重温CSS3常见新特性的奥秘(个人总结)
最近觉得CSS3真的很神奇,完全掌握了用的时候真的非常有趣,但是就是用的时候很难用好,所以我就整理了一下关于CSS3的新特性,也方便自己查阅,要是文章中有什么不对的或者更好的方法,欢迎大家指出~
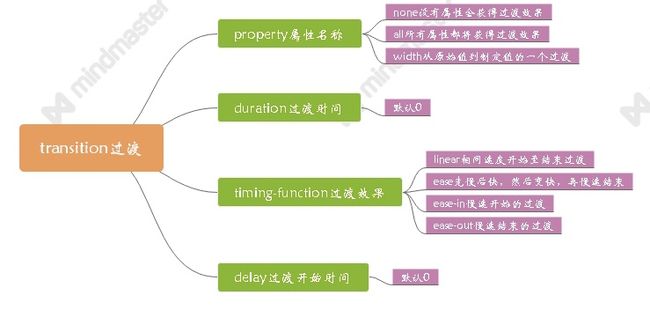
transition - 过渡
通过过渡transition,可以使开发者不需要javascript就可以实现简单的动画交互效果。
语法
transition: property duration timing-function delay;
属性值和描述
实例-过渡

从初始状态过渡到终止状态时速度由快到慢,运动时间2s,1s后开始执行
div
{
width:80px;
height:80px;
background:rgb(18, 185, 121);
transition:width 2s ease 1s;
-webkit-transition:width 2s ease 1s;
}
div:hover
{
width:200px;
}
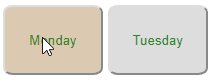
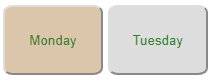
实例-hover效果

大家可以看出左边的按钮运动时间用了3秒,右边鼠标放上去颜色就出来了,这就是左边用了过渡,右边没有用过渡的效果
代码如下:
css代码
button{
width:100px;
height:70px;
border-radius: 10%;
color: forestgreen;
}
.one{
transition: all 3s;
}
button:hover
{
background:rgb(218, 118, 4);
}
html代码
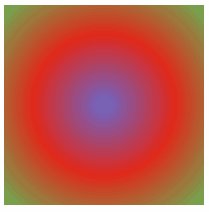
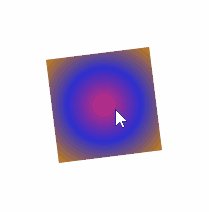
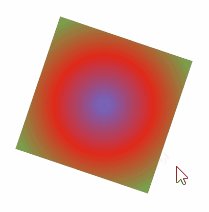
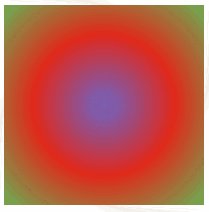
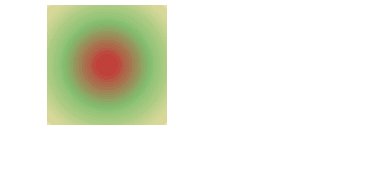
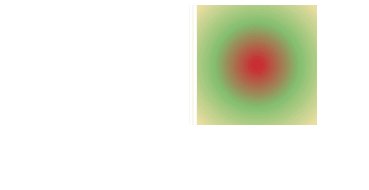
实例-过渡旋转
css代码
.box {
height: 200px;
width: 200px;
background: -webkit-radial-gradient(rgb(105, 103, 204),rgb(226, 40, 26),rgb(106, 177, 85));
transition: all 3s;
}
.box:hover {
transform: rotate(180deg) scale(.5, .5);
background: -webkit-radial-gradient(rgb(218, 44, 116),rgb(45, 47, 207),rgb(201, 128, 19));
}
html代码
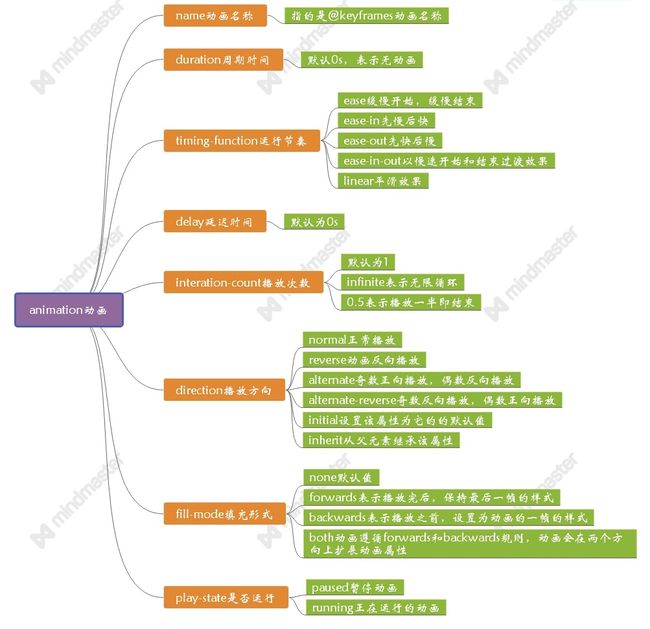
animation - 动画
语法
animation: name duration timing-function delay iteration-count direction fill-mode play-state;
属性和值的描述
实例-动画

上面的动画采用的渐变的背景,动画5s完成,鼠标放在上边动画就暂停
.box {
background: -webkit-radial-gradient(rgb(211, 28, 43),rgb(130, 190, 111),rgba(228, 184, 42, 0.425));
height: 120px;
width: 120px;
position:relative;
animation: change 5s infinite;
}
.box:hover {
animation-play-state: paused;
}
@keyframes change
{
from {left:0px;}
to {left:200px;}
}
实例-不同时间点动画

里面的10%,50%,70%,100%代表在变化中不同时间点的属性值
.box {
height: 120px;
width: 120px;
position:relative;
animation: change 2s linear 2s infinite reverse running both;
}
.box:hover {
animation-play-state: paused;
}
@keyframes change {
0% {
height: 150px;
background: -webkit-radial-gradient(rgb(44, 218, 111),rgb(130, 190, 111),rgba(230, 37, 172, 0.425));
}
50% {
width: 80px;
}
70% {
width: 200px;
height: 200px;
}
100% {
width: 100px;
height: 100px;
background: -webkit-radial-gradient(rgb(218, 64, 44),rgb(45, 207, 118),rgb(201, 128, 19));
}
}
shadow - 阴影
语法
box-shadow: h-shadow v-shadow blur spread color inset
属性和值的描述
实例-div阴影
div
{
width:300px;
height:100px;
background-color:rgb(75, 179, 75);
box-shadow: 15px 15px 10px #888888;
}
实例-图片阴影


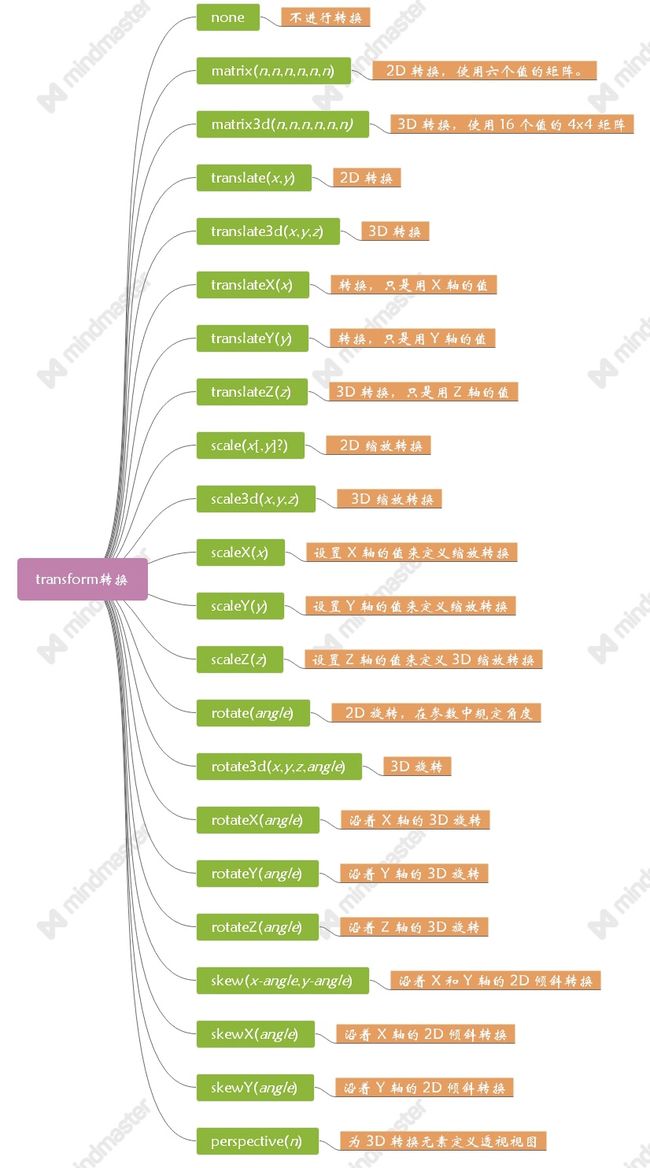
transform - 转换
语法
transform: none|transform-functions
属性和值的描述
实例-2D旋转
.pic img{
width:200px;
height:100px;
transform:rotate(15deg);
margin: 60px;
}

实例-2D倾斜
.pic img{
width:200px;
height:100px;
transform: skew(10deg,10deg);
margin: 60px;
}

实例-3D旋转
.pic img{
width:200px;
height:100px;
margin: 60px;
}
.pic:hover{
transform:rotateX(180deg);
}

实例-3D旋转
.pic img{
width:200px;
height:100px;
margin: 60px;
transform:rotate3d(10,10,10,60deg);
}

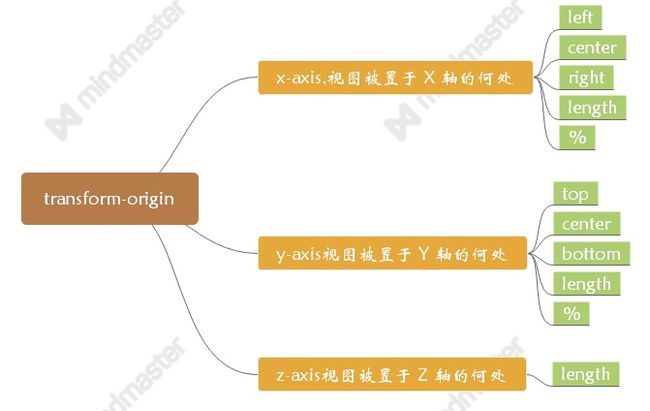
transform-origin
语法
transform-origin: x-axis y-axis z-axis
属性和值的描述
实例-设置旋转基点位置
.pic
{
position: relative;
height: 200px;
width: 200px;
margin: 100px;
padding:10px;
border: 1px solid rgb(201, 134, 46);
}
.pic2
{
padding:50px;
position: absolute;
background-image: url("./four.jpg");
transform: rotate(45deg);
transform-origin:20% 40%;
}
hello
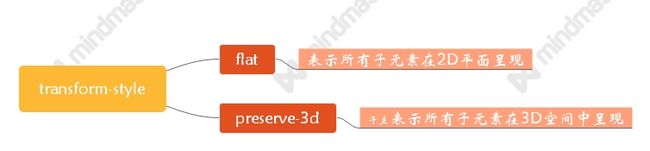
transform-style
语法
transform-style: flat|preserve-3d
属性和值的描述
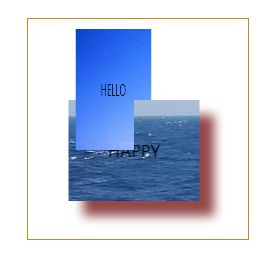
实例-子元素3D转换
#div1
{
position: relative;
height: 200px;
width: 200px;
margin: 100px;
padding:10px;
border: 1px solid rgb(197, 139, 32);
}
#div2
{
padding:50px;
position: absolute;
background-image: url("./four.jpg");
transform: rotateY(60deg);
transform-style: preserve-3d;
}
#div3
{
padding:40px;
position: absolute;
background-image: url("./six.jpg");
transform: rotateY(-50deg);
box-shadow: 15px 15px 10px #944848;
}
HELLO
HAPPY
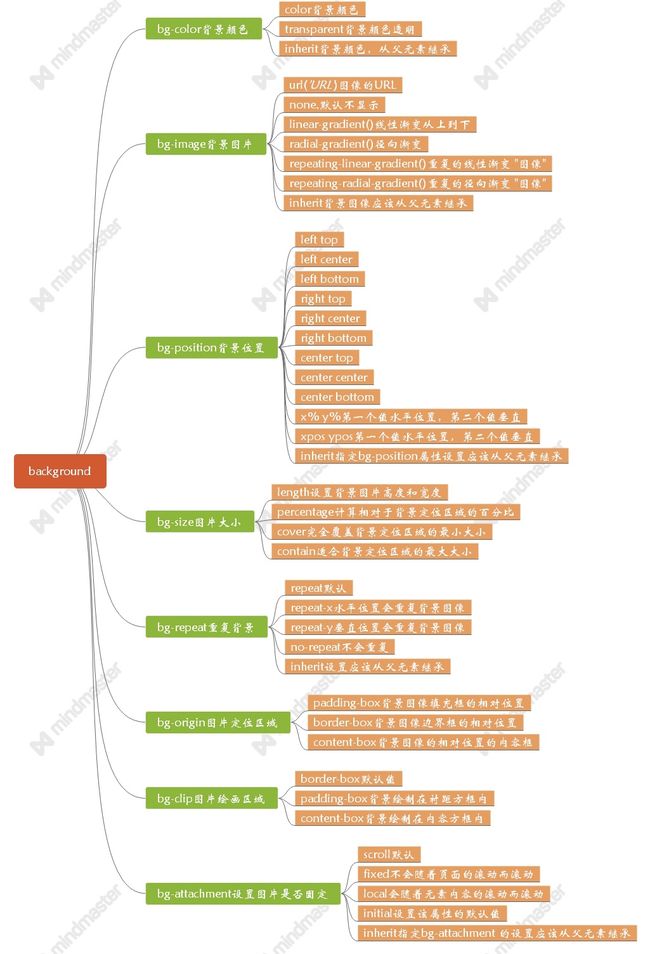
background背景
语法
background:bg-color bg-image position/bg-size bg-repeat bg-origin bg-clip bg-attachment initial|inherit
属性和值的描述
实例-背景图片
Css
.box{
display: flex;
justify-content: center;
·}
.box1{
text-align: center;
width: 300px;
height: 250px;
background-image: url("./six.jpg");
}
.box2{
text-align: center;
width: 300px;
height: 250px;
background-image: url("./sun.png");
}
html
I love the sea
I feel very happy
I like the sun
I feel very happy
border-image边框图片
语法
border-image: source slice width outset repeat|initial|inherit
属性和值的描述
实例-边框
css
.box{
border: 10px solid transparent;
padding: 15px;
border-image: url(./border.jpg);
border-image-slice: 30;
border-image-repeat: repeat;
border-image-outset: 0;
}
html
Flex布局
两栏布局
css部分
.outer2 {
display: flex;
}
.outer2 .left {
flex: 0 0 200px;
/* flex-grow: 0;
flex-shrink:0;
flex-basis:200px; */
}
.outer2 .right {
flex: auto;
}
html部分
2-left
2-right
效果图:
三栏布局
css部分
.outer2 {
display: flex;
}
.outer2 .left {
flex: 0 0 100px;
}
.outer2 .middle {
flex: auto;
}
.outer2 .right {
flex: 0 0 200px;
}
html部分
2-left
2-middle
2-right
效果图:
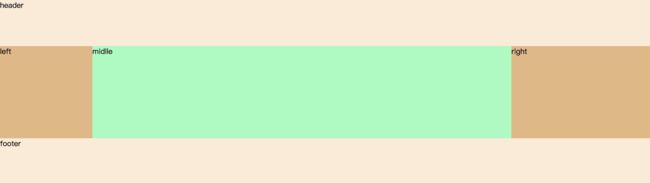
圣杯布局
css部分
header, footer {
height: 100px;
width: 100%;
background-color: antiquewhite;
}
.container {
height: 200px;
padding-left: 200px;
padding-right: 300px;
}
.container > div {
float: left;
position: relative;
height: 100%;
}
.left {
width: 200px;
height: 200px;
background-color: burlywood;
margin-left: -100%;
left: -200px;
}
.right {
width: 300px;
height: 200px;
background-color: burlywood;
margin-left: -300px;
right: -300px;
}
.middle {
width: 100%;
height: 200px;
background-color: #b0f9c2;
}
html部分
header
midlle
left
right
效果图:
Filter - 滤镜
CSS3 Filter(滤镜)属性提供了提供模糊和改变元素颜色的功能。CSS3 Fitler 常用于调整图像的渲染、背景或边框显示效果。
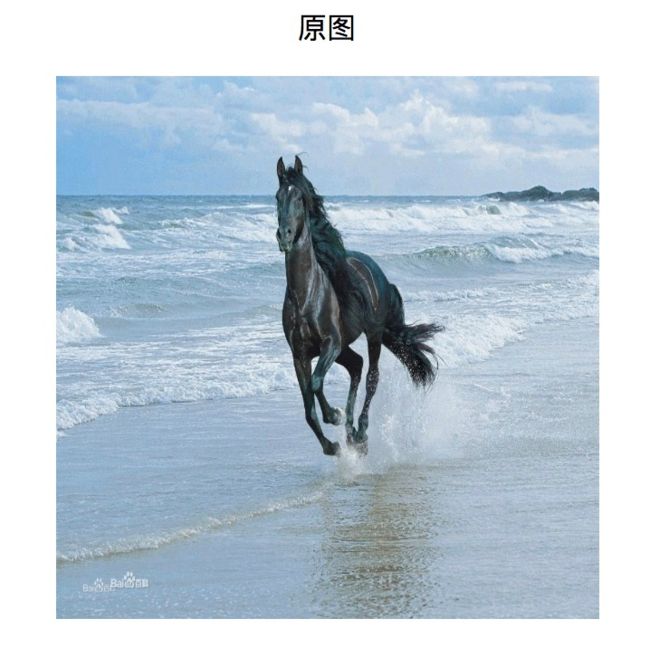
实例-原图
css部分
.box {
display: flex;
flex-direction: column;
align-items: center;
}
.box img {
width: 300px;
height: 300px;
-webkit-filter: none;
filter: none;
}
html部分
原图

效果图:
实例-模糊
css修改
-webkit-filter: blur(5px);
filter: blur(5px);
效果图:
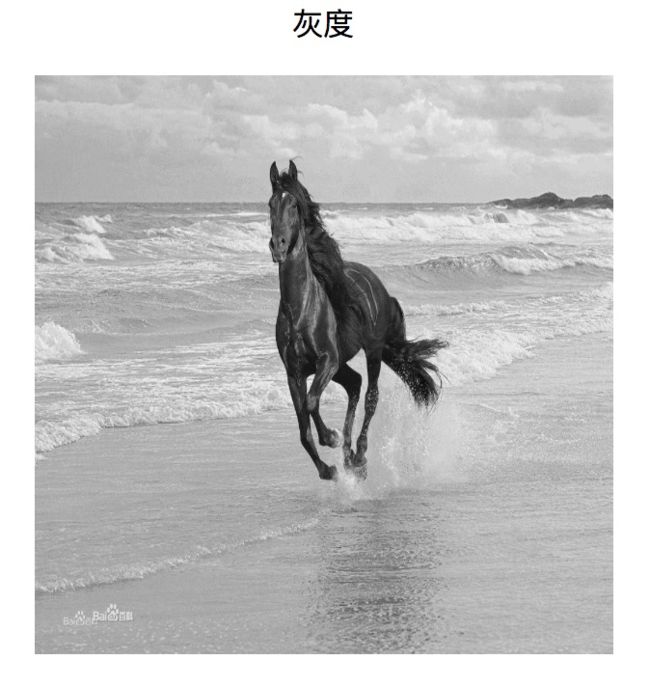
实例-灰度
css修改
-webkit-filter: grayscale(1);
filter: grayscale(1);
效果图:
实例-亮度
css修改
-webkit-filter: brightness(1.5);
filter: brightness(1.5);
效果图:
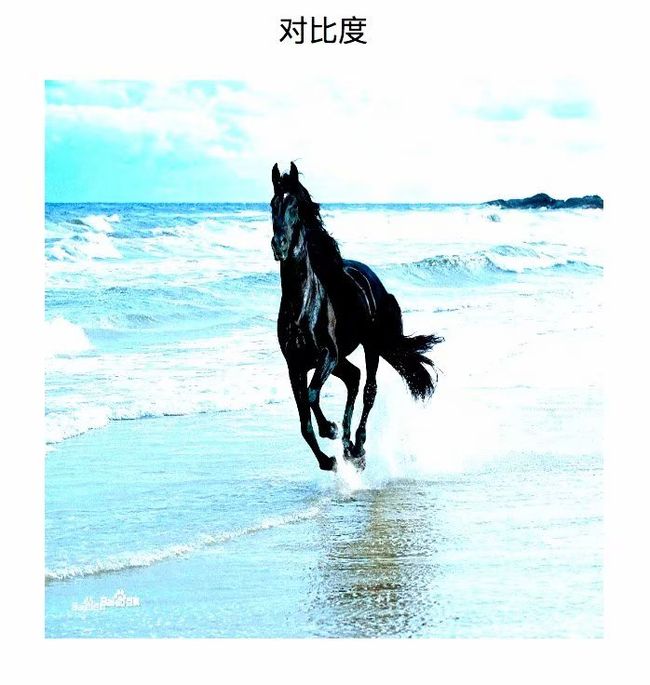
实例-对比度
css修改
-webkit-filter: contrast(2.4);
filter: contrast(2.4);
效果图:
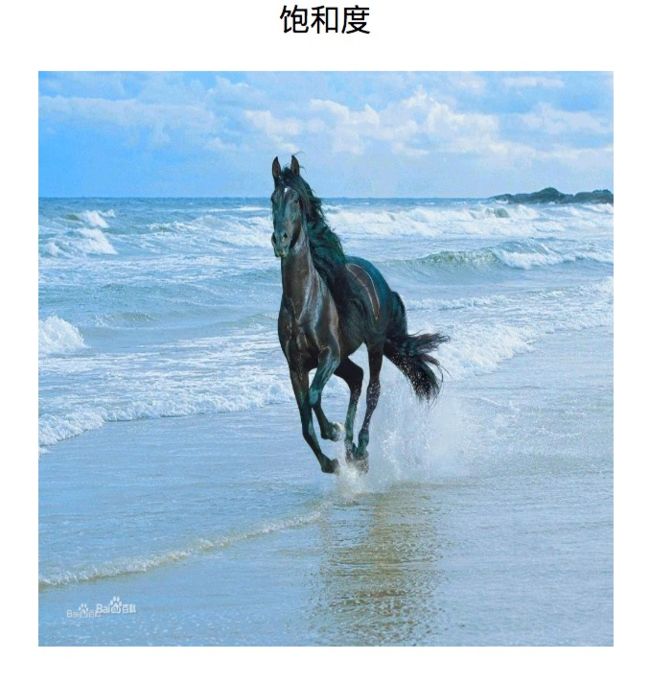
实例-饱和度
css修改
-webkit-filter: saturate(1.6);
filter: saturate(1.6);
效果图:
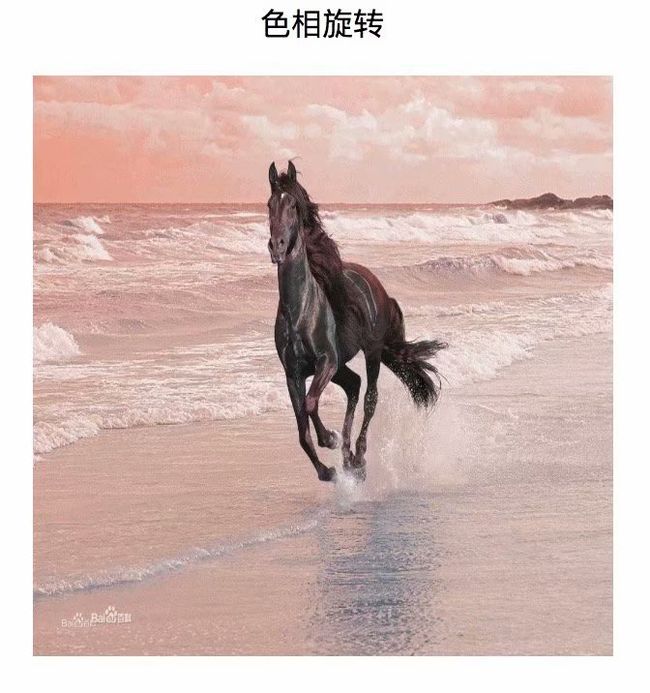
实例-色相旋转
css修改
-webkit-filter: hue-rotate(160deg);
filter: hue-rotate(160deg);
效果图:
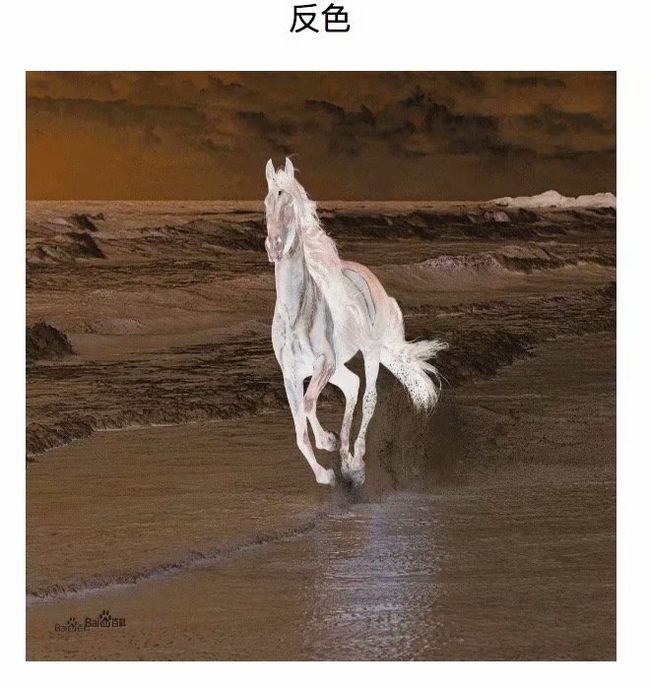
实例-反色
css修改
-webkit-filter: invert(1);
filter: invert(1);
效果图:
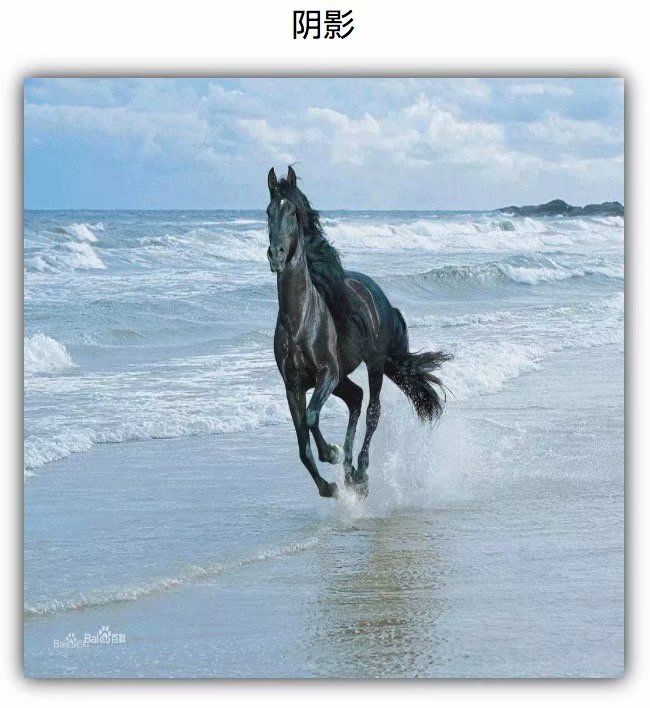
实例-阴影
css修改
-webkit-filter: drop-shadow(0px 0px 5px #000);
filter: drop-shadow(0px 0px 5px #000);
效果图:
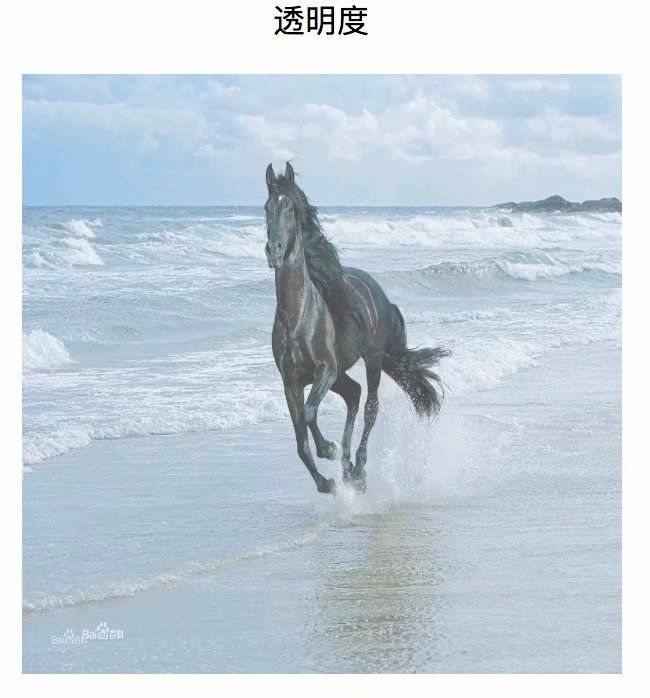
实例-透明度
css修改
-webkit-filter: opacity(75%);
filter: opacity(75%);
效果图:
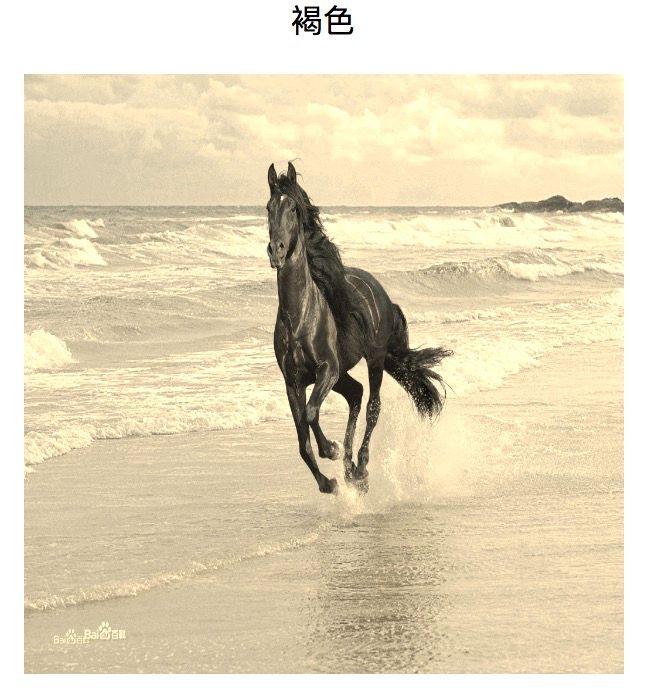
实例-褐色
css修改
-webkit-filter: sepia(0.77);
filter: sepia(0.77);
效果图:
边框
实例-圆角
css部分
#radius {
border: 2px solid #a1a1a1;
padding: 10px 40px;
background: #dddddd;
width: 300px;
border-radius: 25px;
}
html部分
创建盒子边框圆角创建盒子边框圆角创建盒子边框圆角创建盒子边框圆角
效果图:
实例-盒阴影
css部分
#shadow {
width: 200px;
height: 200px;
background-color:yellow;
box-shadow: 10px 10px 5px #888888;
}
html部分
效果图:
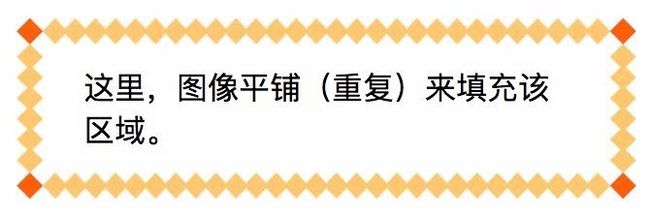
实例-边界图片
css部分
#round {
-webkit-border-image: url('./border.png') 30 30 round; /* Safari 5 and older */
-o-border-image: url('./border.png') 30 30 round; /* Opera */
border-image: url('./border.png') 30 30 round;
}
html部分
这里,图像平铺(重复)来填充该区域。
效果图:
线性渐变 Linear Gradient
语法
background-image: linear-gradient(direction, color-stop1, color-stop2, ...);
实例-从上到下
从上到下(默认情况下)
// css
.grad1 {
height: 200px;
width: 200px;
background-color: red; /* 浏览器不支持时显示 */
background-image: linear-gradient(#2A8BBE, #FE280E);
}
// html
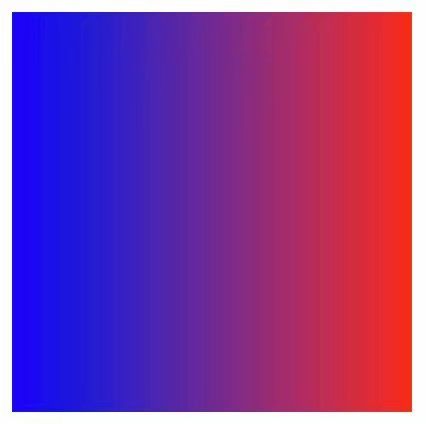
实例-从左到右
// css
.grad2 {
height: 200px;
width: 200px;
background-color: red; /* 浏览器不支持时显示 */
background-image: linear-gradient(to right, #2A8BBE, #FE280E);
}
// html
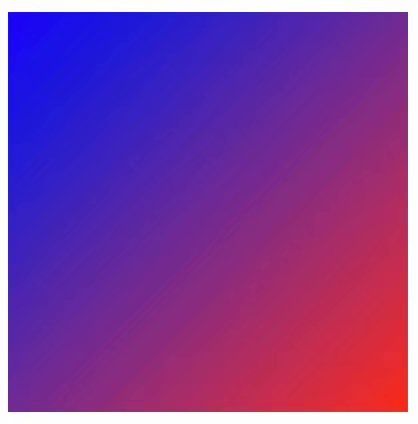
实例-对角
// css
.grad3 {
height: 200px;
width: 200px;
background-color: red; /* 浏览器不支持时显示 */
background-image: linear-gradient(to bottom right, blue, #FE280E);
}
// html
实例-定义角度
如果你想要在渐变的方向上做更多的控制,你可以定义一个角度。角度是指水平线和渐变线之间的角度,逆时针方向计算。换句话说,0deg 将创建一个从下到上的渐变,90deg 将创建一个从左到右的渐变。注意很多浏览器(Chrome、Safari、firefox等)的使用了旧的标准,即 0deg 将创建一个从左到右的渐变,90deg 将创建一个从下到上的渐变。换算公式 90 - x = y 其中 x 为标准角度,y为非标准角度。
// 语法
background-image: linear-gradient(angle, color-stop1, color-stop2);
css部分
#wrap {
width: 300px;
display: flex;
flex-direction: row;
flex-wrap: wrap;
justify-content: space-between;
}
#grad1 {
height: 150px;
width: 150px;
background-color: red; /* 浏览器不支持的时候显示 */
background-image: linear-gradient(0deg, red, yellow);
}
#grad2 {
height: 150px;
width: 150px;
background-color: red; /* 浏览器不支持的时候显示 */
background-image: linear-gradient(90deg, red, yellow);
}
#grad3 {
height: 150px;
width: 150px;
background-color: red; /* 浏览器不支持的时候显示 */
background-image: linear-gradient(180deg, red, yellow);
}
#grad4 {
height: 150px;
width: 150px;
background-color: red; /* 浏览器不支持的时候显示 */
background-image: linear-gradient(-90deg, red, yellow);
}
html部分
0deg
90deg
180deg
-90deg
效果图
径向渐变 Radial Gradient
语法
background-image: radial-gradient(shape size at position, start-color, ..., last-color);
实例-设置形状
css部分
#radient {
display: flex;
flex-direction: row;
}
.radient {
display: flex;
flex-direction: column;
justify-content: center;
align-items: center;
margin-right: 20px;
}
#radient1 {
height: 150px;
width: 200px;
background-color: red; /* 浏览器不支持的时候显示 */
background-image: radial-gradient(red, yellow, #FE280E); /* 标准的语法(必须放在最后) */
}
#radient2 {
height: 150px;
width: 200px;
background-color: red; /* 浏览器不支持的时候显示 */
background-image: radial-gradient(circle, red, yellow, #FE280E); /* 标准的语法(必须放在最后) */
}
html部分
椭圆形 Ellipse(默认):
圆形 Circle:
效果图:
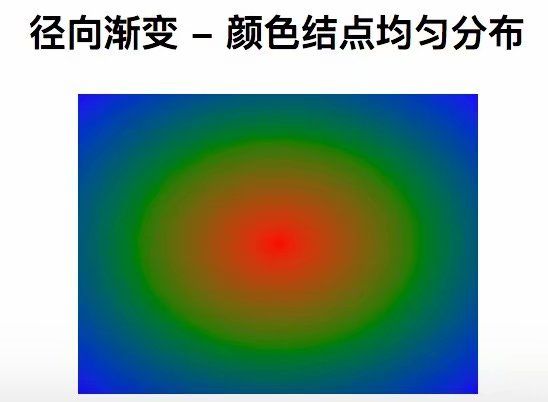
实例-颜色均匀
css部分
#radient3 {
height: 150px;
width: 200px;
background-color: red; /* 浏览器不支持的时候显示 */
background-image: radial-gradient(red, green, blue); /* 标准的语法(必须放在最后) */
}
html部分
径向渐变 - 颜色结点均匀分布
效果图:
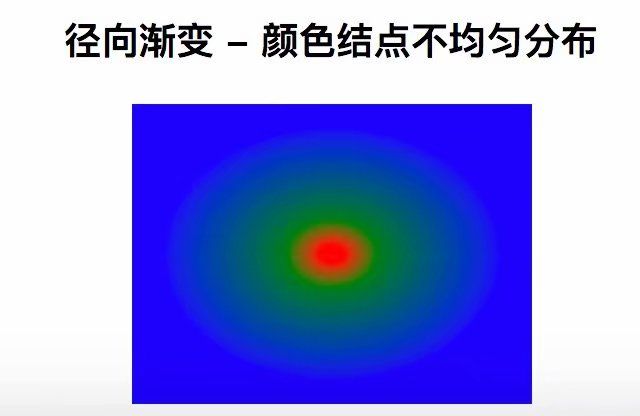
实例-颜色不均匀
css部分
#radient4 {
height: 150px;
width: 200px;
background-color: red; /* 浏览器不支持的时候显示 */
background-image: radial-gradient(red 5%, green 15%, blue 60%); /* 标准的语法(必须放在最后) */
}
html部分
径向渐变 - 颜色结点不均匀分布
效果图:
文字
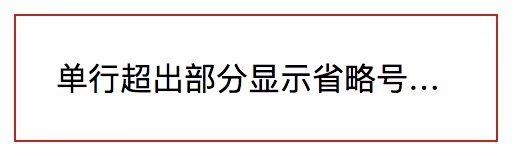
实例-单行超出显示省略号
单行超出部分显示省略号
css部分
.single {
width:200px;
border:1px solid #c01c1c;
padding: 20px;
overflow:hidden;
white-space:nowrap;
text-overflow:ellipsis;
}
html部分
单行超出部分显示省略号单行超出部分显示省略号超出部分显示省略号
效果图:
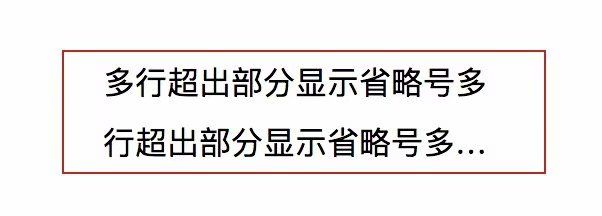
实例-多行超出显示省略号
多行超出部分显示省略号
css部分
.double {
width:200px;
border:1px solid #c01c1c;
margin:0 auto;
overflow : hidden;
text-overflow: ellipsis;
padding:0 20px;
line-height:30px;
height:60px;
display: -webkit-box;
-webkit-line-clamp: 2;
-webkit-box-orient: vertical;
}
注意:如果多行元素想和单行元素显示省略号时添加padding效果时,不能直接使用padding进行操作。
html部分
多行超出部分显示省略号多行超出部分显示省略号多行超出部分显示省略号多行超出部分显示省略号多行超出部分显示省略号多行超出部分显示省略号多行
效果图:
实例-文字阴影
文字阴影 text-shadow
css部分
h1 {
text-shadow: 5px 5px 5px #FF0000;
}
html部分
文本阴影效果!
效果图:
实例-文字换行
文字换行 word-wrap
css部分
p {
width: 150px;
padding: 20px;
border: 1px solid #FF0000;
word-wrap: break-word;
}
html部分
测试文本换行
testing word break!
效果图:
总结
通过上面的CSS3常见属性和例子,让我更加对这些属性的了解。其实这些CSS3属性看似简单,但实则真实项目开发中又不容易记住。最重要的是,大家要多加练习,实操是最重要的一环,孰能生巧也是这样来的!css3不仅要会用,也要用好,用好css3,在项目的开发上,很有帮助的!
最后
希望看到这篇文章的小伙伴都能有所收获~
欢迎大家加入,一起学习前端,共同进步!
![]()