JavaScript高级学习(一)
JS基础大纲复习
JavaScript简称JS
JS分为三部分
- 1.ECMAScript标准----基础的语法
- 2.DOM Document Object Model------文档对象模型
- 3.BOM Browser Object Model-------浏览器对象模型
什么是JS?
- 是一门脚本语言
- 是一门解释性语言
- 是一门弱类型语言
- 是一门动态类型语言
动态页面:(可分为两种)
- 1.HTML+CSS+JS
- 2.向服务器发送请求,服务器那边没有页面,是动态的生成,返回给浏览器
JS最初的目的:
解决用户和服务器之间的交互问题;做特效、游戏,移动端、服务端
JS的发展历史:LiveScript,与Java无关
基本概念:
1. 语法:
区分大小写
标识符
注释
严格模式
语句
2. 关键字和保留字
3. 变量
4. 数据类型Typeof():
简单数据类型Undefined、Null、Boolean、String、Number、复杂数据类型Object
- 基本类型(值类型)
Undefined
Null
Boolean
String
Number - 复杂类型(引用类型)
Object
Array
Date
RegExp
Function
基本包装类型:Boolean、Number、String
单体内置对象:Global、Math - 类型检测
typeof:检测变量什么类型
instanceof:判断当前对象是否为这种数据类型
Object.prototype.toString.call():学习原型后讲 - 值类型和引用类型在内存中的存储方式
值类型按值存储
引用类型按引用存储:地址在栈,对象在堆 - 值类型复制和引用类型复制
值类型按值复制
引用类型按引用复制 - 值类型和引用类型参数传递
值类型按值传递
引用类型按引用传递:地址传递 - 值类型和引用类型的差别
基本类型在内存中占据固定大小的空间,因此被保存在栈内存中
从一个变量向另一个变量复制基本类型的值,复制的是值得副本
引用类型的的值是对象,保存在堆内存
包含引用类型值的变量实际上包含的并不是对象本身,而是一个指向该对象的指针
5. 操作符:
加减乘除取余等
6. 流程控制语句
if if else else 等
7. 函数
JS的执行过程
1.预解析(变量和函数的声明提前)
- 全局预解析:所有变量和函数的声明提前,同名的函数和变量函数的优先级高
- 函数内部解析:所有的变量、函数和形参都会参与预解析
函数
形参
普通变量
2.执行:
先预解析全局作用域,然后执行全局作用域中的代码
在执行全局代码的过程中遇到函数调用就会先进行函数预解析,然后再执行函数内代码
JS面向对象编程(面向对象编程简称OOP)
什么是对象?
具体特指某个事物拥有属性property和方法method(无序属性集合)
什么是面向对象?
- 面向过程:所有的事情都是亲力亲为,注重过程
- 面向对象:提出需求,找对象,对象解决,注重结果
- JS不是面向对象语言,是基于对象语言,JS模拟面向对象
面向对象的特性: 封装、继承、多态、(抽象性)
- 封装:就是包装,把一些重用的内容进行包装,在需要的时候,直接使用,把一个值,存放在一个变量中,把一些重用的代码放在函数中,把好多相同功能的函数放在一个对象中,把好多功能的对象,放在一个文件中,把一些相同的内容放在一个对象中。
- 继承:类与类之间的关系,JS中没有类的概念,JS有构造函数的概念,是可以有继承的,是基于原型
- 多态:同一个行为,针对不同的对象,产生了不同的效果
面向对象与面向过程:
- 面向过程就是亲力亲为
- 面向对象就是找个对象,指挥得结果
- 面向对象将执行者转变为指挥者
- 面向对象不是面向过程的代替,而是面向过程的封装(升级)
程序中面向对象的基本体现
JS中,所有的数据类型都可以视为对象,当然也可以自定义对象
自定义的对象数据类型就是面向对象中的Class类的概念
面向对象设计思想:
- 抽象出Class
- 根据Class创建Instance
- 指挥Instance得结果
创建对象:
对象:特指的某个事物,具有属性和方法(一组无序属性的集合 )
特征: 属性
行为: 方法
创建对象的三种方式:
- 字面量的方式
//实例对象
var per1={
name:"卡卡西",
age:20,
sex:"男",
eat:function () {
console.log("吃臭豆腐");
},
readBook:function () {
console.log("亲热天堂");
}
};
- 调用系统的构造函数
//调用系统的构造函数
var per2=new Object();
per2.name="大蛇丸";
per2.age=30;
per2.sex="男";
per2.eat=function () {
console.log("吃榴莲");
};
per2.play=function () {
console.log("这个小蛇真好玩");
};
function Person() {
}
console.log(per2 instanceof Object); // per2数据类型是否为Object
console.log(per2 instanceof Person); //false
var dog=new Object();
- 自定义构造函数方式
//自定义构造函数
function Person(name,age,sex) {
this.name=name;
this.age=age;
this.sex=sex;
this.play=function () {
console.log("天天打游戏");
};
}
var per=new Person("雏田",18,"女");
console.log(per instanceof Person);
实例化一个对象的同时对属性进行初始化
- 1.开辟空间存储对象
- 2.把this设置为当前的对象
- 3.设置属性和方法的值
- 4.把this对象返回
工厂模式创建对象:
function createObject(name,age) {
var obj=new Object();
obj.name=name;
obj.age=age;
obj.sayHi=function () {
console.log("您好");
};
return obj;
}
var per2=createObject(“小明”,20);
工厂模式和自定义构造函数的异同:
- 共同点:都是函数,都可以创建对象,都可以传入参数
- 不同点:
工厂模式 :函数名首字母是小写;有new;有返回值;new之后的对象是当前对象;直接调用函数就可以创建对象
自定义函数:函数名首字母大写;无new;无返回值;this是当前的对象;通过new的方式创建对象
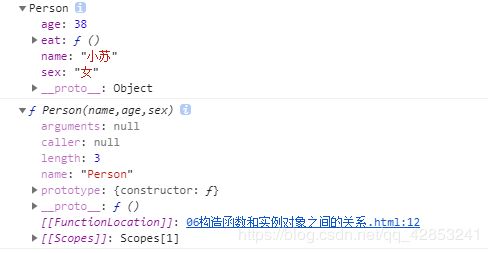
构造函数和实例对象之间的关系:
面向对象的思想是:抽象------->实例化的过程
自定义构造函数-----实例化对象
先构造函数在实例化对象,实例对象是通过构造函数来创建的,实例对象会指向自己的构造函数
//自定义构造函数----->实例化对象
function Person(name,age,sex) {
this.name=name;
this.age=age;
this.sex=sex;
this.eat=function () {
console.log("吃大蒜拌臭豆腐加榴莲酱");
};
}
//构造函数---->创建对象
var per=new Person("小苏",38,"女");
//per.eat();//吃
//实例对象是通过构造函数来创建
//实例对象会指向自己的构造函数(暂时理解,是错误的)
//把这个对象的结构显示出来
//console.dir()------显示结构
console.dir(per);
console.dir(Person);
//实例对象的构造器(构造函数)
//实例对象的构造器是指向Person的,结果是true,所以,这个实例对象per就是通过Person来创建的
console.log(per.constructor==Person);// true
- 构造器的方式:实例对象.构造器==构造函数名字
- 对象 instanceof 构造函数名字(尽可能使用)
构造函数创建对象带来的问题:
//第一种问题
function Person(name,age) {
this.name=name;
this.age=age;
this.eat=function () {
console.log("今天吃红烧土豆");
}
}
var per1=new Person("小白",20);
var per2=new Person("小黑",30);
per1.eat();
per2.eat(); //不是同一个方法
console.log(per1.eat==per2.eat);//false
//会实现100次eat方法,浪费内存
for(var i=0;i<100;i++){
var per=new Person("嘎嘎",20);
per.eat();
}
//第二种问题:同一种方法,但命名冲突
function myEat() {
console.log("吃大榴莲");
}
var myEat=10;
function Person(name,age) {
this.name=name;
this.age=age;
this.eat=myEat;
}
var per1=new Person("小白",20);
var per2=new Person("小黑",30);
引入原型解决构造函数创建对象带来的问题
原型作用:
数据共享、节省内存空间