小白都能看得懂的教程 一本教你如何在前端实现markdown编辑器
小白都能看得懂的教程 一本教你如何在前端实现markdown编辑器
大家好,我叫亓官劼(qí guān jié ) ,在博客中记录学习的点滴历程,一起加油~
博主博客文章内容导航(实时更新)
更多优质文章推荐:
- 收藏!最详细的Python全栈开发指南 看完这篇你还不会Python全栈开发 你来打我!!!
- 一本教你如何在前端实现富文本编辑器
- 小白都能看得懂的教程 一本教你如何在前端实现markdown编辑器
- Flask学习(基本语法)
- 一文教会你Bootstrap,让你也可以快速建站
- 一文教你如何白嫖JetBrains全家桶(IDEA/PtChram/CLion)免费正版
- 小白都能看懂的实战教程 手把手教你Python Web全栈开发 (DAY 1)
- 小白都能看懂的实战教程 手把手教你Python Web全栈开发 (DAY 2)
- 小白都能看懂的实战教程 手把手教你Python Web全栈开发 (DAY 3)
- 小白都能看懂的实战教程 手把手教你Python Web全栈开发 (DAY 4)
- 小白都能看懂的实战教程 手把手教你Python Web全栈开发 (DAY 5)
- 小白都能看懂的实战教程 手把手教你Python Web全栈开发 (DAY 6)
- 小白都能看懂的实战教程 手把手教你Python Web全栈开发 (DAY 7)
Markdown是目前非常流行的一种标记语言,可以让我们快速对文章进行排版,并且具有较好的格式,应用场景非常多,目前很多网站都已经支持Markdown输入了。本文就将带你实现一个Markdown编辑器。
在前端实现Markdown的话,我们有很多种方式,这里我们使用一个开源的Markdown编辑器showdown,这是一个开源的Markdown编辑器,我们可以使用他在前端快速的实现我们的Markdown编辑器的功能。
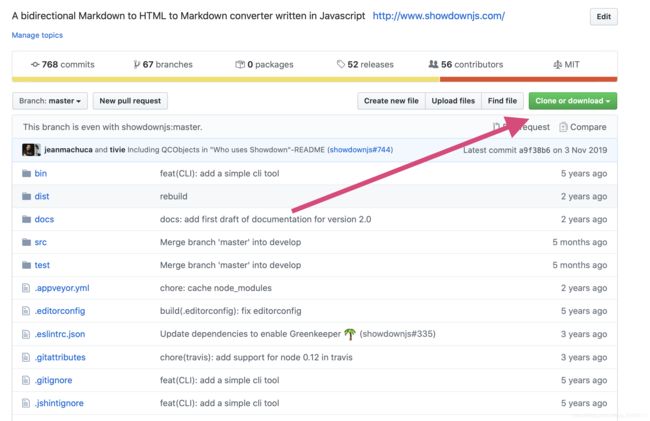
首先,我们去下载showdown的压缩包,我们可以使用GitHub下载:showdown的GitHub下载地址,进入之后我们将这个项目clone到本地即可下载这个项目。
本文原创为CSDN博主亓官劼,原文链接为:小白都能看得懂的教程 一本教你如何在前端实现markdown编辑器,请大家支持原创,拒绝抄袭。

GitHub可能下载会比较慢,我们可以使用手机开热点下载会快一点,或者使用(发挥下你的聪明才智)。
下载到本地是一个压缩包,我们把它解压,然后拖到我们的项目地址,如果不是项目的话,我们直接拖到一个你喜欢的文件夹中,然后记住他的位置即可。我这里是在一个Flask项目里进行试验了,所以拖到了项目了(直接使用html也可以的,可以不使用项目)。
在下载完之后我们就实现这个Markdown编辑器到我们的html中。首先我们要在我们的html的head中引入我们刚刚下载的文件的dist文件夹中的showdown.min.js文件。我这里的位置为:
<script type="text/javascript" src="/static/showdown-1.9.1/dist/showdown.min.js">script>
这里的位置大家根据自己的实际情况继续修改。下面我们就来使用这个showdown来实现Markdown文本编辑器的一个功能。
首先我们这里使用一个