colorsys模块(RGB/HSV/HSL/YIQ)颜色模型简介
colorsys模块
博主最近又进入了无聊模式,没事就翻Python标准库读源码读着玩。但是里面有几个模块确实规模比较大,所以坑挖了一半就停了…现在电脑桌面上一堆没填完的坑。总之慢慢填吧…
今天发现了这么一个模块,非常简单,也有些实用性(对于经常用Python处理图片的同学来说),所以在此介绍一下。
colorsys模块提供了用于RGB和YIQ/HLS/HSV颜色模式的双向转换的接口。它提供了六个函数,其中三个用于将RGB转YIQ/HLS/HSV,另外三个用于将YIQ/HLS/HSV转为RGB。
colorsys.rgb_to_yiq(r, g, b)
colorsys.rgb_to_hls(r, g, b)
colorsys.rgb_to_hsv(r, g, b)
colorsys.yiq_to_rgb(y, i, q)
colorsys.hls_to_rgb(h, l, s)
colorsys.hsv_to_rgb(h, s, v)
需要注意的是:除了I和Q之外的其他参数取值都是在[0, 1]范围内的浮点数。所以传入RGB参数的时候还需要额外做一个除以255的操作。
>>> import colorsys>>> colorsys.rgb_to_hsv(30/255, 50/255, 160/255)(0.6410256410256411, 0.8125, 0.6274509803921569)
- 1
- 2
- 3
具体的转换算法在这就不介绍了,源码里都有,也就100多行,有兴趣阅读源码的同学可以在Python根目录/Lib目录下找到colorsys.py这个源文件。在这主要介绍一下模块中涉及到的四种颜色模型。
RGB
RGB是一种相加色,也就是根据红绿蓝三种光的相互叠加来显示不同的颜色,RGB三个字母分别代表红色Red、绿色Green和蓝色Blue。那些分辨率比较小的的显示器用手机拍出照片后放大看,就可以看到由红绿蓝三种颜色的发光管共同组成的一个像素,像素的颜色就是由这三个发光管的亮度决定的。
HSV和HSV
HLS也就是人们常说的HSL,分别代表色相Hue,亮度Lightness和饱和度Saturation。HSV也就是HSB,用过Photoshop的同学应该对HSB不陌生,它的三个字母分别代表色相Hue,饱和度Saturation和明度Value(Brightness)。
RGB在数学上可以用一个平面直角坐标系来表示,三个坐标轴分别代表红绿蓝三色的色值。但是用RGB来表示颜色时,颜色的变化对于人类来说并不是很直观,于是就产生了HSL和HSV。HSL和HSV通过对颜色信息的进一步封装,使其通过一种人类更加容易感知的形式来表示颜色变化。(色调的变化、亮度的变化、色彩纯度的变化)
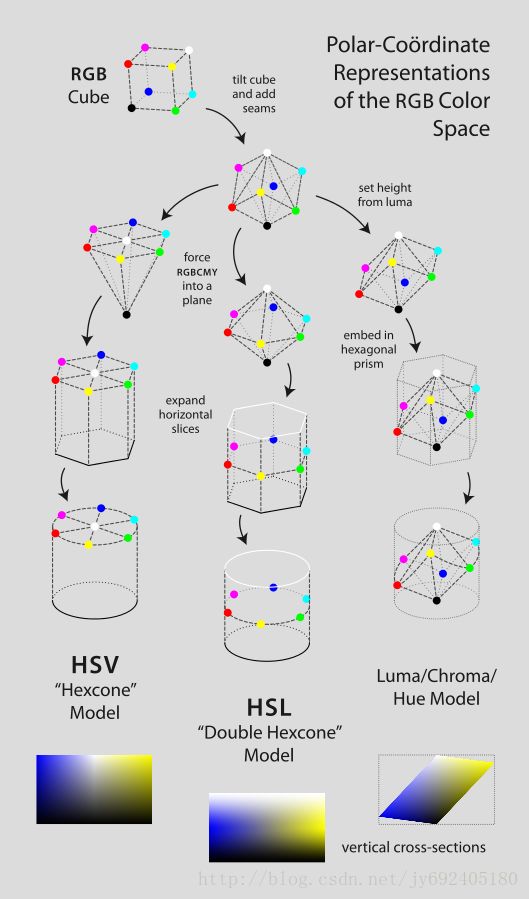
HSL和HSV通过对RGB颜色模型进行变换,将原本的平面直角坐标系转换为一个圆柱坐标系。HSL颜色模型的顶端是白色,底端是黑色,可以用一个双六角锥体来表现。而HSV颜色模型可以用一个倒六角锥体来表示,锥体的顶点是黑色。下图来自英文维基百科,展现了RGB是怎么转换为HSL和HSV的:
注意:这两个颜色模型中对于色相的定义是相同的,但各自对于饱和度的定义是不同的。
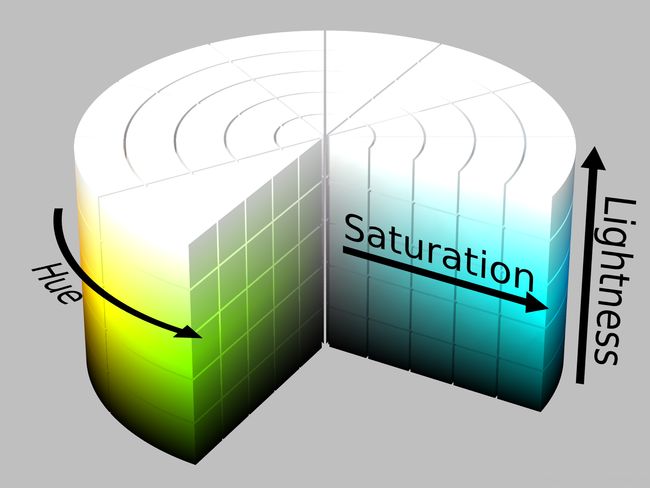
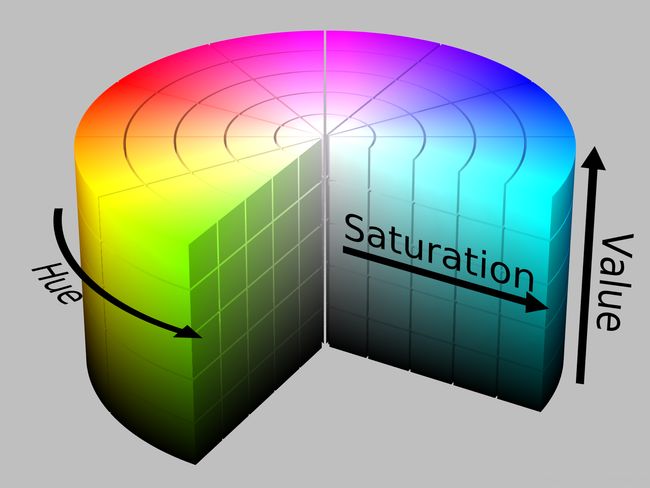
下面两张同样来自维基百科的图片展示了这两个模型的差异:
YIQ
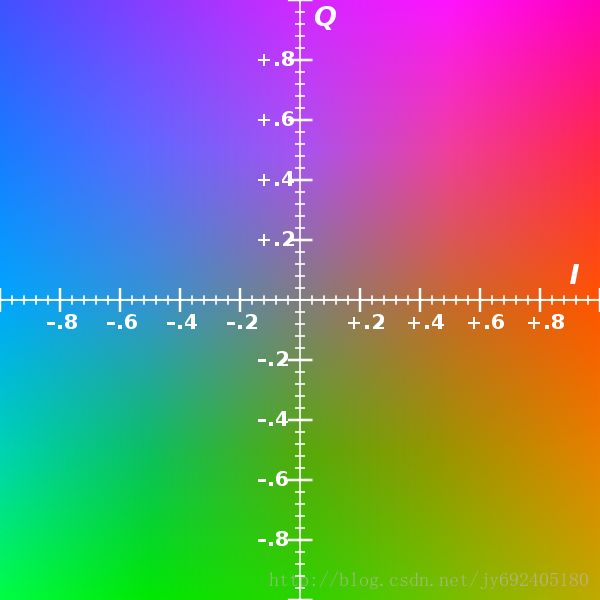
YIQ颜色模型使用亮度Luminance和色度Chrominance来表示颜色。用一组坐标来表示颜色的变化,Q表示了颜色色调由紫到绿的变化,I表示了颜色色调由橙到蓝的变化。
关于YIQ的特点,百度百科-颜色空间作了以下总结:
YIQ颜色空间具有能将图像中的亮度分量分离提取出来的优点,并且YIQ颜色空间与RGB颜色空间之间是线性变换的关系,计算量小,聚类特性也比较好,可以适应光照强度不断变化的场合,因此能够有效地用于彩色图像处理。
下图来自英文维基百科:
总结
其实模块和源码倒没有什么难的,难的是几个颜色模型的概念,在bing和百度上找到的中文资料都非常有限。如果有读者对这方面感兴趣的,推荐你们读一下下面链接里的参考资料,有条件的最好买图像处理方面的专业书籍来看。
参考资料:
https://docs.python.org/3.6/library/colorsys.html
https://en.wikipedia.org/wiki/HSL_and_HSV
https://en.wikipedia.org/wiki/YIQ