View滑动到底可以用几种方式实现呢?
在了解View滑动的书记兼我们需要知道View的坐标系,如果坐标都不知道在什么未知那么索然无味的让它动起来又有什么意义呢?
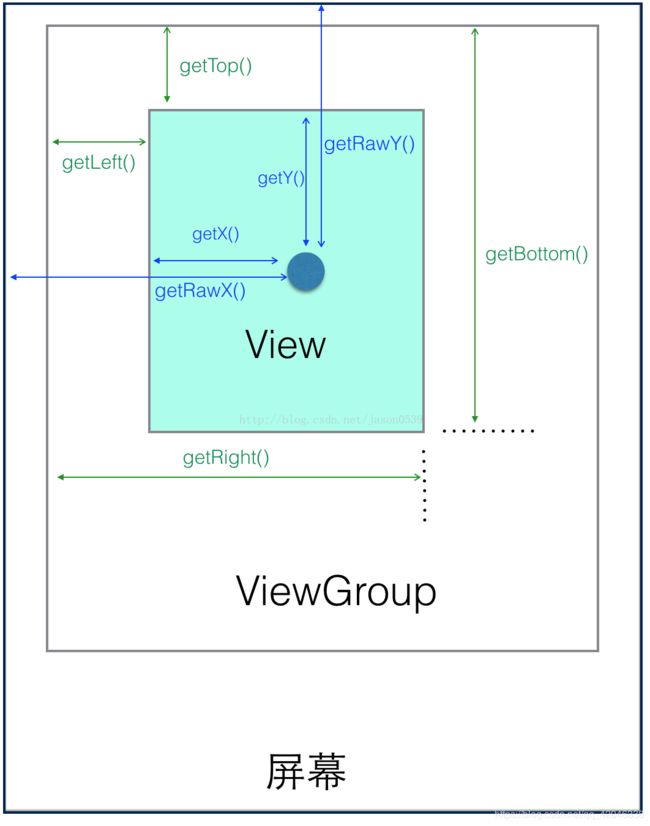
如上图我们根据图片也能得到View的宽高。
viewWidth= getLegt() - getRight(); View的宽
viewHeight = getTop() - getBottom(); View的高
1.1 那么说明一下 getLegt(),getTop(),getBottom(),getRight();其实就是获取View自身到其父布局的距离。
如:getLegt() 就是获取自身左边到父布局左边的距离;
getTop() 就是获取自身上边到父布局上边的距离;
1.2 那么getX(),getY(),getRawX(),getRawY(); 是什么呢?
假设上图中View中的那个小圆点是我们点击触摸的位置,无论是ViewGroup还是View我们知道都是由onTouchEvent(MotionEvent event)处理,也就是说MotionEvent在与用户交互关系极大。
那么在MotionEvent中提供的获取焦点坐标的方法:
getX() 获取当前点击事件距离控件左边的位置。(视图坐标) (注意是控件左边的位置也就是自身View)
getY() 获取当前点击事件距离控件顶部位置。 (视图坐标) (注意是控件左边的位置也就是自身View)
getRawX() 获取点击事件距离屏幕左边的位置。(绝对坐标) (注意是当前屏幕也就是手机边缘)
getRawY()获取点击事件距离屏幕顶边的位置。 (绝对坐标) (注意是当前屏幕也就是手机边缘)
------------------------------------------要注意分清MotionEvent中的坐标系和1.1的坐标系--------------------------------------------
1.3 View的滑动实现View的滑动也就是学会自定义View的基础,在开发中我们难免会处理View的滑动,那么实现View滑动的细想大概都是一致的记录点击的触摸点手指移动记录后触摸的坐标计算偏移量,并通过偏移量更改View坐标实现View的滑动,这边只讲解layout(),offsetTopAndBottom()与offsetLeftAndRight(),LayputParams(), 这几种方法,对于动画实现滑动或者Scroller,ScrollTo(),ScrollBy()留到下个章节讲不然篇幅有点长。
1.3.1 layout()
View进行绘制的时候会调用onLayout()方法来设置View的显示位置,那么我们可以通过修改view的,left、top、right、bottom这4种属性来控制View的坐标,首先使用自定义View集成View 重写onTouchEvent 方法即可。
@Override
public boolean onTouchEvent(MotionEvent event) {
//获取手指触摸屏幕的横坐标和纵坐标
int x = (int) event.getX();
int y = (int) event.getY();
switch (event.getAction()){
//手势点击
case MotionEvent.ACTION_DOWN:
mX=x;
mY=y;
break;
//手势滑动
case MotionEvent.ACTION_MOVE:
//计算移动的距离
int flx= x-mX;
int fly= y-mY;
//调用layout方法让View重新计算自己的位置
layout(getLeft()+flx,getTop()+fly,getRight()+flx,getBottom()+fly);
break;
//手势抬起
case MotionEvent.ACTION_UP:
break;
}
return true;
}接着在布局因为我们自定义的View就可以实现滑动
如DemoView就是我实现的自定义View重写了onTouEvent;
1.3.2 offsetTopAndBottom()与offsetLeftAndRight()
@Override
public boolean onTouchEvent(MotionEvent event) {
//获取手指触摸屏幕的横坐标和纵坐标
int x = (int) event.getX();
int y = (int) event.getY();
switch (event.getAction()){
//手势点击
case MotionEvent.ACTION_DOWN:
mX=x;
mY=y;
break;
//手势滑动
case MotionEvent.ACTION_MOVE:
//计算移动的距离
int flx= x-mX;
int fly= y-mY;
offsetTopAndBottom(fly);
offsetLeftAndRight(flx);
break;
//手势抬起
case MotionEvent.ACTION_UP:
break;
}
return true;
}offsetTopAndBottom()查看坐标图会发现Bottom的计算是通过纵轴去定义所以我们把Y轴的偏移量给到了offsetTopAndBottomoffsetLeftAndRight 是通过横轴去计算所以我们给到X 的偏移量给到offsetLeftAndRight
如果看完感觉有帮助点个赞哟。