使用vh,vw配合媒体查询做pc端的界面自适应
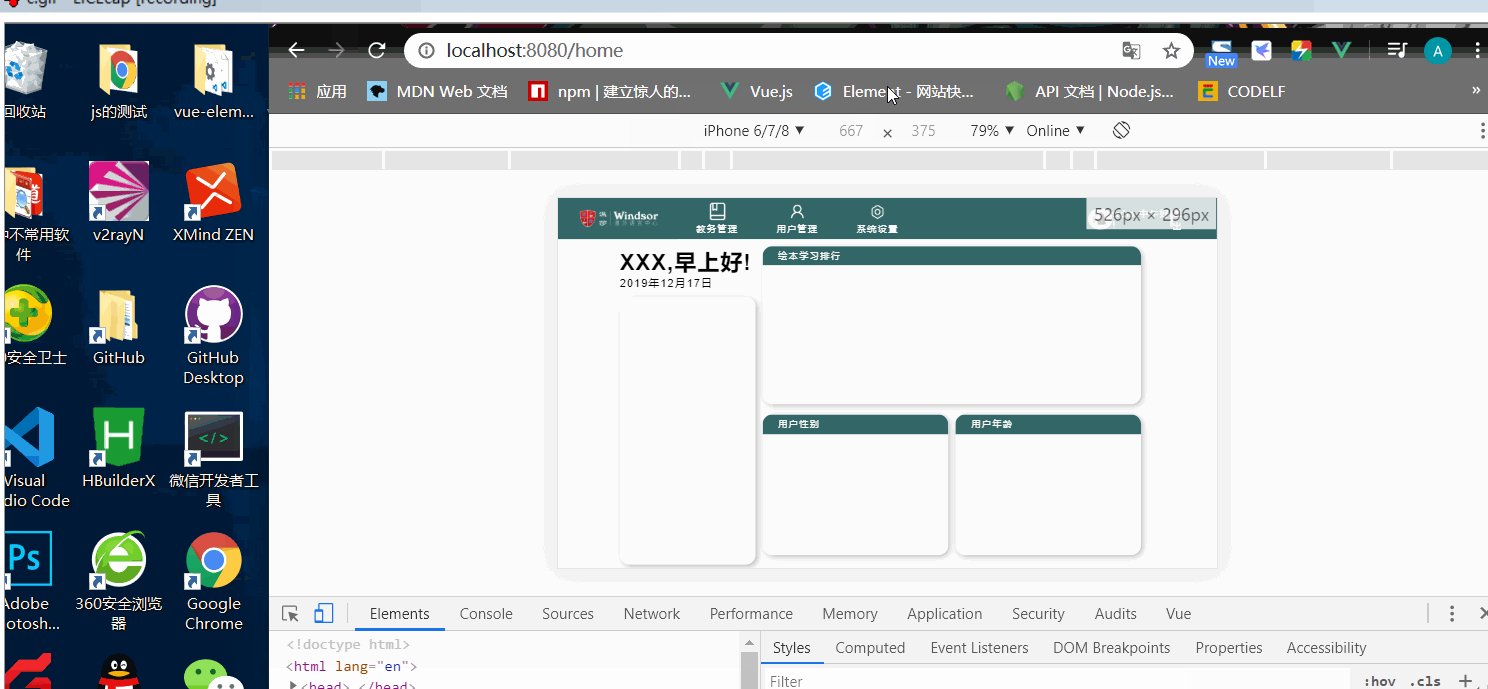
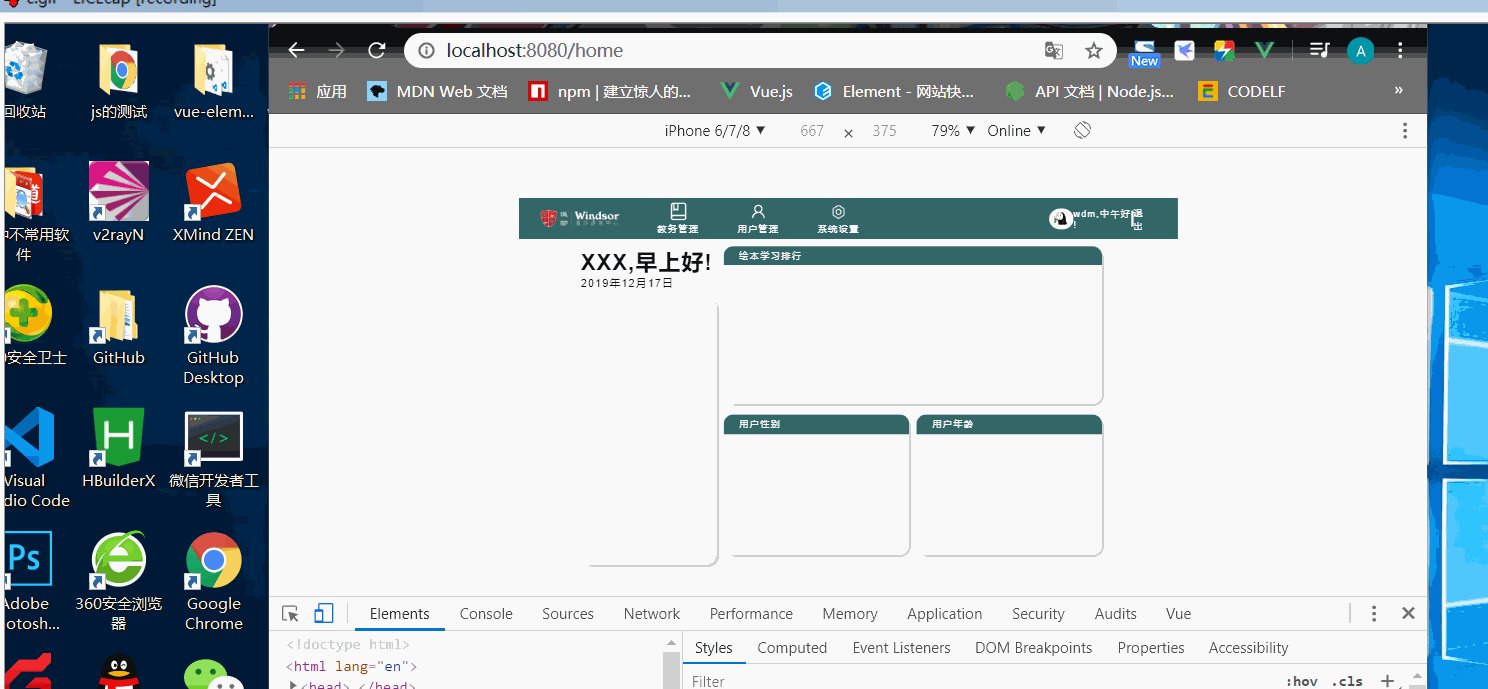
效果如下:

前景提要:
因为我司后台管理的页面都需要在可视的浏览界面中展示所有内容,不允许在html,body中出现滚动条,查找了很多的布局方法,都不尽人意.后面看到vw,vh单位,惊喜起来.特写此文章
前端的环境:
利用vue cli3.x搭建,css预编译使用的是less
一.全局引入less的变量
1.下载style-resources-loader,使用vue add这样会自动在vue.config.js中给你配置出来。
vue add style-resources-loader
2.可以看到生成了vue.config.js文件,修改你的样式文件路径为你的less文件的位置
(下面以我的为例子)
const path = require('path')
module.exports = {
pluginOptions: {
'style-resources-loader': {
preProcessor: 'less',
patterns: [
// eslint-disable-next-line no-undef
path.resolve(__dirname, 'src/assets/css/index.less')
]
}
}
}
二. 下面贴出我的less文件代码
1.base.less
html,
body,
input,
ul,
li,
ol,
dl,
dd,
dt,
p,
h1,
h2,
h3,
h4,
h5,
h6,
form,
fieldset,
legend,
img {
margin: 0;
padding: 0;
}
fieldset,
img {
border: 0;
}
img {
vertical-align: middle;
}
ul,
ol,
dl {
list-style: none;
}
input {
border: none;
/* 清除获取焦点高亮边框 */
outline: none;
}
a {
text-decoration: none;
color: black; /*因情况而定*/
}
button {
border: none;
background-color: transparent;
outline: none; //消除默认点击蓝色边框效果
}
body {
height: 100%;
-moz-osx-font-smoothing: grayscale;
-webkit-font-smoothing: antialiased;
text-rendering: optimizeLegibility;
font-family: Helvetica Neue, Helvetica, PingFang SC, Hiragino Sans GB, Microsoft YaHei, Arial, sans-serif;
font-size: 0.5rem;
letter-spacing: 1px;
}
label {
font-weight: 700;
}
html {
height: 100%;
box-sizing: border-box;
}
#app {
height: 100%;
}
*,
*:before,
*:after {
box-sizing: inherit;
}
a:focus,
a:active {
outline: none;
}
a,
a:focus,
a:hover {
cursor: pointer;
color: inherit;
text-decoration: none;
}
div:focus {
outline: none;
}
/*版心类*/
.w {
width: 1440px; /*因情况而定*/
height: 100%;
margin: 0 auto;
}
// 清除浮动
.clearfix {
&:after {
visibility: hidden;
display: block;
font-size: 0;
content: " ";
clear: both;
height: 0;
}
}
// css3动画效果
// 从左到右
@keyframes left-to-right {
0% {transform: translateX(40%);opacity: 0;}
100% {transform: translateX(0);opacity: 1;}
}
// 从右到左
@keyframes right-to-left {
0% {transform: translateX(-40%);opacity: 0;}
100% {transform: translateX(0);opacity: 1;}
}
.title {
width: 100%;
.vh(56);
padding: 0 16px;
background-color: #336666;
color: #fff;
.line-height(56);
font-size: 0.6rem;
}
2.global.less
// 根元素大小使用 vw 单位
@media (min-width: 1024px){
html{font-size: 18px}
} /*>=1024的设备*/
@media (min-width: 1100px) {
html{font-size: 20px}
} /*>=1100的设备*/
@media (min-width: 1280px) {
html{font-size: 22px;}
} /*>=1280的设备*/
@media (min-width: 1366px) {
html{font-size: 24px;}
}
@media (min-width: 1440px) {
html{font-size: 25px;}
}
@media (min-width: 1680px) {
html{font-size: 28px;}
}
@media (min-width: 1920px) {
html{font-size: 33px;}
}
// 公共属性
// 公共颜色
@BASE_COLOR: #527474;
// 阴影
@BASE_SHADOW: 2px 2px 6px #BFBFBF;
// ui图的宽
@BASE_VW: 1920vw;
// ui图的高
@BASE_VH: 1080vh;
// 可视单位的换算
// 宽
.vw(@vw) {
width:@vw/@BASE_VW * 100;
}
// 高
.vh(@vh) {
height:@vh/@BASE_VH * 100;
}
// 字体的大小
.font-size(@size) {
font-size: @size/@BASE_VW * 100;
}
// 行高
.line-height(@line) {
line-height: @line/@BASE_VH * 100;
}
// padding
.padding(@top,@right,@bottom,@left) {
padding-top: @top / @BASE_VH * 100;
padding-right: @right / @BASE_VW * 100;
padding-bottom: @bottom / @BASE_VH * 100;
padding-left: @left / @BASE_VW * 100;
}
// margin
.margin(@top,@right,@bottom,@left) {
margin-top: @top / @BASE_VH * 100;
margin-right: @right / @BASE_VW * 100;
margin-bottom: @bottom / @BASE_VH * 100;
margin-left: @left / @BASE_VW * 100;
}
3.index.less
@import './global.less';
@import './base.less';
三.使用说明和注意事项
1.因为的我设计图给的尺寸是宽: 1920,高: 1080,你的不同,可以在global文件中的@BASE_VW,@BASE_VH属性中改
2.然后就可以在你vue文件中用.vh() .vw()使用了.
3.对于特殊盒子,比如图片的尺寸需要等比例的,你就用.vh(),然后宽用width: auto,这样就行了
**不足之处,请评论区给予提醒,谢谢大家!