1 LayoutTransition 概述
通过对视图动画和属性动画的学习,我们现在可以对一个view进行动画操作,但是如何在添加view,删除view,显示view,隐藏view时给相应view和受影响的其他view添加动画,不太容易做。如果不添加动画,单纯的使用setVisible会显得很突兀。如果只是对受到影响的view添加动画,可以通过设置view的高度使之显示和隐藏,还可以利用ScrollView通过滚动隐藏和显示动画,但其他受影响的view则比较难处理,布局动画LayoutTransition 就可以很好地完成这个功能。
来自Developer 网站关于LayoutTransition概述:
https://developer.android.google.cn/reference/android/animation/LayoutTransition
LayoutTransition字面翻译是布局的过渡也就是布局动画,这个类可以实现ViewGroup的布局改变时自动执行动画,LayoutTransition 从api11开始提供。给ViewGroup设置动画很简单,只需要生成一个LayoutTransition实例,然后调用ViewGroup的setLayoutTransition(LayoutTransition)函数就可以了。当设置了布局动画的ViewGroup添加或者删除内部view时就会触发动画。如果要设置定制的动画,需要调用setAnimator()方法。
布局动画由两种状态的改变导致执行四种不同的动画,两种状态的改变分别是view被添加到ViewGroup(或者变得可见VISIBILITY),view被移除ViewGroup(或者不可见),所以设置View可见或者不可见也将触发布局动画添加和删除动画的逻辑( GONE and VISIBLE)。
四种不同的动画分别是(api11中添加):
- APPEARING:view被添加(可见)到ViewGroup会触发的动画。
- DISAPPEARING :view被移除(不可见)ViewGroup会触发的动画。
- CHANGE_APPEARING :view被添加(可见)到ViewGroup,会影响其他View,此时其它View会触发的动画。
- CHANGE_DISAPPEARING:view被移除(不可见)ViewGroup,会影响其他View,此时其它View会触发的动画。
API16 添加了CHANGING 类型,所以是五种类型动画。
四种类型的动画都有默认的动画效果,当只为ViewGroup设置了animateLayoutChanges=true后,触发ViewGroup中view的添加和删除就会触发默认动画。默认情况下DISAPPEARING和CHANGE_APPEARING类型动画会立即执行,其他类型动画则会有个延迟。会导致如下效果:当一个View被添加到布局中,其他受影响的View会首先移动,接着当view添加到布局时运行appearing animation。当一个view被从布局中移除时,首先运行移除动画,接着运行其他受影响的view的动画。可以利用setDuration和setStartDelay修改延迟时间。
注意:
如果在DISAPPEARING动画完成之前运行了APPEARING动画,则DISAPPEARING动画将停止,并且会恢复DISAPPEARING动画的效果。如果您在APPEARING动画完成之前启动DISAPPEARING动画,则会对APPEARING动画发生类似作用。
下面这段话揭示布局动画存在的一些问题:
为布局动画指定的动画,默认的或者用户自定义的,都仅仅是一些模板,简单说就是你指定了动画的值,但是布局动画最终不一定按照你指定的值运行。设置的这些动画有自己的属性值(duration,properties,start delay),但真正运行时动画的开始结束值是进程运行时从view的真实情况自动获取,自动设置的。。。还有很多就不翻译了,大家可以去看看。
ViewGroup在xml文件中设置了animateLayoutChanges=true会有默认的布局动画,但如果在一个多层嵌套的布局中,由于布局处于多个层级的关系这个布局动画很可能不会工作。有时CHANGE_APPEARING 和 CHANGE_DISAPPEARING动画在一个滚动的布局中,可能导致布局动画无法匹配view的实际位置导致动画看着不连贯(或者无法到准确位置),这时可以通过禁用CHANGE_APPEARING 和 CHANGE_DISAPPEARING动画解决。
LayoutTransition构造函数
LayoutTransition()
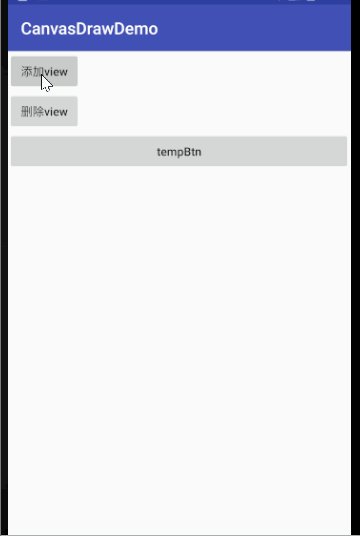
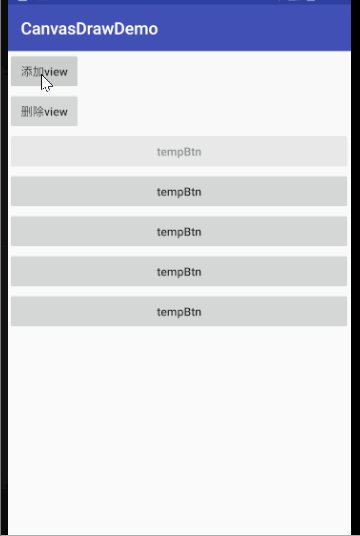
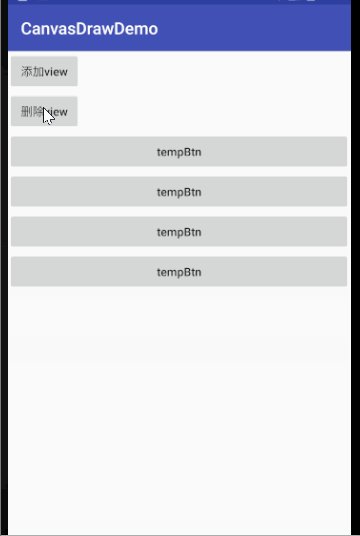
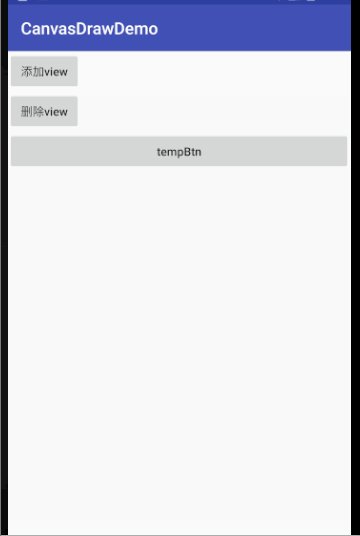
2 LayoutTransition 默认动画效果
ViewGroup在xml文件中设置了animateLayoutChanges=true会有默认的布局动画效果。
动画执行先后
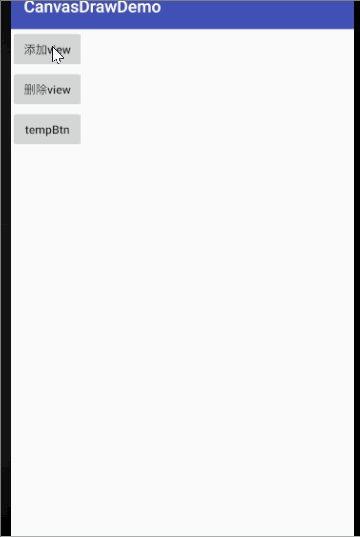
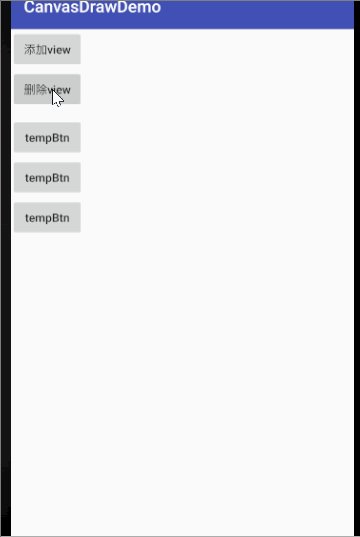
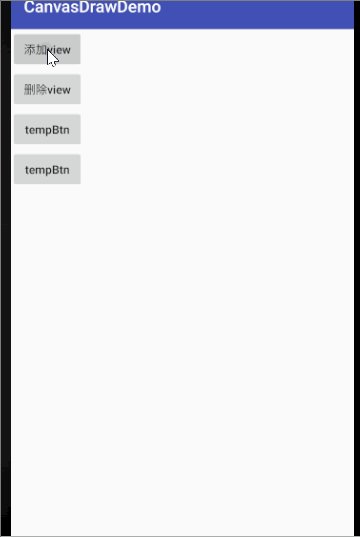
从上面的分析可以知道,默认情况下DISAPPEARING和CHANGE_APPEARING类型动画会立即执行,其他类型动画则会有个延迟。也就是说如果删除view,被删除的view将先执行动画消失,经过一些延迟受影响的view会进行动画补上位置,如果添加view,受影响的view将会先给添加的view腾位置执行CHANGE_APPEARING动画,经过一些时间的延迟才会执行APPEARING动画。
代码示例:
布局文件:
public class Main8Activity extends AppCompatActivity {
private LinearLayout mContainer;
private Button mBtnAdd;
private Button mBtnDel;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main8);
mContainer = findViewById(R.id.ll_container);
mBtnAdd = findViewById(R.id.btnadd);
mBtnAdd.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
Button button = new Button(Main8Activity.this);
button.setPadding(20,20,20,20);
button.setText("tempBtn");
mContainer.addView(button,2);
}
});
mBtnDel = findViewById(R.id.btndel);
mBtnDel.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
int count = mContainer.getChildCount();
if (count >= 3){
mContainer.removeViewAt(2 );
}
}
});
}
}
3 设置自定义布局动画
四种不同的动画分别是(api11中添加):
- APPEARING:view被添加(可见)到ViewGroup会触发的动画。
- DISAPPEARING :view被移除(不可见)ViewGroup会触发的动画。
- CHANGE_APPEARING :view被添加(可见)到ViewGroup,会影响其他View,此时其它View会触发的动画。
- CHANGE_DISAPPEARING:view被移除(不可见)ViewGroup,会影响其他View,此时其它View会触发的动画。
- API16 添加了CHANGING 类型,View在ViewGroup中位置改变时的过渡动画,不涉及删除或者添加操作。
如何给ViewGroup添加布局动画:
- 生成LayoutTransition实例LayoutTransition layoutTransition = new LayoutTransition();
- 为LayoutTransition 各个类型动画设置用户自定义动画,setAnimator()函数
- 通过ViewGroup的setLayoutTransition(layoutTransition )可以添加布局动画。
setAnimator(int transitionType, Animator animator)
参数说明:
transitionType:动画类型,分为五种,分别是CHANGE_APPEARING,CHANGE_DISAPPEARING,CHANGING,APPEARING,DISAPPEARING。
animator:相应的动画。
setAnimator方法为每种布局动画设置具体的动画,可以设置ObjectAnimator或者包含属性动画的AnimatorSet。
setStagger 可以设置每个子view动画的时间间隔。
APPEARING和DISAPPEARING 动画
public class Main8Activity extends AppCompatActivity {
private LinearLayout mContainer;
private Button mBtnAdd;
private Button mBtnDel;
private LayoutTransition layoutTransition;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main8);
mContainer = findViewById(R.id.ll_container);
layoutTransition = new LayoutTransition();
addCustomTransition();
mContainer.setLayoutTransition(layoutTransition);
mBtnAdd = findViewById(R.id.btnadd);
mBtnAdd.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
Button button = new Button(Main8Activity.this);
button.setPadding(20,20,20,20);
button.setText("tempBtn");
LinearLayout.LayoutParams params = new LinearLayout.LayoutParams(ViewGroup.LayoutParams.WRAP_CONTENT,
ViewGroup.LayoutParams.WRAP_CONTENT);
mContainer.addView(button,2,params);
}
});
mBtnDel = findViewById(R.id.btndel);
mBtnDel.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
int count = mContainer.getChildCount();
if (count >= 3){
mContainer.removeViewAt(2 );
}
}
});
}
private void addCustomTransition() {
/**
* 移除View时view的DISAPPEARING动画
*/
ObjectAnimator addAnimator = ObjectAnimator.ofFloat(null, "translationX", 0, 50,0).
setDuration(1500);
layoutTransition.setAnimator(LayoutTransition.DISAPPEARING, addAnimator);
/**
* 添加view是view的APPEARING动画
*/
ObjectAnimator removeAnimator = ObjectAnimator.ofFloat(null, "scaleX", 0.5f, 1).
setDuration(1500);
layoutTransition.setAnimator(LayoutTransition.APPEARING, removeAnimator);
}
}
添加的动画效果为每次添加view时X轴从0.5缩放到1.0,删除view是view向右移动50px后回到原点,然后消失。
效果图:
CHANGE_APPEARING 和 CHANGE_DISAPPEARING
CHANGE_APPEARING :view被添加(可见)到ViewGroup,会影响其他View,此时其它View会触发的动画。
CHANGE_DISAPPEARING:view被移除(不可见)ViewGroup,会影响其他View,此时其它View会触发的动画。
设置布局动画时需要注意一下几点总结
- CHANGE_APPEARING和CHANGE_DISAPPEARING布局动画设置必须使用PropertyValuesHolder所构造的动画才会有效果,否则不起作用。
- PropertyValuesHolder生成动画时,”left”、”top”属性必须有,如果没有则没有动画效果。如果不需要改变这两个值,可以写成写为:
PropertyValuesHolder left = PropertyValuesHolder.ofInt("left",0,0);
PropertyValuesHolder top = PropertyValuesHolder.ofInt("top",0,0);- PropertyValuesHolder中所使用的ofInt,ofFloat中的参数值,第一个值和最后一个值必须相同,不然此属性所对应的的动画将被放弃,在此属性值上将不会有效果;同时不能所有的属性值都相同,否则也将无效(不能写成100,100,100)。
PropertyValuesHolder pvhTop = PropertyValuesHolder.ofInt("top", 0, 100,0);- 设置动画duration等没有效果
//为了防止动画没有效果,把left,right,top,bottom的设置都加上
PropertyValuesHolder changeLeft =
PropertyValuesHolder.ofInt("left", 0, 0);
PropertyValuesHolder changeTop =
PropertyValuesHolder.ofInt("top", 0, 0);
PropertyValuesHolder changeRight =
PropertyValuesHolder.ofInt("right", 0, 0);
PropertyValuesHolder changeBottom =
PropertyValuesHolder.ofInt("bottom", 0, 0);
/**
* 添加view时,其他受影响view动画效果
*/
PropertyValuesHolder aniChanApp = PropertyValuesHolder.ofFloat("rotation", 0, 50, 0);
ObjectAnimator changeApp = ObjectAnimator.ofPropertyValuesHolder(this, changeLeft,changeTop,aniChanApp);
layoutTransition.setAnimator(LayoutTransition.CHANGE_APPEARING, changeApp);
/**
* 删除view时其他受影响view动画效果
*/
PropertyValuesHolder aniChangeDis = PropertyValuesHolder.ofFloat("rotation", 0, 50, 0);
ObjectAnimator changeDis = ObjectAnimator.ofPropertyValuesHolder(this,changeLeft,changeTop,aniChangeDis);
layoutTransition.setAnimator(LayoutTransition.CHANGE_DISAPPEARING, changeDis);
相同代码如果仅仅不设置left和top动画,则不会有效果
Animation动画概述和执行原理
Android动画之补间动画TweenAnimation
Android动画之逐帧动画FrameAnimation
Android动画之插值器简介和系统默认插值器
Android动画之插值器Interpolator自定义
Android动画之视图动画的缺点和属性动画的引入
Android动画之ValueAnimator用法和自定义估值器
Android动画之ObjectAnimator实现补间动画和ObjectAnimator自定义属性
Android动画之ObjectAnimator中ofXX函数全解析-自定义Property,TypeConverter,TypeEvaluator
Android动画之AnimatorSet联合动画用法
Android动画之LayoutTransition布局动画
Android动画之共享元素动画
Android动画之ViewPropertyAnimator(专用于view的属性动画)
Android动画之Activity切换动画overridePendingTransition实现和Theme Xml方式实现
Android动画之ActivityOptionsCompat概述
Android动画之场景变换Transition动画的使用
Android动画之Transition和TransitionManager使用
Android动画之圆形揭露动画Circular Reveal
Android 动画之 LayoutAnimation 动画
Android动画之视图动画的缺点和属性动画的引入