element-ui输入框(el-input)前缀图标和后缀图标
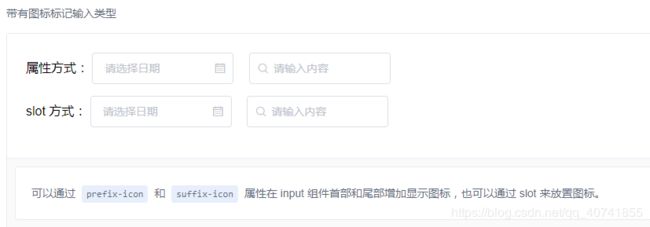
el-input是element-ui中的一个组件,在element-ui中文手册中有详细的介绍。其中,带 icon 的输入框示例如下:
对应的代码是:
属性方式:
slot 方式:
其中,与图标标记相关的代码是:
suffix-icon="el-icon-date"//el-icon-date对应日期图标
prefix-icon="el-icon-search"//el-icon-search对应搜索图标上述代码介绍的是两种为输入框添加图标标记的方法,一种是通过属性,一种是通过slot,不管是哪种方式都用到了代表相应图标的常量字符串,那么如果我想,比如为账号输入框或者密码输入框添加图标标记,那么相应的常量字符串是什么?
在element-ui的中文手册中是存在对此的介绍的(Icon图标)。不过我们也可以在源码中寻找,但是源码那么多,怎么找?
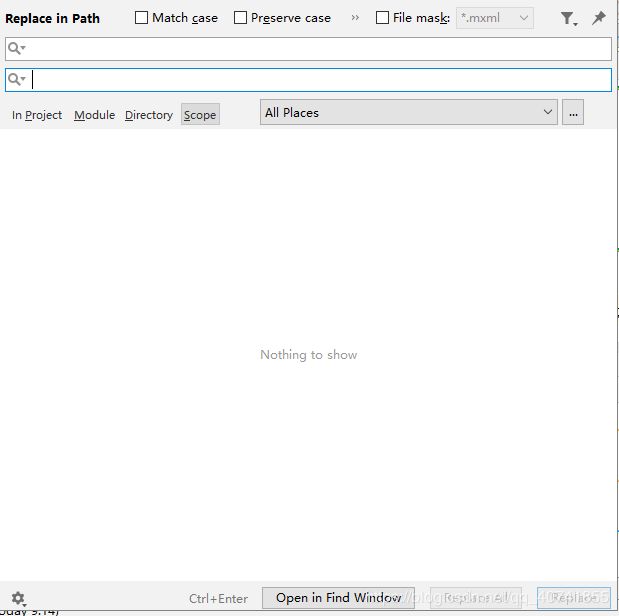
在WebStorm中,ctrl+shift+r调出全局搜索框(在文件中查找内容):
注意:要选择scope,all palce ,当然如果搜索前知道更详细的位置,也是可以设置的。
输入我们知道的一个图标常量,比如:el-icon-date,这最终会导致我们找到定义图标常量的文件(路径):
![]()
然后在这哥icon.scss里面我们会发现:
.el-icon-info:before { content: "\e61a"; }
.el-icon-error:before { content: "\e62c"; }
.el-icon-success:before { content: "\e62d"; }
.el-icon-warning:before { content: "\e62e"; }
.el-icon-question:before { content: "\e634"; }
.el-icon-back:before { content: "\e606"; }
.el-icon-arrow-left:before { content: "\e600"; }
.el-icon-arrow-down:before { content: "\e603"; }
.el-icon-arrow-right:before { content: "\e604"; }
.el-icon-arrow-up:before { content: "\e605"; }
.el-icon-caret-left:before { content: "\e60a"; }
.el-icon-caret-bottom:before { content: "\e60b"; }
.el-icon-caret-top:before { content: "\e60c"; }
.el-icon-caret-right:before { content: "\e60e"; }
.el-icon-d-arrow-left:before { content: "\e610"; }
.el-icon-d-arrow-right:before { content: "\e613"; }
.el-icon-minus:before { content: "\e621"; }
.el-icon-plus:before { content: "\e62b"; }
.el-icon-remove:before { content: "\e635"; }
.el-icon-circle-plus:before { content: "\e601"; }
.el-icon-remove-outline:before { content: "\e63c"; }
.el-icon-circle-plus-outline:before { content: "\e602"; }
.el-icon-close:before { content: "\e60f"; }
.el-icon-check:before { content: "\e611"; }
.el-icon-circle-close:before { content: "\e607"; }
.el-icon-circle-check:before { content: "\e639"; }
.el-icon-circle-close-outline:before { content: "\e609"; }
.el-icon-circle-check-outline:before { content: "\e63e"; }
.el-icon-zoom-out:before { content: "\e645"; }
.el-icon-zoom-in:before { content: "\e641"; }
.el-icon-d-caret:before { content: "\e615"; }
.el-icon-sort:before { content: "\e640"; }
.el-icon-sort-down:before { content: "\e630"; }
.el-icon-sort-up:before { content: "\e631"; }
.el-icon-tickets:before { content: "\e63f"; }
.el-icon-document:before { content: "\e614"; }
.el-icon-goods:before { content: "\e618"; }
.el-icon-sold-out:before { content: "\e63b"; }
.el-icon-news:before { content: "\e625"; }
.el-icon-message:before { content: "\e61b"; }
.el-icon-date:before { content: "\e608"; }
.el-icon-printer:before { content: "\e62f"; }
.el-icon-time:before { content: "\e642"; }
.el-icon-bell:before { content: "\e622"; }
.el-icon-mobile-phone:before { content: "\e624"; }
.el-icon-service:before { content: "\e63a"; }
.el-icon-view:before { content: "\e643"; }
.el-icon-menu:before { content: "\e620"; }
.el-icon-more:before { content: "\e646"; }
.el-icon-more-outline:before { content: "\e626"; }
.el-icon-star-on:before { content: "\e637"; }
.el-icon-star-off:before { content: "\e63d"; }
.el-icon-location:before { content: "\e61d"; }
.el-icon-location-outline:before { content: "\e61f"; }
.el-icon-phone:before { content: "\e627"; }
.el-icon-phone-outline:before { content: "\e628"; }
.el-icon-picture:before { content: "\e629"; }
.el-icon-picture-outline:before { content: "\e62a"; }
.el-icon-delete:before { content: "\e612"; }
.el-icon-search:before { content: "\e619"; }
.el-icon-edit:before { content: "\e61c"; }
.el-icon-edit-outline:before { content: "\e616"; }
.el-icon-rank:before { content: "\e632"; }
.el-icon-refresh:before { content: "\e633"; }
.el-icon-share:before { content: "\e636"; }
.el-icon-setting:before { content: "\e638"; }
.el-icon-upload:before { content: "\e60d"; }
.el-icon-upload2:before { content: "\e644"; }
.el-icon-download:before { content: "\e617"; }
.el-icon-loading:before { content: "\e61e"; }
.el-icon-loading {
animation: rotating 2s linear infinite;
}
.el-icon--right {
margin-left: 5px;
}
.el-icon--left {
margin-right: 5px;
}据此,我们便可以知道有哪些图标常量字符串可以使用,根据名字我们也大概能知道是做什么的。如文件所示,content: "\e621"
应该是指向实际的图片的,那么这些图片又保存在哪呢?
1.如果每个图标对应的仍旧是代码,那么就需要在文件中查找内容;
2.如果每个图标对应一个文件,那么需要全局搜索文件。
图标对应代码的情况只需使用和上面相同的方法即可:
ctrl+shift+r进行全局查找(只要是全局查找即可,这个组合快捷键不仅可以查找,还可以替换呢,在当前文件中查找并替换的快捷键组合是ctrl+r)。
遗憾的是并没有查找到可以看出来是图标的东西。
那么,如何在全局按照文件名查找文件呢?
ctrl+n:搜索类
ctrl+shift+n :搜索文件
没有找到。那么图标字符串后面的:
{ content: "\e605"; }这个东西到底什么?
网上有人问下面代码的含义:
icon-menu:before { content: '\e80e”}
有人回答说:
这是css样式代码,意思就是在class为icon-menu的前面加一个内容e80e,应该是一个字体图标。
要改变的话,你要再找一个字体文件,用相应的代码替换就好,或者直接换张图片也是可以的。
还有人问:
css content:"\e608\e609"
这是某网站的一个CSS文件中看到的,该CSS中大量应用了这种方式来输出内容。
我知道content可以输出内容,他这个\e608和\e609类似一个变量,
可以输出文字,也可以输出图片等等。如果是变量的话,可我却没找到他在哪里定义的。
有人回答说:
这个一般是用字体做为小图标的方式,content输出的是这个字符的编码,而字体库里对应的是
这个字体的内容,可以仔细看一下css开头的部分,会有一个 font-family 定义,
指向的是一个字体文件。通过这两个问答,我们大致可以知道,接下来怎么做了。
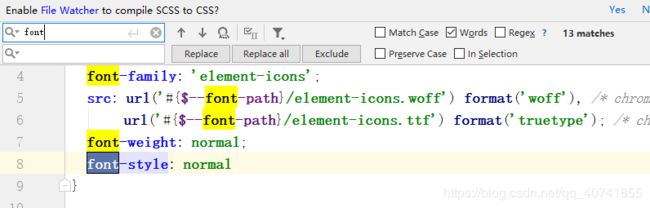
首先,在当前文件中查找 font-family,结果如下:
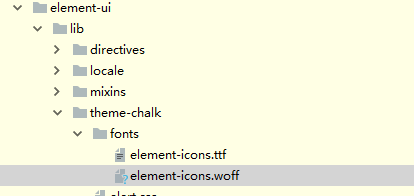
然后,就顺藤摸瓜,全局查找'element-icons',结果找到两个文件:
这两个文件是字体文件,而且打不开呢。
也许打开这两个文件就可以看到那些代表图标的符号对应的图标或组成图标的代码了。
那么,不再继续探究了,回过头来,讲讲我的问题吧:
其实我的问题就是,我想给我的登录页面,账号和密码两个输入框加上两个图标,
但是我不知道对应的图标的字符串常量是什么。
我经过在那个icon.css中一番查找,还是没有找到,最终,直接去网上找:
element-ui 账号、密码小图标
结果,好多人说,element-ui内置小图标非常少,没有对应的图标,需要使用第三方的图标库。或者自定义小图标。
使用阿里图标库,此处不再展开。
总结:
本文主要回答了如何才能知道element-ui的内置小图标都有什么(在代码中寻找),至于具体长什么样,需要自己尝试。
(可以在element的官方文档中找到)