vue移动端,使用腾讯提供的JS SDK实现第三方登录
1. 首先需要申请接入QQ登录,并成功获取到appid和appkey
1-1 在QQ互联上先申请为开发者
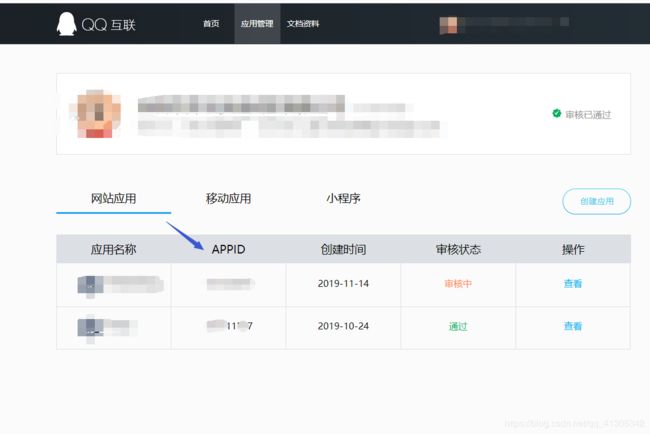
1-2 申请审核通过之后在首页上方点击应用管理,然后创建应用选创建网站应用
1-3 注意:这个回调地址是登录成功后的跳转地址,多个时用分号;隔开,且有条件限制,具体规则看文档介绍
1-4 都审核通过以后就可以开始介入啦,appid在这里看,点击查看可查看appkey(JS SDK登录没用到appkey)
2. 开始接入
2-1 引入js包
在html页面适当的位置引入JS脚本包(将下面代码中的“APPID”替换为申请接入QQ登录时获得的appid;"REDIRECTURI"替换为申请接入QQ登录时输入的回调地址)
因为我们是vue单页面开发,直接引入到index.html下就可以了,data-callback="true"表示登录成功后的回调页面标志,所以直接一起引入就行
这里QQ互联的src路径是 http://connect.qq.com/qc_jssdk.js,两者随便用哪个都行
2-2 放置QQ登录按钮
在登录页面需要插入QQ登录按钮的位置,粘贴如下代码:
js:
mounted() {
this.$nextTick(() => {
QC.Login({
//btnId:插入按钮的节点id,必选
btnId:"qqLoginBtn",
//用户需要确认的scope授权项,可选,默认all
scope:"all",
//按钮尺寸,可用值[A_XL| A_L| A_M| A_S| B_M| B_S| C_S],可选,默认B_S
size: "A_M"
}, function(reqData, opts){//登录成功后的逻辑写在这
//location.href = 'https://www.baidu.com'
}, function(opts){//注销成功
alert('QQ登录 注销成功');
});
})
},
上述2-1引入了包,登录页面放置按钮跟写入js后就会自动有登录按钮出来,效果如下

如果你不想用官方的样式,也可以自己写,然后用QC.Login.showPopup(oOpts)的方法,oOpts:需要指定appId,回调地址redirect_URI,也就是你申请的,如:
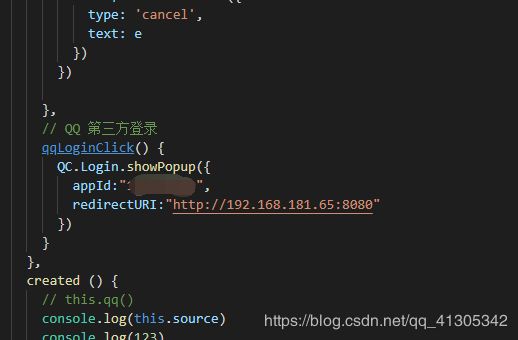
QC.Login.showPopup({
appId:"你申请的appId",
redirectURI:"你设置的redirectURI"
});
2-3 在登录成功后的回调页面可获取openId和accessToken
created () {
if(QC.Login.check()){
QC.Login.getMe(function (openId, accessToken) {
alert(openId)
alert(accessToken)
});
}
},
获取到openId和accessToken后就可以直接调用OpenAPI接口啦
踩的坑:
踩了一些坑,我的项目不是mode: history模式,如果申请QQ登录时写的回调地址是带井号的,如:http://www.baidu.com/#/xxx,你会发现在手机上测试一键登录之后会跳到这个页面

百度找了很久没找到答案,后来自己慢慢排查,发现用电脑测试的时候,登录后的链接是这样的:
![]()
这个192.168.181.65:8080/#/shop是我的回调地址,后面一串是登录成功带上的,官网有提到

我的单页面路由本身就是找井号后面地址,现在又多了个#,可能就是这里出了问题。然后我去验证
修改申请QQ登录的时候的网站地址,给它加上/#/,反正访问首页也是这样的,然后在回调地址去掉井号,
跳到了这里
![]()
那路由就去找井号后面的,找不到,所以就在路由配置那写一个path: '*'的路由(找不到跳转路径时会跳到这个路由去),然后在这个路由里写逻辑,把它当做中转站就可以了

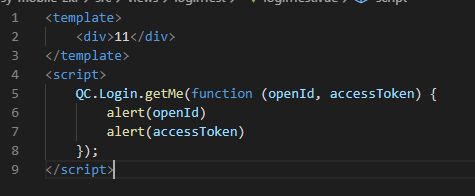
然后在中转站写入测试代码

效果出来了: