【JSP实验报告】手把手教Web项目=jsp+tomcat+MySQL
每个实验都有2~3小题,代码都能在百度百科上找到,但都是VIP文档,而且有些小毛病,如中文乱码。
实验题目:①JSP语法②JSP内置对象③JSP与JavaBean④JSP中使用数据库
实验四需要Tomcat连接数据库,很多同学都没能连上,还有JSP传值乱码等问题。所以以下报告,我将倒着写,先写实验四,然后实验三、二、一,代码都很简单易懂。
项目目录总览
实验四 JSP中使用数据库
步骤一:向External Libraries导入JDBC
不会的可以看这位博主写的 https://blog.csdn.net/SSY_1992/article/details/88344709
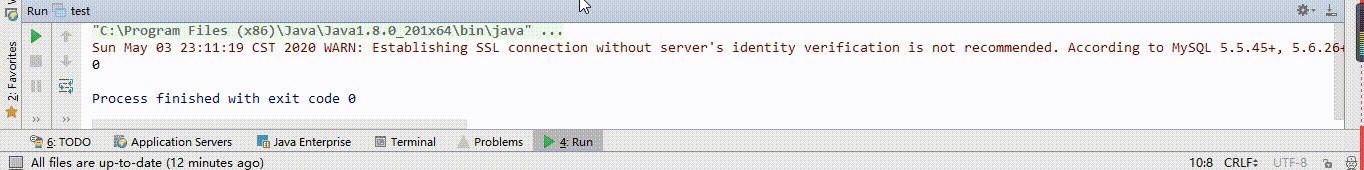
步骤二:用Java控制台检验JDBC连接是否成功
package bean.data;
import java.sql.Connection;
import java.sql.DriverManager;
import java.sql.Statement;
public class test {
public static void main(String[] args) throws Exception {
Class.forName("com.mysql.jdbc.Driver");
Connection conn = DriverManager.getConnection("jdbc:mysql://localhost:3306/book", "root", "请输入你的密码");
String sql = "UPDATE bookform SET bookISBN = 3333 WHERE bookISBN = 987654";
Statement stmt = conn.createStatement();
int count = stmt.executeUpdate(sql);
System.out.println(count);
stmt.close();
conn.close();
}
}
运行结果(数据库内容会被修改,在此不展示)
步骤三:让Tomcat连上数据库!
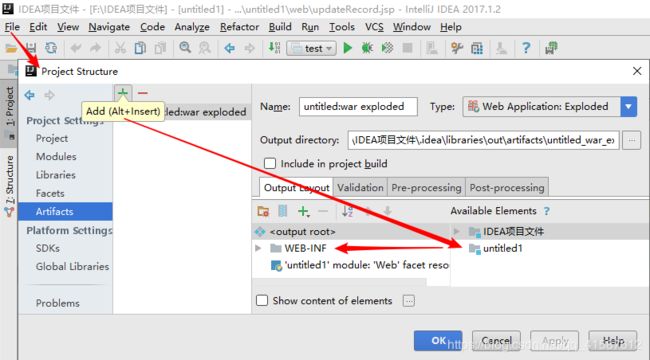
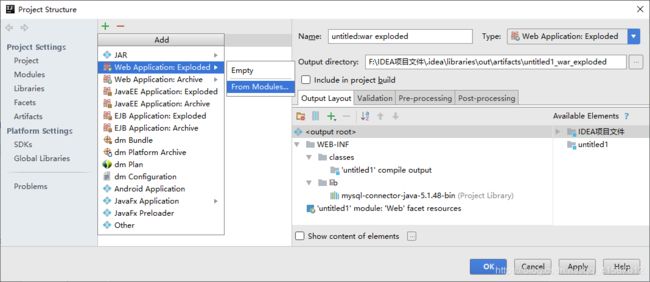
点击“File”,选择“Project Structure”,再选择“Artifacts”,点图上的“加号”。
选择“Web Application:Exploded——》From Modules”,添加 untitled1 模块后,我这里(不知道叫什么,姑且叫做“文件们”)是默认在“Available Elements”下,需要把 untitled1 模块下的所有“文件们”全部双击一遍,才能移到,也就成了WEB-INF下的文件。
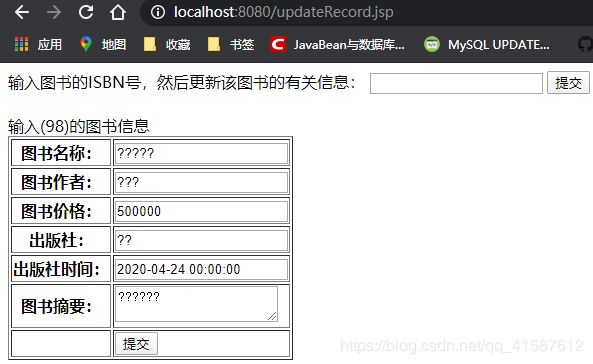
JSP向数据库中存入中文数据为问号の解决方法
Connection con = DriverManager.getConnection("jdbc:mysql://localhost:3306/book","root","***");
//在book后面添加?useUnicode=true&characterEncoding=UTF8这位博主介绍了三种方法,我只用了第一种,便解决了问题。
解决之前
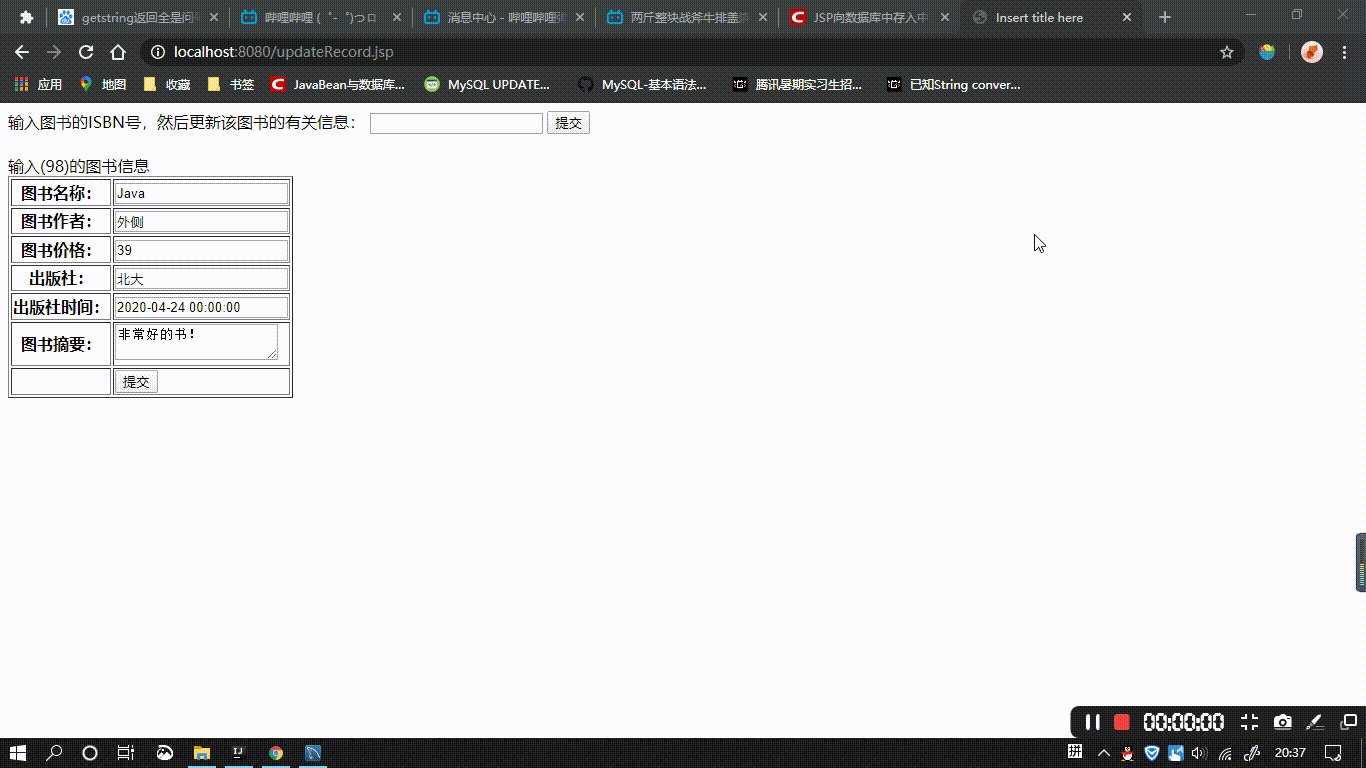
解决之后
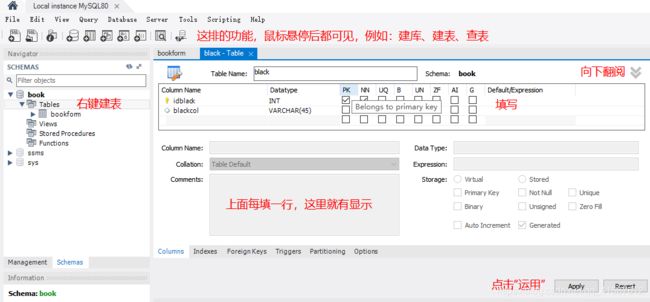
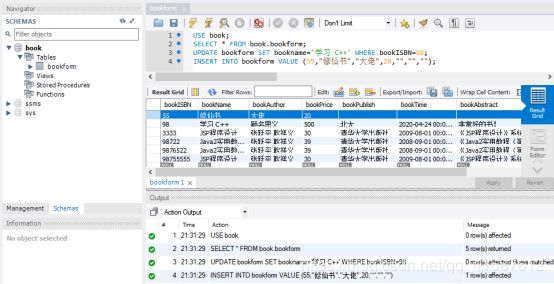
MySQL Workbench(请自行添加表,在此不赘述)
PK:primary key 主键
NN:not null 非空
UQ:unique 唯一索引
BIN:binary 二进制数据(比text更大)
UN:unsigned 无符号(非负数)
ZF:zero fill 填充0 ,例如字段内容是1 int(4), 则内容显示为0001
AI:auto increment 自增
一、实验目的
1、掌握使用JDBC查询数据库中表的记录;
2、掌握使用JDBC更新数据库中表的记录。
二、实验内容
1、数据库查询操作
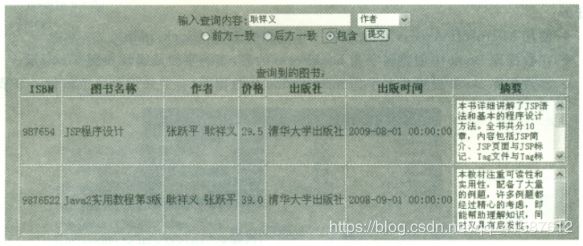
首先建立数据库Book,在库中建立表bookForm,该表字段参照如下效果图中的7列。编写一个JSP页面inputMess.jsp,根据关键词查找并返回信息。
inputMess.jsp的效果如下图:
源代码
inputMess2.jsp
<%@ page language="java" contentType="text/html; charset=utf-8" %>
<%@ page import="java.sql.*" %>
<%@ page import="java.lang.*" %>
<%@ page import="java.lang.String.*" %>
Insert title here
<%
request.setCharacterEncoding("utf-8");
response.setCharacterEncoding("utf-8");
%>
<%
String findContent = request.getParameter("findContent");
if (findContent == null)
findContent = "";
String condition = request.getParameter("condition");
if (condition == null)
condition = "";
String findMethod = request.getParameter("findMethod");
if (findMethod == null)
findMethod = "";
if (findContent != null) {
try {
Class.forName("com.mysql.jdbc.Driver").newInstance();
String url = "jdbc:mysql://localhost:3306/book?useUnicode=true&characterEncoding=UTF8";
String username = "root";
String password = "请填自己的密码";
Connection con = DriverManager.getConnection(url, username, password);
Statement sql = con.createStatement();
String s = "";
if (findMethod.equals("start")) {
s = "select * from bookform where " + condition + " like'" + findContent + "%'";
} else if (findMethod.equals("end")) {
s = "select * from bookform where " + condition + " like'%" + findContent + "'";
} else if (findMethod.equals("contains")) {
s = "select * from bookform where " + condition + " like'%" + findContent + "%'";
}
ResultSet rs = sql.executeQuery(s);
%>
查询到的图书
ISBN
图书名称
作者
价格
出版社
出版时间
摘要
<%
while(rs.next()){
%>
<%=rs.getString(1) %>
<%=rs.getString(2) %>
<%=rs.getString(3) %>
<%=rs.getString(4) %>
<%=rs.getString(5) %>
<%=rs.getString(6) %>
<%
}
}catch(Exception e){
out.print("没找到驱动");
}
}
%>
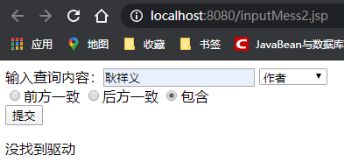
运行结果
2、数据库更新操作
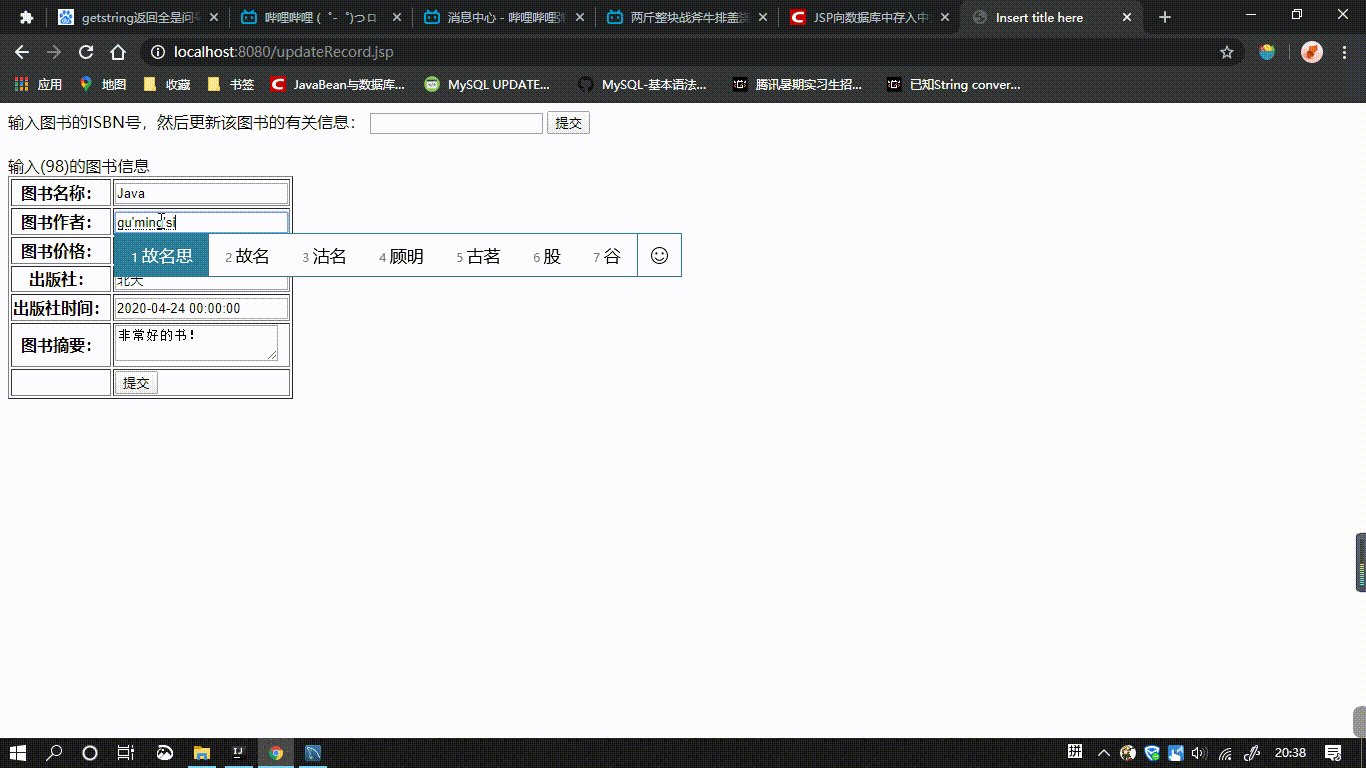
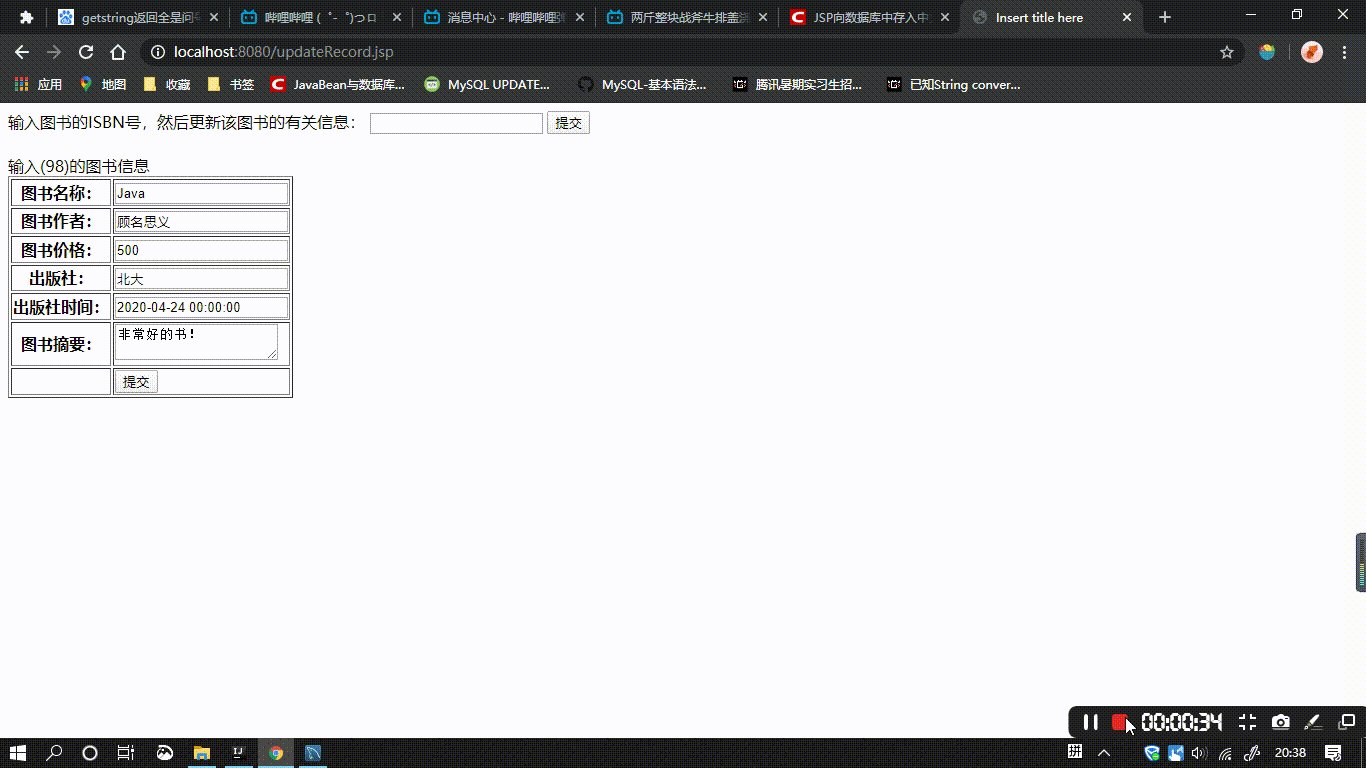
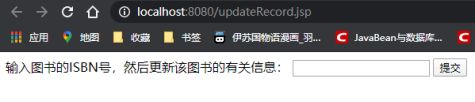
仍然使用实验题目一中的数据库和表。编写一个JSP页面updateRecord.jsp,更改数据库中某条信息。
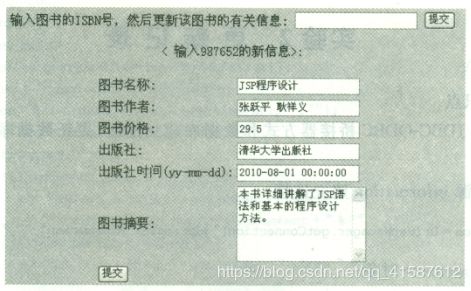
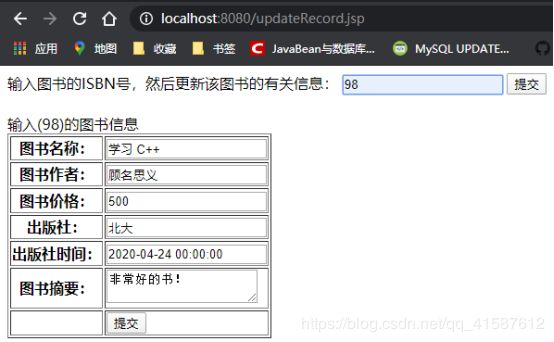
updateRecord.jsp页面的效果如下图:
源代码
UpdateRecord.jsp
<%@ page language="java" contentType="text/html; charset=utf-8" pageEncoding="utf-8" %>
<%@ page import="java.sql.*" %>
<%@ page import="java.lang.*" %>
<%@ page import="java.lang.String.*" %>
Insert title here
<%
request.setCharacterEncoding("utf-8");
response.setCharacterEncoding("utf-8");
%>
<%
String bookISBN = request.getParameter("bookISBN");
String bookName = request.getParameter("bookName");
String bookAuthor = request.getParameter("bookAuthor");
String bookPrice = request.getParameter("bookPrice");
String bookPublish = request.getParameter("bookPublish");
String bookTime = request.getParameter("bookTime");
String bookAbstract = request.getParameter("bookAbstract");
if (bookISBN != null) {
String info = "输入(" + bookISBN + ")的图书信息";
out.println(info);
try {
Class.forName("com.mysql.jdbc.Driver").newInstance();
} catch (ClassNotFoundException e) {
out.print("没有找到驱动");
}
Connection con;
con = DriverManager.getConnection("jdbc:mysql://localhost:3306/book?useUnicode=true&characterEncoding=UTF8","root","请输入你的密码");
Statement sql = con.createStatement();
String s = "";
s = "select * from bookform where bookISBN=" + bookISBN;
ResultSet rs = sql.executeQuery(s);
%>
<%
}
%>
<%
if (bookName != null && bookAuthor != null && bookPrice != null && bookPublish != null && bookTime != null && bookAbstract != null) {
String update1;
Connection con1;
con1 = DriverManager.getConnection("jdbc:mysql://localhost:3306/book?useUnicode=true&characterEncoding=UTF8", "root", "请输入你的密码");
update1 = "update bookform set bookName='" + bookName + "'," + "bookAuthor='" + bookAuthor + "'," + "bookPrice="
+ bookPrice + "," + "bookPublish='" + bookPublish + "'," + "bookTime='" + bookTime + "'," + "bookAbstract='" + bookAbstract +
"' where bookISBN=" + bookISBN;
Statement sql1 = con1.createStatement();
int r1 = sql1.executeUpdate(update1);
if (r1 >= 0) {
out.println("修改成功!");
response.setHeader("refresh", "4");
}
}
}
%>
运行结果
实验三 JSP与JavaBean
一、实验目的
1、掌握使用有效范围是request的bean存储信息;
2、掌握使用有效范围是session的bean显示计算机的基本信息;
3、掌握使用有效范围是application的bean制作一个简单的留言板。
二、实验内容
1、有效范围为request的bean
编写一个JSP页面inputAndShow.jsp和一个名字为computer的Javabean,其中computer由PC.class类负责创建。
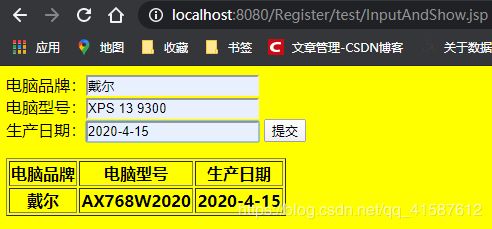
1)inputAndShow.jsp页面提供一个表单。其中表单允许用户输入计算机的品牌、型号和生产日期,该表单将用户输入的信息提交给当前页面,当前页面调用名字为computer的bean,并使用表单提交的数据设置computer的有关属性的值,然后显示computer的各个属性的值。
2)各个属性的值。
3)编写的PC.java应当有描述计算机品牌、型号和生产日期的属性,并提供相应的getXxx和setXxx方法,来获取和修改这些属性的值。PC.java中使用package语句,包名为:bean.data。将PC.java编译后的字节码文件PC.class保存到对应工程的WEB-INF\classes\bean\data目录中。
源代码
InputAndShow.jsp
<%@ page contentType="text/html;charset=UTF-8" language="java"%>
电脑品牌
电脑型号
生产日期
PC.java
package bean.data;
public class PC {
String pinpai, xinghao, riqi;
public PC() {
}
public String getPinpai() {
return pinpai;
}
public void setPinpai(String pinpai) {
this.pinpai = pinpai;
}
public String getXinghao() {
return xinghao;
}
public void setXinghao(String xinghao) {
this.xinghao = xinghao;
}
public String getRiqi() {
return riqi;
}
public void setRiqi(String time) {
this.riqi = time;
}
}
运行结果
2、有效范围为session的bean
实验2要求与实验1类似,与实验1不同的是,要求编写两个JSP页面input.jsp和show.jsp。编写一个名字为computer的Javabean,其中computer由PC.class类负责创建。
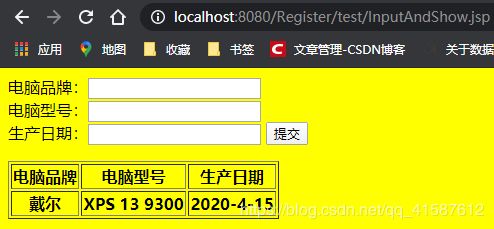
1)input.jsp页面提供一个表单。其中表单允许用户输入计算机的品牌、型号和生产日期,该表单将用户输入的信息提交给当前页面,当前页面调用名字为computer的bean,并使用表单提交的数据设置computer的有关属性的值。要求在input.jsp提供一个超链接,以便用户单击这个超链接访问show.jsp页面。
2)show.jsp调用名字为computer的bean,并显示该bean的各个属性的值。
3)编写的PC.java应当有描述计算机品牌、型号和生产日期的属性,并提供相应的getXxx和setXxx方法,来获取和修改这些属性的值。PC.java中使用package语句,包名为:bean.data。将PC.java编译后的字节码文件PC.class保存到对应工程的WEB-INF\classes\bean\data目录中。
源代码
input.jsp
<%@ page contentType="text/html;charset=UTF-8" language="java" %>
show.jsp
<%@ page contentType="text/html;charset=UTF-8" language="java" %>
电脑品牌
电脑型号
生产日期
运行结果
3、有效范围为application的bean
要求编写两个JSP页面inputMess.jsp和show.jsp。编写一个名字为board的Javabean,其中board由MessBoard.class类负责创建。
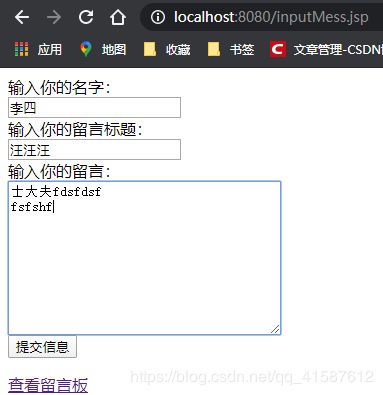
1)inputMess.jsp页面提供一个表单。其中表单允许用户输入留言者的姓名、留言标题和留言内容,该表单将用户输入的信息提交给当前页面,当前页面调用名字为board的bean,并使用表单提交的数据设置board的有关属性的值。要求在inputMess.jsp提供一个超链接,以便用户单击这个超链接访问show.jsp页面。
2)show.jsp调用名字为board的bean,并显示该bean的allMessage属性的值。
3)编写的MessBoard.java应当有刻画留言者的姓名、留言标题和留言内容的属性,并且有刻画全部留言信息的属性allMessage。将MessBoard.java编译后的字节码文件MessBoard.class保存到对应工程的WEB-INF\classes\tom\jiafei目录中。
源代码
inputMess.jsp
<%@ page contentType="text/html;charset=UTF-8" language="java" %>
showMess.jsp
<%@ page contentType="text/html;charset=UTF-8" language="java" %>
MessBoard.java
package bean.data;
import java.text.SimpleDateFormat;
import java.util.ArrayList;
import java.util.Date;
public class MessBoard {
String name,title,content;
StringBuffer allMessage;
ArrayList savedName,savedTitle,savedContent,savedTime;
private String t;
public MessBoard() {
savedName = new ArrayList();
savedTitle = new ArrayList();
savedContent = new ArrayList();
savedTime = new ArrayList();
}
public void setName(String s) {
this.name = s;
savedName.add(name);
Date time = new Date();
SimpleDateFormat matter = new SimpleDateFormat("yyyy-mm-dd,HH:mm:ss");
String messTime = matter.format(time);
savedTime.add(messTime);
}
public void setTitle(String t) {
this.title = t;
savedTitle.add(title);
}
public void setContent(String c) {
/*try {
byte b[] = c.getBytes("ISO-8859-1");
c = new String(b);
} catch (Exception e) {}*/
this.content = c;
savedContent.add(content);
}
public StringBuffer getAllMessage() {
allMessage = new StringBuffer();
allMessage.append("");
allMessage.append("");
allMessage.append("留言者姓名 ");
allMessage.append("留言标题 ");
allMessage.append("留言内容 ");
allMessage.append("留言时间 ");
allMessage.append(" ");
for (int k = 0; k < savedName.size(); k++) {
allMessage.append("");
allMessage.append("");
allMessage.append(savedName.get(k));
allMessage.append(" ");
allMessage.append("");
allMessage.append(savedTitle.get(k));
allMessage.append(" ");
allMessage.append("");
allMessage.append("");
allMessage.append(" ");
allMessage.append("");
allMessage.append(savedTime.get(k));
allMessage.append(" ");
allMessage.append(" ");
}
allMessage.append("
");
return allMessage;
}
}
运行结果
实验二 JSP内置对象
一、实验目的
1、通过本次实验使学生掌握JSP内置对象的基本语法,能够应用request、response、out等JSP内置对象的语法进行动态网站编程。
二、实验内容
1、注册页面
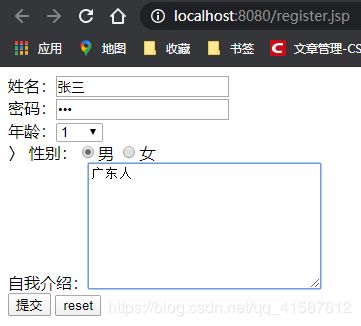
编写一个用户JSP注册页面,其中包含姓名(text)、密码(password)、年龄(select)、性别(radio)、爱好(checkbox)、自我介绍(textarea)、确认(submit)、重置(reset)表单标签,并请求到另一个JSP页面,在这个页面中接收信息,并将用户填写过的信息显示出来。
源代码
register.jsp
<%@ page language="java" contentType="text/html; charset=utf-8" pageEncoding="utf-8" %>
Insert title here
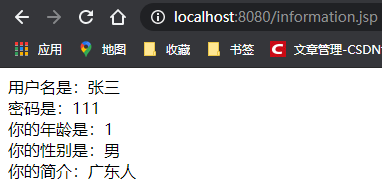
information.jsp
<%@ page language="java" contentType="text/html; charset=GBK"
pageEncoding="utf-8" %>
Insert title here
<%
request.setCharacterEncoding("utf-8");
response.setCharacterEncoding("utf-8");
String strUsername = request.getParameter("username");
String strpwd = request.getParameter("pwd");
String strage = request.getParameter("age");
String strsex = request.getParameter("sex");
String strIntroduction = request.getParameter("introduction");
%>
用户名是:<%=strUsername%>
密码是:<%=strpwd%>
你的年龄是:<%=strage%>
你的性别是:<%=strsex%>
你的简介:<%=strIntroduction%>
运行结果
2、页面刷新
使用response对象控制页面3秒钟刷新一次。(使用java.util.Date函数显示时间)。
源代码
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8" %>
<%@page import="java.util.*" %>
Insert title here
现在的时间是:
<%
out.println(""+new Date());
response.setHeader("Refresh", "3");
%>
运行结果
3、页面跳转
使用response对象的重定向功能实现页面跳转。在实验题目1中如果表单的姓名在没有填写或为空的情况下提交时,将页面重新定向到注册页面。
源代码
register.jsp
<%@ page language="java" contentType="text/html; charset=utf-8"
pageEncoding="utf-8" %>
Insert title here
information.jsp
<%@ page language="java" contentType="text/html; charset=GBK"
pageEncoding="utf-8" %>
Insert title here
<%
request.setCharacterEncoding("utf-8");
response.setCharacterEncoding("utf-8");
String strUsername = request.getParameter("username");
if (strUsername == "") response.sendRedirect("register.jsp");
String strpwd = request.getParameter("pwd");
String strage = request.getParameter("age");
String strsex = request.getParameter("sex");
String strIntroduction = request.getParameter("introduction");
%>
用户名是:<%=strUsername%>
密码是:<%=strpwd%>
你的年龄是:<%=strage%>
你的性别是:<%=strsex%>
你的简介:<%=strIntroduction%>
运行结果
实验一 JSP语法
一、实验目的
1、掌握如何使用Tomcat的基础知识,为以后实验打下基础。
2、掌握怎样JSP页面中使用成员变量,怎样Java程序片,Java表达式;
3、掌握怎样在JSP页面中使用include标记动态加载文件,使用forward实现页面转向。
二、实验内容
1、JSP页面的基本结构
本实验将用户输入的单词按字典顺序排序。需要编写两个JSP页面,名字分别为inputWord.jsp和showDictionary.jsp。
1)inputWord.jsp的具体要求
该页面有一个表单,用户通过该表单输入若干个单词,并提交给showDictionary.jsp页面。
2)showDictionary.jsp的具体要求
该页面负责排序单词,并将排序的全部单词显示给客户。
(1)该JSP页面有名字为dictionary,类型是TreeSet成员变量。
(2)该JSP页面有public void addWord(String s)方法,该方法将参数s指定字符串添加到成员变量dictionary中。
该JSP页面在程序片中操作dictionary,即显示全部的单词。
源代码
importWord.jsp
<%@ page contentType="text/html;charset=UTF-8" language="java" %>
inputWord
showWord.jsp
<%@ page contentType="text/html;charset=UTF-8" language="java" %>
<%@ page import="java.util.*" %>
showDictionary
<%!
TreeSet dictionary = new TreeSet();
public void addWord(String s) {
String word[] = s.split(" ");
for (int i = 0; i < word.length; i++) {
dictionary.add(word[i]);
}
}
%>
<%
String str = request.getParameter("word");
addWord(str);
Iterator te = dictionary.iterator();
while (te.hasNext()) {
String word = te.next();
out.print(" " + word);
}
%>
运行结果
2、JSP动作标记
编写3个JSP页面:giveFileName.jsp、readFile.jsp和error.jsp。
1)giveFileName.jsp的具体要求
要求giveFileName.jsp页面使用include动作标记动态加载readFile.jsp页面,并将一个文件的名字比如ok.txt传递给被加载的readFile.jsp页面。
2)readFile.jsp的具体要求
要求readFile.jsp负责根据giveFileName.jsp页面传递过来的文件名字进行文件的读取操作,如果该文件不存在就使用forward动作标记将用户转向error.jsp页面。
3)error.jsp的具体要求
负责显示错误信息。
源代码
giveFileName.jsp
<%@ page language="java" contentType="text/html; charset=UTF-8" pageEncoding="UTF-8" %>
Insert title here
读取名字是ok.txt的文件:
readFile.jsp
<%@ page language="java" contentType="text/html; charset=UTF-8" pageEncoding="UTF-8" %>
<%@ page import="java.io.*" %>
Insert title here
This is readFile.jsp.
<%
String s = request.getParameter("file");
File f = new File(s);
if (f.exists()) {
out.println("
文件" + s + "的内容:");
FileReader in = new FileReader(f);
BufferedReader Bin = new BufferedReader(in);
String line;
while ((line = Bin.readLine()) != null) {
out.println("
" + line);
}
} else {%>
<%
}
%>
error.jsp
<%@ page language="java" contentType="text/html; charset=UTF-8" pageEncoding="UTF-8" %>
Insert title here
This is error.jsp.
<%
String s=request.getParameter("mess");
out.println("
本页面得到的信息:"+s);
%>
运行结果
你可能感兴趣的:(JSP)