Vue封装的组件全局注册并引用
当vue接触的多了之后,你可能也会到自己封装组件的程度,试想每个页面的功能级模块全部拆分成组件,然后后续请求后台数据传入进去或者自己模拟数据,是多么方便的一件事情。
每当我们需要修改的时候,只需维护那一个功能性组件即可,不需要这个功能了,只需要从页面中删除这个组件的引用即可。
那么废话不多说了,我们来看看如何全局注册并一键引入(类似于element ui的全部引入)。
如何封装组件就不多赘述了。
参考vue官网的做法:vue官网全局注册
1、正则判断路径以及文件名,获取全部组件并全局注册(可以直接在main.js里写,但是为了规范以及后期可维护性,我们新建个单独的的js文件写入)
(1)main.js引入所有自定义封装的组件
import Vue from 'vue';
import echarts from 'echarts';
import App from './App.vue';
import router from './router';
import store from './store';
import './plugins/element';
// 引入时间戳序列化
import './plugins/dateFormat';
// 引入公共样式
import Public from './assets/css/public.css';
// 引入所有自定义封装的组件
import './components/CommonCommponts/GlobalComponents';
import startup from './startup';
// 使用公共样式
Vue.use(Public);
Vue.config.productionTip = false;
Vue.prototype.$echarts = echarts;
function vue() {
new Vue({
router,
store,
render: h => h(App)
}).$mount('#app');
}
startup(vue, router);
(2)、全局组件的GlobalComponents.js
这里需要安装2个插件upperFirst和camelCase
下面是组件相对于这个文件的路径,因为我的封装组件和这个js文件在同一级,所以直接 . 就可以了。
然后是是否查询子目录,即这个路径下你又新建了文件夹,把各个组件区分开,那么就会嵌套很多层,查询子目录可以方便的使我们找到它们。
然后是正则表达式,因为我的所有组件名都是Rdapp开头的,这里看大家的文件命名,不需要的话删除前面的Rdapp即可。
然后下面的部分就可以不用动了。
import Vue from 'vue';
import upperFirst from 'lodash/upperFirst';
import camelCase from 'lodash/camelCase';
const requireComponent = require.context(
// 其组件目录的相对路径
'.',
// 是否查询其子目录
true,
// 匹配基础组件文件名的正则表达式
/Rdapp[A-Z]\w+\.(vue|js)$/,
);
requireComponent.keys().forEach((fileName) => {
// 获取组件配置
const componentConfig = requireComponent(fileName);
// 获取组件的 PascalCase 命名
const componentName = upperFirst(
camelCase(
// 获取和目录深度无关的文件名
fileName
.split('/')
.pop()
.replace(/\.\w+$/, ''),
),
);
// 全局注册组件
Vue.component(
componentName,
// 如果这个组件选项是通过 `export default` 导出的,
// 那么就会优先使用 `.default`,
// 否则回退到使用模块的根。
componentConfig.default || componentConfig,
);
});
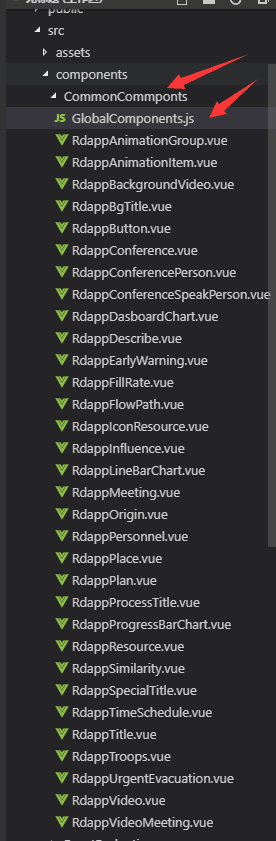
2、组件封装以及命名
这里新建了一个文件夹,其中js文件是上面的配置文件,用于全局注册并引用的,然后下面是封装的组件,请使用驼峰命名法。
3、组件引入
组件引入使用 - 语法,以每个驼峰为标记,例如AccBdd的命名,引入就是
这样我们就完成了组件的封装以及所有组件的全局注册和使用,便于我们的开发以及后期可维护性。
这里附带一个组件的封装写法:
这里封装的是一个标题的组件,为了方便用户传参,使用了对象作为参数,通过计算属性以及Object.assign方法,可以更方便的合并用户传递的参数,即如果用户只在对象中传入了text属性,那么其他属性就会使用默认值,这样无疑提高了组件的丰富性。
{{getStyle.text}}
好了,以上就是组件封装以及全局注册引用的方法,希望对你有帮助。
如有问题,请指出,接受批评。