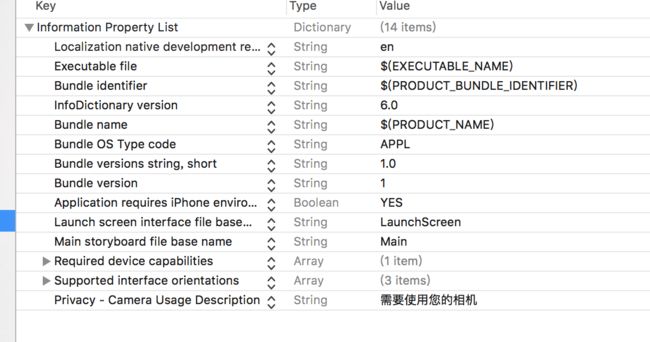
2.需要添加info.plist 文件相机权限
添加key字段NSCameraUsageDescription,string类型,value字段是给用户的提示文字,例如“我们需要使用您的相机“
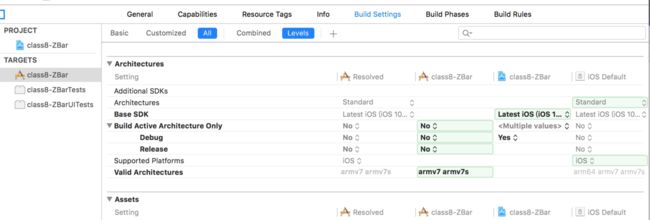
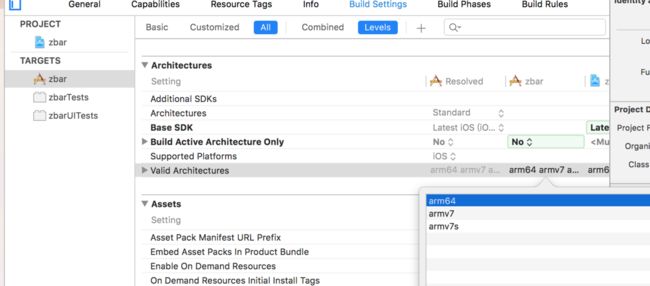
3.需要关闭Build Active Architecture Only和删除arm64
3.集成扫描二维码/条形码
3.1.调用手机摄像头并打开系统照相机全屏去拍摄
实现效果图: 1.一个按钮“扫我” —— 2.点击后打开系统照相机 —— 3.进入全屏拍摄,拍摄二维码 —— 4.识别成功自动关闭照相机
3.1.1.导入#import “ZBarSDK.h" 然后实现相关协议
调用系统相机全屏拍摄,使用的协议是,自定义相机窗口使用的是
#import "ZBarSDK.h"
@interface ViewController ()
在按钮“扫我”的click方法里实现相关细节
- (void)click
{
//初始化相机控制器
ZBarReaderViewController *reader = [ZBarReaderViewController new];
//设置代理
reader.readerDelegate = self;
//基本适配
reader.supportedOrientationsMask = ZBarOrientationMaskAll;
//二维码/条形码识别设置
ZBarImageScanner *scanner = reader.scanner;
[scanner setSymbology: ZBAR_I25
config: ZBAR_CFG_ENABLE
to: 0];
//弹出系统照相机,全屏拍摄
[self presentModalViewController: reader
animated: YES];
}
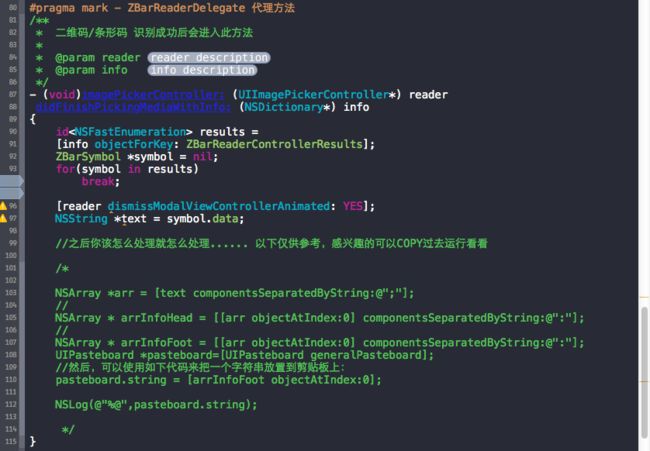
.实现代理方法
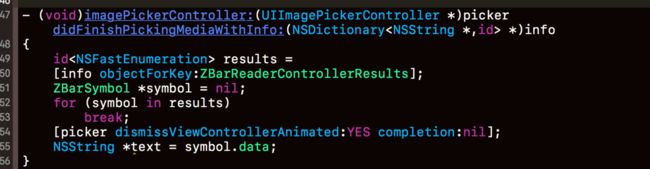
不同版本代理有不同的方法
- (void)imagePickerController:(UIImagePickerController *)picker didFinishPickingMediaWithInfo:(NSDictionary *)info
{
id results =
[info objectForKey:ZBarReaderControllerResults];
ZBarSymbol *symbol = nil;
for (symbol in results)
break;
[picker dismissViewControllerAnimated:YES completion:nil];
NSString *text = symbol.data;
NSLog(@"%@",text);
}
自定义照相机视图的frame,自己控制并添加相关扫码指南
调用系统相机全屏拍摄,使用的协议是
#import "ZBarSDK.h"
@interface ViewController ()
在按钮“扫我”的click方法里实现相关细节
- (void)click
{
//初始化照相机窗口
ZBarReaderView *readview = [ZBarReaderView new];
//自定义大小
readview.frame = CGRectMake(100, 100, 300, 300);
//自定义添加相关指示.........发挥各自的APP的想象力
//此处省略美化10000行代码...................
//………………………..
// 好进入正题—— 接着设置好代理
readview.readerDelegate = self;
//将其照相机拍摄视图添加到要显示的视图上
[self.view addSubview:readview];
//二维码/条形码识别设置
ZBarImageScanner *scanner = readview.scanner;
[scanner setSymbology: ZBAR_I25
config: ZBAR_CFG_ENABLE
to: 0];
//启动,必须启动后,手机摄影头拍摄的即时图像菜可以显示在readview上
[readview start];
}
实现代理方法
-(void)readerView:(ZBarReaderView *)readerView didReadSymbols:(ZBarSymbolSet *)symbols fromImage:(UIImage *)image
{
ZBarSymbol *symbol = nil;
for (symbol in symbols)
break;
NSString *text = symbol.data;
}
生成二维码SDK的Dome“QRCode”中制作libqrencode库文件
1.制作二维码/*字符转二维码
导入 libqrencode文件
添加#import "QRCodeGenerator.h"
#import "QRCodeGenerator.h"
@property (strong , nonatomic) UIImageView* qRImageView;
- (void)viewDidLoad
{
[super viewDidLoad];
self.qRImageView = [[UIImageView alloc] initWithFrame:CGRectMake(0, 0, 320, 400)];
[self.view addSubview:self.qRImageView];
}
-(IBAction)qrBtnPress:(id)sender
{
self.qRImageView.image = [QRCodeGenerator qrImageForString:@"二维码存储的字符串信息 asddsdd" imageSize:self.qRImageView.bounds.size.width];
}