一篇一万字的jQuery事件知识总结
一篇一万字的jQuery事件知识总结
- 一、事件绑定
- 二、事件解绑
- 三、事件冒泡
- 1、什么是事件冒泡
- 2、如何阻止事件冒泡
- 四、默认行为
- 1、什么是默认行为
- 2、如何阻止默认行为
- 五、jQuery事件自动触发
- 六、jQuery自定义事件
- 1、什么是自定义事件
- 2、自定义事件满足的条件
- 七、jQuery的事件命名空间
- 1、什么是事件命名空间
- 2、事件命名空间的满足的条件
- 3、事件命名空间使用的小细节
- 八、事件委托
- 1、什么是事件委托
- 2、为什么要用事件委托
- 3、事件委托原理和作用
- 4、如何使用事件委托
- 九、jQuery移入移出事件
- 1、mouseover和mouseout
- 2、mouseenter和mouseleave
- 3、hover()
一、事件绑定
jQuery中有两种绑定事件方式
(1)eventName(fn)
编码有提示,编码效率高;部分事件jQuery没有实现,所以部分不能添加
(2)on(eventName,fn)
编码无提示,编码效率低;所有JS事件都可以添加
注意:可以添加相同或不同类型的事件,不会覆盖,推荐使用第一种
//第一种写法:
$("button").click(function() {
alert("我是eventName(fn) 1")
});
$("button").click(function() {
alert("我是eventName(fn) 2")
});
$("button").mousemove(function() {
alert("我是eventName(fn) 3")
});
//第二种写法:
$("button").on("click",function(){
alert("on(eventName,fn) 1")
});
$("button").on("click",function(){
alert("on(eventName,fn) 2")
});
$("button").on("mousemove",function(){
alert("on(eventName,fn) 3")
});
二、事件解绑
事件解绑使用off()方法:可以不传参数,可以传一个或两个参数,传递参数的个数不同效果不同
(1)不传参数: 会移除所有的事件
(2)传递一个参数: 会移除所有指定类型的事件
(3)传递两个参数: 移除指定类型的指定事件
注释部分为特别关注
function func1() {
alert("我是eventName(fn) 1")
}
function func2() {
alert("我是eventName(fn) 2")
}
$("button").click(func1);
$("button").click(func2);
$("button").mouseout(function() {
alert("我是eventName(fn) 3")
});
//不传参数:会移除所有的事件
$("button").off("");
// 传递一个参数,会移除所有指定类型的事件
$("button").off("click");
//传递两个参数:移除指定类型的指定事件(第二个参数不打引号)
$("button").off("click",func1);
三、事件冒泡
1、什么是事件冒泡
如果给父亲、儿子都注册了某一事件,触发儿子事件时同时触发了父亲事件(事件从里向外、从下级向上级传递的过程)。但在企业开发中大部分是不需要事件冒泡的
2、如何阻止事件冒泡
(1)方式一: 只需要在儿子的事件回调中加上 return false父亲就不会响应事件)
(2)方式二: 回调函数中传入参数:event(事件对象),调用stopPropagation()方法
HTML:
<div class="father">
<div class="son"></div>
</div>
CSS样式:
<style>
.father {
width: 200px;
height: 200px;
background-color: red;
}
.son {
width: 100px;
height: 100px;
background-color: skyblue;
}
</style>
核心代码部分:
$(".father").click(function() {
alert("我是father");
})
//方法一:
$(".son").click(function() {
alert("我是son");
return false;
})
//方法二:
$(".son").click(function(event) {
alert("我是son");
event.stopPropagation();
})
四、默认行为
1、什么是默认行为
例如:点击a标签,页面自动跳转;点击提交按钮,页面自动跳转
2、如何阻止默认行为
(1)方式一: 只需要在事件回调中加上 return false
(2)方式二: 回调函数中传入参数:event(事件对象),调用preventDefault()方法
HTML:
<a href="www.baidu.com">我是百度</a>
核心代码部分:
//方法一:
$("a").click(function() {
alert("我不想跳转");
return false;
})
//方法二:
$("a").click(function(event) {
alert("我不想跳转");
event.preventDefault();
})
五、jQuery事件自动触发
jQuery事件自动触发有两种方式:
(1)方式一: 使用 trigger() 方法,但会触发事件冒泡和默认行为
(2)方式二: 使用 triggerHandler() 方法,但不会触发事件冒泡和默认行为
注意: 在 a标签 中使用 trigger() 方法时不会触发事件冒泡和默认事件,若要实现其事件冒泡和默认事件,则在 a标签内增加 span标签 ,对 span标签监听事件
HTML:
<div class="father">
<div class="son"></div>
</div>
<a href="www.baidu.com">我是百度</a>
<form action="www.taobao.com">
<input type="text" >
<input type="submit">
</form>
CSS样式:
<style>
.father {
width: 200px;
height: 200px;
background-color: red;
}
.son {
width: 100px;
height: 100px;
background-color: skyblue;
}
</style>
核心代码:
<script src="../jquery.js"></script>
<script>
$(function() {
$(".father").click(function() {
alert("我是father");
});
$(".son").click(function() {
alert("我是son");
});
$("input[type='submit']").click(function() {
alert("我是input");
});
//会触发事件冒泡
$(".son").trigger("click");
//不会触发事件冒泡
$(".son").triggerHandler("click");
//会触发默认行为
$("input[type='submit']").trigger("click");
//不会触发默认行为
$("input[type='submit']").triggerHandler("click");
$("a").click(function() {
alert("a");
});
//都不会触发事件冒泡和默认行为,使用span
$("a").triggerHandler("click");
$("a").trigger("click");
});
</script>
以下针对a标签作修改:
<a href="www.baidu.com"><span>我是百度</span></a>
$("span").click(function() {
alert("a");
});
//会触发事件冒泡和默认行为
$("span").trigger("click");
六、jQuery自定义事件
1、什么是自定义事件
自定义事件: 原系统没有的事件,但这个事件可以响应的
2、自定义事件满足的条件
自定义事件要满足两个条件:
(1)事件必须是通过on绑定
(2)事件必须通过triggle来触发
以下示例的HTML和CSS代码同上
<script src="../jquery.js"></script>
<script>
$(function() {
/*
自定义事件要满足两个条件:
1、事件必须是通过on绑定
2、事件必须通过triggle来触发
*/
$(".father").on("btnClick",function() {
alert("我是father");
});
$(".father").trigger("btnClick");
});
</script>
七、jQuery的事件命名空间
1、什么是事件命名空间
事件命名空间是某一对象拥有多个相同类型的事件>时,为了区分或执行该相同类型的不同事件而引入了事件命名空间
2、事件命名空间的满足的条件
(1)事件是通过on绑定
(2)通过trigger方法或者triggerHandler方法触发事件
以下示例的HTML和CSS代码同上
<script src="../jquery.js"></script>
<script>
$(function() {
/*
想要事件的命名空间有效,必须要满足两个条件
1、事件是通过on来绑定的
2、通过trigger方法triggerHandler方法或者触发事件
*/
$(".son").on("click.1",function() {
alert("我是son1");
});
$(".son").on("click.2",function() {
alert("我是son2");
});
//只触发某一个特定的事件
$(".son").triggerHandler("click.1");
</script>
3、事件命名空间使用的小细节
1、使用 trigger方法 触发子元素带命名空间事件的同时,父元素相同命名空间事件也会被触发,而父元素没有命名空间的事件不会被触发
2、使用 trigger方法 触发子元素不带命名空间的事件时,子元素所有相同类型的事件和父元素所有相同类型的事件都会被触发
3、使用 triggerHandler方法 触发子元素带命名空间的事件时,只触发子元素该命名空间的事件, 不会触发父元素的任何事件
4、使用 triggerHandler方法 触发子元素不带命名空间的事件时,子元素所有相同类型的事件都会被触发,但不会触发父元素所有相同类型的事件
<script src="../jquery.js"></script>
<script>
$(function() {
$(".father").on("click.1",function() {
alert("我是father1");
});
$(".father").on("click",function() {
alert("我是father");
});
$(".son").on("click.1",function() {
alert("我是son1");
});
$(".son").on("click.2",function() {
alert("我是son2");
});
$(".son").trigger("click.1");
$(".son").trigger("click");
$(".son").triggerHandler("click.1");
$(".son").triggerHandler("click");
});
</script>
八、事件委托
1、什么是事件委托
先举个生活中的栗子: 我们自己做不了的事情,请别人帮忙做的事情,但别人将做完的结果反馈给我
事件委托:事件委托利用事件冒泡,指定一个事件处理程序来管理某一类型的所有事件。通俗的说,事件就是 onclick,onmouseover,onmouseout 等;委托就是让另一个元素来做,例如这个事件本来是加在某些元素上的,然而你却加到另一个元素(父元素)身上来完成这个事件。 即可以找一个在入口函数执行之前就有的元素来监听动态添加的元素的某些事件
2、为什么要用事件委托
先来看个栗子:
这个案例想要实现的是,点击 任何一个 li标签 会弹出警告框,点击按钮会增加一个 li标签 。但在下面代码运行时会发现,点击新增的 li标签 不能弹出警告框,达不到我们的需求。
原因:click 监听事件在DOM加载完后就已经执行完毕,对于新增的 li标签 不会添加该事件
注意:在jQuery中,如果通过核心函数找到的元素不止一个,那么在添加事件的时候jQuery会遍历所有找到的元素,给所有找到的元素添加事件
<body>
<ul>
<li>我是第一个</li>
<li>我是第二个</li>
<li>我是第三个</li>
</ul>
<button>新增加一个li</button>
<script src="../jquery.js"></script>
<script>
$(function() {
$("button").click(function() {
$("ul").append("我是新增的li ")
});
/*
在jQuery中,如果通过核心函数找到的元素不止一个,那么在添加事件的时候jQuery会遍历
所有找到的元素,给所有找到的元素添加事件
*/
$("li").click(function() {
alert(1)
})
});
</script>
</body>
3、事件委托原理和作用
(1)原理:事件委托就是利用事件冒泡原理 ,把事件加到父元素上,通过判断事件来源的子元素来执行相应的操作。
(2)作用:事件委托可以减少事件绑定次数,也可以让新加入的子集元素也拥有相同的操作
4、如何使用事件委托
使用事件委托实现需求
实现事件委托方法,我在这里介绍两种(事件委托就是将时事件委托到父元素上)
(1)方法一: 通过*on*方法 。第一个参数是添加的事件;第二个参数是要监听的标签;第三个参数是触发事件后所要作出的响应,可以是一个函数
(2)方法二:通过delegate方法。第一个参数是要监听的标签;第二个参数是添加的事件;第三个参数是触发事件后所要作出的响应,可以是一个函数。但jQuery 3.0中已弃用此方法,请用 on()代替
<script>
$(function() {
$("button").click(function() {
$("ul").append("我是新增的li ")
});
//把li的监听事件委托给ul去监听
//方法一
$("ul").on("click","li",function () {
alert(1);
})
//方法二
$("ul").delegate("li","click",function() {
alert(1);
})
});
</script>
九、jQuery移入移出事件
1、mouseover和mouseout
注意:
(1)以下示例实现的是使用 mouseover 和 mouseout 监听父元素的移入移出事件
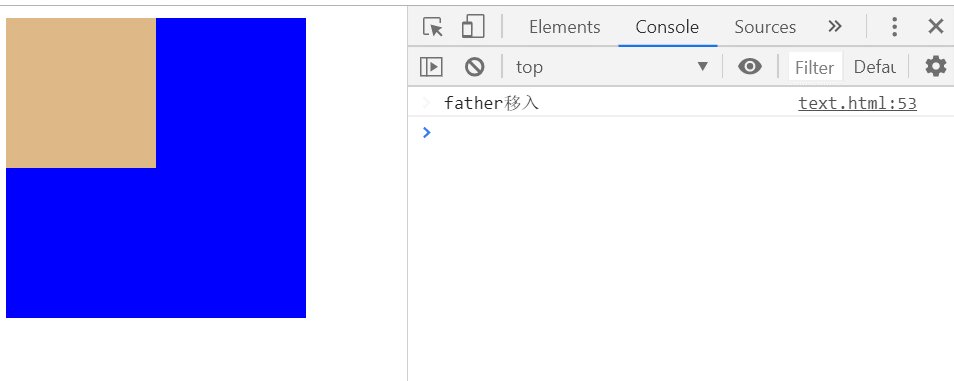
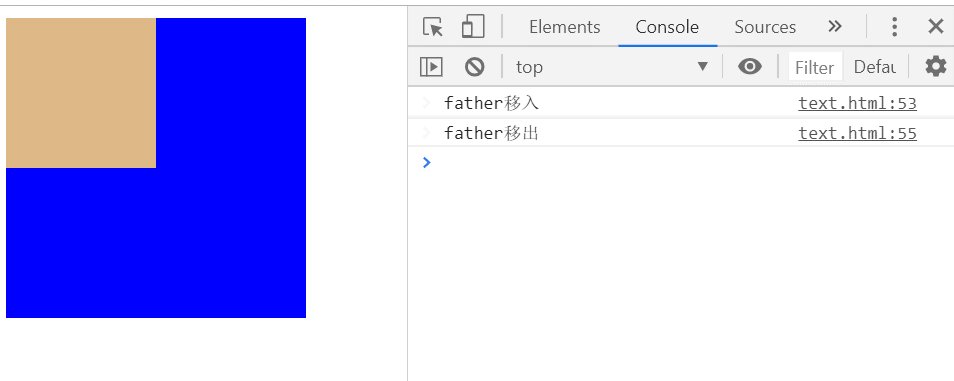
(2)但存在一个小问题,当子元素移入移出时也会触发父元素的移入移出事件
HTML:
<div class="father">
<div class="son"></div>
</div>
CSS样式:
<style>
.father {
width: 200px;
height: 200px;
background-color: blue;
}
.son {
width: 100px;
height: 100px;
background-color: burlywood;
}
</style>
核心代码:
<script>
$(function() {
//问题:当子元素移入移出时也会触发父元素的移入移出事件
$(".father").mouseover(function() {
console.log("father移入");
})
$(".father").mouseout(function() {
console.log("father移出");
})
});
</script>
2、mouseenter和mouseleave
注意:
(1)以下示例是为了解决上面示例的小问题,故HTML和CSS样式相同
(2)使用 mouseenter和 mouseleave时,子元素移入移出时也不会触发父元素的移入移出事件,在开发中,推荐使用此类方法
<script>
$(function() {
//子元素移入移出时也不会触发父元素的移入移出事件(推荐)
$(".father").mouseenter(function() {
console.log("father移入");
})
$(".father").mouseleave(function() {
console.log("father移出");
})
});
</script>
3、hover()
注意:
(1)以下示例是为了实现同时对元素添加移入移出事件,故HTML和CSS样式相同
(2)使用hover()同时实现移入移出,效果和mouseenter、mouseleave相同
(3)hover()既可以接收一个参数,也可以接收两个参数。
若是一个参数:移入移出事件共同执行的函数;
若是两个参数:第一个参数是移入事件执行的函数,第二个参数是移出事件执行的函数
<script src="../jquery.js"></script>
<script>
$(function() {
/*
同时实现移入移出,效果和mouseenter、mouseleave相同
既可以接收一个参数,也可以接收两个参数
一个参数:移入移出事件共同执行的函数
两个参数:第一个参数是移入事件执行的函数,第二个参数是移出事件执行的函数
*/
$(".father").hover(function() {
console.log("father移入");
},function(){
console.log("father移出");
})
});
</script>