cytoscape.js制作数据展示网络图
开始
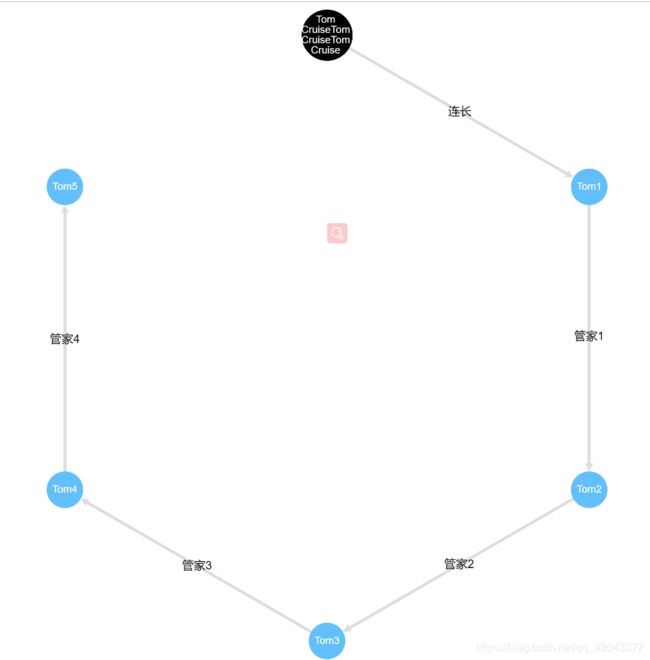
直接上效果图
不墨迹直接上代码html
Animated BFS
js:
//造数据
var list1 = [
{ data: { id: 'a' ,name: 'Tom CruiseTom CruiseTom Cruise', label: 'Person'} },
]
var list2 = [
{ data: { id: 'aa', weight: 1, source: 'a', target: 'a1', relationship: '连长'} },
]
for (var i = 1 ;i<10; i++) {
list1.push(
{ data: { id: `a${i}` ,title: `Tom${i}`, label: `Cruise${i}`} },
)
if (i<=8) {
list2.push(
{ data: { id: `a${i}a${i}`, weight: 1, source: `a${i}`, target: `a${i+1}`, relationship: `管家${i}`} },
)
}
}
var cy = cytoscape({
container: document.getElementById('cy'),
boxSelectionEnabled: false,
autounselectify: true,
style: cytoscape.stylesheet()
.selector('node[label = "Person"]') // 选择器 给Person设置样式
.style({
'background-color': '#000000',
'width':'70',
'height':'70',
'content': 'data(name)',
'font-family':'微软雅黑',
'font-size':14,
'color':'#ffffff',
'text-valign':'center',
'text-wrap':'wrap',
'text-max-width':60,
'text-halign':'center',
'overlay-color':'#fff',
'overlay-opacity':0,
'background-opacity':1,
'text-background-color':'#000',
})
.selector('node[label != "Person"]')
.style({
'background-color': '#61bffc',
'content': 'data(title)',
'font-family':'微软雅黑',
'font-size':14,
'width':'50',
'height':'50',
'color':'#ffffff',
'text-valign':'center',
'text-wrap':'wrap',
'text-max-width':60,
'text-halign':'center',
'overlay-color':'#fff',
'overlay-opacity':0,
'background-opacity':1,
'text-background-color':'#000',
})
.selector('edge') // 连线样式
.style({
'curve-style': 'bezier',
'target-arrow-shape': 'triangle',
'width': 4,
'line-color': '#ddd',
'target-arrow-color': '#ddd',
'content': 'data(relationship)'
}),
// .selector('.highlighted')
// .style({
// 'background-color': '#61bffc',
// 'line-color': '#61bffc',
// 'target-arrow-color': '#61bffc',
// 'transition-property': 'background-color, line-color, target-arrow-color',
// 'transition-duration': '0.5s'
// }),
elements: { // 数据渲染
nodes: list1 ,
edges: list2
},
layout: {
name: 'circle', // circle random breadthfirst preset // 4种展示方式 还有自定义的 没弄
directed: true,
roots: '#a',
padding: 10,
},
zoom: 1,
minZoom: 0.5, //最小值
maxZoom: 2,//最大值
});
})
有的人竟然把这个js库变成收费版哎....
cytoscape.min.js这个库地址:https://github.com/977574992/cytoscape.min.js.git