用Spring Boot+Vue做微人事项目第三天
前两天把微人事项目的登录的前端页面和后台接口都写完了,现在开始做前后端接口的对接了,前后端接口的对接就需要用到axios来发送我们的网络请求
把失败信息统一封装起来,不需要去各个页面去处理这个问题
在vuehr项目中创建一个api.js文件,
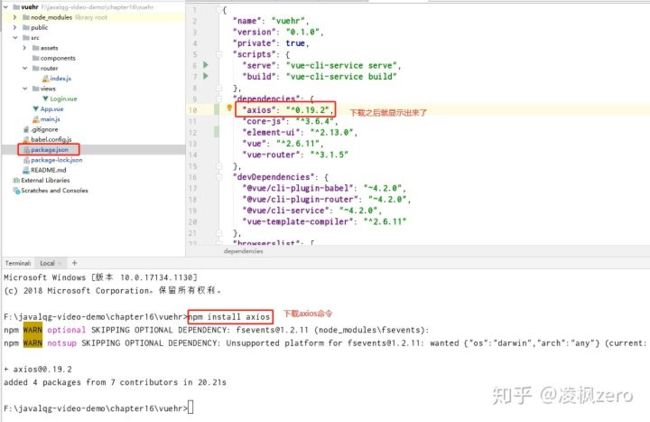
①.首先把下载好的axios通过`import axios from 'axios'`导入进来
②.通过import{Message} from "element-ui"把element-ui的错误信息的弹框引入进来
③.编写处理响应信息的响应拦截器,该拦截器有success和error两个回调函数,做一些判断
④.编写请求封装的方法postKeyValueRequest,该方法有url和params两个参数,url是请求路径,params是请求参数,返回axios方法,该方法和ajax异步方法类似,也有method,url和data
import axios from 'axios'
//单独引入 此时调用方法为 Message(options)。我们也为每个 type 定义了各自的方法,如 Message.success(options)。并且可以调用 Message.closeAll() 手动关闭所有实例。
import {Message} from "element-ui";
//处理响应信息的响应拦截器
/*上面已经导入了axios的对象了,这个对象里面有个响应的拦截器axios.interceptors.response.use(),use里面的data是服务端响应给你的数据,
该拦截器有两个回调函数,一个是success,一个是error,和jQuery里面的ajax一样请求数据的时候也有两个回调函数,一个success,一个error,可以简单的理解为
http的响应码是200的,它会进入到success方法中来,400以上的会进入到error来,
*/
axios.interceptors.response.use(success => {
//success.status:http的响应码 success.status ==200 success.data.status == 500:返回json的status
if (success.status && success.status ==200 && success.data.status == 500){
//把后台的出错消息写出来
Message.error({message:success.data.msg})
return;
}
return success.data
},error => {
if (error.response.status==504 || error.response.status==404){
Message.error({message:'服务器被吃了'})
}else if (error.response.status==403){
Message.error({message:'权限不足,清联系管理员'})
}else if(error.response.status==401){
Message.error({message:'尚未登录'})
}else{
//服务端返回的错误信息
if (error.response.data.msg){
Message.error({message:error.response.data.msg})
}else {
Message.error({message:'未知错误'})
}
}
return;
})
//请求封装
let base=''; //防止有一天要给所有请求价格前缀要一个一个去改,太麻烦
// url:请求的地址 请求的参数:param
export const postKeyValueRequest=(url,params)=>{
return axios({ //和ajax请求差不多
method:'post',
url:`${base}${url}`,
data:params, //直接这样会以json的形式传给服务器,这是不支持的
transformRequest:[function (data) {
let ret='';
for(let i in data){
//往ret上面追加变量
ret+=encodeURIComponent(i)+'='+encodeURIComponent(data[i])+'&'
}
console.log(ret);
return ret;
}],
headers:{
'Content-Type':'application/x-www-form-urlencoded '
}
}
)
}在Login.vue文件里面的script标签里面通过 import {postKeyValueRequest} from "../utils/api"进行导入;
导入了之后,再重新修改methods方法,在判断里面加上postKeyValueRequest('/doLogin',this.loginForm),这个方法就是在api.js文件中封装好的,参数是请求路径和请求参数,请求路径是服务器的路径,参数也是,然后再判断是否有服务器的数据resp,如果有的话,就把它保存到sessionStorage里面去,然后进行跳转,使用this.$router.replace('/home')进行页面跳转
methods:{
submitLogin(){
this.$refs.loginForm.validate((validate) =>{
if(validate){
this.postKeyValueRequest('/doLogin',this.loginForm).then(resp=>{
//resp:从服务端拿到的数据 用户的数据要保存到哪里? 保存在sessionSto 打开就没了
if (resp){
alert(JSON.stringify(resp));
}
}) //then里面的参数就是服务端返回的参数
}else {
this.$message.error("请输入所有字段");
return false;
}
})
}
}配置请求转发的代理对象
在vuehr项目的根目录下再新建一个vue.config.js文件
//配置请求转发的代理
//定义代理的对象
let proxyObj={};
proxyObj['/']={ //拦截http请求
ws:false, //关掉websocket
target:'http://localhost:8081', //目标转发地址
changeOrigin: true, //
pathRewrite:{ //请求地址重写
'^/':'' //拦截到的地址不去修改它
}
}
//把这个导出来
module.exports={
devServer:{ //配置开发环境
host:'localhost', //端口号
port:8080,
proxy:proxyObj //代理对象
}
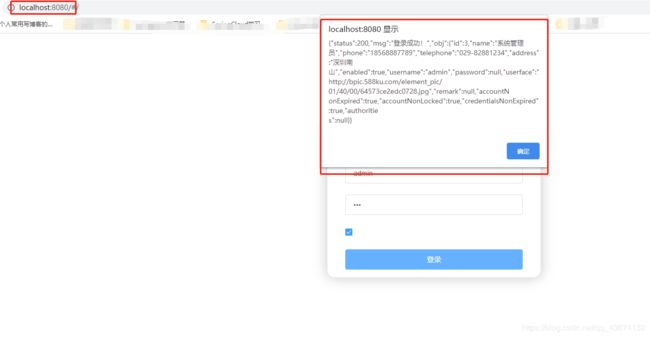
}然后再到浏览器登录,输入用户名和密码登录的详情页如下:
在api.js文件里面把其他登录的请求方法封装一下,想要引入这些封装好的登录方法直接在methods方法里面使用this.方法就行
export const postRequest=(url,params)=>{
return axios({
method: 'post',
url:'${base}${url}',
data: params
})
}
export const putRequest=(url,params)=>{
return axios({
method:'put',
url:'${base}${url}',
data:params
})
}
export const getRequest=(url,params)=>{
return axios({
method:'get',
url:'${base}${url}',
data:params
})
}登录页面的跳转
submitLogin(){
this.$refs.loginForm.validate((validate) =>{
if(validate){
this.postKeyValueRequest('/doLogin',this.loginForm).then(resp=>{
//resp:从服务端拿到的数据 用户的数据要保存到哪里? 保存在sessionSto 打开就没了
if (resp){
window.sessionStorage.setItem("user",JSON.stringify(resp.obj)) //不能直接写resp.obj,这是一个js对象,我们要把它转成字符串
//页面跳转 replace:替换 用push的话,可以使用后退按钮回到登录页,用replace不可以回到登录页
this.$router.replace("/home")
// alert(JSON.stringify(resp));
}
}) //then里面的参数就是服务端返回的参数
}else {
this.$message.error("请输入所有字段");
return false;
}
})
}把登录的用户名和密码保存到sessionStorage里面去,然后进行跳转,使用this.$router.replace('/home')进行页面跳转到home页,我们并没有home页,所以要重新写一个home页
在views文件夹里面新建一个Home.vue页面
新建的Home.vue文件里面也只有template、script和style三个模块
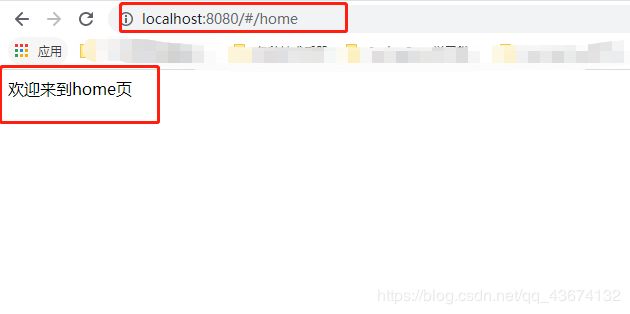
欢迎来到home页
只是新建了Home.vue页面还不够,还要在router文件夹下的index.js文件里面加上
这两个才能实现真正的跳转
在浏览器的登录页输入正确的用户名和密码之后,点击登录,就直接跳到了home页