数据可视化笔记之视觉感知认知
文章目录
- 数据可视化
- 视觉感知与认知
- 视觉感知和认知(基本概念)
- 1. 可视化和可视分析过程的主体:用户
- 2. 视觉感知处理系统
- 3. 表征单元
- 4. 格式塔理论
- ①贴近原则
- ②相似原则
- ③连续原则
- ④闭合原则
- ⑤共势原则
- ⑥好图原则
- ⑦对称性原则
- ⑧经验原则
- 颜色
- 1. 人眼和可见光
- 2. 色彩空间
- ①CIE XYZ色彩空间
- ②CIE L*a*b色彩空间
- ③RGB色彩模型 加法原色模型
- ④CMYK
- ⑤HSV
- ⑥HSL
- 3. 绝对色彩空间/相对色彩空间
- 视觉编码原则
- 1.相对性和绝对性
- 2.标记与视觉通道
- 标记
- 视觉通道
- 视觉通道的特性
- ①平面位置
- ②颜色
- ③尺寸
- ④斜度和角度
- ⑤形状
- ⑥纹理
- ⑦动画
数据可视化
把数据用各种方式更加直观地表示出来,方便人们认识/做判断
视觉感知与认知
视觉感知和认知(基本概念)
1. 可视化和可视分析过程的主体:用户
2. 视觉感知处理系统
①语言方面:口头和书面的信息加工部分。
②非语言事物:非语言事物、事件和行为有关的象征功能。
3. 表征单元
①图像单元:心灵映像,部分与整体的关系组织。通俗地讲就是用词语去想象实物,或者用该东西的印象来想象实物。
②语言单元:语言实体,联想与层级组织。通俗地讲就是想象到了实物而用语言描述,或者读到/听到该事物的描述后能够想象出来实物。
4. 格式塔理论
一种比较少见的理性主义心理学理论(有的人学着学着计算机就开始学心理学了),内容大概是人们进行观察的时候,偏向于把看到的东西理解为简单的、常规的、相关的、相连的、对称的、有序的结构,而不是将东西理解为组成该东西的所有部分的集合。
格式塔法则=完图法则
①贴近原则
当一些东西空间上相距较近的时候,人们通常倾向于把他们归为一组。

②相似原则
人们观察东西的时候,会自然而然地根据他们的相似性分类,比如形状、颜色、光照等决定分组。
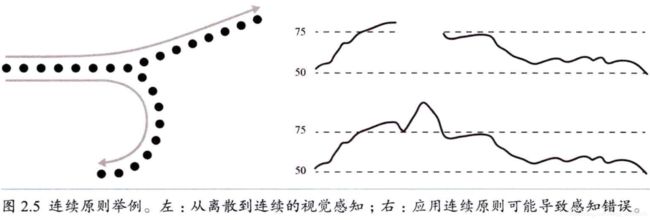
③连续原则
我们观察东西的时候,会很自然地沿着物体的边界,将不连续的物体视为连续的整体(间距过大就不这样啦)。

④闭合原则
我们观察东西的时候,很容易感知整个物体而忽视未闭合的特征(未闭合的部分有时候并不影响我们识别整个物体)。

⑤共势原则
如果一组事物沿着相似的光滑路径运动趋势或者有相似的排列模式,我们容易把他们识别为同一类东西(聚类)。
⑥好图原则
通常我们将一组物体自动按简单、规则、有序的排列方式识别。消除复杂性和不熟悉性,啊,怕麻烦的基因刻在脑子里惹(X)

⑦对称性原则
人的意识倾向于将东西识别为沿着某点或者某轴对称的形状,如果他们是对称的大家都会很愉↗悦↘地将他们识别为相连的形状。要是对称的形状相似就更好了,这样就更容易被认定为一个整体。

⑧经验原则
跟我们过去的生活经验相关,如果两个东西时间间隔小或者距离较近,那么我们往往会把他们看做同一类。
总而言之,基本思想就是人们先“看见”整体,再“看见”整体的各个部分,在视觉传达设计方面都有应用哒
5.(这里没有内容了,只是不爽4点而已QUQ)
颜色
颜色可以包括相当丰富的信息啦,也就是数据到颜色的映射。颜色+形状+布局是最基本的数据编码的手段。
1. 人眼和可见光
可见光其实就是一种人眼能捕捉到并且能够在脑子里形成颜色印象的电磁波,只占电磁波波谱的很小一部分。由于光实际上是一种电磁波,所以本身是不带颜色的,颜色只是人主观的视觉感知,因此人和人之间是存在差异哒quq(题外话,颜色视觉障碍分为非正常三色视觉、二色视觉和单色视觉,是X染色体上的隐性遗传疾病,发病率男性明显大于女性)
2. 色彩空间
也叫色彩模型或者色彩系统。是使用一组值(一般是3-4个)表示颜色的方法的抽象数学模型。
①CIE XYZ色彩空间
三种假想的标准原色X(红色)、Y(绿色)、Z(蓝色)构成该空间,其中颜色匹配函数x() y() z() 都是正值。
依赖于RGB颜色空间的规定,如图啦(虽然我还没看懂它)。
②CIE Lab色彩空间
它是XYZ的改进版本,XYZ缺点是两种颜色感知差别没有给出。而Lab则是基于人类的视觉感知而设计,L值就是分布紧密匹配人类眼睛关于亮度的感知,a、b* 则是分量的色阶,可以进行精确调节。因此色域范围比人类视觉还要大,也就是有些值对应的“颜色”在物理世界中找不到对应的客观存在!(万一四维空间能看到呢X)
ps.色域: 一个技术系统中能够产生的颜色总和。
接下来的是一对互补的cp(耶)
③RGB色彩模型 加法原色模型
笛卡尔坐标系定义颜色(好像大物里学过这个),红色R(red)、绿色G(green)、蓝色B(blue)是三个轴对应的分量,坐标原点代表黑色。
有sRGB色彩空间,Abode RGB色彩空间等。
方法:颜色是通过在黑色背景上混合不同强度的红色、绿色、蓝色获得。
ps.是用途最广泛的色彩空间,我现在做的一个srtp就要用到这个,提取点RGB值以便将图片进行马赛克化。
④CMYK
(印刷行业中应用居多)减法原色模型
C:Cyan 青色
M:Magenta 品红色
Y:Yellow 黄色
B:Black 黑色
理论上其实CMY合成就可以得到黑色,但是因为印刷的油墨中往往含有杂质等其他因素,世界上找到接近完全黑的东西太难惹,所以往往呈现出的只是深褐色或者深灰色。
④+③:原色的组合方式有缺点的,没有遵循人类的感知方式,比如明暗之类的,接下来的HSV和HSL就是更符合人类的认知方式的色彩空间。
⑤HSV
H:色相
S:饱和度
V:明度
降低饱和度相当于加入白色,降低明度相当于加入黑色。
⑥HSL
H:色相
S:饱和度
L:亮度
由于HSL模型中,非常暗和非常亮的颜色具有相同的饱和度,所以引入了色度的概念,下面是图:
 ⑤和⑥进行对比:
⑤和⑥进行对比:
3. 绝对色彩空间/相对色彩空间
绝对色彩空间:如CIE Lab*,能够不依赖外部因素就可以准确地表示颜色的色彩空间,在规定的观察条件下,不同的设备看起来是相同的。
相对色彩空间:如RGB色彩空间,无法通过一组值准确地表示颜色,可能相同的值在不同的显示器上看上来是不同的。所以需要使用ICC色彩配置文件转化为绝对色彩空间。
视觉编码原则
可视化将数据以一定的变换和视觉编码原则映射为可视化视图。
1.相对性和绝对性
人们在观察事物的时候往往喜欢选取一个参照物。
2.标记与视觉通道
可视化编码是信息可视化的核心内容,是将数据信息映射成可视化元素的技术,其通常具有表达直观、易于理解和记忆等特性。
数据=属性+值。
可视化编码=(图形元素)标记+用于控制标记的视觉特征的视觉通道。
标记
标记是数据属性到可视化元素的映射,用于直观代表数据的性质分类。通常是一些几何图形元素,如点、线、面;
ps.涉及空间自由度的概念,点具有零自由度,线具有一维自由度,面具有二维自由度,体具有三维自由度。
视觉通道
视觉通道是数据的值到标记的视觉表现属性的映射,用于展现数据属性的定量信息。通常是位置、形状、大小、方向、色调、饱和度、亮度等。
①类型
数据通常以有序的和分类的两种形式存在。比如颜色就是分类但是无序的,同一颜色的不同亮度也可表现顺序性。
视觉通道的分类由两种最基本的感知模式对应:
(1) 定性或分类:适合编码分类的数据信息
感知模式得到的信息是关于对象本身特征和位置。例如形状(圆、正方形、长方形)、颜色的色调、空间位置。
(2) 定量或定序:适合编码有序的或者数值型的数据信息
感知模式得到的信息是关于对象的某一属性在数值上的程度。例如直线长度、区域空间、空间体积、斜度、角度、颜色的饱和度、亮度。
(3) 分组:适合将存在相互联系的分类的数据属性进行分组,从而表现数据的内在关联性
针对多个或者多种标记的组合描述。人类按照格式塔原则自动分类qwq,一个很强大的处理器呢。
②表现力:视觉通道需要仅仅编码数据包含的所有信息。
表现力排序:

表现性的判断标准:一般来说,从精确性、可辨性、可分离性、视觉突出等方面衡量。
(1)精确性:
还是心理学的内容,人类的感知系统对于不同的视觉通道感知的精确度不同。总体上被心理物理学的史蒂文斯幂次法则所描述的幂次法则概括,公式为:大脑所得到的感知结果S=感觉器官所感受到的刺激值的n次方。

(2)可辨性
视觉通道可以有不同的取值,选择合适数目的不同取值很重要,方便人们地轻易区分。比如使用直线宽度编码流量。
(3)可分离性
当多种视觉通道存在时,一个视觉通道可能会影响我们对另外通道的正确感知。
(4)视觉突出
这又要说一个概念了,视觉突出,指的是在很短的时间内,我们可以仅仅依赖感知的前向注意力,直接发觉一个东西跟其他不一样。也就是我们找不同很厉害hhh。
③有效性:根据每个数据属性的重要性,使用合适的视觉通道进行编码。利用高表现力的视觉通道编码更重要的数据类型,从而使用户更容易地获取数据中相对重要的信息。
④根据表现力和有效性对视觉通道地编码。
视觉通道的特性
合理使用视觉通道是设计优秀的信息可视化的关键因素,所以接下来是讨论各个视觉通道的一些特性,方便学习者能够能好地合理使用视觉通道w
①平面位置
唯一的既可以用于编码分类的数据属性,又可以编码定序或者定量的数据属性的视觉通道。如果是平面上的接近性,还可以参与分组。是唯一的哦qwq它好特别鸭。
水平位置和垂直位置属于平面位置中两个可以分离的视觉通道,需要一维时,二选一就好啦。但是也有研究说,由于现实世界里我们重力造成的心理影响,垂直在我们心里还有对高度的认识,所以优先选择垂直位置可能效果更好。
②颜色
最复杂的,也是可以编码大量数据信息的视觉通道之一。啊从之前学到的那些乱七八糟的表述方式就可以看到惹。
亮度、饱和度和色调三个视觉通道都是属于颜色的三个视觉通道,前两个认为是定量或定序的视觉通道,而后一个属于定性或分类的视觉通道,但是我们讲颜色的时候,一般是这三个的结合整体,所以颜色既是定性或分类的又是定量或定序的视觉通道。
(1)亮度
适合编码有序的数据。但是亮度的可辨性较小,一般情况下,可视化应该尽量使用少于6个的不同的亮度层次。反正就太多了大家肉眼分辨不是很出来,效果不明显。
(2)饱和度
适合编码有序的数据。但是它和尺寸的相互影响很大,小尺寸区别饱和度明显比大尺寸区别饱和度难得多,还跟亮度一样受对比度的影响。
一般大块区域,如背景,低饱和度填充,小块区域,比如点和线,就要用更亮的、饱和度更高的颜色填充。
(3)色调
适合编码分类的数据/分组的数据。但是也是会受其他视觉通道的影响,比如尺寸、连续or不连续区域。人们在不连续区域中分辨色调通常是6-12种,而小区域这个数字会下降。
(4)配色方案
关系到信息表达和美观的东西。可以应用一些软件在线配色,比如ColorBrewer配色系统或者Adobe的Kuler配色系统(两个我用了一下感觉Adobe的好看一点qwq搞了几个配色超级少女心
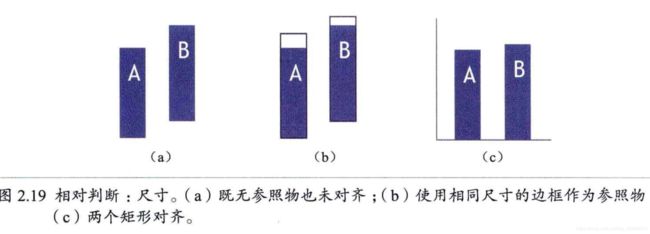
③尺寸
尺寸是定量或定序的视觉通道,适合编码有序的数据属性。
长度是一维的尺寸,包括垂直尺寸和水平尺寸,即高度和宽度。
面积是二维的尺寸。
体积是三维的尺寸。
维度越高其实判断越来越不是很准确,长度是线性的,比较好。
④斜度和角度
斜度用来分类或有序的数据属性的编码,也就是角度或者方向,不存在严格的增减顺序(不是单调滴
在四个象限的单一象限内可以被认为是单调的,适合有序数据的编码。
如果是相邻两个象限,就可以编码数据的发散性。
⑤形状
显示大量标识时,要尽量避免使用相似的形状。
⑥纹理
纹理被认为是多种视觉变量的组合,包括形状、颜色和方向。
形状组成纹理。
颜色是纹理中每个像素点的颜色。
方向是纹理中形状和颜色的旋转变化。
三维应用:高度、频率、方向等。
二维应用:不同的数据范围或者分布。
⑦动画
计算机动画指的是由计算机生成的连续播放的静态图像所形成的动态效果的图画作品。利用人的视觉残留现象等,产生视觉动感。
视觉通道主要是运动的方向(编码定性的数据属性)、运动的速度(编码定量的数据属性)、闪烁的频率等(编码定量的数据属性)。
优点和缺点都是完全吸引了人的注意力,我们无法忽视动画效果,所以观察其中的非动画部分就非常困难(啊我想追番了X,所以在应用中要考虑产生的不利影响。
第二章没啦!耶!